Axure RP实战:打造高效图形旋转验证码
Axure RP实战:打造高效图形旋转验证码
在数字产品设计的海洋中,验证码环节往往是用户交互体验的细微之处,却承载着验证用户身份的重要任务。
传统的文本验证码虽然简单直接,但随着用户需求的提高和设计趋势的发展,它们逐渐显得有些过时。
图形旋转验证码以其新颖性和互动性,为用户提供了一种全新的体验。
本文将详细介绍如何使用 Axure 这一强大的原型设计工具,来创建一个图形旋转验证码,旨在分享技术实现的细节,探讨其在提升用户体验方面的潜力。
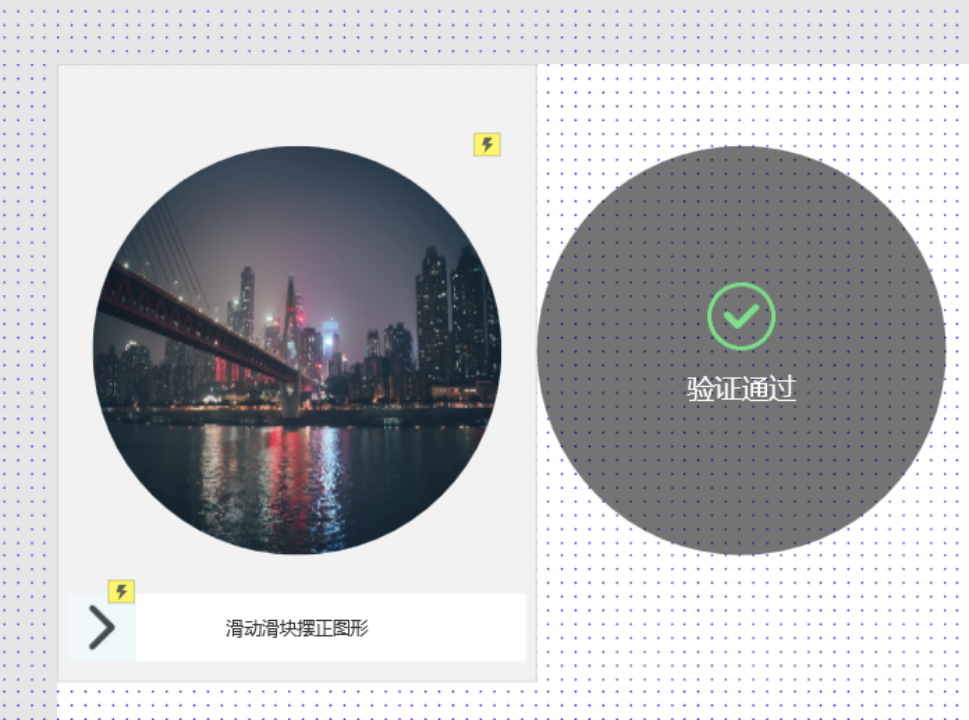
一.准备材料
一个矩形作容器和背景
一张验证的图片(做成圆的)
一个验证通过后的组合图形(先隐藏与验证图片重叠)
一个动态面板内有滑块
一个滑轨

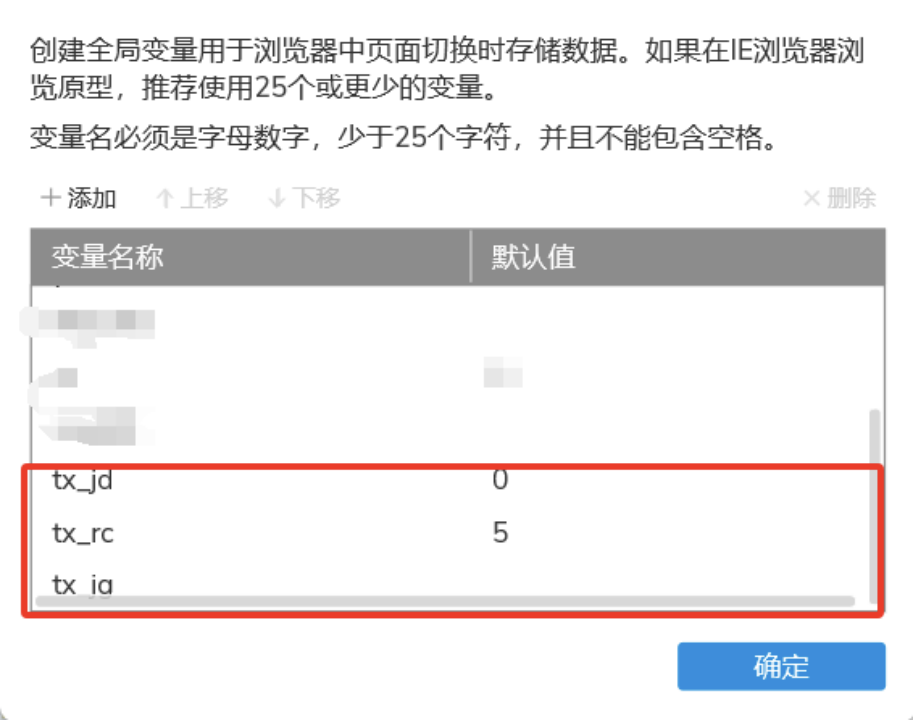
二.所需变量
tx_jd: 在验证码初始化过程中,将随机确定一个图形旋转角度,并用一个变量存储该角度值,此变量初始默认为0
tx_rc: 这个变量用于定义用户在调整图形位置时可接受的误差范围。如果没有这个误差范围,用户需要非常精确地对齐图形,这将增加验证的难度。通过设置容差,即使用户的对齐有小的偏差,也可以视为成功
tx_jg:验证的结果 true or false

三.交互设计
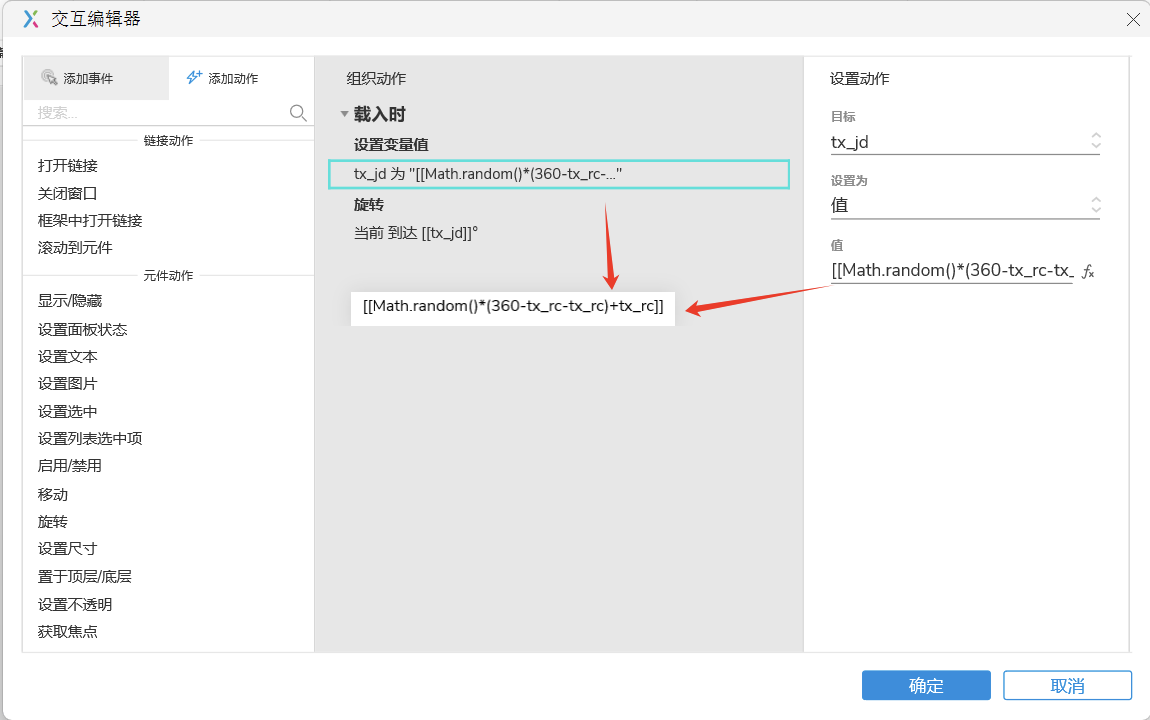
图形
在验证码初始化时,验证图形会被随机旋转一定角度,因此我们需要为验证图形添加【载入时】进行【旋转】的交互动作。
由于角度是随机的,所以我们需要生成一个随机角度并给变量【tx_jd】,并将图形【旋转】的角度的值设置为【tx_jd】。

这里存在一个问题,如以下情况所示:如果按照容差默认值为5度来设置,当生成的旋转角度落在355度到5度这个范围内时,实际上这个角度已经处于验证成功的容许范围内。
这意味着用户无需进行任何调整,系统就会默认其验证通过,这就产生了一个漏洞。
因此,在生成旋转角度时,应考虑到容差的影响,旋转角度应当限定在5度到355度之间,而非0度到360度。
如果要生成从 x 到 y 的随机数,对应的公式是这样的: Math.random()*(y-x)+x
因此公式就变成了上图那样:[[Math.random()*(360-tx_rc-tx_rc)+tx_rc]]
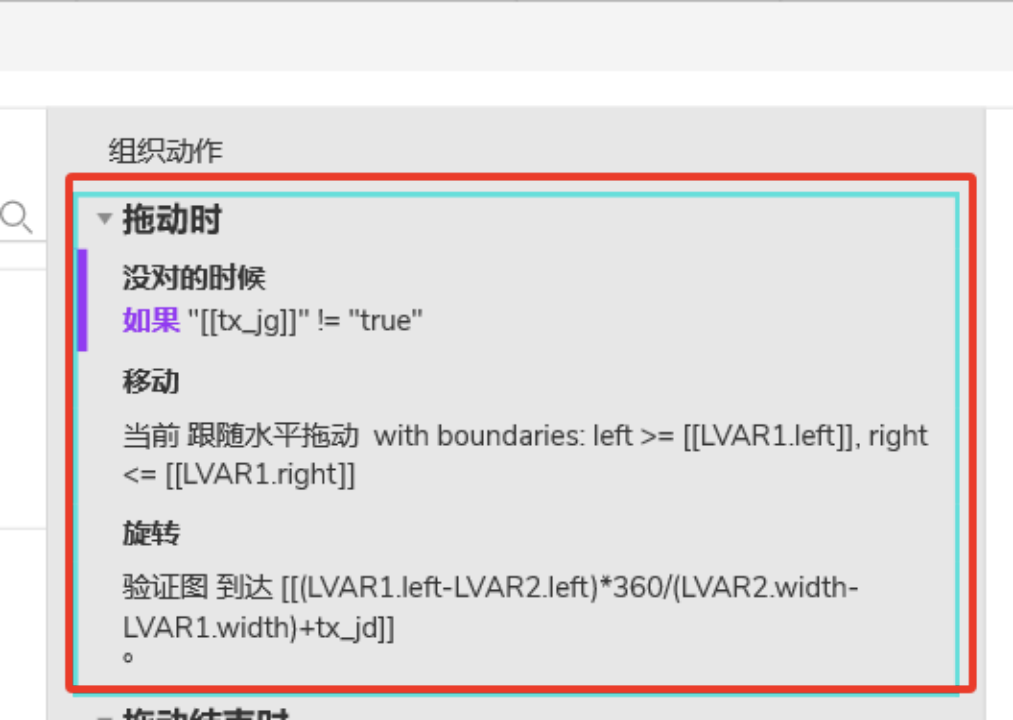
滑块
滑块在滑轨内水平滑动,滑动时也要让图形旋转。
这里判断一下,没验证成功的时候可以拖动就是【tx_jg】!=''true''
然后设置 滑块【移动】,设置 滑轨的 left 和 right 为 左右边界 这里比较简单

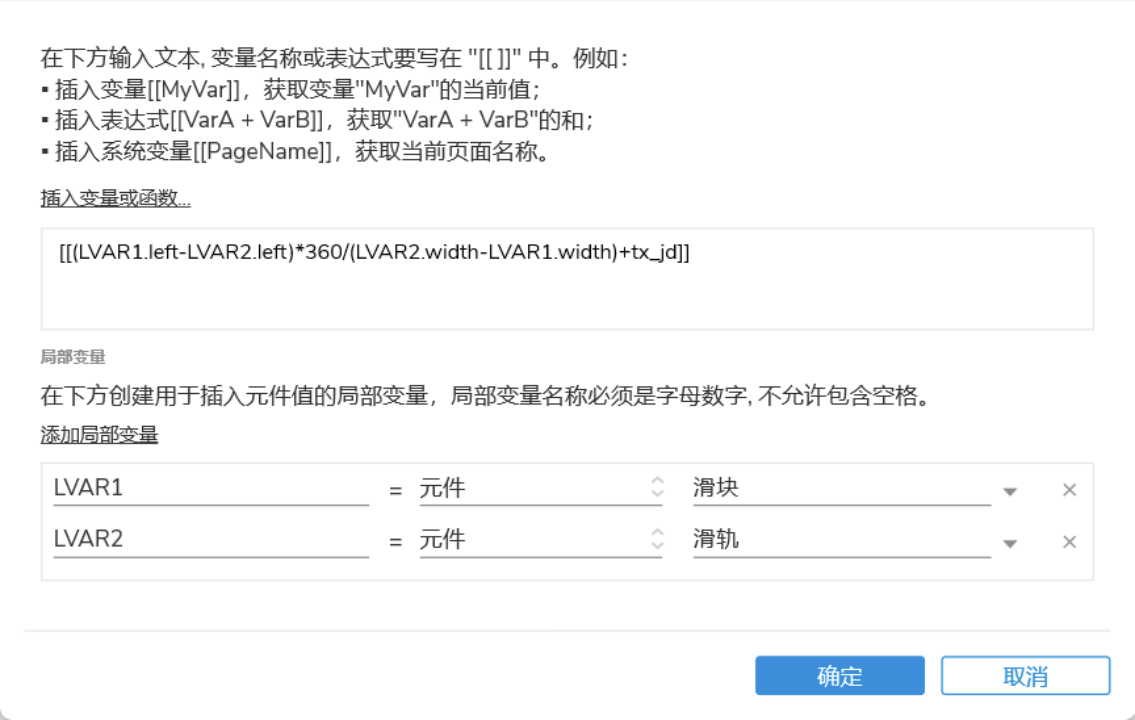
下图为【旋转】中局部变量的设置

接下来详细介绍一下,滑块滑动图形跟着旋转,需要在滑块从开始到结束旋转三百六十度,这样的话就一定可以摆正图形。
1.要计算滑块总共可以移动多少距离可以用滑轨的宽度减去滑块的宽度
[[LVAR2.width-LVAR1.width]]
- 知道了距离和角度,我们就可以算一个距离单位内图形对应所需要旋转的角度
[[360/(LVAR2.width-LVAR1.width)]]
- 知道了一个距离单位内图形对应所需要旋转的角度,我们就可以利用已滑动的距离与这想乘
[[LVAR1.left-LVAR2.left)*360/(LVAR2.width-LVAR1.width]]
这里的设置结束以后,我去预览调试,结果结果和我想象的不一样。我刚开始拖动滑块,图形就摆正了。
后来发现 我们之前设计滑块拖动时的图形旋转,是以图形处于摆正的状态,即 0° 为基准开始旋转的。
这意味着,当滑块从起始位置拖动到结束位置时,图形的旋转是从 0° 到 360°,因此会出现这样的情况,即刚开始拖动图形就显得已经摆正了。
然而,我们的图形实际上是预先已经旋转了一定角度的,我们希望实现的效果是在这个当前角度的基础上再旋转一圈。
因此,我们需要在之前的计算公式中加入当前图形已有的旋转角度【tx_jd】。
最终公式: [[LVAR1.left-LVAR2.left)*360/(LVAR2.width-LVAR1.widt)+tx_jd]]
验证
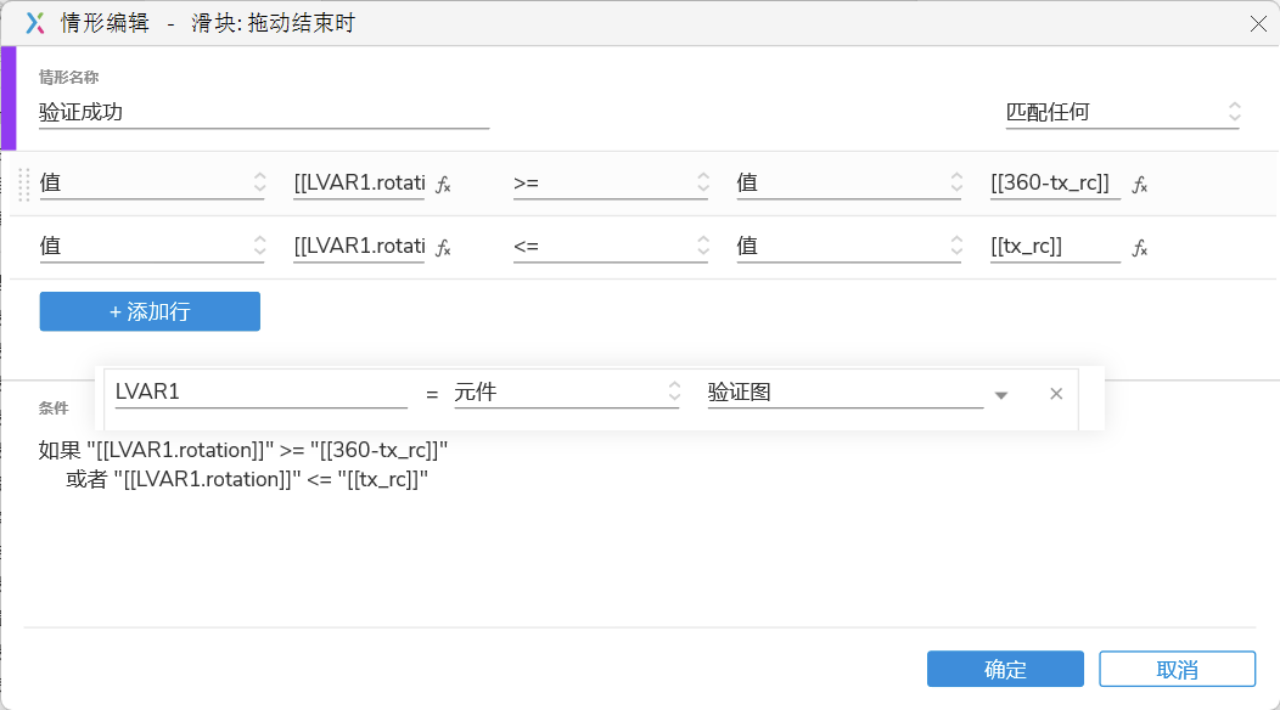
当鼠标松开滑块拖动时,验证当前的图形是否摆正
滑块【拖动结束时】,判断是否验证成功,验证成功就显示【验证通过】的提示,并将变量【Rot_Ver_Result】设置为【True】,否则将滑块移动【回拖动前位置】,并将图形按变量值【Angle】旋转回之前的角度。

Axure 提供了获取元件旋转角度的函数【rotation】,只要拿这个函数的结果跟可认为已经摆正的角度的取值范围进行比较就行了

就制作完成了 !
结语
我们希望通过 Axure 原型设计的展示,能够激发更多设计师和开发者的灵感,共同推动图形旋转验证码在用户体验设计中的应用。
未来,我们期待看到更多创新的验证码解决方案,以满足用户对于便捷性、趣味性和个性化体验的追求
– 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。
