典型的MVC设计模式:使用JSP和JavaBean相结合的方式来动态生成网页内容典型的MVC设计模式
先看代码与实现:
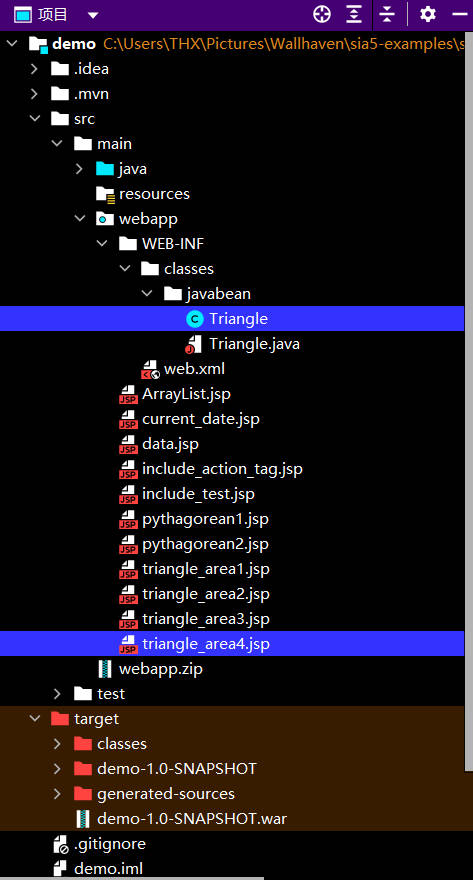
文件结构

triangle_area4.jsp
<%@ page contentType="text/html;charset=UTF-8" pageEncoding="UTF-8" %> <html> <body> <%--<jsp:useBean>:用于在JSP中实例化JavaBean。在这里,它实例化了javabean.Triangle类的对象,并赋予ID为triangle。 如果在此之前已经存在该ID的Bean,则使用已存在的对象,不再重新创建。--%> <jsp:useBean id="triangle" class="javabean.Triangle" /> <%--<jsp:setProperty>:用于设置JavaBean的属性值--%> <jsp:setProperty name="triangle" property="sideA" value="3.0" /> <jsp:setProperty name="triangle" property="sideB" value="4.0" /> <jsp:setProperty name="triangle" property="sideC" value="5.0" /> <%--<jsp:getProperty>:用于从JavaBean中读取属性值,并在JSP页面上显示--%> 三角形的三条边分别为: <jsp:getProperty name="triangle" property="sideA" />, <jsp:getProperty name="triangle" property="sideB" />, <jsp:getProperty name="triangle" property="sideC" />,面积为: <jsp:getProperty name="triangle" property="area" /> </body> </html>
Triangle.class
package javabean;
public class Triangle {
private double sideA;
private double sideB;
private double sideC;
private double area;
public Triangle() {
}
public double getSideA() {
return this.sideA;
}
public void setSideA(double var1) {
this.sideA = var1;
}
public double getSideB() {
return this.sideB;
}
public void setSideB(double var1) {
this.sideB = var1;
}
public double getSideC() {
return this.sideC;
}
public void setSideC(double var1) {
this.sideC = var1;
}
public void setArea(double var1) {
this.area = var1;
}
public double getArea() {
double var1 = 0.0;
if (this.sideA + this.sideB > this.sideC && this.sideA + this.sideC > this.sideB && this.sideB + this.sideC > this.sideA) {
double var3 = (this.sideA + this.sideB + this.sideC) / 2.0;
var1 = Math.sqrt(var3 * (var3 - this.sideA) * (var3 - this.sideB) * (var3 - this.sideC));
}
return var1;
}
}
该项目的JavaBean 实现原理体现
JavaBean Triangle 类定义了三角形的三个边sideA、sideB、sideC,并包含了一个area属性用于计算三角形的面积。JavaBean是一种特殊的Java类,它通常符合以下几个条件:
- 属性私有化:类的属性(如
sideA、sideB、sideC等)是private的,确保外部代码不能直接访问。 - 提供getter和setter方法:每个属性都有相应的getter和setter方法,用于访问和修改这些属性。
在Triangle类中,getArea()方法根据三角形的三个边长,通过海伦公式(Heron’s Formula)计算三角形的面积:
MVC设计模式的体现
Model(模型):Triangle类是JavaBean,用于保存和处理数据(即三角形的三条边和面积计算)。
View(视图):triangle.jsp 是用于显示数据的JSP页面,使用<jsp:useBean>等标签与Triangle类进行交互。
Controller(控制器):虽然在你的项目中没有明显的控制器代码,但JSP页面实际上在某种程度上扮演了部分控制器的角色,通过处理数据的显示逻辑。
项目实现流程
用户访问triangle.jsp页面。JSP通过<jsp:useBean>标签实例化javabean.Triangle类,生成一个triangle对象。通过<jsp:setProperty>标签,设置三角形的三条边sideA、sideB和sideC的值。triangle.jsp页面使用<jsp:getProperty>读取并展示三角形的边长和通过getArea()方法计算出的面积。
关于getArea()自动调用的疑问(重点)
<jsp:getProperty> 标签会调用 Triangle 类中的 getArea() 方法,这个方法根据 sideA、sideB 和 sideC 的值动态计算并返回面积。因为 area 并不需要通过外部赋值,而是依赖于 sideA、sideB 和 sideC 来计算。
换句话说,area 的值不是直接存储的,而是通过逻辑计算得到的。当 triangle 的边长设置好后,每次调用 getArea() 方法时,它都会重新计算并返回面积。
JSP 与 JavaBean 的工作原理:在使用 jsp:getProperty 时,JSP 引擎会通过 Java 反射机制来寻找对应属性的 getter 方法(在这里是 getArea())。即使你没有为 area 显式赋值,JSP 仍然能够通过这个 getter 方法获得计算后的结果。
