安卓 uniapp跨端开发
- HBuilder X 4.24
本地插件方式使用原生插件
- 例如 MT-TTS 地址
- PS: 播放 speek({text: ‘test’}) 应为 播放 speak({text: ‘test’})
- MT-TTS下载下来之后,将 nativeplugins 文件夹拷贝到 uniapp 项目根目录中
- manifest.json ---- App原生插件配置


- 运行




- 语音引擎
- 测试文字转语音播报功能
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view>
<text class="title" @click="ggg">{{title}}</text>
</view>
</view>
</template>
<script>
const TTSSpeech = uni.requireNativePlugin("MT-TTS-Speech");
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
if (TTSSpeech) {
uni.showToast({
title: "有值",
icon: "none"
})
} else {
uni.showToast({
title: "无值",
icon: "none"
})
}
TTSSpeech.getInstallTTS(list => {
list.forEach(v => console.log(`引擎名 ${v.label} 包名:${v.name}`));
})
TTSSpeech.init((status) => {
if (status === 0) {
console.log('引擎初始化成功')
TTSSpeech.setSpeed(60);
TTSSpeech.speak({
text: '引擎初始化成功'
})
}
}, 'com.google.android.tts')
// com.google.android.tts 这里使用的 谷歌文字转语音引擎,需要下载安装包提前安装
},
methods: {
ggg() {
TTSSpeech.speak({
text: '你好,世界'
})
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin: 200rpx auto 50rpx auto;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
云端插件方式使用原生插件
- 需在官网配置插件对应appID等相关信息
云打包
-
HBuilder X , 新建 uniapp 默认模板
-
manifest.json
// 配置横屏/竖屏, 下滑到最下面 源码视图 "app-plus" : { "screenOrientation" : [ "portrait-primary", //可选,字符串类型,支持竖屏 "portrait-secondary", //可选,字符串类型,支持反向竖屏 "landscape-primary", //可选,字符串类型,支持横屏 "landscape-secondary" //可选,字符串类型,支持反向横屏 ] } -
配置应用名称 / 应用图标


-
发行 ---- 原生APP-云打包

离线打包
- 下载离线 SDK 官网下载地址
- 解压之后使用安卓开发工具打开 HBuilder-Integrate-AS 项目
- HBuilder-Integrate-AS 文件夹下创建 local.properties 文件
# local.properties
# 安卓 SDK 安装路径
sdk.dir=D\:\\androidSdk
- HBuilder-Integrate-AS/gradle/wrapper/gradle-wrapper.properties
# distributionUrl 更换如下
distributionUrl=https://mirrors.cloud.tencent.com/gradle/gradle-6.5-all.zip
- 刷新 gradle 配置,无报错就算完成

-
进入开发者中心
-
创建应用

 - 创建平台信息
- 创建平台信息


-
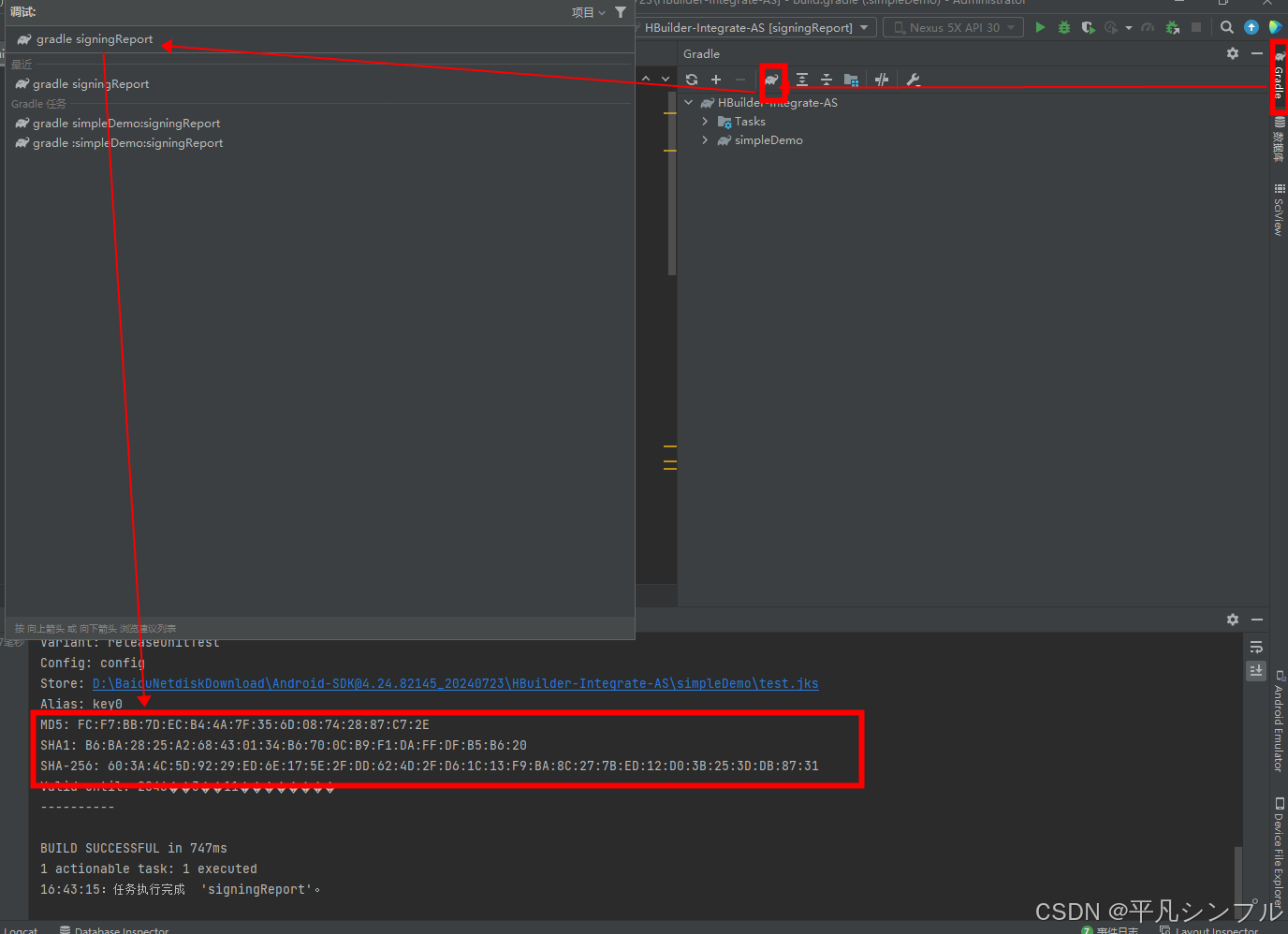
SHA1 / MD5 / SHA256 值为上述运行 gradle signingReport 得到的信息


-
包名

-
使用 cli 方式创建项目
npm install -g @vue/cli
vue create -p dcloudio/uni-preset-vue my-project
- 配置应用名称 / 图标 如上述配置
- manifest.json 源码视图中 appid 修改为 上述开发者中心创建的离线appid
- 打包


- 将生成的文件夹放在 HBuilder-Integrate-AS\simpleDemo\src\main\assets\apps
- HBuilder-Integrate-AS\simpleDemo\src\main\assets\data\dcloud_control.xml
<!--dcloud_control.xml-->
<hbuilder>
<apps>
<app appid="上述开发者中心创建的离线appid" appver=""/>
</apps>
</hbuilder>
-
上述开发者中心创建的离线 Android
 - 完成可打包
- 完成可打包 -
如在离线打包中使用了本地插件
-
将本地插件的 aar 文件放在 libs 文件夹中

-
增加配置文件

-
