Qt窗口——QToolBar
文章目录
- 工具栏
- 创建工具栏
- 设置toolTip
- 工具栏配合菜单栏
- 工具栏浮动状态
工具栏
QToolBar工具栏是应用程序中集成各种功能实现快捷键使用的一个区域。
可以有多个,也可以没有。
创建工具栏
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QToolBar>
#include<QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QMenuBar* menuBar = new QMenuBar();
this->setMenuBar(menuBar);
QMenu* menu1 = new QMenu("文件");
QMenu* menu2 = new QMenu("编辑");
QAction* action1 = new QAction("新建");
QAction* action2 = new QAction("打开");
menu1->addAction(action1);
menu1->addAction(action2);
menuBar->addMenu(menu1);
menuBar->addMenu(menu2);
QToolBar* toolBar = new QToolBar();
this->addToolBar(toolBar);
QAction* action3 = new QAction("保存");
toolBar->addAction(action3);
connect(action3, &QAction::triggered, this, &MainWindow::handle);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::handle()
{
qDebug() << "保存";
}
这里添加工具栏采用的是
addToolBar;而添加菜单栏,采用的是
setMenuBar。菜单栏只有一个,如果重复设置,就是新的替换旧的(
set包含了替换)
add只是单纯的添加,重复设置就包含了多个,不包含替换

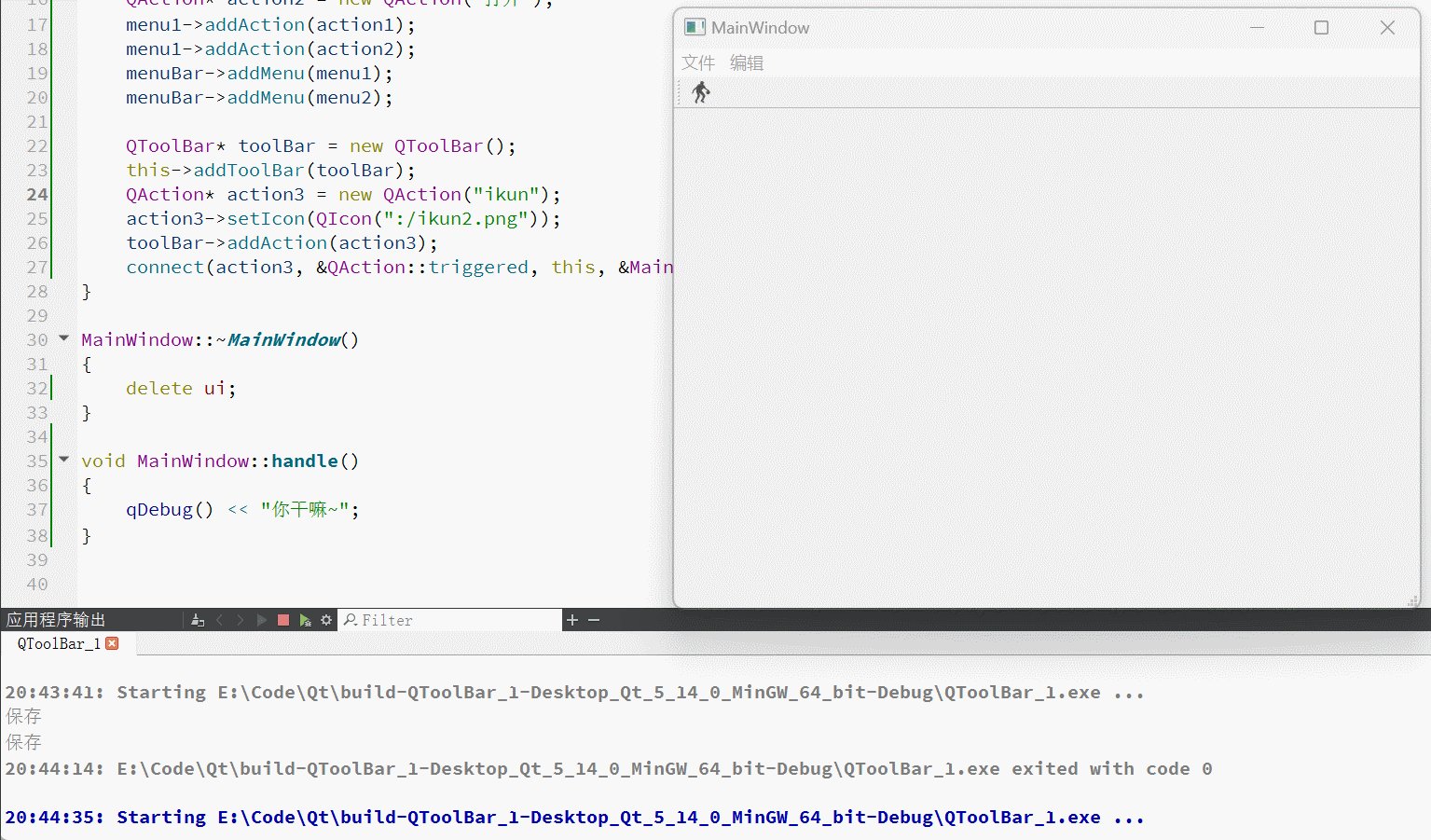
一般工具栏都是图标的方式,我们也可以替换成图标显示
用qrc机制先将图片导进来,然后设置图标
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QToolBar>
#include<QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QMenuBar* menuBar = new QMenuBar();
this->setMenuBar(menuBar);
QMenu* menu1 = new QMenu("文件");
QMenu* menu2 = new QMenu("编辑");
QAction* action1 = new QAction("新建");
QAction* action2 = new QAction("打开");
menu1->addAction(action1);
menu1->addAction(action2);
menuBar->addMenu(menu1);
menuBar->addMenu(menu2);
QToolBar* toolBar = new QToolBar();
this->addToolBar(toolBar);
QAction* action3 = new QAction("ikun");
action3->setIcon(QIcon(":/ikun2.png"));
toolBar->addAction(action3);
connect(action3, &QAction::triggered, this, &MainWindow::handle);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::handle()
{
qDebug() << "你干嘛~";
}

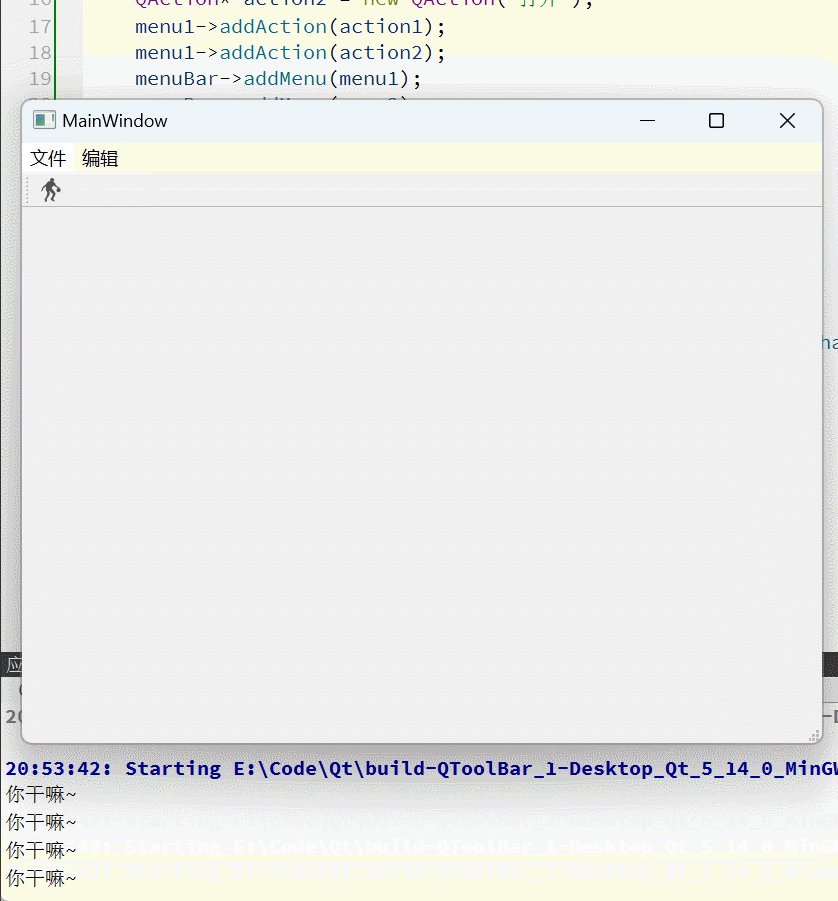
设置toolTip
这里设置的文本,虽然被图标覆盖了,但会以toolTip方式存在,即鼠标悬停在图标上,会显示文本提示信息。

当然,我们也可以手动设置

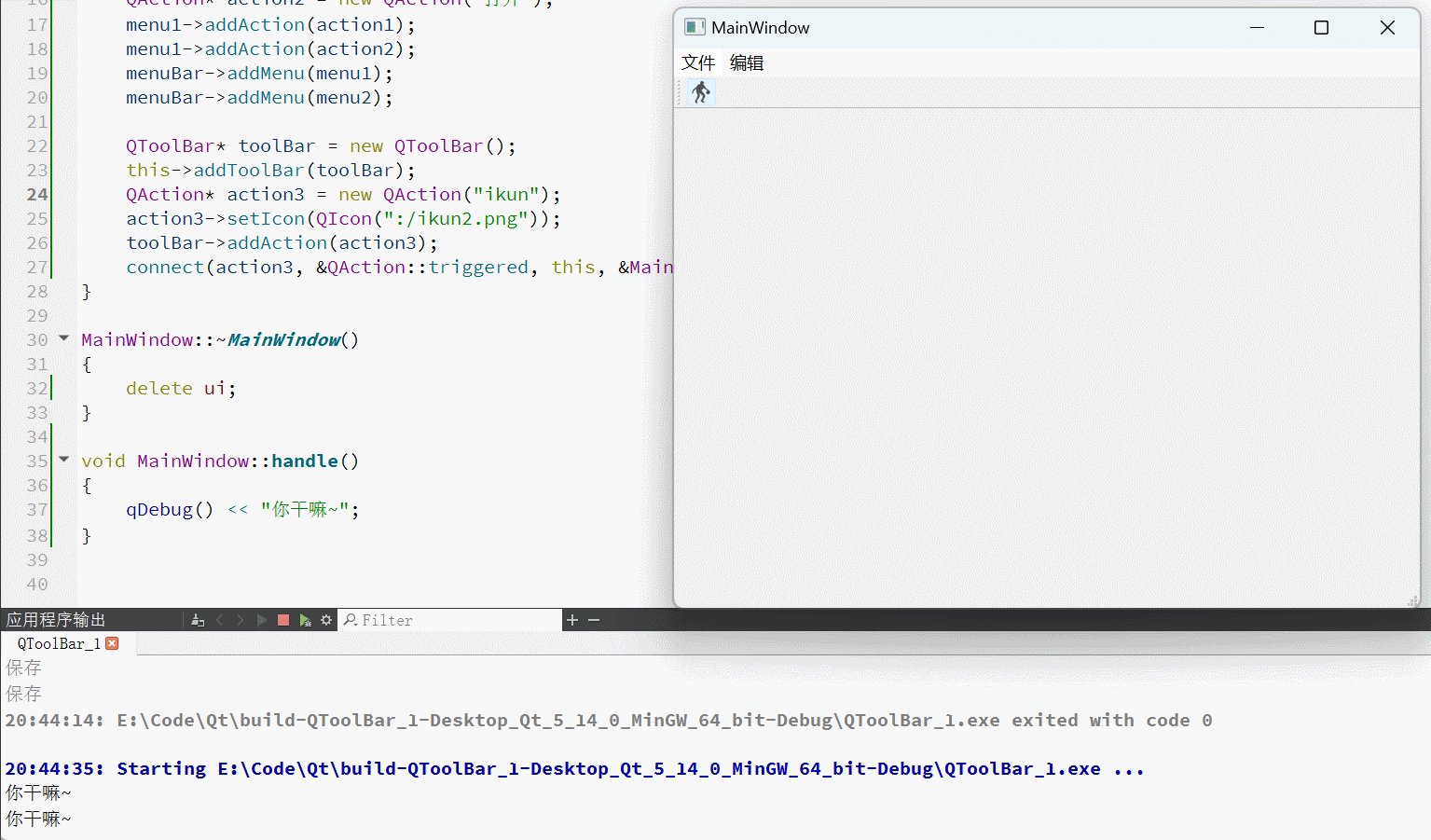
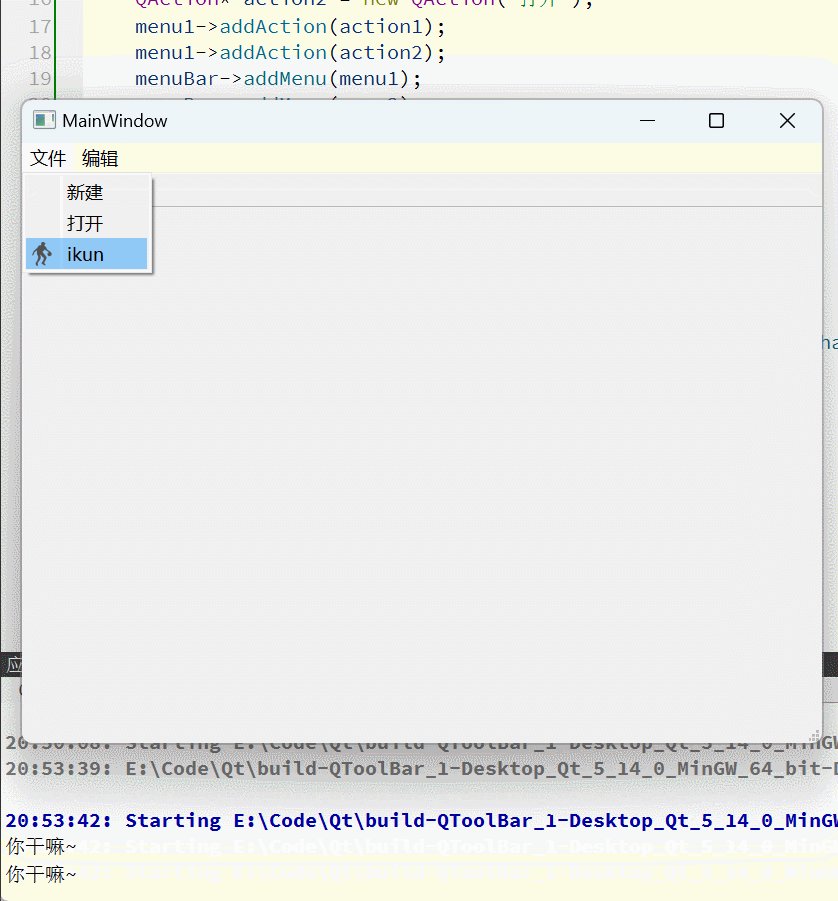
工具栏配合菜单栏
工具栏的QAction也可以出现在菜单中
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QToolBar>
#include<QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QMenuBar* menuBar = new QMenuBar();
this->setMenuBar(menuBar);
QMenu* menu1 = new QMenu("文件");
QMenu* menu2 = new QMenu("编辑");
QAction* action1 = new QAction("新建");
QAction* action2 = new QAction("打开");
menu1->addAction(action1);
menu1->addAction(action2);
menuBar->addMenu(menu1);
menuBar->addMenu(menu2);
QToolBar* toolBar = new QToolBar();
this->addToolBar(toolBar);
QAction* action3 = new QAction("ikun");
//action3->setToolTip("唱跳rap篮球🏀");
action3->setIcon(QIcon(":/ikun2.png"));
toolBar->addAction(action3);
//菜单添加工具
menu1->addAction(action3);
connect(action3, &QAction::triggered, this, &MainWindow::handle);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::handle()
{
qDebug() << "你干嘛~";
}

Tips:
这里的
action3,既是QMenu的子元素,又是QToolBar的子元素。这里释放的时候,Qt做了处理,任何一方先
delete释放了,之后就不会再触发释放了。
工具栏浮动状态
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QToolBar>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QToolBar* toolBar1 = new QToolBar();
QToolBar* toolBar2 = new QToolBar();
this->addToolBar(toolBar1);
this->addToolBar(toolBar2);
QAction* action1 = new QAction("唱");
QAction* action2 = new QAction("跳");
QAction* action3 = new QAction("rap");
QAction* action4 = new QAction("篮球");
toolBar1->addAction(action1);
toolBar1->addAction(action2);
toolBar2->addAction(action3);
toolBar2->addAction(action4);
}
MainWindow::~MainWindow()
{
delete ui;
}

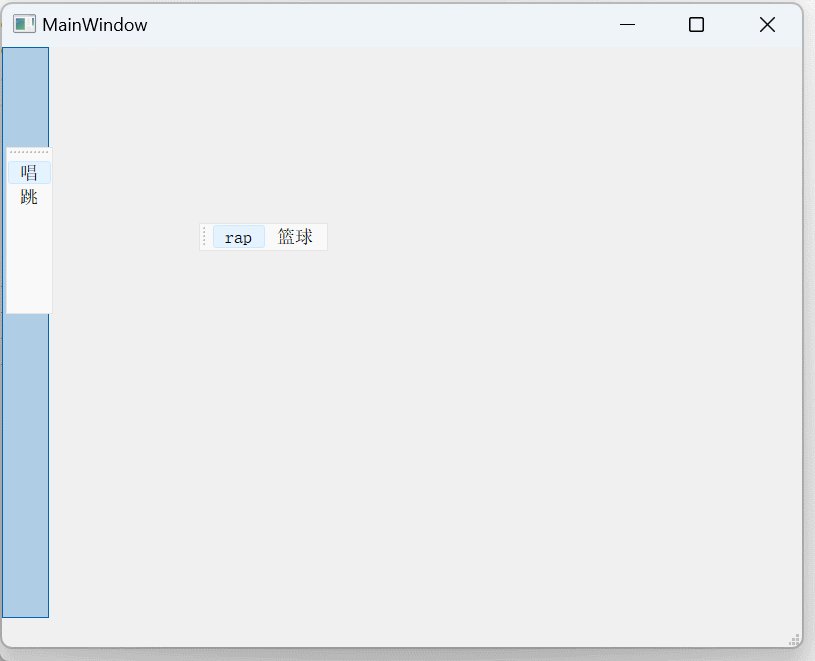
这里工具栏可以拖动,这叫做“浮动”状态。
我们可以通过代码进行设置:
-
工具栏初始位置

这里的
addToolBar是可以通过area参数指定位置的
Qt::LeftToolBarArea:停靠左侧
Qt::RightToolBarArea:停靠右侧
Qt::TopToolBarArea:停靠在顶部
Qt::BottomToolBarArea:停靠在底部
Qt::AllToolBarArea:以上四个位置都可以停靠这些只是设置初始位置,还是可以通过鼠标拖拽移动位置的
-
工具栏允许停靠的边缘位置
QToolBar里面有自己的方法setAllowAreas,设置只能停靠在哪边 -
工具栏是否允许浮动
QToolBar自己的方法setFloatable,设置为true表明可以浮动(悬停在窗口任意位置),设置 为false表明只能停靠在四周(看setAllowAreas的具体设置,如果没设置,就四周都能停靠) -
工具栏是否允许移动
这个就完全不允许移动了,只能在一个位置固定,采用
setMovable
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QToolBar>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QToolBar* toolBar1 = new QToolBar();
QToolBar* toolBar2 = new QToolBar();
this->addToolBar(toolBar1);
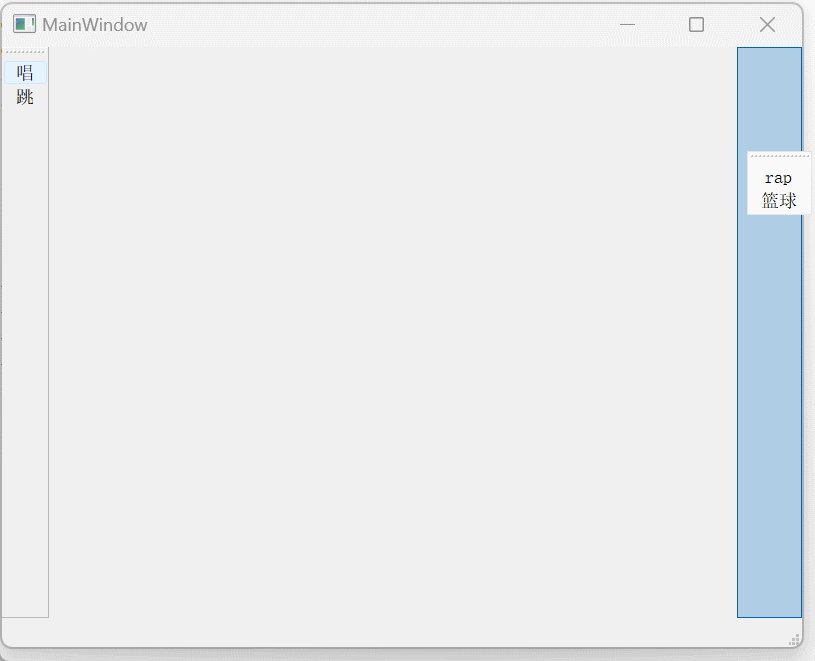
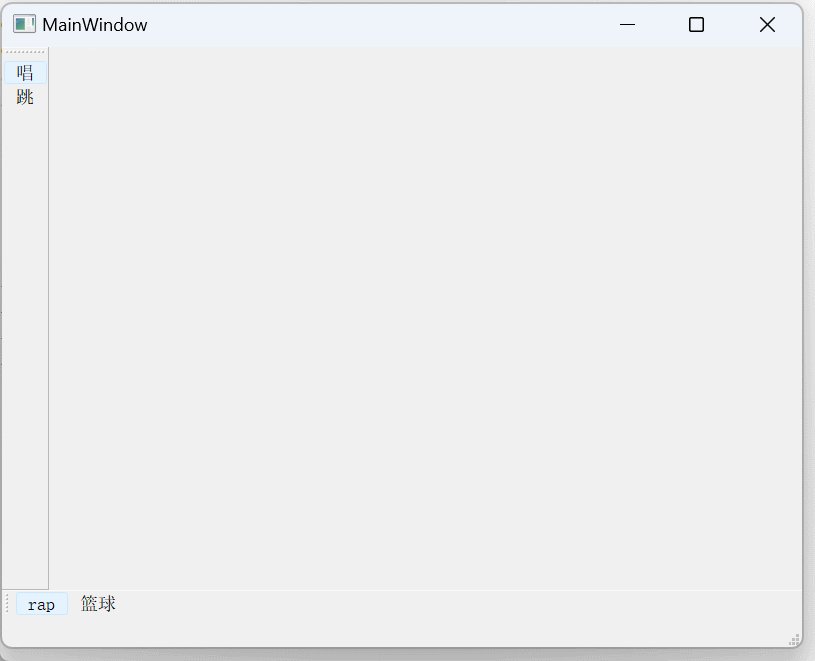
this->addToolBar(Qt::LeftToolBarArea, toolBar2);
//只允许停靠在左边和右边
toolBar2->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);
//不允许浮动
toolBar2->setFloatable(false);
//不允许移动
toolBar1->setMovable(false);
QAction* action1 = new QAction("唱");
QAction* action2 = new QAction("跳");
QAction* action3 = new QAction("rap");
QAction* action4 = new QAction("篮球");
toolBar1->addAction(action1);
toolBar1->addAction(action2);
toolBar2->addAction(action3);
toolBar2->addAction(action4);
}
MainWindow::~MainWindow()
{
delete ui;
}

