828华为云征文|华为云Flexus X实例docker部署最新Appsmith社区版,搭建自己的低代码平台
828华为云征文|华为云Flexus X实例docker部署最新Appsmith社区版,搭建自己的低代码平台
- 华为云最近正在举办828 B2B企业节,Flexus X实例的促销力度非常大,特别适合那些对算力性能有高要求的小伙伴。如果你有自建MySQL、Redis、Nginx等服务的需求,一定不要错过这个机会。赶紧去看看吧!
什么是华为云Flexus X实例
- 华为云Flexus X实例云服务是新一代开箱即用、体验跃级、面向中小企业和开发者打造的高品价比云服务产品。
- Flexus云服务器X实例是新一代面向中小企业和开发者打造的柔性算力云服务器,可智能感知业务负载,适用于电商直播、企业建站、开发测试环境、游戏服务器、音视频服务等中低负载场景。
开始接触华为云Flexus云服务器X实例
-
获取华为云Flexus云服务器X实例后第一步就是先去华为云上重置服务器密码


-
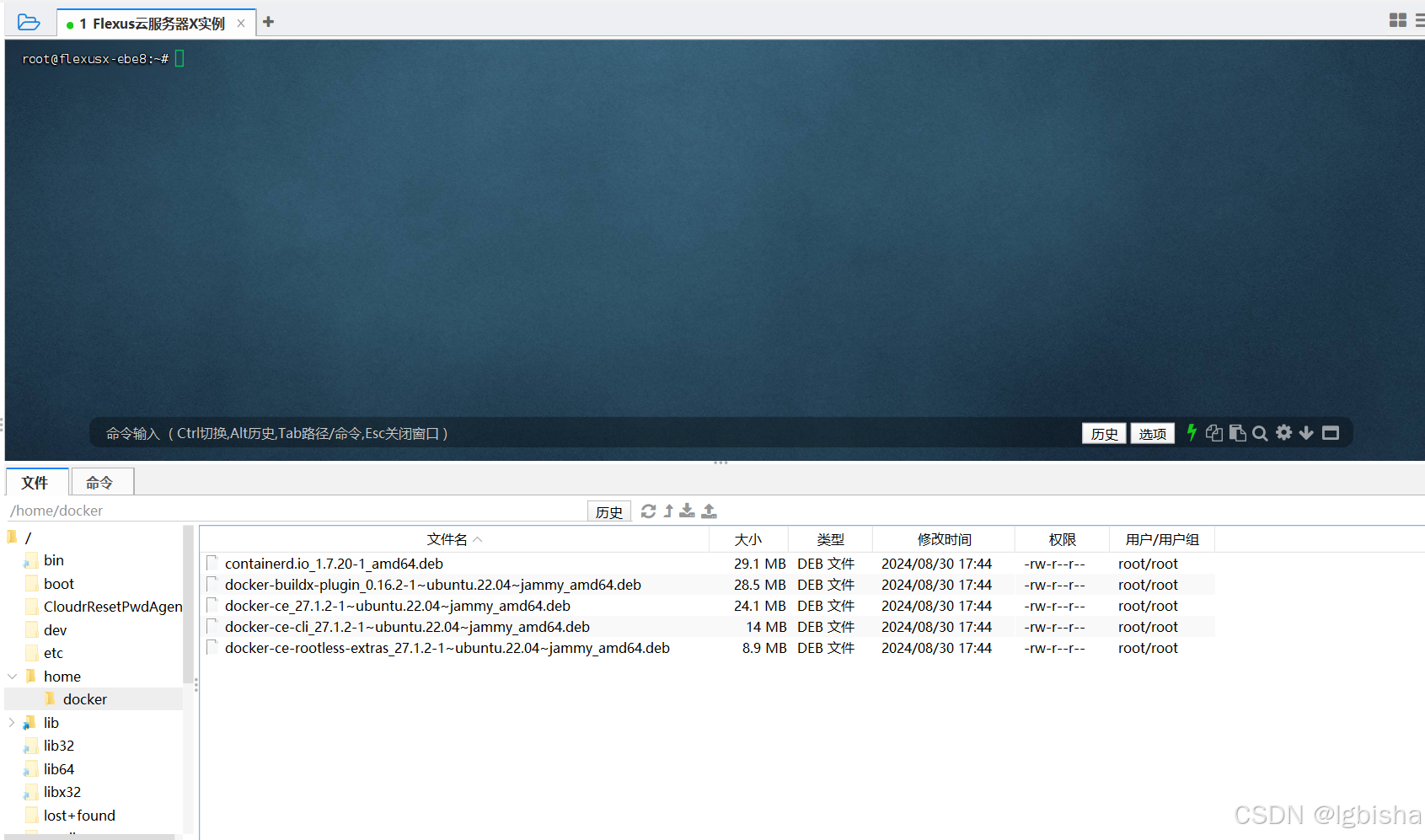
重置完毕后用ssh工具登录华为云服务器,这里我用的是finalshell,也可以用其他工具登陆比如xshell或者Putty都可以

-
登录上去查看硬盘大小,可以看到是100g硬盘,硬盘总大小是正常的
root@flexusx-ebe8:~# df -h
Filesystem Size Used Avail Use% Mounted on
tmpfs 1.2G 1.1M 1.2G 1% /run
/dev/vda1 99G 4.2G 90G 5% /
tmpfs 5.7G 0 5.7G 0% /dev/shm
tmpfs 5.0M 0 5.0M 0% /run/lock
tmpfs 1.2G 4.0K 1.2G 1% /run/user/0
- 然后输入
ufw status可以看到默认防火墙是关闭的,因此我们就不需要额外再去配置端口开放相关的配置,只要在华为云安全组配置端口开放就可以了
root@flexusx-ebe8:~# ufw status
Status: inactive
docker环境的安装
- 然后进行docker容器的安装,安装最新版本的docker
- 这里因为docker现在已经无法直接通过网络安装,所以我们通过离线安装的方式安装docker环境
- 从官网下载离线包
https://download.docker.com/linux/ubuntu/dists/jammy/pool/stable/amd64/

- 如图所示,把离线包传到服务器上,进行安装
dpkg -i *.deb
- 查看安装的docker版本
root@flexusx-ebe8:/home/docker# docker -v
Docker version 27.1.2, build d01f264
- 至此docker容器环境安装完毕
docker-compose安装
- docker容器安装完毕后,开始安装docker-compose
https://github.com/docker/compose/tags离线下载docker-compose的包- 因为我是x86-64的环境,所以从中找到docker-compose-linux-x86_64进行下载
- 下载完毕后上传到服务器,然后执行
sudo cp -f docker-compose-linux-x86_64 /usr/local/bin/docker-compose - 然后授予可执行权限,
sudo chmod +x /usr/local/bin/docker-compose - 查看docker-compose版本
root@flexusx-ebe8:/# sudo docker-compose -v
Docker Compose version v2.29.2
什么是Appsmith
- Appsmith 是一个开源的低代码开发平台,用于快速构建和部署自定义内部工具和业务应用程序。它提供了一个可视化的界面,用户可以通过拖拽组件、配置数据源和编写简单的脚本来构建应用程序,而无需编写大量的代码。Appsmith 支持多种数据源,包括数据库、REST API 和 GraphQL 接口,可以帮助团队更高效地开发和维护内部应用程序,如仪表板、数据管理工具和业务流程自动化工具。
部署Appsmith
-
输入
https://github.com/appsmithorg/appsmith,找到Appsmith的github仓库

-
然后找到appsmith的docker部署文档

-
创建docker-compose.yml,其中镜像版本改为appsmith-ce社区版
-
先拉取镜像
docker pull index.docker.io/appsmith/appsmith-ce
version: "3"
services:
appsmith:
image: index.docker.io/appsmith/appsmith-ce
container_name: appsmith
ports:
- "80:80"
- "443:443"
volumes:
- ./stacks:/appsmith-stacks
restart: unless-stopped
- 输入
docker-compose up -d
oot@flexusx-ebe8:/home/docker/appsmith# docker-compose up -d
WARN[0000] /home/docker/appsmith/docker-compose.yml: the attribute `version` is obsolete, it will be ignored, please remove it to avoid potential confusion
[+] Running 2/2
✔ Network appsmith_default Created 0.1s
✔ Container appsmith Started
- 查看appsmith状态,输入
docker ps
root@flexusx-ebe8:/home/docker/appsmith# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
0bc742e7916e appsmith/appsmith-ce "/opt/appsmith/entry…" 3 minutes ago Up 3 minutes (healthy) 0.0.0.0:80->80/tcp, :::80->80/tcp, 0.0.0.0:443->443/tcp, :::443->443/tcp appsmith
- 至此appsmith已经启动,但还需要去华为云安全组开放端口
配置Flexus云服务器X实例安全组
-
经过上面部署appsmith服务,这时候服务是已经部署完毕了,但是我们还没法通过外网进行访问,还需要对Flexus云服务器X安全组的配置进行修改
-
进入安全组的配置页面

-
新建安全组

-
这里我们开放80,443端口
-
然后加入新建的安全组

-
这样我们的实例的端口也就开放成功了
开始使用appsmith
-
输入
http://弹性公网ip:80,进行注册

-
进行配置,第一个是选择代码能力,第二个是项目类型

-
然后继续一步步完成,即可随心随遇进行低代码编程

-
至此华为云Flexus X实例docker部署最新Appsmith社区版,搭建自己的低代码平台完成
欢迎大家一起加入华为云!