花园管理系统
基于springboot+vue实现的花园管理系统 (源码+L文+ppt)4-074

4功能结构
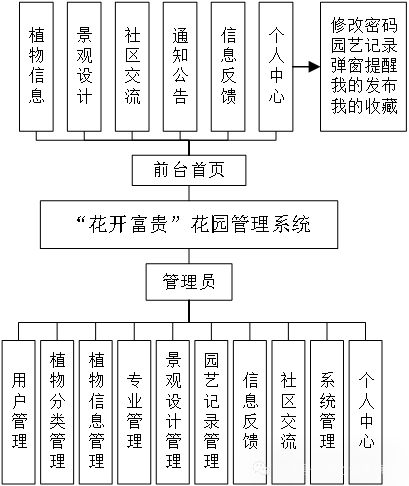
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该“花开富贵”花园管理系统的功能结构图如下所示:

图4-1 系统总体结构图
4.1数据库设计
4.1.1基于MySQL数据库的存储设计
在MySQL数据库管理系统上进行了系统的开发。在进行了系统架构的基础上,结合MySQL应用的特性,开发了相应的数据库,并对其进行了存贮和总体的体系架构。数据技术要求数据删除,修改,添加,查询等功能,并对数据进行维护与管理。并针对特定组织优化程序级应用服务。习惯统一管理和维护删除、修改、添加、查询功能。
MySQL数据库主要包括两个部分:指令行和操作接口。该方法利用SQL语句和数据库操作指令来建立数据库,并设计并存储数据库表。但是,命令行的运行模式对操作员的技术要求很高,而且在整个系统中也很难被发现。
4.1.2数据库E/R图
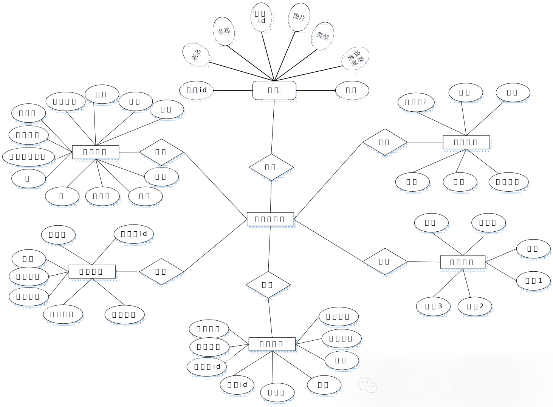
ER图是由实体及其关系构成的图,通过E/R图可以清楚地描述系统涉及到的实体之间的相互关系。在系统中对一些主要的几个关键实体如图:以下将“社区交流、信息反馈、通知公告、弹窗提醒、收藏、关于我们”等作为实体,它们的局部E-R图,如图4-2所示:

图4-2局部E-R图
4.2数据库表结构设计(共17张表)
结合工程实际需求,结合E-R模式的实际情况,对数据库的具体结构进行了详细的描述。具体的表设计如下所示:
表4-1:关于我们
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint |
| 主键 | 主键 |
|
| addtime | timestamp |
| 创建时间 |
| CURRENT_TIMESTAMP |
| title | varchar | 200 | 标题 |
|
|
| subtitle | varchar | 200 | 副标题 |
|
|
| content | longtext | 4294967295 | 内容 |
|
|
| picture1 | longtext | 4294967295 | 图片1 |
|
|
| picture2 | longtext | 4294967295 | 图片2 |
|
|
| picture3 | longtext | 4294967295 | 图片3 |
|
|
表4-2:收藏表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint |
| 主键 | 主键 |
|
| addtime | timestamp |
| 创建时间 |
| CURRENT_TIMESTAMP |
| userid | bigint |
| 用户id |
|
|
| refid | bigint |
| 商品id |
|
|
| tablename | varchar | 200 | 表名 |
|
|
| name | varchar | 200 | 名称 |
|
|
| picture | longtext | 4294967295 | 图片 |
|
|
| type | varchar | 200 | 类型 |
| 1 |
| inteltype | varchar | 200 | 推荐类型 |
|
|
| remark | varchar | 200 | 备注 |
|
|
此处省略14张表。。。
表4-17:token表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint |
| 主键 | 主键 |
|
| userid | bigint |
| 用户id |
|
|
| username | varchar | 100 | 用户名 |
|
|
| tablename | varchar | 100 | 表名 |
|
|
| role | varchar | 100 | 角色 |
|
|
| token | varchar | 200 | 密码 |
|
|
| addtime | timestamp |
| 新增时间 |
| CURRENT_TIMESTAMP |
| expiratedtime | timestamp |
| 过期时间 |
| CURRENT_TIMESTAMP |
5详细设计与实现
5.1前台功能实现
5.1.1系统首页页面
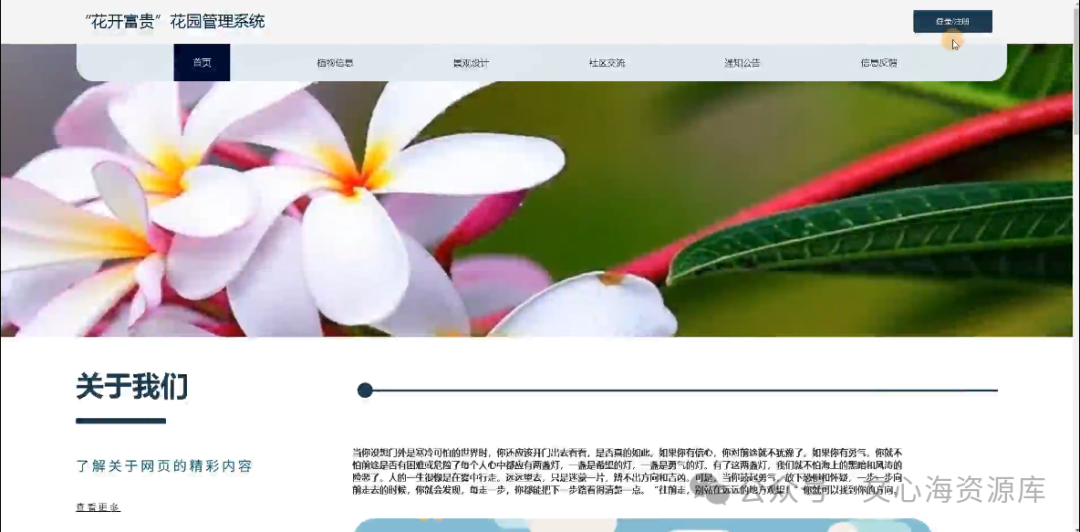
当人们打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到系统的导航条,通过导航条导航进入各功能展示页面进行操作。系统首页界面如图5-1所示:

图5-1 系统首页界面
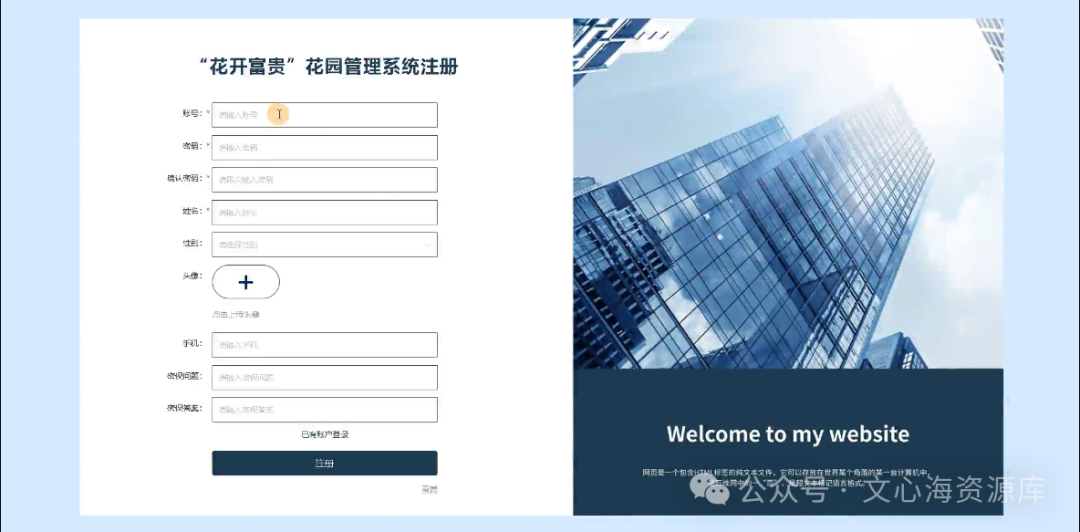
在注册流程中,用户在Vue前端填写必要信息(如用户名、密码等)并提交。前端将这些信息通过HTTP请求发送到Java后端。后端处理这些信息,检查用户名是否唯一,并将新用户数据存入MySQL数据库。完成后,后端向前端发送注册成功的确认,前端随后通知用户完成注册。这个过程实现了新用户的数据收集、验证和存储。系统注册页面如图5-2所示:

图5-2系统注册页面
植物信息:在植物信息页面的输入栏中输入植物名称进行查询,可以查看到植物信息详细信息,并根据需要进行评论或收藏操作;植物信息页面如图5-3所示:

图5-3植物信息详细页面
5.1.2个人中心页面
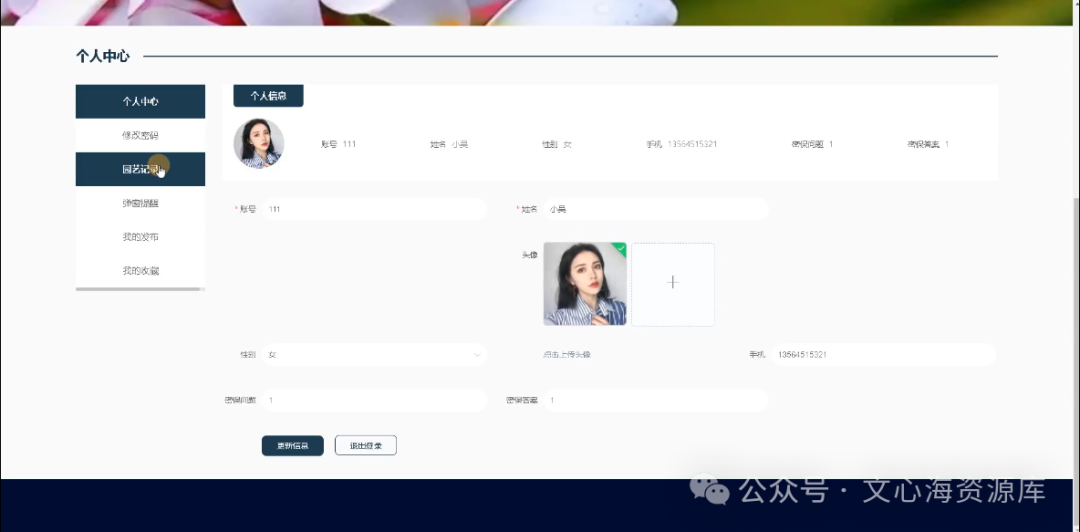
个人中心:在个人中心页面可以对修改密码、园艺记录、弹窗提醒、我的发布、我的收藏进行详细操作;如图5-4所示:

图5-4个人中心界面
5.2管理员模块实现
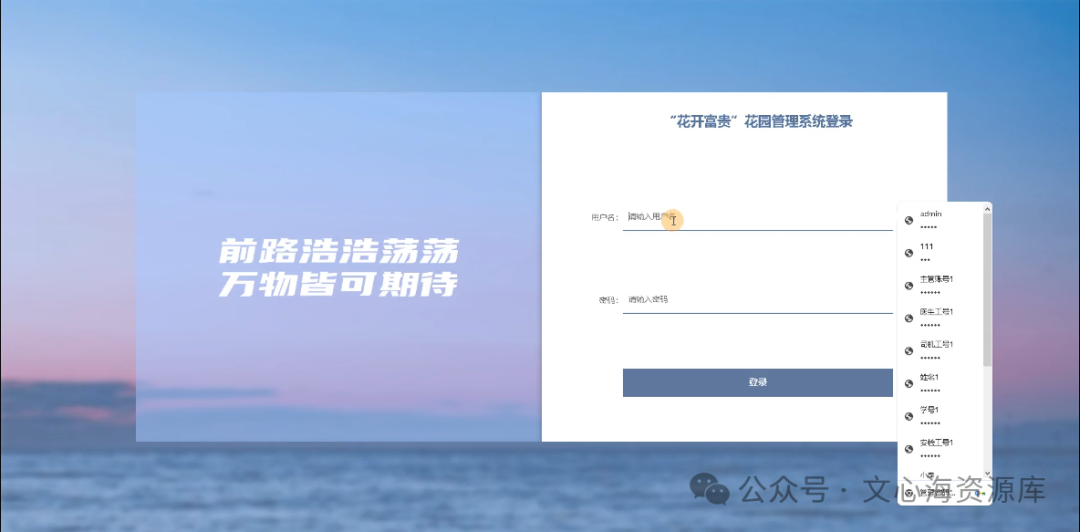
在登录流程中,用户首先在Vue前端界面输入用户名和密码。这些信息通过HTTP请求发送到Java后端。后端接收请求,通过与MySQL数据库交互验证用户凭证。如果认证成功,后端会返回给前端,允许用户访问系统。这个过程涵盖了从用户输入到系统验证和响应的全过程。如图5-5所示。

图5-5后台登录界面
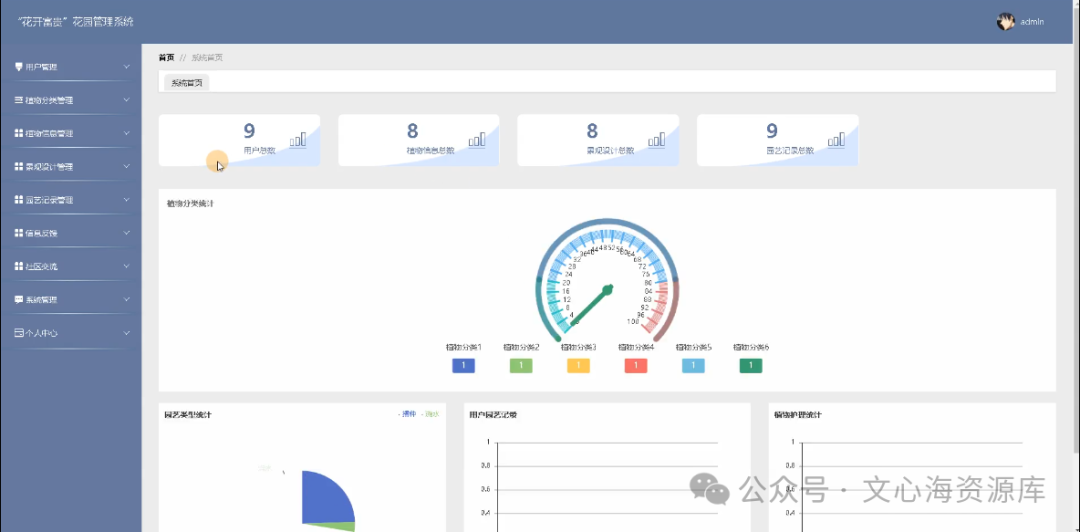
管理员进入主页面,主要功能包括对用户管理、植物分类管理、植物信息管理、景观设计管理、园艺记录管理、信息反馈、社区交流、系统管理、个人中心等进行操作。管理员主页面如图5-6所示:

图5-6管理员主界面
用户管理功能在视图层(view层)进行交互,比如点击“查询、添加或删除”按钮或填写用户信息表单。这些用户信息表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查看、修改或删除用户信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便用户管理功能可以看到最新的信息或相应的操作反馈。如图5-7所示:

图5-7用户管理界面
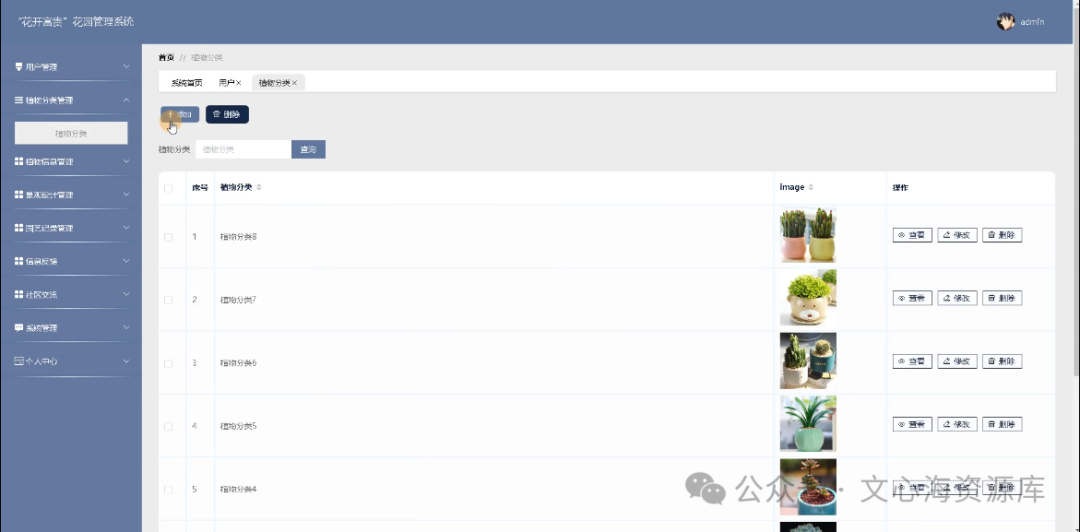
植物分类管理功能在视图层(view层)进行交互,比如点击“查询、添加或删除”按钮或填写植物分类信息表单。这些植物分类信息表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查看、修改或删除植物分类信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便植物分类管理功能可以看到最新的信息或相应的操作反馈。如图5-8所示:

图5-8植物分类管理界面
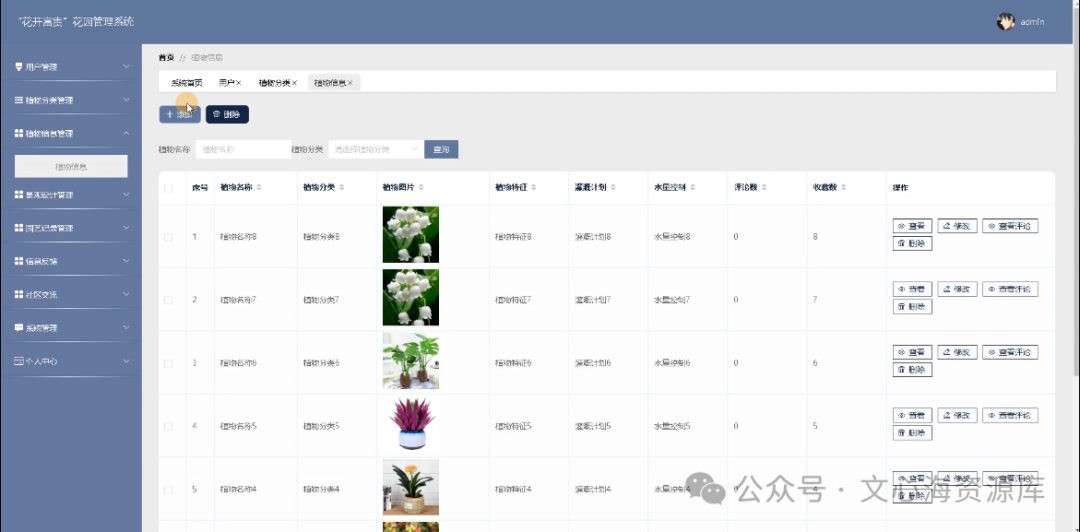
植物信息功能在视图层(view层)进行交互,比如点击“查询、添加或删除”按钮或填写植物信息表单。这些植物信息表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查看、修改、查看评论或删除植物信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便植物信息管理功能可以看到最新的信息或相应的操作反馈。如图5-9所示:

图5-9植物信息管理界面
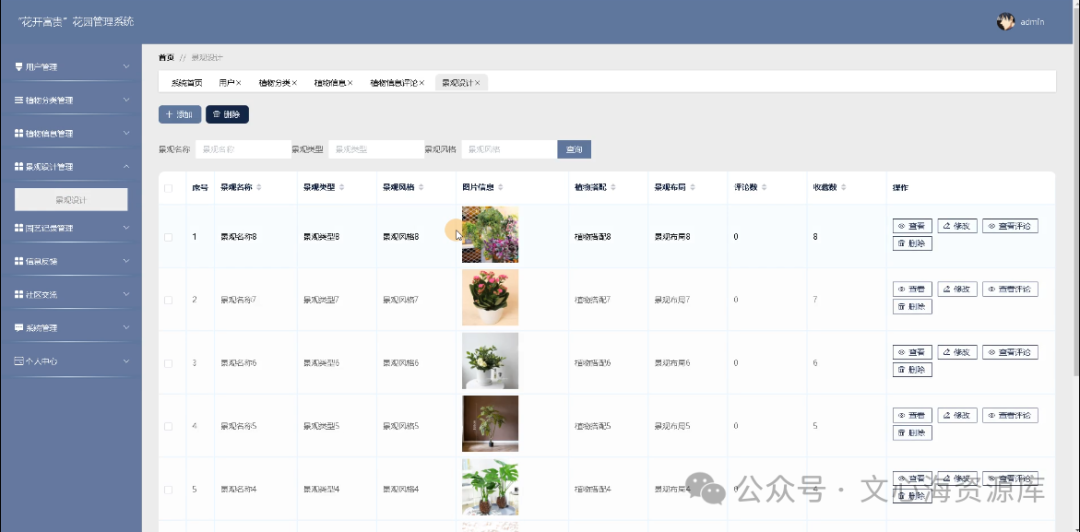
景观设计管理功能在视图层(view层)进行交互,比如点击“查询、添加或删除”按钮或填写景观设计信息表单。这些景观设计信息表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查看、修改、查看评论或删除景观设计信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便景观设计管理功能可以看到最新的信息或相应的操作反馈。如图5-10所示:

图5-10景观设计管理界面
园艺记录管理功能在视图层(view层)进行交互,比如点击“查询或删除”按钮或填写园艺记录信息表单。这些园艺记录信息表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查看、修改或删除园艺记录信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便园艺记录管理功能可以看到最新的信息或相应的操作反馈。如图5-11所示:

图5-11园艺记录管理界面
