WPF 的TreeView的TreeViewItem下动态生成TreeViewItem
树形结构仅部分需要动态生成TreeViewItem的可以参考本文。
xaml页面
<TreeView MinWidth="220" >
<TreeViewItem Header="功能列表" ItemsSource="{Binding Functions}">
<TreeViewItem.ItemTemplate>
<HierarchicalDataTemplate>
<WrapPanel>
<CheckBox IsChecked="{Binding IsSelect}"/>
<Label Content="{Binding Name}"/>
</WrapPanel>
</HierarchicalDataTemplate>
</TreeViewItem.ItemTemplate>
</TreeViewItem>
</TreeView>对象类:
public class SelectFunction : NotifyPropertyChangedBaseClass
{
private bool isselect;
/// <summary>
/// 是否选中
/// </summary>
public bool IsSelect
{
get { return isselect; }
set
{
isselect = value;
OnPropertyChanged();
}
}
public Guid Id { get; set; }
private string name;
public string Name
{
get { return name; }
set
{
name = value;
OnPropertyChanged();
}
}
}对象类继承的通知类:
public class NotifyPropertyChangedBaseClass : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged([CallerMemberName] string propertyname = "")//通过该方法可以直接获取调用者的名称 前提是需要有默认参数
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyname));
}
}XAML绑定的集合
private ObservableCollection<SelectFunction> functions;
/// <summary>
/// 可选的功能列表
/// </summary>
public ObservableCollection<SelectFunction> Functions
{
get { return functions; }
set
{
functions = value;
OnPropertyChanged();
}
}
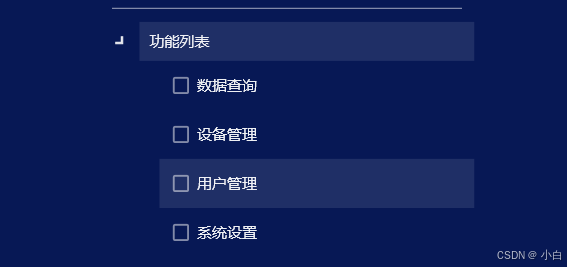
//这只是集合的定义,自己给集合赋值最终效果,我这没有用其自带的属性事件去判断是否选中,而是采用对象类中的IsSelect的值来判断的,仅供参考。