后台管理系统开箱即用的组件库!!【送源码】
今天给大家推荐几款的后台管理系统开箱即用的组件库,基于ElementUI二次封装,开发必备
Headless UI
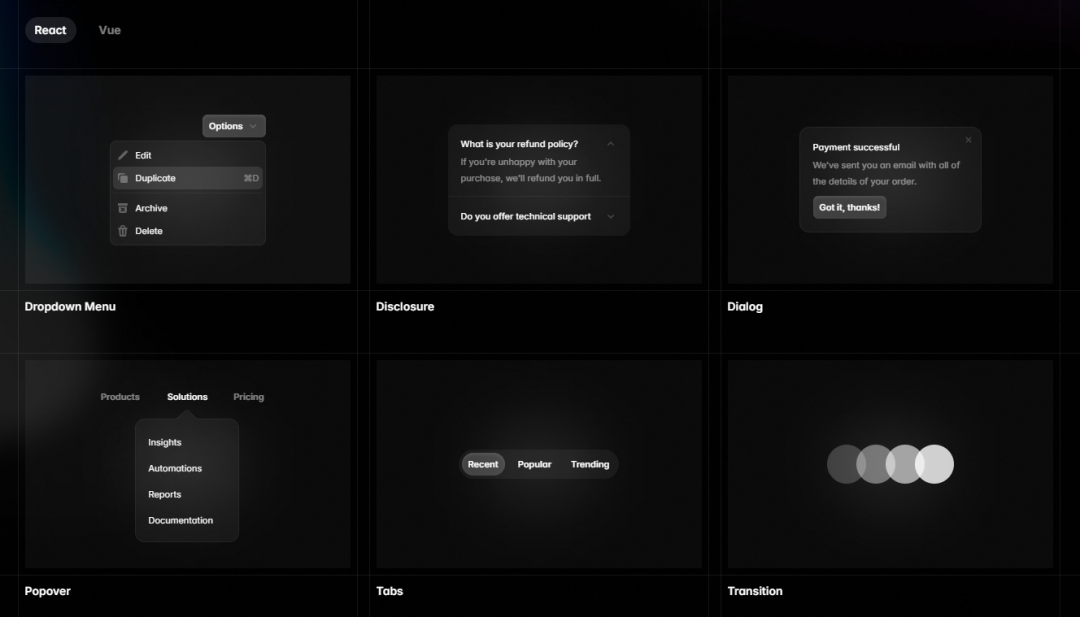
Headless UI 是一款出色的前端组件库,专为与 Tailwind CSS 集成而设计。一组完全无样式、完全可访问的 UI 组件,可以自由的引入进你的项目,支持Vue和React。

项目特点
-
无样式干扰 - 不带预设样式的组件,便于结合 Tailwind CSS 自定义风格。
-
高度可访问 - 所有组件均遵循无障碍标准,确保所有用户都能顺畅使用。
-
灵活可扩展 - 基于 React 和 Vue 开发,易于与其他库和项目集成。
-
社区活跃 - 有专门的 GitHub 讨论区和 Discord 社区,技术支持和交流丰富。
-
持续更新 - 提供 Insiders 版本,紧跟最新技术趋势。
Github地址:https://github.com/tailwindlabs/headlessui
官网地址:https://headlessui.com/
Avuejs
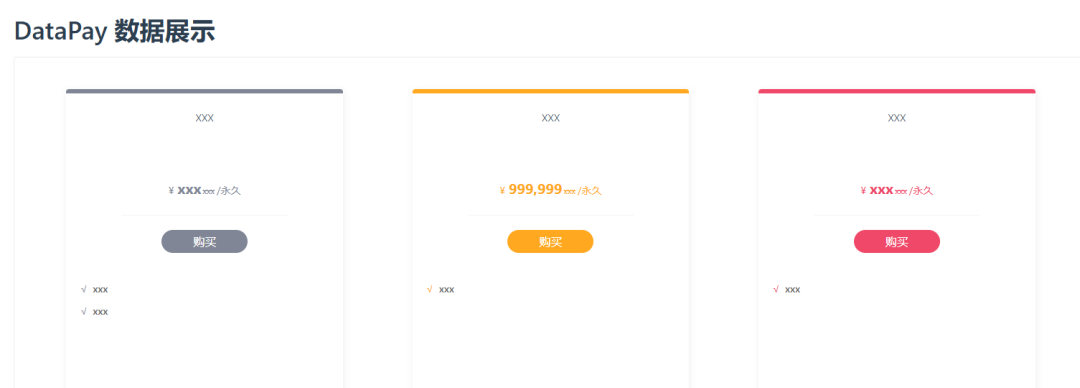
Avue.js2.0是基于现有的element-ui库进行的二次封装,简化一些繁琐的操作,主要的组件库针对table表格和form表单场景,同时内置了丰富了数据展示组件,让开发变得更加容易。



Github地址:https://github.com/nmxiaowei/avue
官网地址:https://avuejs.com/
快速上手
# 安装
yarn add @smallwei/avue -S # 或者:npm i @smallwei/avue -S
# 引入
import {createApp} from 'vue';
import Avue from '@smallwei/avue';
import '@smallwei/avue/lib/index.css';
const app =createApp({});
app.use(Avue);
Ideaz Element
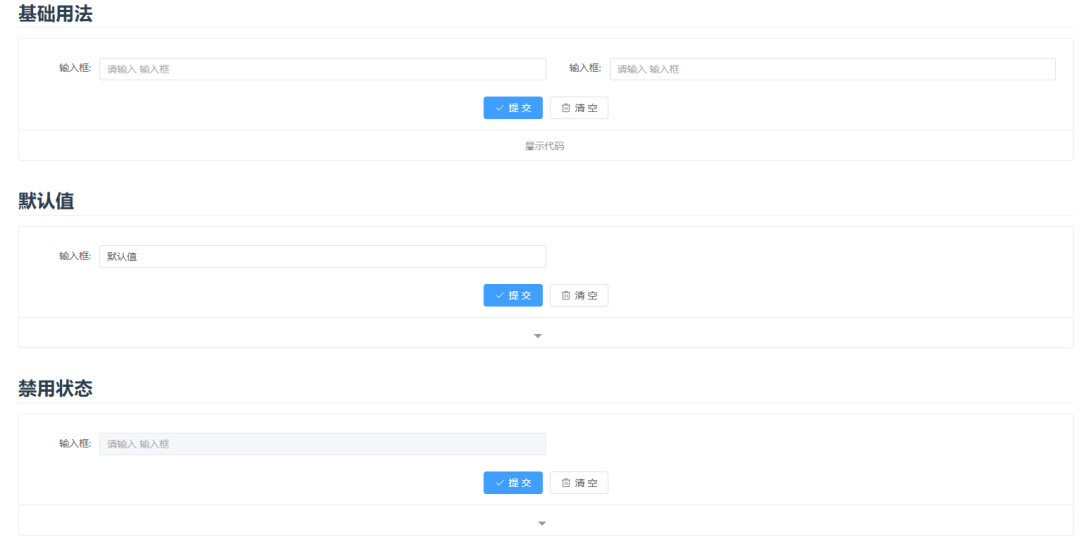
基于element-plus,支持Vue3.x的中后台业务组件库.
组件库使用全新的 组合式 API 编写,并尽可能采用 Hooks 编写代码逻辑,全量的 TypeScript 和 TSX。

特点
📦 10+ 高质量的开箱即用 Vue 3 组件
📐 遵循直觉的、简约的 Api 设计
🔧 自由配置的属性默认值,快速完成全局/局部修改
⚡ 组合式 Api,良好的性能基础
🔨 TypeScript 和 TSX 编写,完整的类型
💪 完整的单元测试,为组件的提供良好的稳定性
🚩 支持国际化
👀 贴近业务代码编排,低源码阅读门槛
🩹 更适用于中后台业务


Github地址:https://github.com/NaiveSteven/ideaz-element
官网地址:https://naivesteven.github.io/ideaz-element/
——EOF——
福利:
扫码回复【酒店】可免费领取酒店管理系统源码