基于springboot在线点餐系统
基于springboot+vue实现的点餐系统 (源码+L文+ppt)4-077

第4章 系统设计
4.1 总体功能设计
一般个人用户和管理者都需要登录才能进入点餐系统,使用者登录时会在后台判断使用的权限类型,包括一般使用者和管理者,一般使用者只能对美食信息提供查阅和个别使用信息内容的查看,而管理者则能对多个信息内容提供使用。
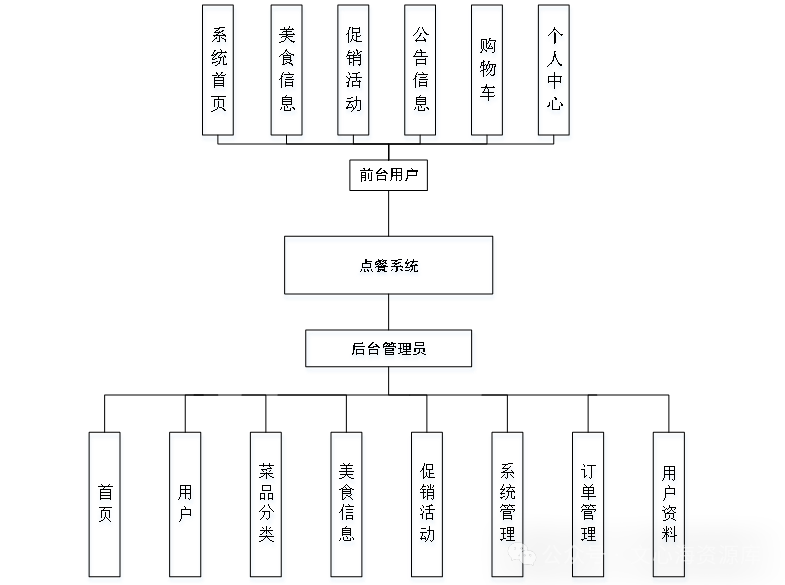
整体系统的主要功能模块如图4-1:

图4-1 点餐系统功能图
4.2 系统登录模块设计
用户在启动操作系统时会调用的一个模块。该模型通过用户输入的账号、密码来确定应用的类别,切换到该类应用的页面。
本模块的功能点包括:
1)确定账号与密码是否一致。
2)完全按照系统所规定使用权限的权限类型,,直接通过登陆进入到系统权限的制定管理页面中即可进行授权使用。
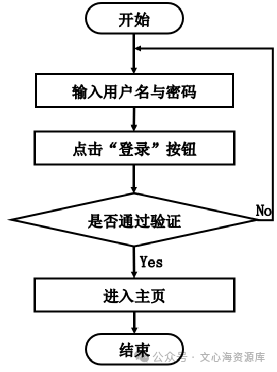
登录模块流程图如图4-2:

图4-2 登录模块流程图
4.3 数据库设计
管理静止网站时是由WEB客户端向Web传送静态页面,而Web客户端直接对所传送的静态页面进行管理。
实现动态网页数据库信息查询请求的最基本处理流程概括为:当一个WEB用户成功向动态网页服务器数据库发送信息请求成功后,对其动态页面库的一种主要的处理实现方法之一是,屏蔽掉其中所有动态HTML代码,只须使用一个动态的动态网页文件,由动态Web浏览器程序直接地在该数据库服务器上进行传递动态信息,然后再通过该数据库服务器的处理程序返回到信息集,由该Web应用服务器处理程序再一次将包含动态程序代码在内的动态页面,转化为一个静态页面信息并自动返回到网页浏览器。也就是网站在这个动态页里对网页信息自动进行检索并最终把这些信息自动返回传递到网站用户处的这个全自动化过程。
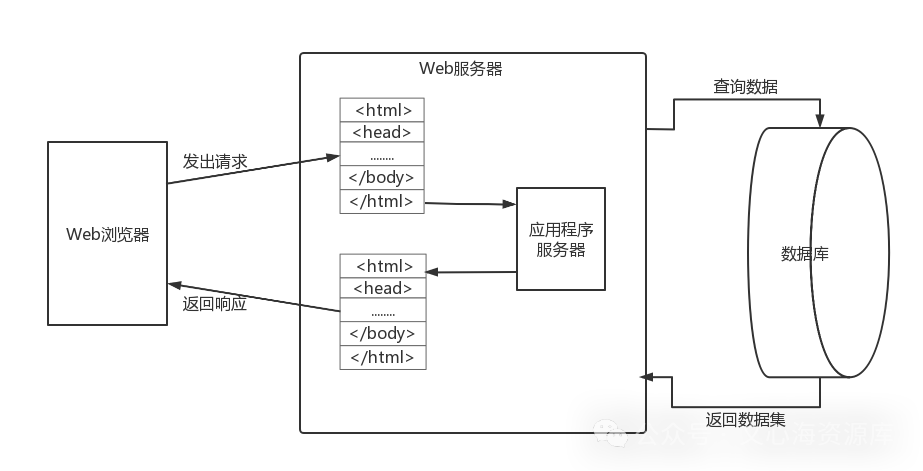
数据库查询示意图如图4-3:

图4-3 数据库查询示意图
数据库设计阶段目标表见表4-4:
| 阶段 | 目标 |
| 概念设计 | 了解功能需求,通过分析系统功能定义出系统有哪些实体联系图(即E-R图) |
| 逻辑设计 | 把E-R图转换成能处理的逻辑模型,检查是否满足第三范式的要求 |
| 物理设计 | 基于基本数据模型,生成适用于应用系统的物理结构 |
表4-4 数据库设计阶段目标表
4.3.1 E-R图设计
根据以上分析,本系统中包含多个实体,根据他们以及他们的关系绘制出E-R图如下:
(1)用户信息E-R图如下图4-5:
图4-5用户信息E-R图
(2)促销活动E-R图如下图4-6:
图4-6促销活动E-R图
(3)美食信息E-R图如下图4-7:
图4-7美食信息E-R图
(4)订单信息E-R图如下图4-8:

图4-8订单信息E-R图
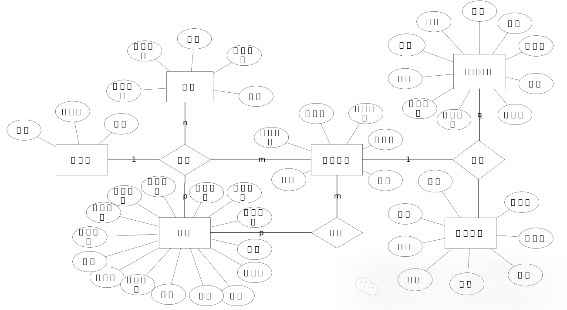
(5)点餐系统总体E-R图如下图4-9:

图4-9点餐系统总体E-R图
4.3.2 数据库关系表设计
数据库关系表如下:
表4-1:用户表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint |
| 主键 | 主键 |
|
| username | varchar | 100 | 用户名 |
|
|
| password | varchar | 100 | 密码 |
|
|
| image | varchar | 200 | 头像 |
|
|
| role | varchar | 100 | 角色 |
| 管理员 |
| addtime | timestamp |
| 新增时间 |
| CURRENT_TIMESTAMP |
此处省略15张表。。。
表4-17:系统简介
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint |
| 主键 | 主键 |
|
| addtime | timestamp |
| 创建时间 |
| CURRENT_TIMESTAMP |
| title | varchar | 200 | 标题 |
|
|
| subtitle | varchar | 200 | 副标题 |
|
|
| content | longtext | 4294967295 | 内容 |
|
|
| picture1 | longtext | 4294967295 | 图片1 |
|
|
| picture2 | longtext | 4294967295 | 图片2 |
|
|
| picture3 | longtext | 4294967295 | 图片3 |
|
|
第5章 系统实现
5.1 用户前台系统功能模块实现
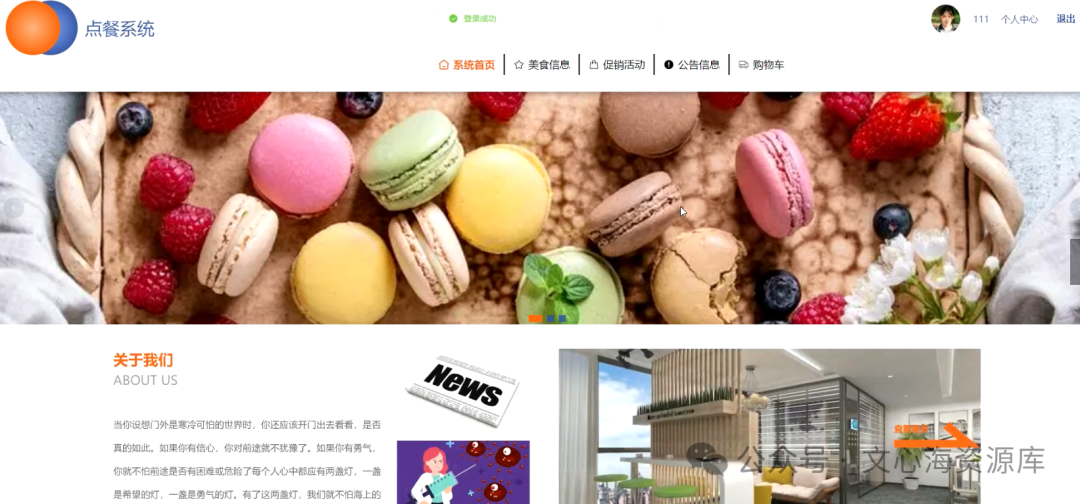
当游客打开系统的网址后,首先看到的就是首页界面。在这里,游客能够看到点餐系统的导航条显示系统首页、美食信息、促销活动、公告信息、购物车、个人中心。系统首页界面如图5-1所示:

图5-1系统首页界面
当用户进入前台系统进行相关操作前必须先注册登录,在注册页面填写用户账号、用户姓名、密码、确认密码、性别、联系电话、头像等信息,前端将这些信息通过HTTP请求发送到Java后端。后端处理这些信息,检查用户名是否唯一,并将新用户数据存入MySQL数据库。完成后,后端向前端发送注册成功的确认,前端随后通知用户完成注册。这个过程实现了新用户的数据收集、验证和存储。如图5-2所示。

图5-2用户注册界面图
用户登录,用户在登录页面通过填写账号、密码,完成登录,在登录流程中,用户首先在Vue前端界面输入用户名和密码。这些信息通过HTTP请求发送到Java后端。后端接收请求,通过与MySQL数据库交互验证用户凭证。如果认证成功,后端生成一个令牌(如JWT)并返回给前端,允许用户访问系统。这个过程涵盖了从用户输入到系统验证和响应的全过程。如图5-3所示。

图5-3用户登录界面图
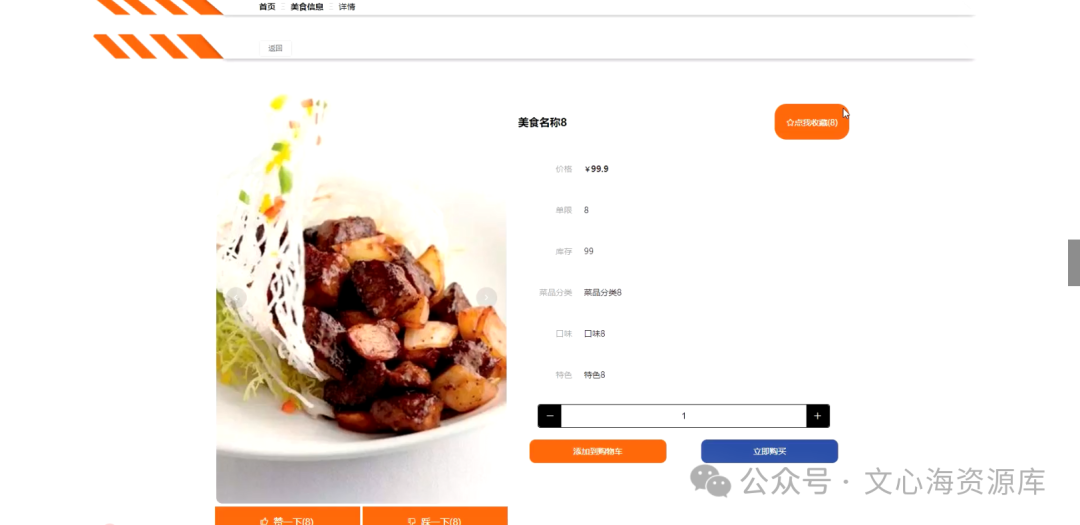
用户点击美食信息,在美食信息页面的搜索栏输入美食名称、口味、价格等信息,进行查询,还可以查看美食名称、菜品分类、口味、图片、特色、单限、库存、评论数、价格、收藏数等信息,如有需要可以添加到购物车、立即购买或者收藏、评论等操作;如图5-4所示。

图5-4美食信息页面
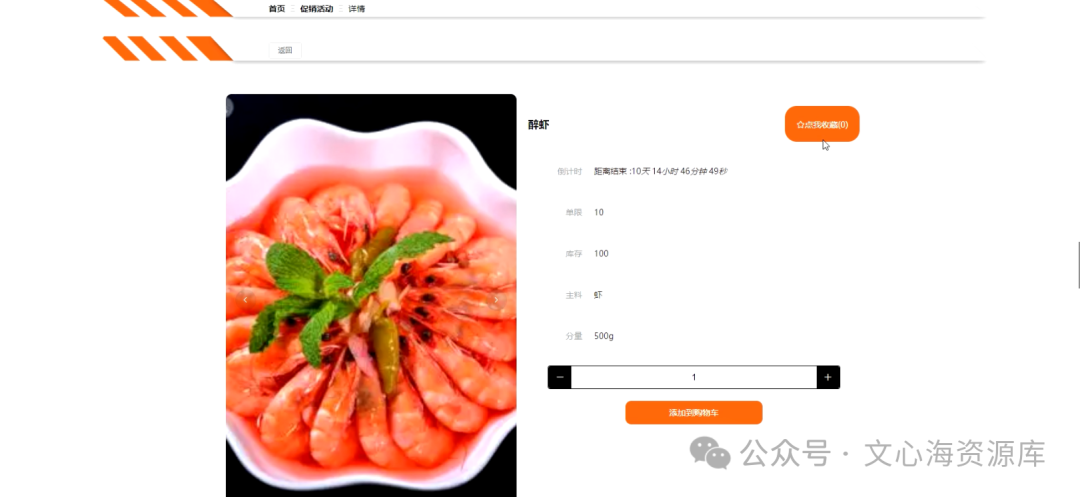
用户点击促销活动,在促销活动页面的搜索栏输入名称、主料等信息,进行查询,还可以查看名称、主料、封面、分量、单限、库存、评论数、收藏数等信息;如有需要可以添加到购物车或者收藏、评论等操作;如图5-5所示:

图5-5促销活动页面
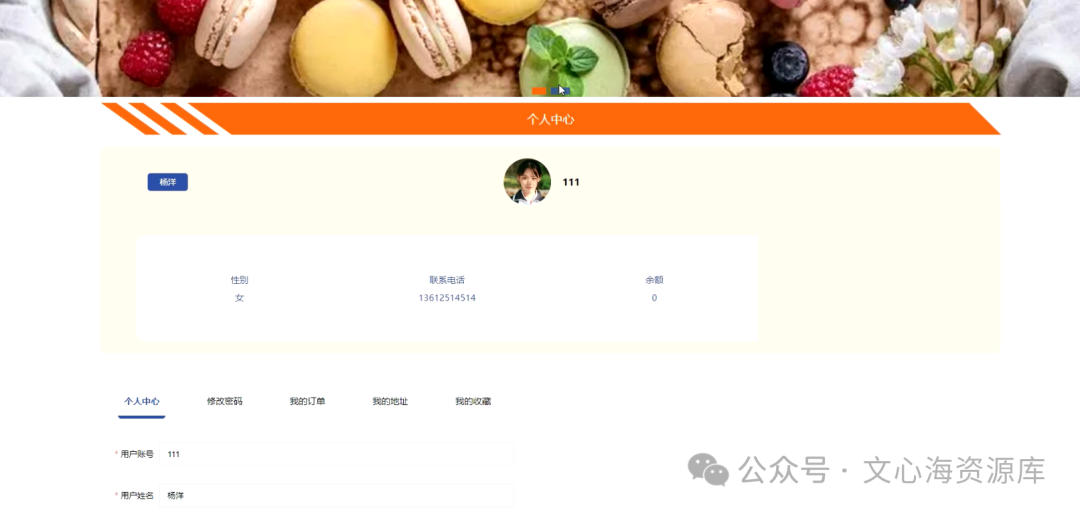
用户点击个人中心,在个人中心页面可以修改个人信息、密码修改,还可以对修改密码、我的订单、我的地址、我的收藏进行详细操作,如图5-6所示。

图5-6个人中心界面图
5.2管理员功能模块实现
本模块主要是使用者可以通过点餐系统的首页进入该系统。用户输入正确的账号名和密码,一旦输入信息有错,将在系统显示错误提示,同时严禁系统用户做出其他动作。如果注册信息正确无误,系统就会按照使用者的身份信息做出有关权利的判定,用户进入前台系统,管理者则进入后台系统。管理员登录主页面如图5-7所示:

图5-7 管理员登录主页面
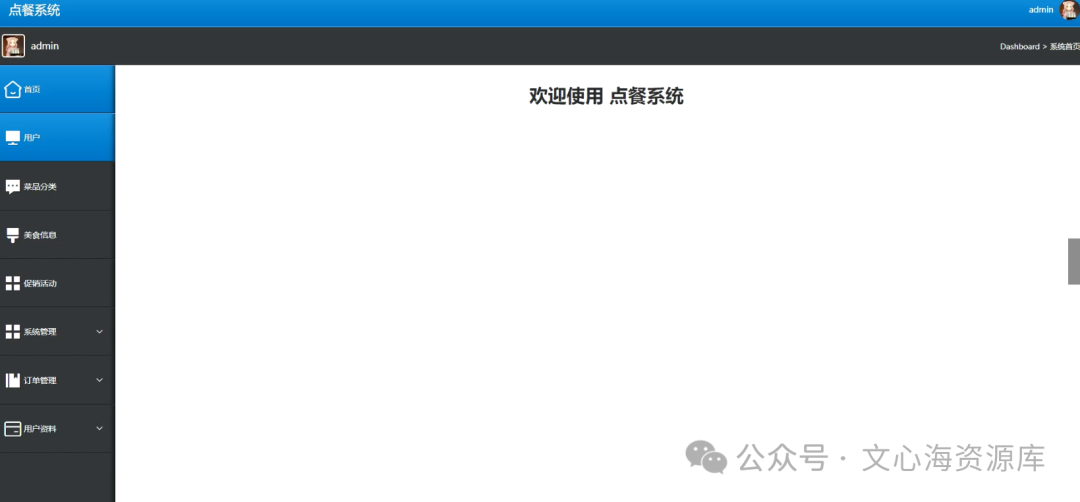
管理员进入主页面,主要功能包括对首页、用户、菜品分类、美食信息、促销活动、系统管理、订单管理、用户资料等进行操作。管理员主页面如图5-8所示:

图5-8管理员主界面
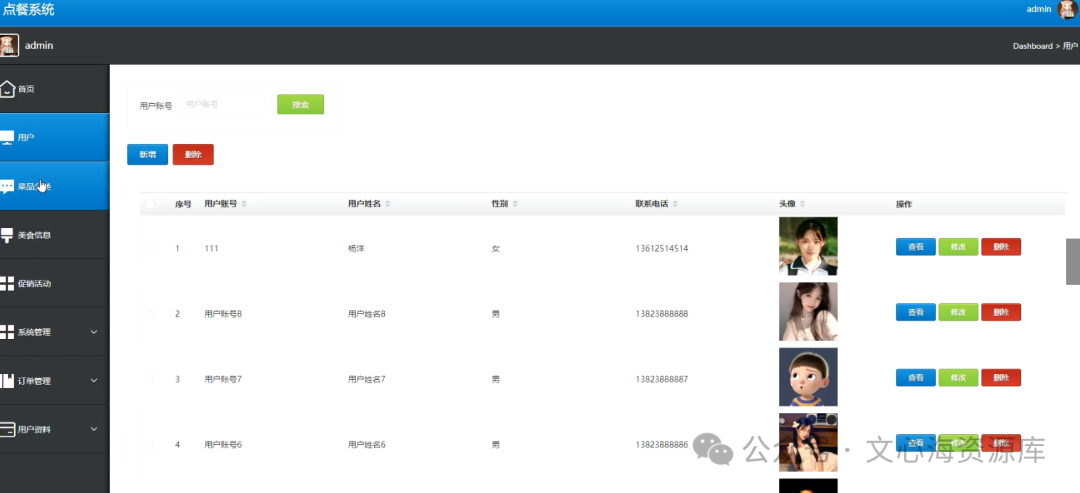
用户信息功能在视图层(view层)进行交互,比如点击“新增”按钮或填写用户信息表单。这些用户信息动作被视图层捕获并作为请求发送给相应的控制器层(control1er层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如搜索、新增、修改或删除用户信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便用户信息功能可以看到最新的信息或相应的操作反馈。在用户信息页面的输入栏中输入用户账号进行搜索,可以查看到用户详细信息,并根据需要进行修改或者删除等操作;如图5-9所示:

图5-9用户管理界面
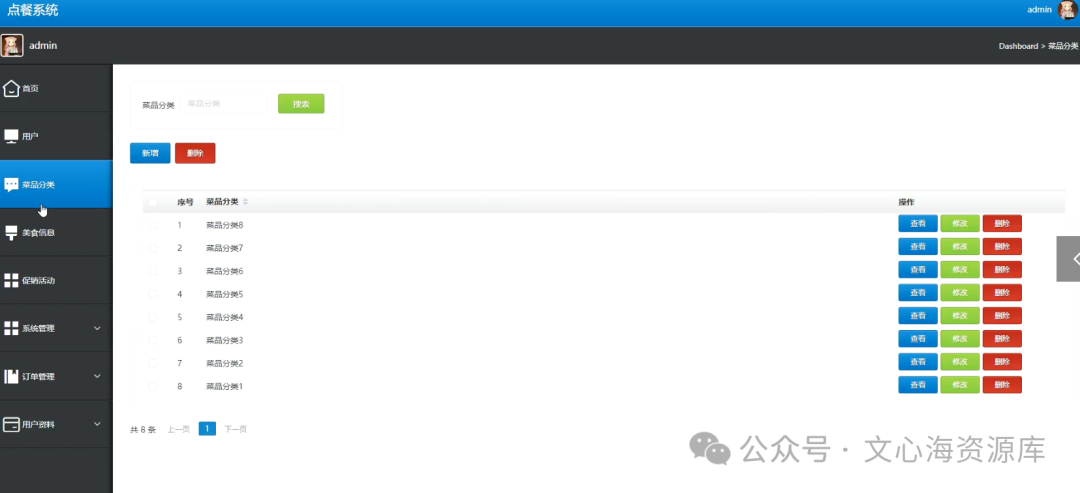
菜品分类功能在视图层(view层)进行交互,比如点击“新增”按钮或填写菜品分类表单。这些菜品分类动作被视图层捕获并作为请求发送给相应的控制器层(control1er层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查找、新增、修改或删除菜品分类,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便菜品分类功能可以看到最新的信息或相应的操作反馈。在菜品分类页面的输入栏中输入菜品分类进行搜索,可以查看到菜品分类详细信息,并根据需要进行修改或者删除等操作。如图5-10所示:

图5-10菜品分类界面
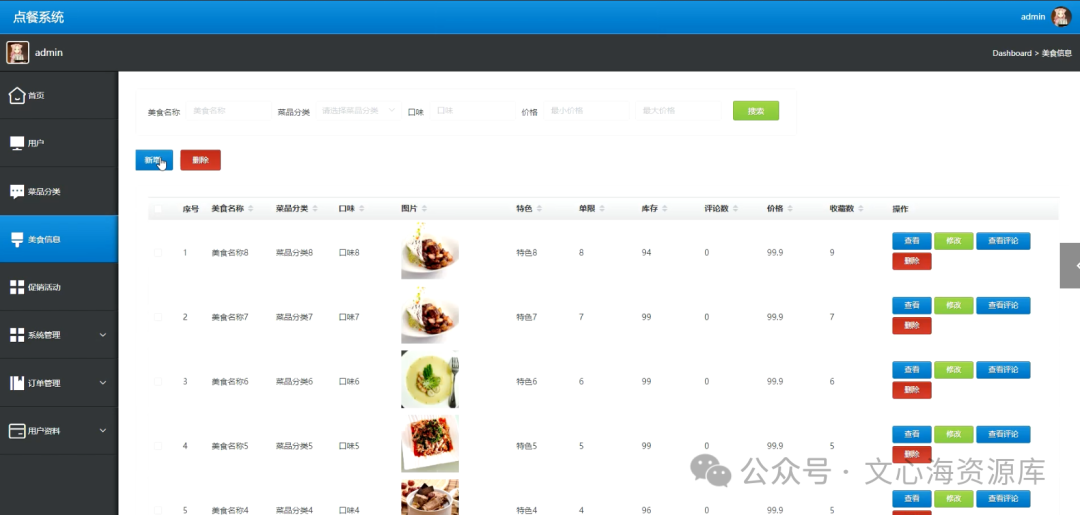
管理员点击美食信息,在美食信息页面输入美食名称、菜品分类、口味、图片、特色、单限、库存、评论数、价格、收藏数等信息,可以搜索或者新增、删除美食信息等操作。如图5-11所示:

图5-11美食信息界面
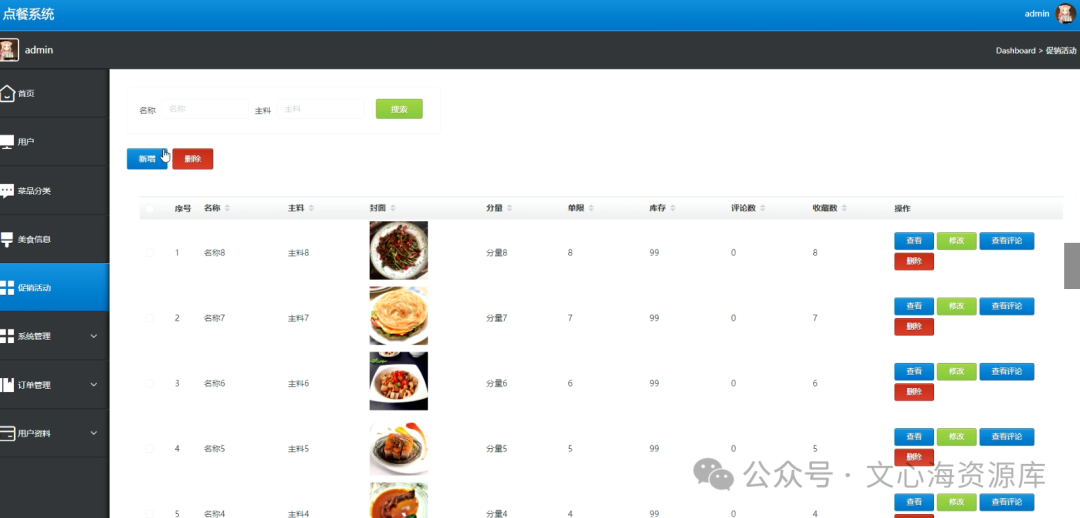
管理员点击促销活动,在下单信息页面对名称、主料、封面、分量、单限、库存、评论数、收藏数等信息,可以搜索、新增或删除促销活动等操作。如图5-12所示:

图5-12促销活动界面
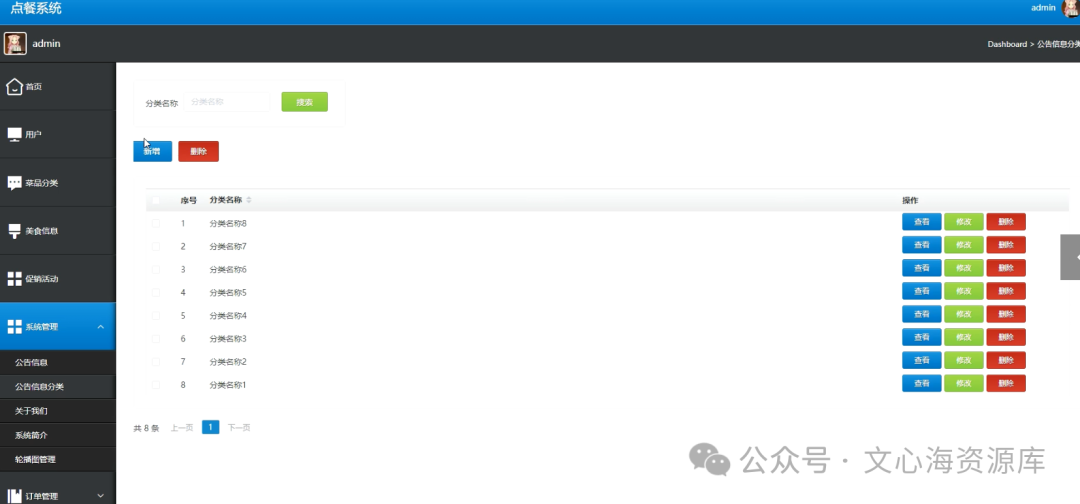
管理员点击系统管理,在系统管理页面对公告信息、公告信息分类、关于我们、系统简介、轮播图管理等模块信息,进行详情操作。如图5-13所示:

图5-13系统管理界面
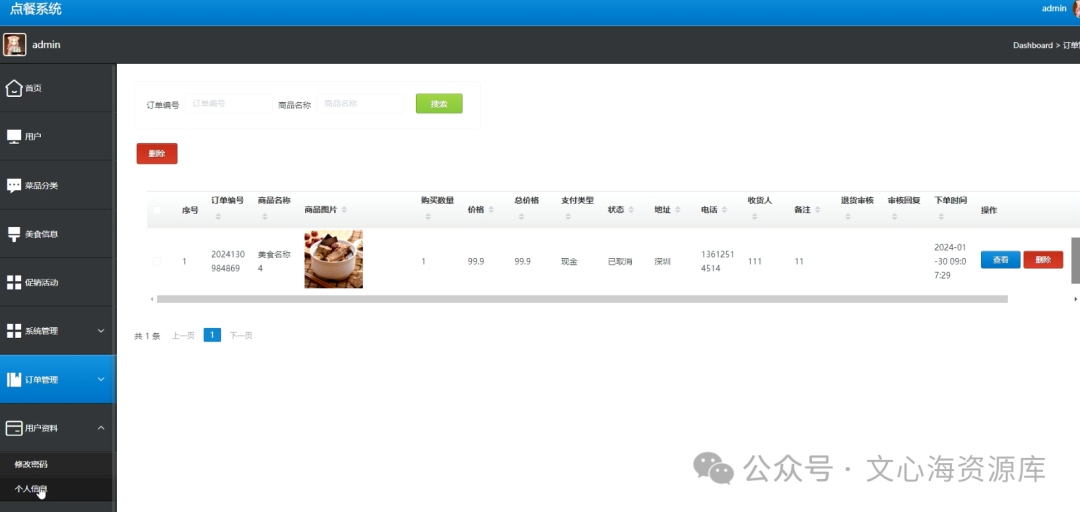
管理员点击订单管理,在订单管理页面对订单编号、商品名称、商品图片、购买数量、价格、总价格、支付类型、状态、地址、电话、收货人、备注、退货审核、审核回复、下单时间等信息,可以搜索或删除订单信息等操作。如图5-14所示:

图5-14订单管理界面
