TLC/TK Adv学习笔记1 - Py版本+美化
Python下重点
tkinter.ttk 模块自 Tk 8.5 开始引入,它提供了对 Tk 风格的部件集的访问。 它还带来了一些额外好处包括在 X11 下的反锯齿字体渲染和透明化窗口(需要有 X11 上的混合窗口管理器)。
tkinter.ttk 的基本设计思路,就是尽可能地把控件的行为代码与实现其外观的代码分离开来。
所以,TTK可以更好地自定义theme来美化UI
使用方法
from tkinter import *
from tkinter.ttk import *
# from tkinter import ttk # 同时保留两种控件,不推荐
这段代码会让以下几个 tkinter.ttk 控件(Button, Checkbutton, Entry, Frame, Label, LabelFrame, Menubutton, PanedWindow, Radiobutton, Scale 和 Scrollbar)自动替换掉 Tk 的对应控件。
使用新控件的直接好处,是拥有更好的跨平台的外观,但新旧控件并不完全兼容。
主要区别在于,Ttk 组件不再包含“fg”、“bg”等与样式相关的属性 。
而是用 ttk.Style 类来定义更美观的样式效果。
ttk 中有 18 种部件 ,其中 12 种在 tkinter 中已包含了:
- Button
- Checkbutton
- Entry
- Frame
- Label
- LabelFrame
- Menubutton
- PanedWindow
- Radiobutton
- Scale
- Scrollbar
- Spinbox
另有 6 种是新增的:
- Combobox
- Notebook
- Progressbar
- Separator
- Sizegrip
- Treeview
这些控件全都是 Widget 的子类。
Tk 代码:
l1 = tkinter.Label(text="Test", fg="black", bg="white")
l2 = tkinter.Label(text="Test", fg="black", bg="white")
Ttk 代码:
style = ttk.Style()
style.configure("BW.TLabel", foreground="black", background="white")
l1 = ttk.Label(text="Test", style="BW.TLabel")
l2 = ttk.Label(text="Test", style="BW.TLabel")
TTK 通用属性
通用属性:
- class : 指定窗口类。若要从参数库中查找窗口的其他属性,或确认窗口的默认绑定标签,或选择控件的默认布局和样式,会用到 class 属性。该属性只读,且只能在创建窗口时指定。
- cursor : 指定控件使用的鼠标光标。若设为空字符串(默认值),则会继承父控件的光标。
- takefocus : 决定了窗口是否可用键盘获得焦点。返回 0 、1 或空字符串。若返回 0,则表示在用键盘遍历时应该跳过该窗口。如果为 1,则表示只要窗口可见即应接收输入焦点。而空字符串则表示由遍历代码决定窗口是否接收焦点。
- style : 可用于指定自定义控件样式。
- state : 可以设为“normal”或“disabled”,以便控制“禁用”状态标志位。
可滚动控件的属性:
- xscrollcommand : 水平滚动条通讯, 通常该属性由一些滚动条的 Scrollbar.set() 方法组成。当窗口中的可见内容发生变化时,将会刷新滚动条的状态。
- yscrollcommand : 垂直滚动条通讯
标签、按钮和类似按钮的控件支持以下属性:
- text : 指定显示在控件内的文本
- textvariable : 指定一个变量名,其值将用于设置 text 属性。
- underline : 设置文本字符串中带下划线字符的索引(基于0)。下划线字符用于激活快捷键。
- image : 指定一个用于显示的图片。这是一个由1个或多个元素组成的列表。第一个元素是默认的图片名称。列表的其余部分是由 Style.map() 定义的“状态/值对”的序列,指定控件在某状态或状态组合时要采用的图片。列表中的所有图片应具备相同的尺寸。
- compound : 指定同时存在 text 和 image 属性时,应如何显示文本和对应的图片。text/image/none/top/bottom/left/right
- width : 如果值大于零,指定文本标签留下多少空间,单位是字符数;如果值小于零,则指定最小宽度。如果等于零或未指定,则使用文本标签本身的宽度。
控件状态
所谓的控件状态,就是一串状态名称的组合,可在某个名称前加上感叹号,表示该状态位是关闭的。
- active : 鼠标光标经过控件并按下鼠标按钮,将引发动作。
- disabled : 控件处于禁用状态,而由程序控制。
- focus : 控件接受键盘焦点。
- pressed : 控件已被按下。
- selected : 勾选或单选框之类的控件,表示启用、选中状态。
- background : Windows 和 Mac 系统的窗口具有“激活”或后台的概念。后台窗口的控件会设置 foreground 参数,而前台窗口的控件则会清除此状态。
- readonly : 控件不允许用户修改。
- alternate : 控件的备选显式格式。
- invalid : 控件的值是无效的
继承 Widget的方法
除了以下方法之外,ttk.Widget 还支持 tkinter.Widget.cget() 和 tkinter.Widget.configure() 方法。
- identify(x, y) : 返回位于 x y 的控件名称,如果该坐标点不属于任何控件,则返回空字符串。
- instate(statespec, callback=None, *args, **kw) : 检测控件的状态。如果没有设置回调函数,那么当控件状态符合 statespec 时返回 True,否则返回 False。如果指定了回调函数,那么当控件状态匹配 statespec 时将会调用回调函数,且会带上后面的参数。
- state(statespec=None) : 修改或查询部件状态。 如果指定了 statespec,则会用它来设置部件状态并返回一个新的 statespec 来指明哪些旗标做过改动。 如果未指定 statespec,则返回当前启用的状态旗标。
TTK 样式
class tkinter.ttk.Style
- configure: 查询或设置 style 的默认属性值。
- map : 查询或设置 style 的指定属性的动态值。
- lookup: 返回 style 中的 option 属性值。
- layout: 按照 style 定义控件布局。如果省略了 layoutspec,则返回该样式的布局属性。
- element_create: 使用当前theme创建新的element
- theme_create: 新建主题
- theme_settings: 修改主题
- theme_use: 使用主题
ttk 的每种控件都赋有一个样式,指定了控件内的元素及其排列方式,以及元素属性的动态和默认设置。默认情况下,样式名与控件的类名相同,但可能会被控件的 style 属性覆盖。
如果不知道控件的类名,可用 Misc.winfo_class() 方法获取(somewidget.winfo_class())。
修改原来的class
from tkinter import ttk
import tkinter
root = tkinter.Tk()
ttk.Style().configure("TButton", padding=6, relief="flat",
background="#ccc")
btn = ttk.Button(text="Sample")
btn.pack()
root.mainloop()
新增一个class
import tkinter
from tkinter import ttk
root = tkinter.Tk()
style = ttk.Style()
style.map("C.TButton",
foreground=[('pressed', 'red'), ('active', 'blue')],
background=[('pressed', '!disabled', 'black'), ('active', 'white')]
)
colored_btn = ttk.Button(text="Test", style="C.TButton").pack()
root.mainloop()
创建主题
from tkinter import ttk
import tkinter
root = tkinter.Tk()
style = ttk.Style()
style.theme_settings("default", {
"TCombobox": {
"configure": {"padding": 5},
"map": {
"background": [("active", "green2"),
("!disabled", "green4")],
"fieldbackground": [("!disabled", "green3")],
"foreground": [("focus", "OliveDrab1"),
("!disabled", "OliveDrab2")]
}
}
})
combo = ttk.Combobox().pack()
root.mainloop()
简化+美化 ttk
https://ttkbootstrap.readthedocs.io/
在构建 ttkbootstrap 应用程序时,可以使用两种方法。如果您使用过tkinter和ttk,则第一个是熟悉的。第二个使用新的Window类来简化整个过程。
安装 ttkbootstrap: python -m pip install ttkbootstrap
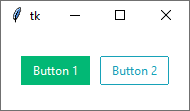
demo
import tkinter as tk
import ttkbootstrap as ttk
from ttkbootstrap.constants import *
root = tk.Tk()
b1 = ttk.Button(root, text="Button 1", bootstyle=SUCCESS)
b1.pack(side=LEFT, padx=5, pady=10)
b2 = ttk.Button(root, text="Button 2", bootstyle=(INFO, OUTLINE))
b2.pack(side=LEFT, padx=5, pady=10)
root.mainloop()

默认主题是litera,但您可以通过单独使用Style对象或通过Window类使用任何内置主题来启动应用程序。
root = ttk.Window(themename="darkly")
