开发提效的工具tabby快速入门
1.什么是tabby?
Tabby is an open-source, self-hosted AI coding assistant. With Tabby, every team can set up its own LLM-powered code completion server with ease. 官方网站:https://tabby.tabbyml.com/
2.tabby服务安装(Hugging Face Spaces)
Deploy Tabby on Spaces
You can deploy Tabby on Spaces with just a few clicks:

https://huggingface.co/spaces/TabbyML/tabby-template-space?duplicate=true
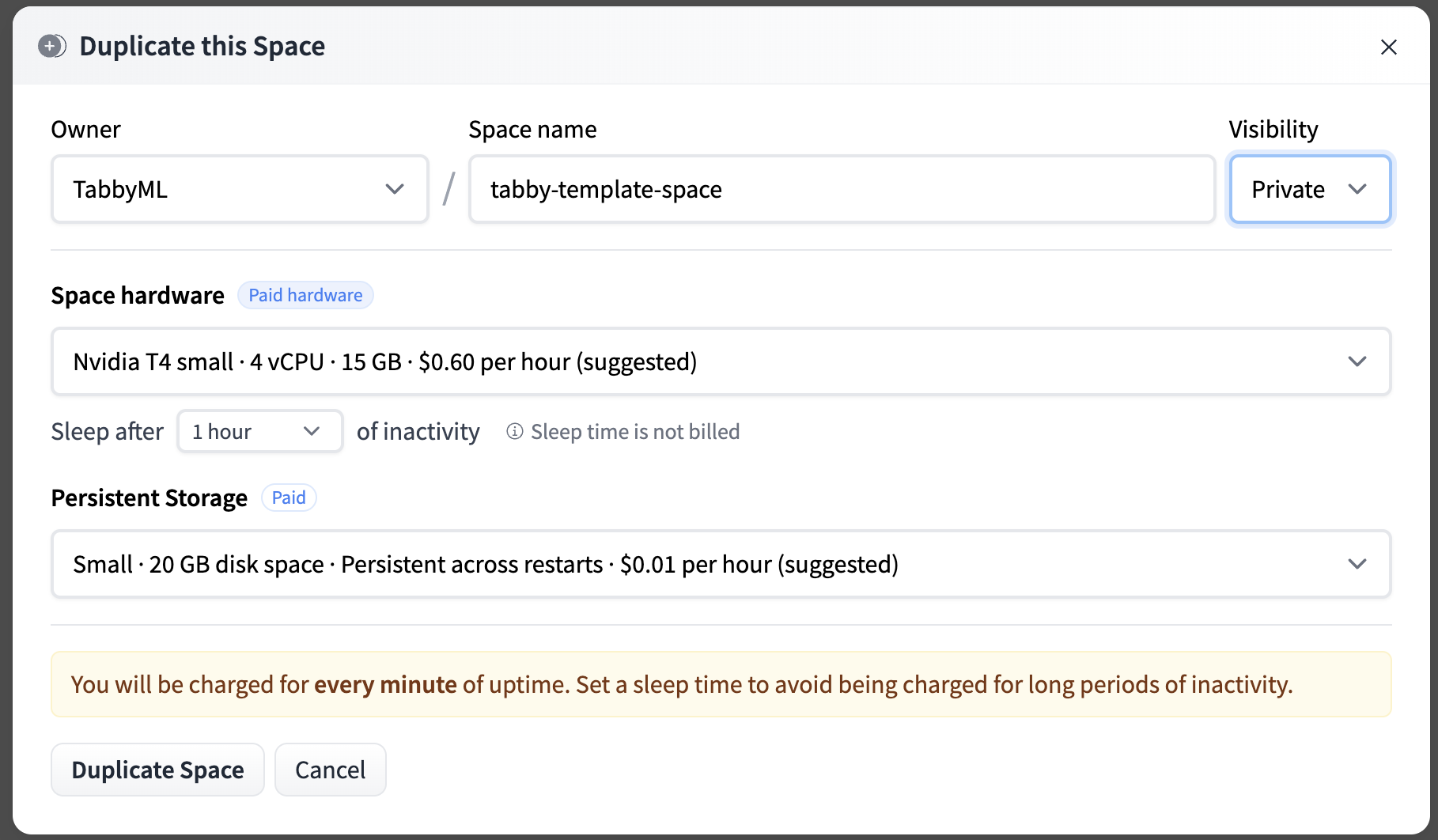
You need to define the Owner (your personal account or an organization), a Space name, and the Visibility. To secure the api endpoint, we're configuring the visibility as Private.

tip
If you want to customize the title, emojis, and colors of your space, go to "Files and Versions" and edit the metadata of your README.md file.
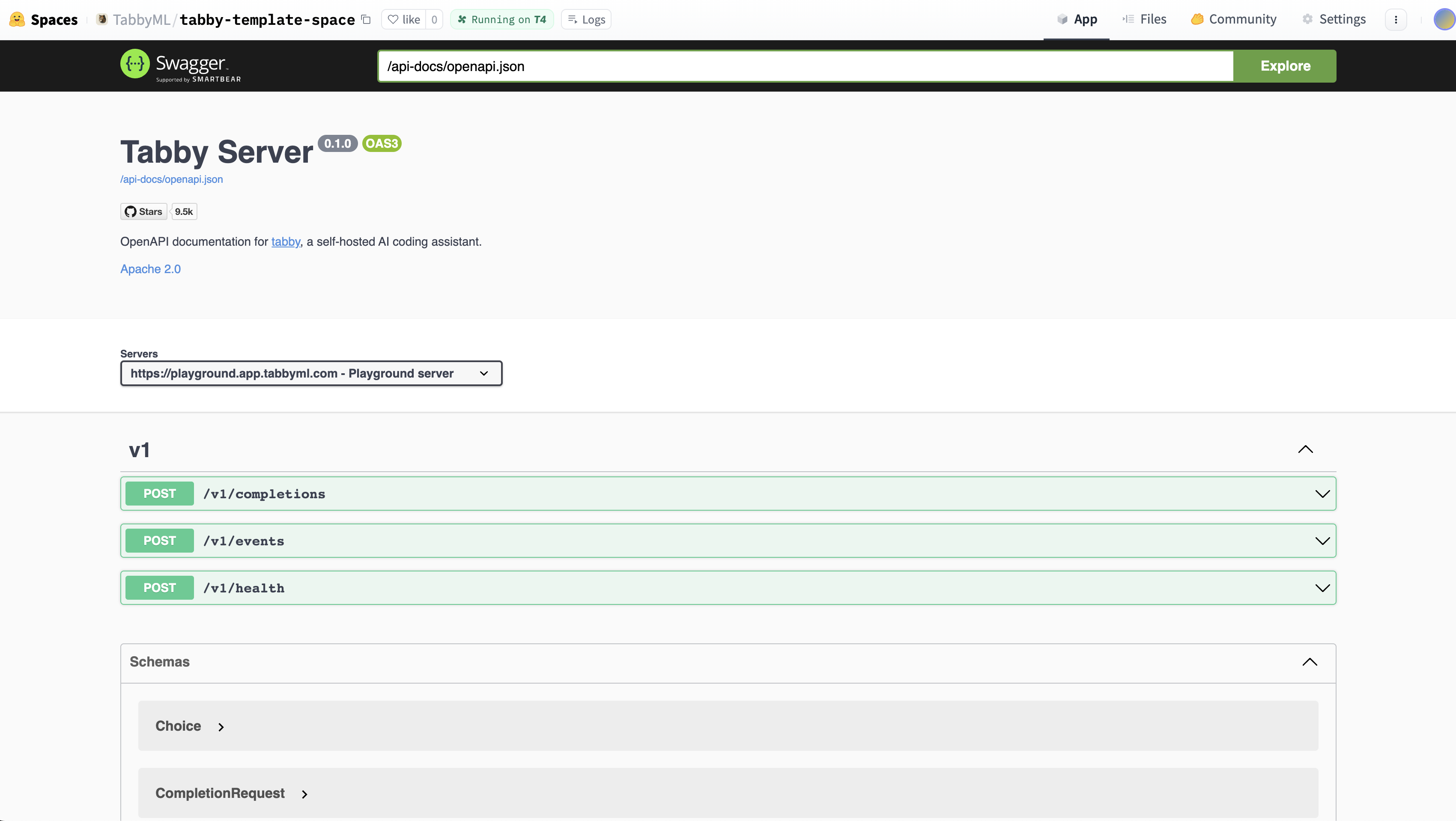
You’ll see the Building status and once it becomes Running your space is ready to go. If you don’t see the Tabby swagger UI, try refreshing the page.

Your Tabby Space URL
Once Tabby is running, you can use the UI with the Direct URL in the Embed this Space option (top right). You’ll see a URL like this: https://tabbyml-tabby.hf.space. This URL gives you access to a full-screen, stable Tabby instance, and is the API Endpoint for IDE / Editor Extensions to talk with.
Connect VSCode Extension to Space backend
- Install the VSCode Extension.
- Open the file located at
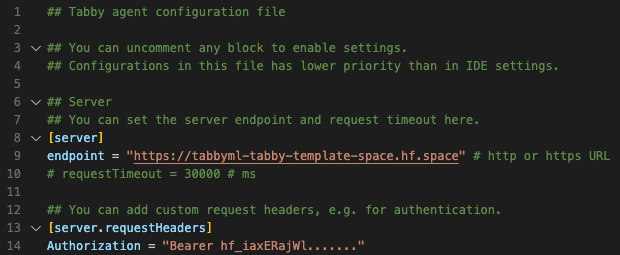
~/.tabby-client/agent/config.toml. Uncomment both the[server]section and the[server.requestHeaders]section.- Set the endpoint to the Direct URL you found in the previous step, which should look something like
https://UserName-SpaceName.hf.space. - As the space is set to Private, it is essential to configure the authorization header for accessing the endpoint. You can obtain a token from the Access Tokens page.
- Set the endpoint to the Direct URL you found in the previous step, which should look something like

- You'll notice a ✓ icon indicating a successful connection.
- You've complete the setup, now enjoy tabing!

You can also utilize Tabby extensions in other IDEs, such as JetBrains.
3.vscode插件安装
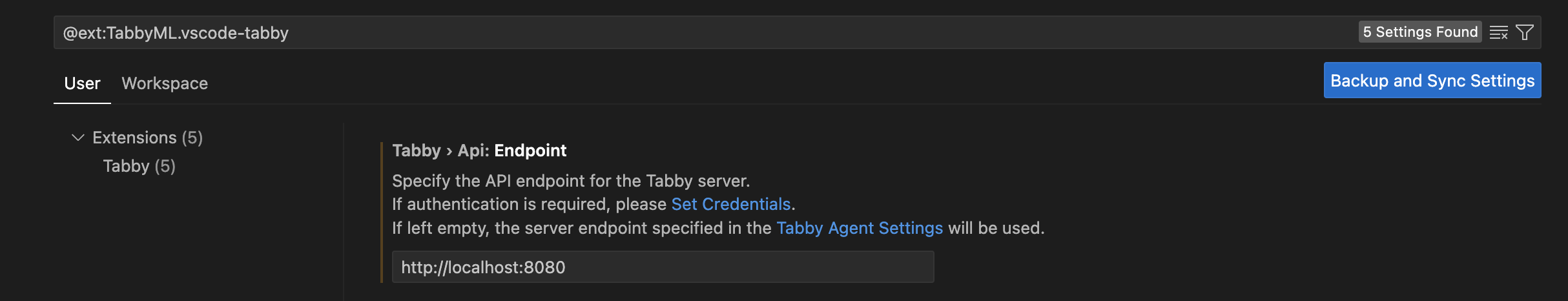
nce you have registered your account, you can now connect your IDE / Editor extensions to Tabby. To do this, please follow the installation guide for IDE / Editor Extensions. In this example, we'll use VSCode. In the extension settings, you need to fill in the Endpoint provided on the homepage. This Endpoint is essential for establishing a connection between your IDE / Editor and Tabby.

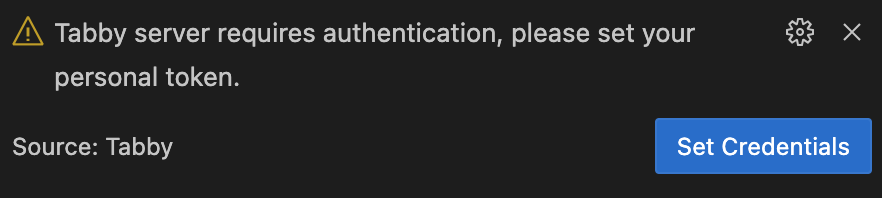
Once you have entered the Endpoint, you will receive a notification indicating that an access token is required. This access token is to authenticate you as a user of Tabby. Click on the Set Credentials button and enter the token acquired from the homepage.

After setting the token, you will see a connected icon in the status bar of your IDE / Editor, indicating a successful connection with Tabby. Congratulations! You have completed the setup process. Now, you can enjoy the benefits of code completion with Tabby, making your coding experience more efficient and productive.
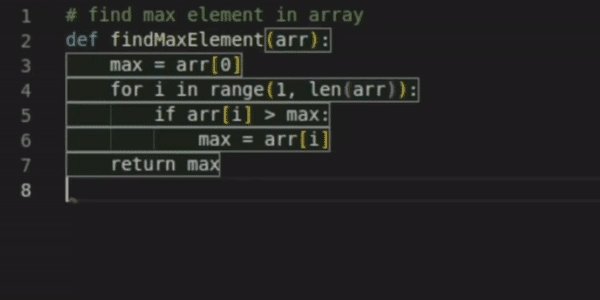
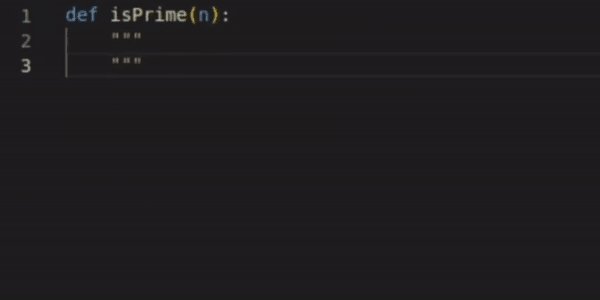
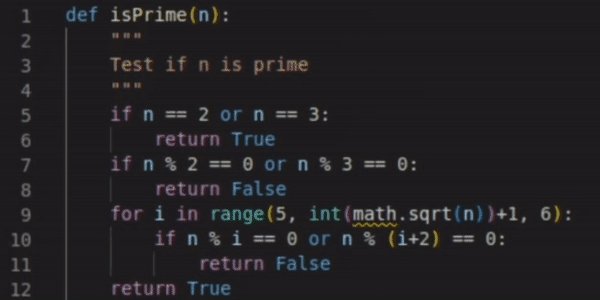
测试