完成UI界面的绘制
绘制UI
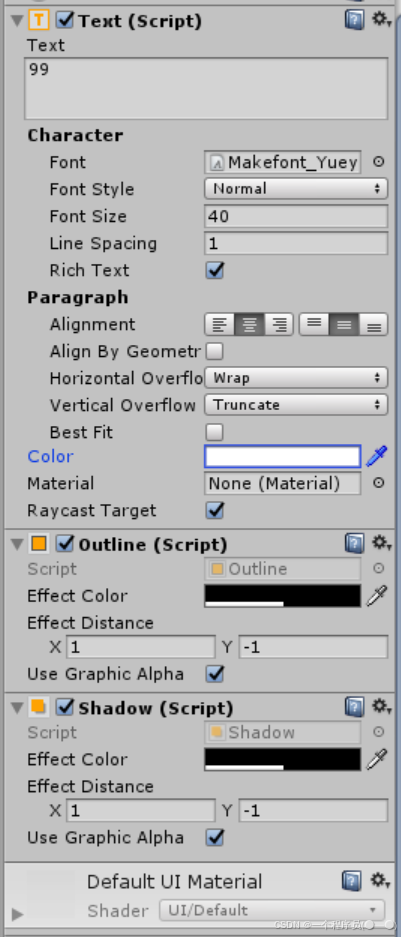
接上文,在Order90Canvas下创建Image子物体,图片资源ui_fish_lv1,设置锚点(CountdownPanelImg同理),命名为LvPanelImg,创建Text子物体,边框宽高各50,
,重名为LvText,其他组件数值如下:

复制一个LvText,重命名LvNameText,调整位置宽度,文本内容为“大师”,在LvPanelImg下创建slider子物体,删除Handle Slide Area,对background,Fill Area调整锚点,Slider的value值拉满。
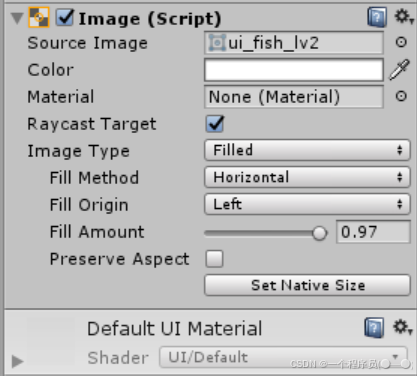
点击Fill,调整Slider下子物体大小,至三个子物体大小相等,将Slider的value值调回0。将background背景换成ui_fish_encyclope,Fill的图片资源为ui_fish_lv2,在Slider下将Image组件做如下处理:

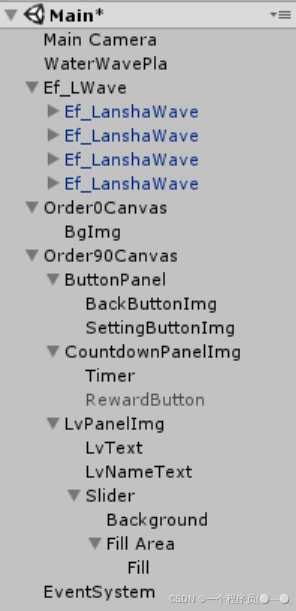
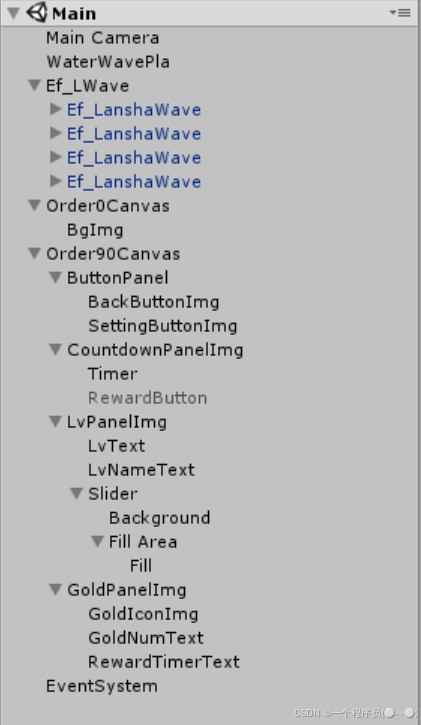
(由于背景图图片并不完全契合,将Fill Area与Background大小对齐),将Slider命名为expSlider,调整位置及大小。层级面板布局如图所示:

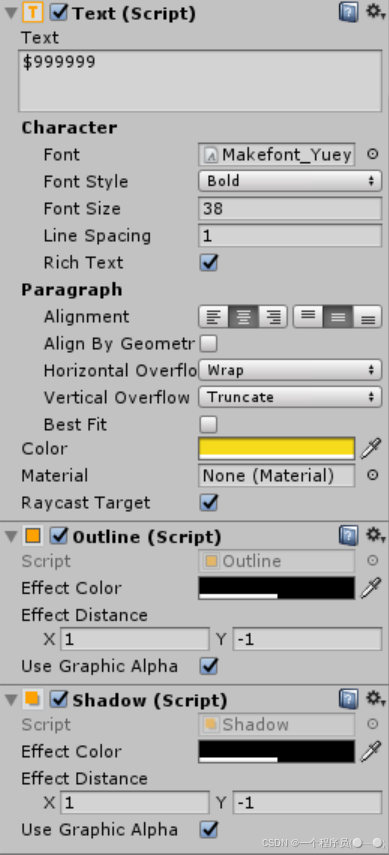
在Order90Canvas下创建Image子物体,图片资源为ui_fish_accoun,设置原生大小,置于整个背景左下角,命名为GoldPanelImg,创建Image子物体,图片资源为ui_fish_cupfinish5,调整位置及大小,命名为GoldIconImg,在GoldPanelImg下创建Text子物体,命名为GoldNumText,调整位置及大小,文本内容“$999999”,Text组件数值如下:

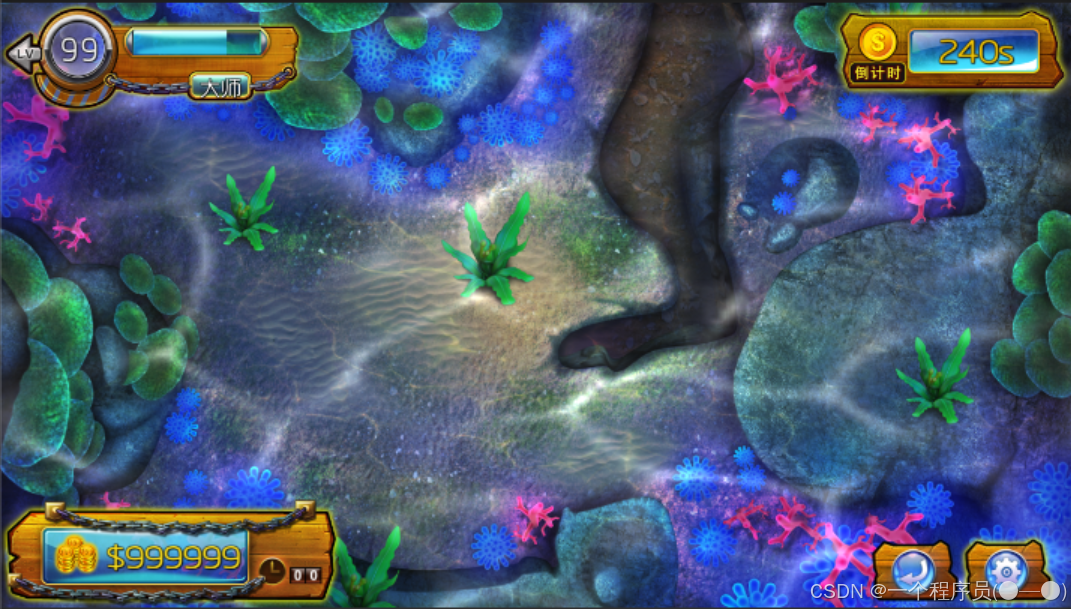
在GoldPanelImg下创建一个Text子物体,命名为RewardTimerText,调整锚点,调整大小和位置,文本内容“ 0 0”,字体颜色白色(例如),调整效果如下所示。
整个层级面板布局及整个UI布置如图所示:


本栏目为网络课程学习笔记,仅供学习参考使用。
