鸿蒙NEXT开发-自定义构建函数(基于最新api12稳定版)
注意:博主有个鸿蒙专栏,里面从上到下有关于鸿蒙next的教学文档,大家感兴趣可以学习下
如果大家觉得博主文章写的好的话,可以点下关注,博主会一直更新鸿蒙next相关知识
专栏地址: https://blog.csdn.net/qq_56760790/category_12794123.html
目录
1. 构建函数-@Builder
1.1 基本介绍
1.2 用法
1.2.1 局部定义代码示例
1.2.2 全局定义代码示例
2. 构建函数-传参传递
2.1 基本介绍
2.2 按值传递参数
2.3 按引用传递参数
3. 构建函数-@BuilderParam
3.1 基本介绍
3.2 尾随闭包初始化组件
3.3 参数传递初始化组件
4. 学习地址
1. 构建函数-@Builder
1.1 基本介绍
如果你不想在直接用组件,ArkUI还提供了一种更轻量的UI元素复用机制 @Builder,可以将重复使用的UI元素抽象成一个方法,在 build 方法里调用。称之为自定义构建函数
1.2 用法
局部定义:使用@Builder修饰符修饰函数,在组件中使用
@Builder MyBuilderFunction() {}使用方法:this.MyBuilderFunction()
全局定义:使用@Builder修饰符修饰函数,记得要加上function
@Builder function MyGlobalBuilderFunction() { ... }使用方法:MyGlobalBuilderFunction()
假设你有N个这样的单个元素,但是重复的去写会浪费大量的代码,丧失代码的可读性,此时我们就可以使用builder构建函数,如果不涉及组件状态变化,建议使用全局的自定义构建方法。
1.2.1 局部定义代码示例
@Entry
@Component
struct Index {
@State
list: string[] = ["A", "B","C", "D", "E", "F"]
@Builder
getItemBuilder (itemName: string) {
Row() {
Text(`${itemName}. 选项`)
}
.height(60)
.backgroundColor("#ffe0dede")
.borderRadius(8)
.width("100%")
.padding({
left: 20,
right: 20
})
}
build() {
Column({ space: 10 }) {
ForEach(this.list, (item: string) => {
this.getItemBuilder(item)
})
}
.padding(20)
}
}1.2.2 全局定义代码示例
@Entry
@Component
struct Index {
@State
list: string[] = ["A", "B","C", "D", "E", "F"]
build() {
Column({ space: 10 }) {
ForEach(this.list, (item: string) => {
getItemBuilder(item)
})
}
.padding(20)
}
}
@Builder
function getItemBuilder (itemName: string) {
Row() {
Text(`${itemName}. 选项`)
}
.height(60)
.backgroundColor("#ffe0dede")
.borderRadius(8)
.width("100%")
.padding({
left: 20,
right: 20
})
}2. 构建函数-传参传递
2.1 基本介绍
自定义构建函数的参数传递有按值传递和按引用传递两种,均需遵守以下规则:
- 参数的类型必须与参数声明的类型一致,不允许undefined、null和返回undefined、null的表达式。
- 在自定义构建函数内部,不允许改变参数值。如果需要改变参数值,且同步回调用点,建议使用@Link。
- @Builder内UI语法遵循UI语法规则。
2.2 按值传递参数
调用@Builder装饰的函数默认按值传递。当传递的参数为状态变量时,状态变量的改变不会引起@Builder方法内的UI刷新。所以当使用状态变量的时候,推荐使用按引用传递。
@Entry
@Component
struct Index {
@State name:string='张三'
@State age:number=18
build() {
Column() {
Text(this.name)
.fontSize(40)
.width(200)
.height(100)
.backgroundColor(Color.Blue)
getTextAge(this.age)
}
.width('100%')
.height('100%')
}
}
@Builder
function getTextAge(age:number){
Text(age.toString())
.fontSize(40)
.width(200)
.height(100)
.backgroundColor(Color.Yellow)
}@Entry
@Component
struct Index {
@State name:string='张三'
@State age:number=18
build() {
Column() {
Text(this.name)
.fontSize(40)
.width(200)
.height(100)
.backgroundColor(Color.Blue)
.onClick(()=>{
this.age=30
})
getTextAge(this.age)
}
.width('100%')
.height('100%')
}
}
@Builder
function getTextAge(age:number){
Text(age.toString())
.fontSize(40)
.width(200)
.height(100)
.backgroundColor(Color.Yellow)
}2.3 按引用传递参数
按引用传递参数时,传递的参数可为状态变量,且状态变量的改变会引起@Builder方法内的UI刷新。
@Entry
@Component
struct Index {
@State name:string='张三'
@State age:number=18
build() {
Column() {
Text(this.name)
.fontSize(40)
.width(200)
.height(100)
.backgroundColor(Color.Blue)
.onClick(()=>{
this.age=30
})
getTextAge({age:this.age})
}
.width('100%')
.height('100%')
}
}
@Builder
function getTextAge(params:Test){
Text(params.age.toString())
.fontSize(40)
.width(200)
.height(100)
.backgroundColor(Color.Yellow)
}
class Test{
age:number=0
}3. 构建函数-@BuilderParam
3.1 基本介绍
@BuilderParam:是一个装饰器,用于声明任意UI描述的一个元素,类似于vue里的 slot 占位符。利用@BuilderParam构建函数,可以让自定义组件允许外部传递UI
@BuilderParam装饰的方法只能被自定义构建函数(@Builder装饰的方法)初始化。
3.2 尾随闭包初始化组件
@Entry
@Component
struct Index {
build() {
Column() {
Test(){
Button('点击按钮' )
}
}
.width('100%')
.height('100%')
}
}
@Component
struct Test{
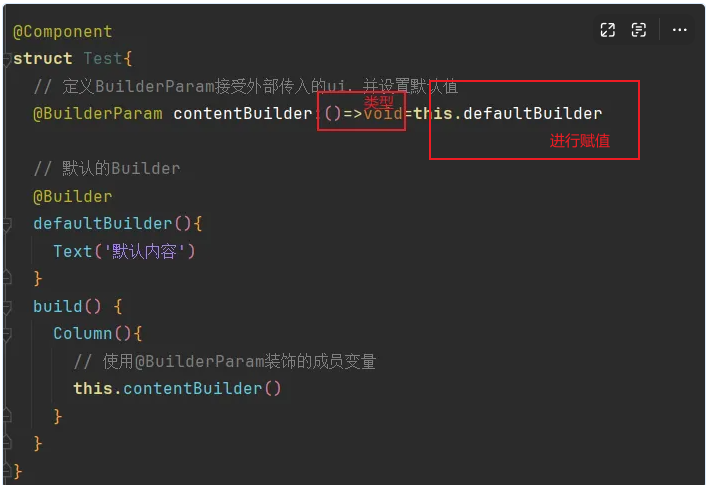
// 1、定义BuilderParam接受外部传入的ui,并设置默认值
@BuilderParam contentBuilder:()=>void=this.defaultBuilder
// 默认的Builder
@Builder
defaultBuilder(){
Text('默认内容')
}
build() {
Column(){
// 2、使用@BuilderParam装饰的成员变量
this.contentBuilder()
}
}
}
3.3 参数传递初始化组件
多个@BuilderParam参数
子组件有多个BuilderParam,必须通过参数的方式来传入
@Entry
@Component
struct Index {
@Builder
test1() {
Button('点击1')
}
@Builder
test2() {
Button('点击2')
}
build() {
Column() {
Test({
contentBuilder: () => {this.test1()},
textBuilder: () => {this.test2()}
})
}
.width('100%')
.height('100%')
}
}
@Component
struct Test {
// 定义BuilderParam接受外部传入的ui,并设置默认值
@BuilderParam contentBuilder: () => void = this.cDefaultBuilder
@BuilderParam textBuilder: () => void = this.tDefaultBuilder
@Builder
cDefaultBuilder() {
Text('默认内容1')
}
@Builder
tDefaultBuilder() {
Text('默认内容2')
}
build() {
Column() {
// 使用@BuilderParam装饰的成员变量
this.contentBuilder()
this.textBuilder()
}
}
}4. 学习地址
全网首发鸿蒙NEXT星河版零基础入门到实战,2024年最新版,企业级开发!视频陆续更新中!_哔哩哔哩_bilibili
