图形视图界面 图形效果
Qt的标准图形效果类:
| QGraphicsBlurEffect | 提供模糊效果 |
| QGraphicsColorizeEffect | 提供染色效果 |
| QGraphicsDropShadowEffect | 提供阴影效果 |
| QGraphicsOpacityEffect | 提供透明效果 |
QGraphicsBlurEffect(模糊效果)
模糊效果会模糊源。此效果对于减少细节非常有用,常用于失去焦点时,想要更加突出焦点控件。
常用函数:
| setBlurHints() | 设置模糊提示 |
| setBlurRadius() | 设置模糊半径,使用较小的半径会导致更清晰的外观,而较大的半径会导致更模糊的外观,默认为5像素 |
enum QGraphicsBlurEffect::BlurHint
| QGraphicsBlurEffect::PerformanceHint | 指示呈现性能是最重要的因素,但潜在的代价是质量较低。 |
| QGraphicsBlurEffect::QualityHint | 指示呈现质量是最重要的因素,但可能以降低性能为代价 |
| QGraphicsBlurEffect::AnimationHint | 指示将要对模糊半径进行动画处理,暗示实现可以保留源的模糊版本的缓存。如果源将动态更改,请不要使用此提示。 |
性能提示提示表示您想要更快的模糊,使用质量提示提示表示您更喜欢更高质量的模糊。
在QGraphicsItem中使用:鼠标点击时变为模糊。
//MyItem继承自QGraphicsItem
void MyItem::mousePressEvent(QGraphicsSceneMouseEvent *event)
{
QGraphicsBlurEffect *effect=new QGraphicsBlurEffect;
effect->setBlurHints(QGraphicsBlurEffect::PerformanceHint);//性能模式
effect->setBlurRadius(10);//设置模糊半径
setGraphicsEffect(effect);//设置模糊
}初始状态: 模糊状态:


QGraphicsColorizeEffect(染色)
函数:
| setColor() | 设置颜色,默认情况下,颜色为浅蓝色 (QColor(0, 0, 192)) |
| setStrength() | 设置强度,默认情况下,强度为 1.0。强度 0.0 等于无效,而 1.0 表示完全着色 |
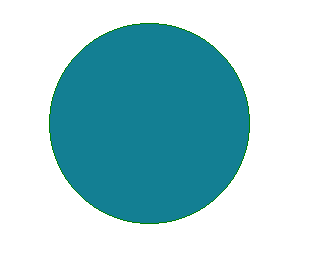
void MyItem::mousePressEvent(QGraphicsSceneMouseEvent *event)
{
QGraphicsColorizeEffect * effect=new QGraphicsColorizeEffect;//创建染色器
effect->setColor(QColor(Qt::green));
effect->setStrength(0.5);//设置强度
setGraphicsEffect(effect);
}初始状态: 染色后的状态:


QGraphicsDropShadowEffect(阴影效果)
提供一个阴影效果,该效果可以为源对象提供一个阴影。
常用函数:
| setBlurRadius() | 设置模糊半径,默认像素半径为1 |
| setColor() | 设置投影的颜色,默认为液滴颜色为半透明的深灰色 (QColor(63, 63, 63, 180)) |
| setOffset() | 添加偏移量,默认为右下角8像素 |
| setXOffset() | x轴的偏移量 |
| setYOffset() | y轴的偏移量 |
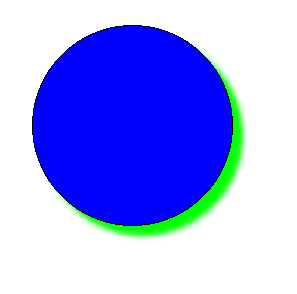
void MyItem::mousePressEvent(QGraphicsSceneMouseEvent *event)
{
QGraphicsDropShadowEffect * effect=new QGraphicsDropShadowEffect;//创建阴影
effect->setColor(QColor(Qt::green));//设置阴影颜色
effect->setBlurRadius(10);//模糊半径
effect->setOffset(10);//设置偏移量
setGraphicsEffect(effect);
}初始状态: 点击之后:


QGraphicsOpacityEffect(透明效果)
不透明度效果以不透明度呈现源。此效果对于使源半透明非常有用,类似于淡入/淡出序列。
常用函数:
| setOpacity() | 设置透明度,该值应在 0.0 到 1.0 的范围内,其中 0.0 表示完全透明,1.0 表示完全不透明 |
| setOpacityMask() | 设置不透明度覆盖,允许您将不透明度应用于元素的某些部分,默认情况下没有不透明度蒙版 |
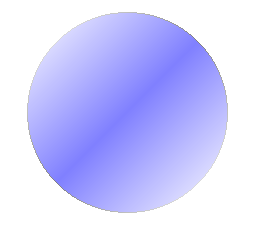
void MyItem::mousePressEvent(QGraphicsSceneMouseEvent *event)
{
QGraphicsOpacityEffect * effect=new QGraphicsOpacityEffect;
effect->setOpacity(0.5);//设置透明度
QPointF point=mapToScene(x,y);
QPointF point2=mapToScene(x+radius,y+radius);
QLinearGradient alphaGradient(point,point2);//创建一个渐变
alphaGradient.setColorAt(0.0, Qt::transparent);
alphaGradient.setColorAt(0.5, Qt::black);
alphaGradient.setColorAt(1.0, Qt::transparent);
effect->setOpacityMask(alphaGradient);//添加不透明蒙版
setGraphicsEffect(effect);
}
起始状态: 点击之后: