【字体图标iconfont】字体图标部署流程+项目源码分析
今日,心情甚是烦闷,原由…
公司项目需要将字体图标做一些细微的调整,我一人分析了许久,看不大懂源码的逻辑,产生了自我怀疑。深吸一口气,重新鼓起勇气,调整心境,一下子豁然开朗,所以决定写一份字体图标部署的教程,以此吸取教训和总结经验
1.前置知识
当我们从阿里巴巴矢量库将自己需要的图标都添加到项目中后【或者公司的UI已经为我们准备好了包含所需图标的项目】
- 我们需要先把项目下载到本地
 接下来将下载下来的文件解压,打开文件夹,找到以下文件
接下来将下载下来的文件解压,打开文件夹,找到以下文件

- 将上方红色框里面的所有文件都替换到项目的iconfont文件中【一般是在项目工程的project/assets/fonts/…目录下面】,自己找找看看都会找到的

- 所有字体文件都替换结束后,我们就得到一个全新的iconfont.css文件,里面使用伪类选择器,将类选择器与图标字体建立联系,比如放大图标,他的unicode值是e674,在 iconfont.css代码中.icon-fangda就代表着unicode值为e674的放大图标

iconfont.css代码的一部分
.icon-fuzhi:before {
content: "\e672";
}
.icon-suoxiao:before {
content: "\e673";
}
.icon-fangda:before {
content: "\e674";
}
2.遇到的问题
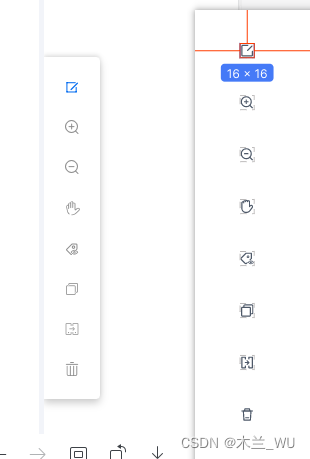
UI需要将项目左侧的图标替换成右侧图标,可是我看起来并没有太大的区别,可能UI有它自己的想法

核心代码
循环遍历每一个图标,通过class动态绑定样式,可能大家看到a-tooptip会觉得这是个什么东西,不要担心,我们可以把它看成一个普通的组件,本文不对它做出讨论…,代码的关键之处在于span标签绑定的动态样式,以放大图标为例,span对应的class值为 icon-fangda,而 icon-fangda就代表着放大图标,span 标签内部::before元素就是我们需要的放大图标【相信从头看下来的小伙伴们已经懂了】
<template v-for="item of tools">
<a-tooltip placement="right" :title="item.name" :overlay-style="{ maxWidth: '100%' }">
<span :class="item.icon"></span>
</a-tooltip>
</template>
图标数据
tools: [
{
key: 'zoomIn',
icon:'icon-fangda',
name: `放大 ${optionsText}+加号;${optionsText}+鼠标滚轮`,
},
{
key: 'zoomOut',
icon:'icon-suoxiao',
name: `缩小 ${optionsText}+减号;${optionsText}+鼠标滚轮`,
},
{
key: 'copy',
icon: 'icon-fuzhi',
name: `复制当前图片标注信息 ${optionsText}+C`,
},
{
key: 'icon-niantie',
icon: 'icon-niantie',
name: `粘贴已复制标注信息 ${optionsText}+V`,
},
{ key: 'delete', icon: 'icon-lajitong', name: '删除' },
],
