WinForm | C# 界面弹出消息通知栏 (仿Win10系统通知栏)
ApeForms 弹出消息通知栏功能
文章目录
- ApeForms 弹出消息通知栏功能
- 前言
- 全局API
- 通知栏起始方向
- 通知排列方向
- 通知栏之间的间隔距离
- 无鼠标悬停时的不透明度
- 消息通知窗体的默认大小
- 示例代码
- 文本消息提示栏
- 文本消息提示栏(带选项)
- 图文消息提示栏
- 图文消息提示栏(带选项)
- 图文消息提示栏(选项恢复窗口显示)
- UI库安装与使用
- 获取示例源码
前言
消息通知栏(Notification)在桌面开发中有非常重要的作用,它是一种全局的、强制的交互方式。它可以在活动窗体之外的区域向用户发出醒目的消息提示,允许用户在指引下通过简易的操作完成交互。

ApeForms中提供的消息通知栏是在系统通知栏之外单独实现的一套通知功能,开发者可以自定义通知栏的内容、添加自定义的选项并设置动作回调、设置消失时间等。
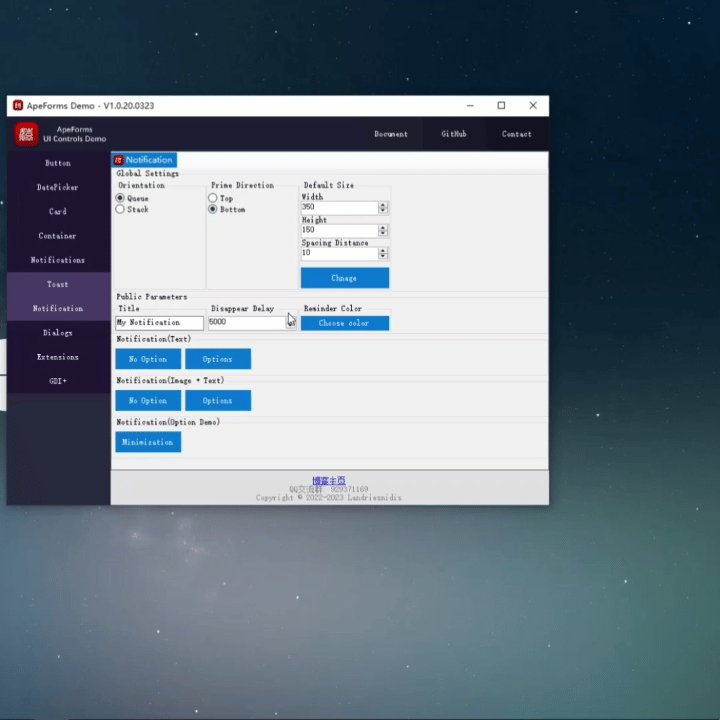
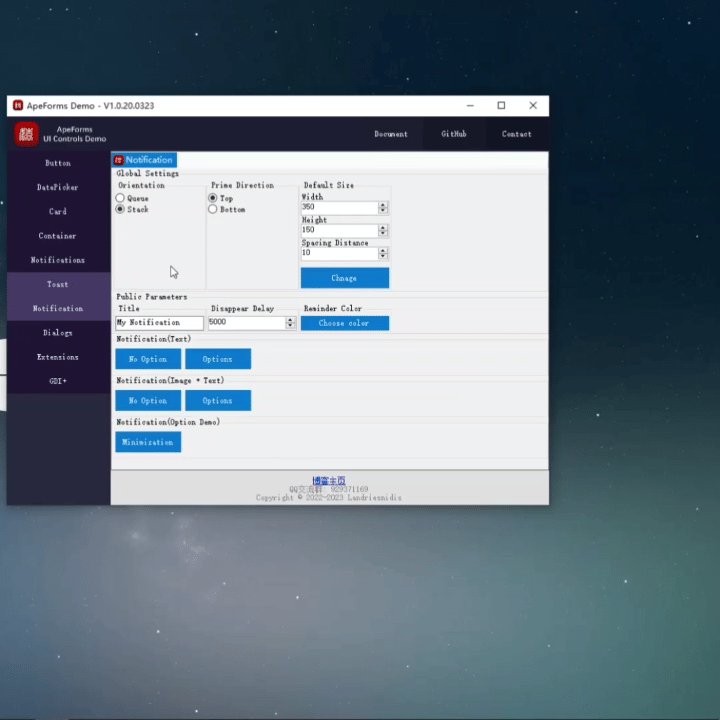
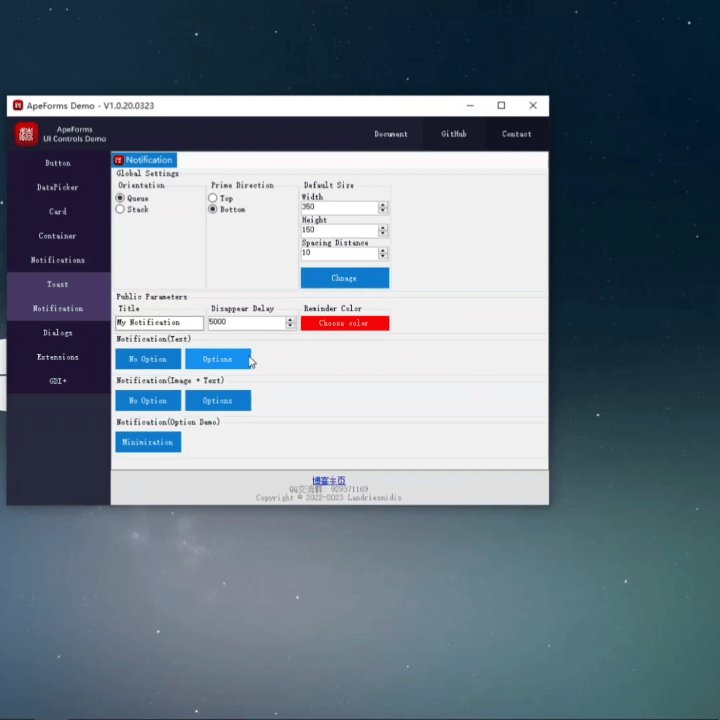
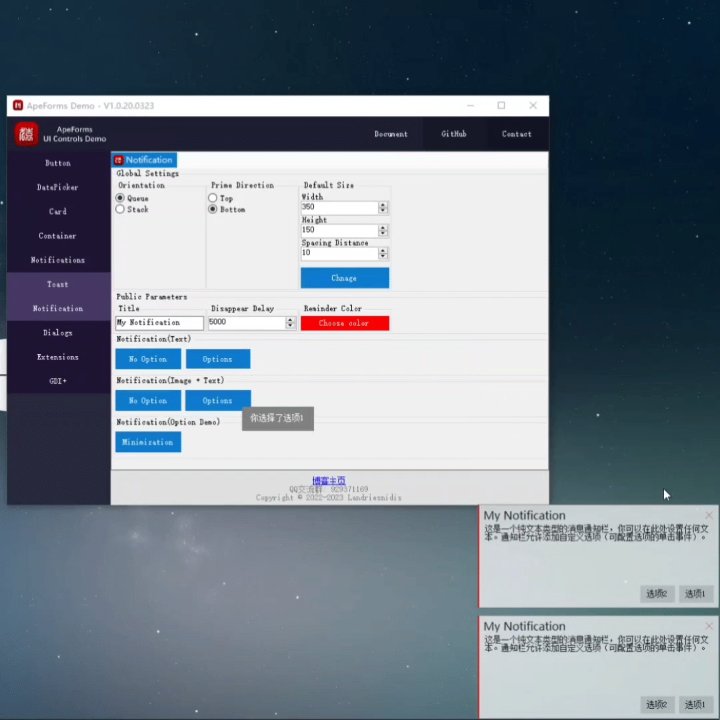
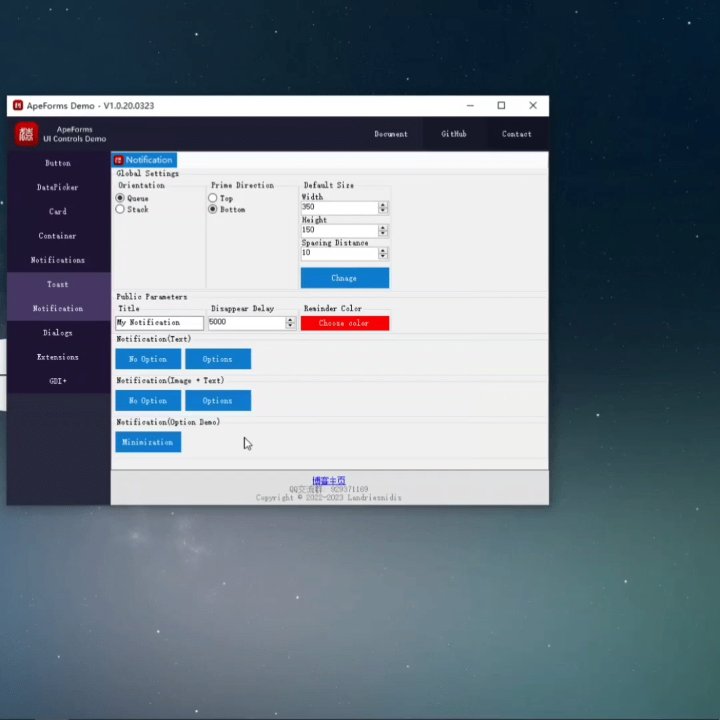
全局API
通知栏起始方向
通知栏的起始方向默认是自下而上的(这是为了避免遮盖窗体关闭等按键),但也支持将其实方向改为自上而下的:
// 自上而下
Notification.PrimeDirection = NotifyPrimeDirection.Top;
// 自下而上
Notification.PrimeDirection = NotifyPrimeDirection.Bottom;

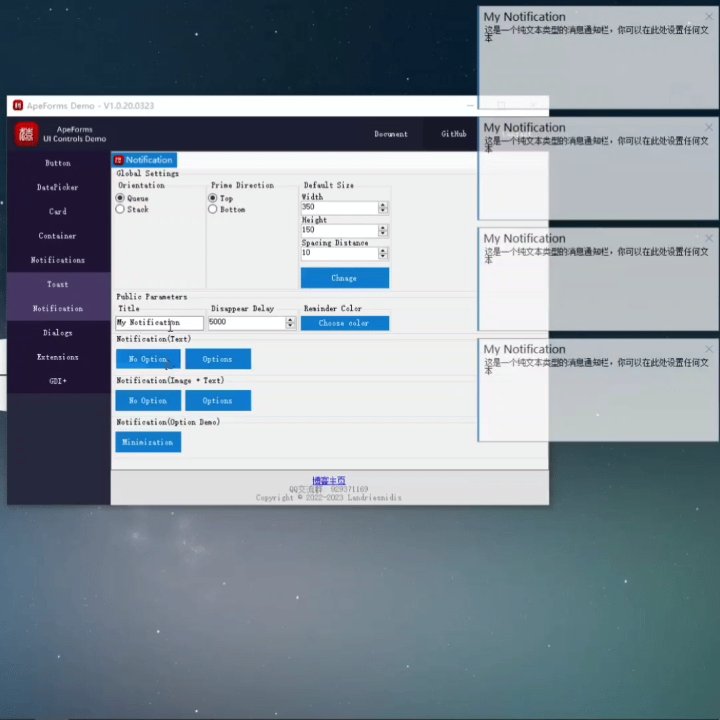
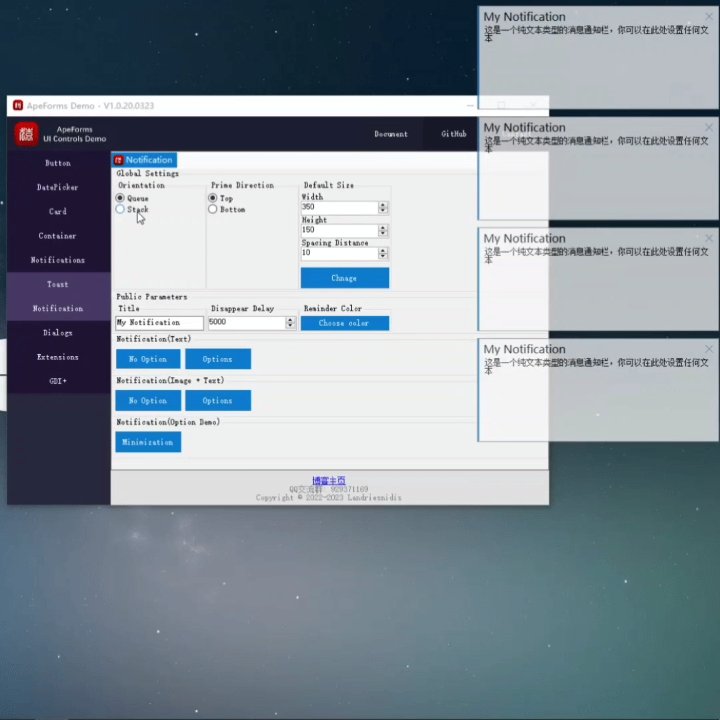
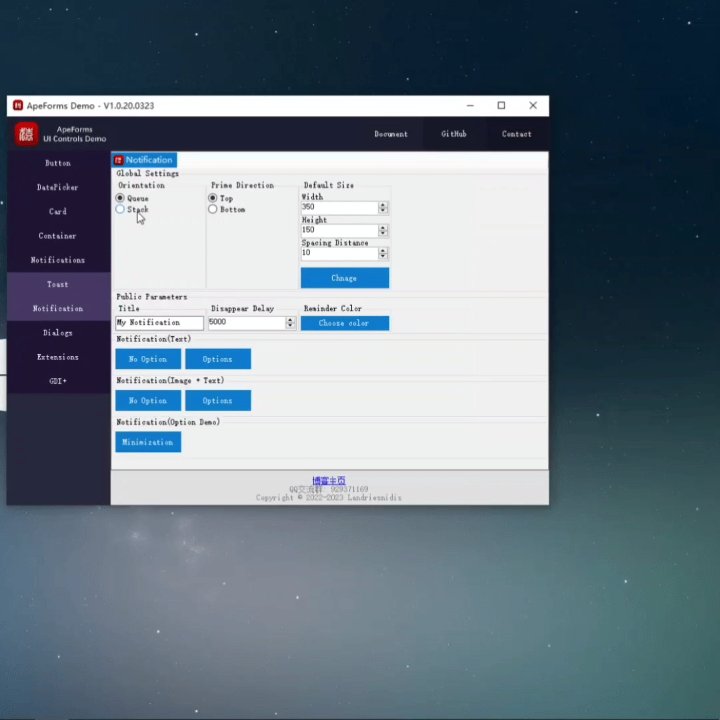
通知排列方向
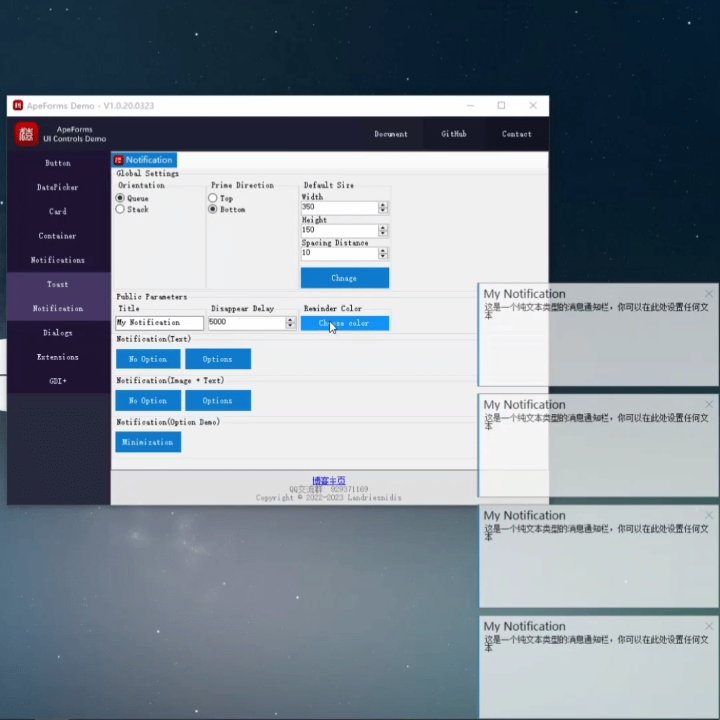
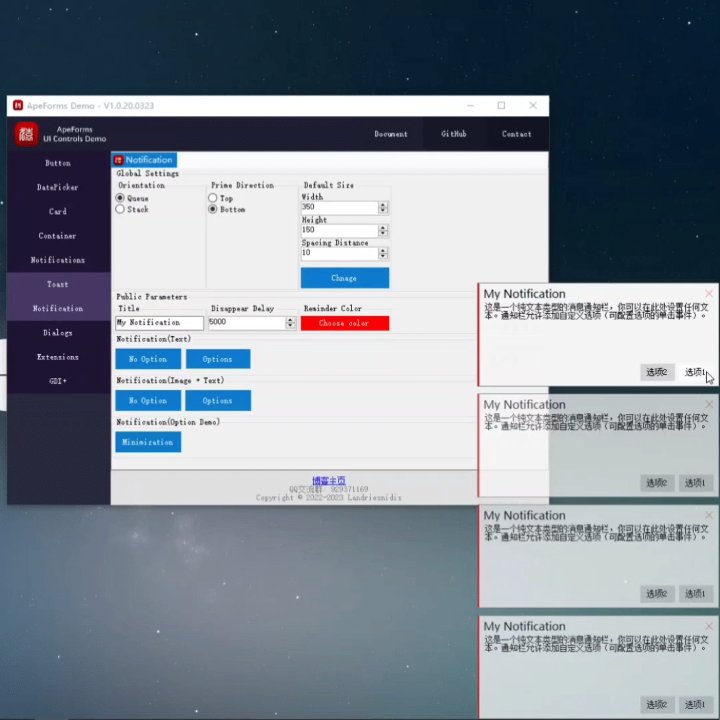
允许修改通知排列的方向(可理解为新消息通知的追加方式),分为栈模式和队列模式两种。
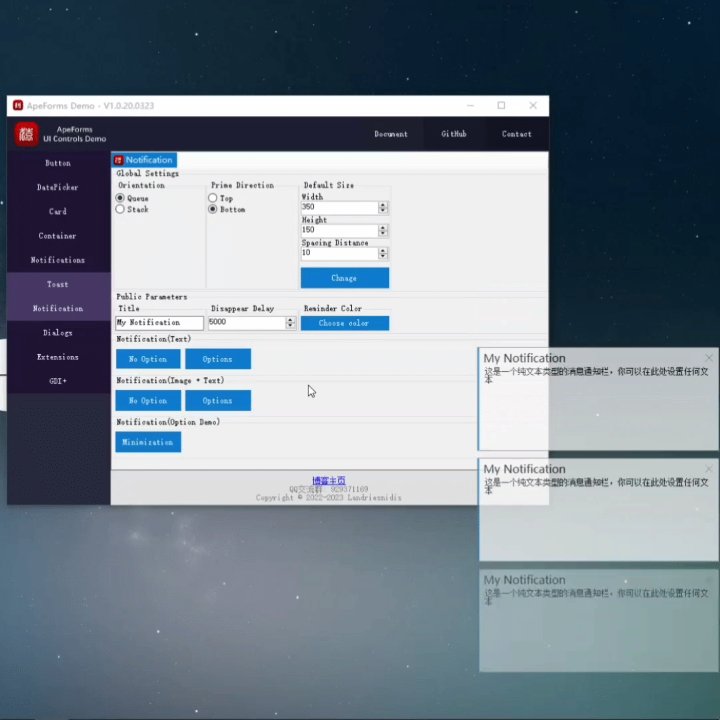
栈模式:新消息会弹出在起始位置,原有消息依次向后移动。
队列模式:新消息会弹出在已有消息的末尾。
// 队列模式
Notification.Orientation = NotifyOrientation.Queue;
// 栈模式
Notification.Orientation = NotifyOrientation.Stack;

通知栏之间的间隔距离
允许开发者调整消息通知窗体之间的间距,方法如下:
// 消息通知窗体之间的间隔距离
Notification.SpacingDistance = 10;
无鼠标悬停时的不透明度
允许设置消息通知窗体在无鼠标悬停时的不透明度(当鼠标移入通知栏区域后窗体会恢复100%不透明的高亮状态),设置代码如下:
// 修改无鼠标悬停时消息通知窗体的不透明度
Notification.UnhoveringOpacity = 0.75f;

消息通知窗体的默认大小
当设置自定义的通知内容时窗体的尺寸可能需要根据内容进行调整,可以通过以下代码修改设置全局默认的通知栏尺寸:
// 修改消息通知窗体的默认大小
Notification.DefaultFormsSize = new Size(350, 150);
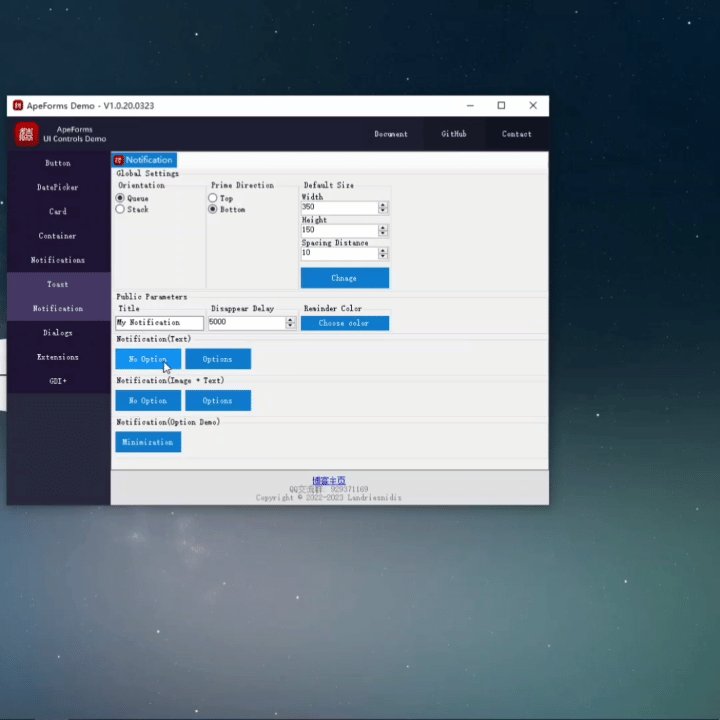
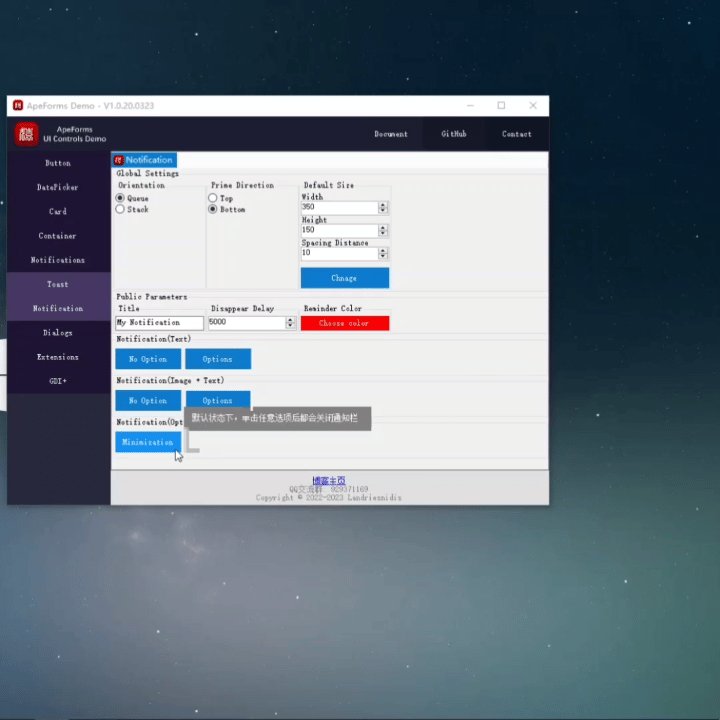
示例代码
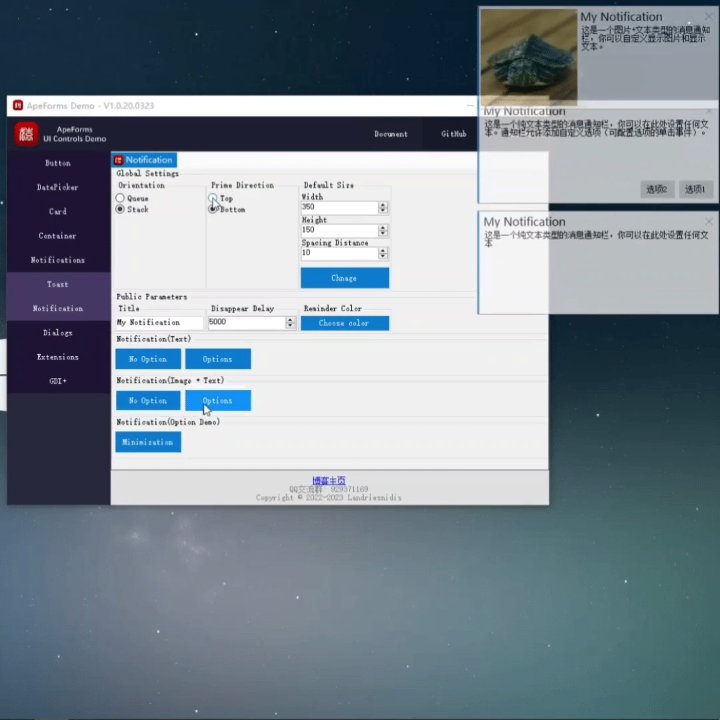
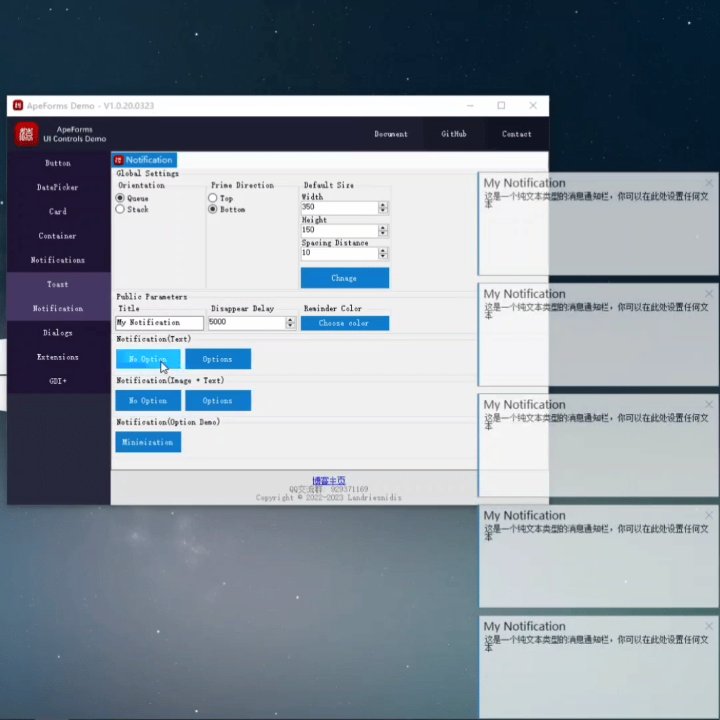
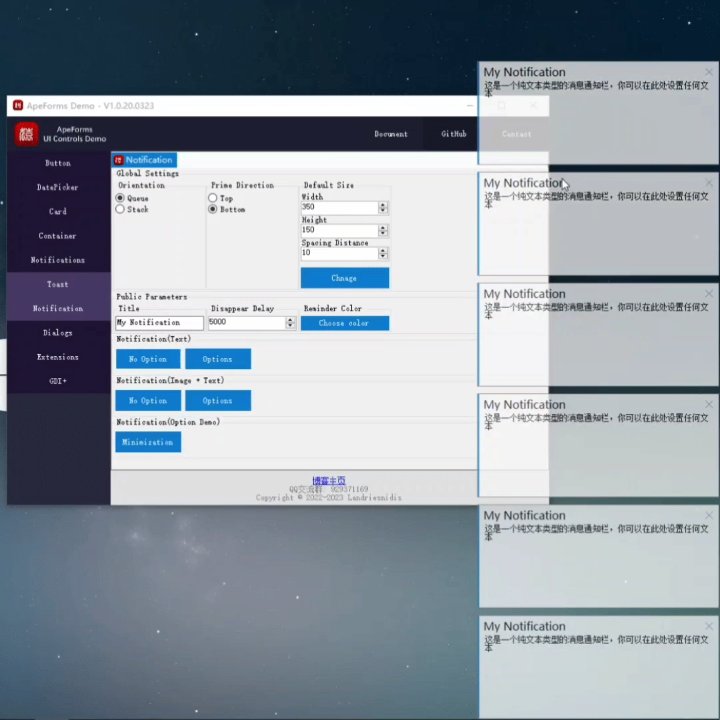
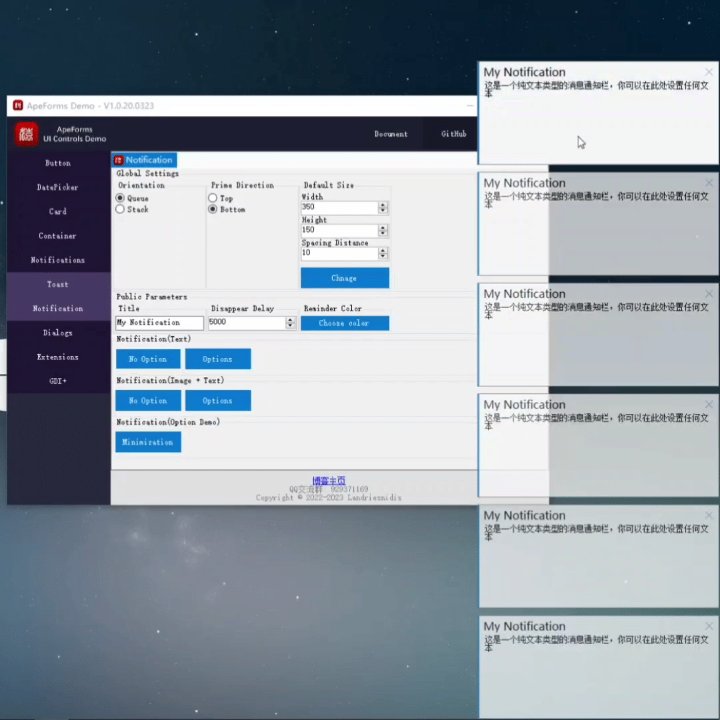
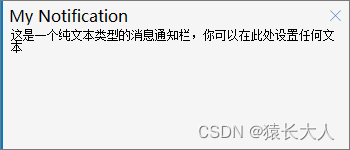
文本消息提示栏

Notification.Builder.ShowTextNotification(s =>
{
// 标题
s.Title = "My Notification";
// 消息内容
s.Message = "这是一个纯文本类型的消息通知栏,你可以在此处设置任何文本";
// 通知栏停留时长(毫秒)
s.RetentionTime = 10000;
//提示色
s.ReminderColor = Color.LightSkyBlue;
});
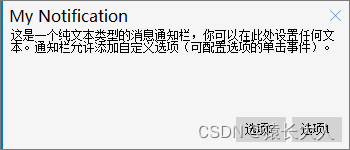
文本消息提示栏(带选项)

Notification.Builder.ShowTextNotification(s =>
{
// 标题
s.Title = "My Notification";
// 消息内容
s.Message = "这是一个纯文本类型的消息通知栏,你可以在此处设置任何文本。通知栏允许添加自定义选项(可配置选项的单击事件)。";
// 通知栏停留时长(毫秒)
s.RetentionTime = 10000;
//提示色
s.ReminderColor = Color.LightSkyBlue;
// 添加自定义按钮1
s.Options.Add(new NotificationOption("选项1", (obj, args) =>
{
Toast.Show("你选择了选项1");
}));
// 添加自定义按钮2
s.Options.Add(new NotificationOption("选项2", (obj, args) =>
{
Toast.Show("你选择了选项2");
}));
});

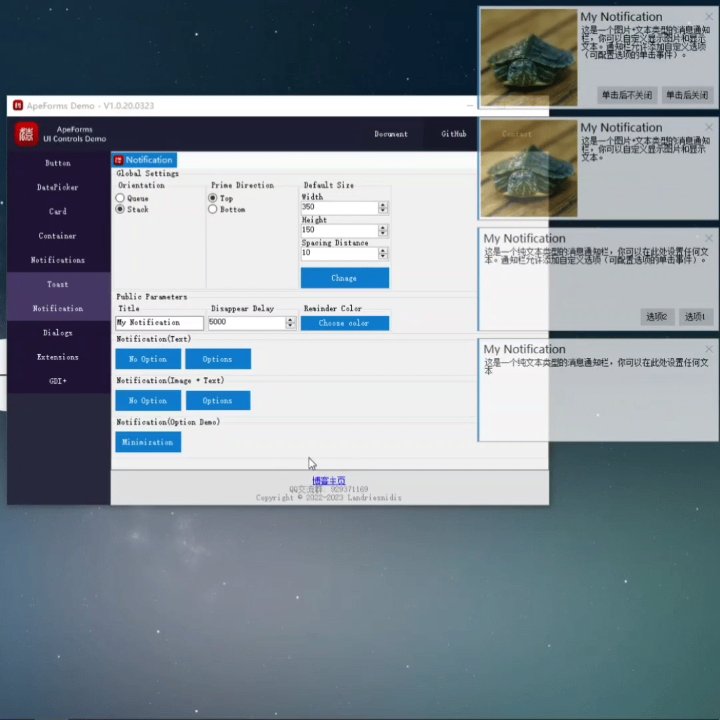
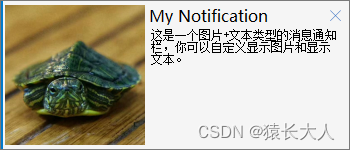
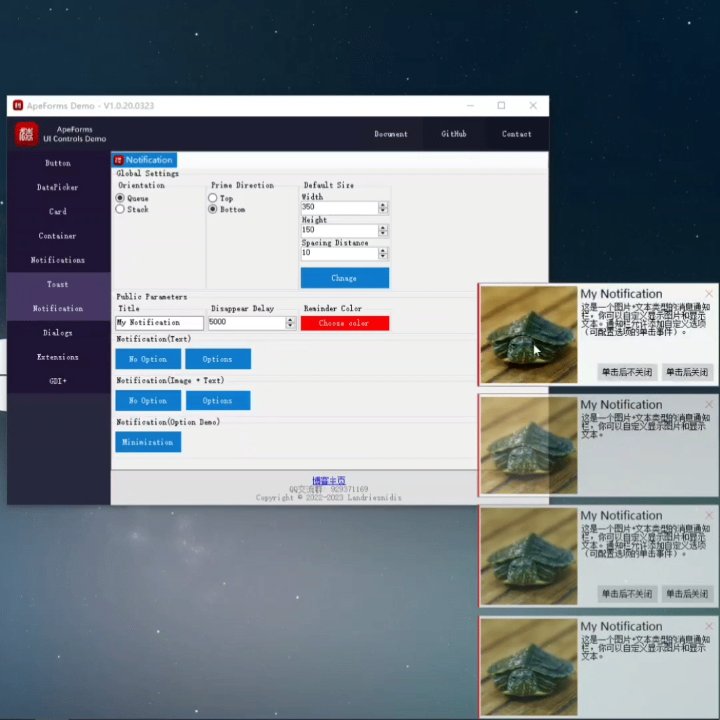
图文消息提示栏

Notification.Builder.ShowImageTextNotification(s =>
{
// 标题
s.Title = "My Notification";
// 消息内容
s.Message = "这是一个图片+文本类型的消息通知栏,你可以自定义显示图片和显示文本。";
// 设置图像
s.Image = Resources.Magnet_12;
// 设置图像定位方式
s.ImageSizeMode = PictureBoxSizeMode.StretchImage;
// 通知栏停留时长(毫秒)
s.RetentionTime = 10000;
//提示色
s.ReminderColor = Color.LightSkyBlue;
});
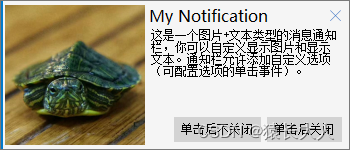
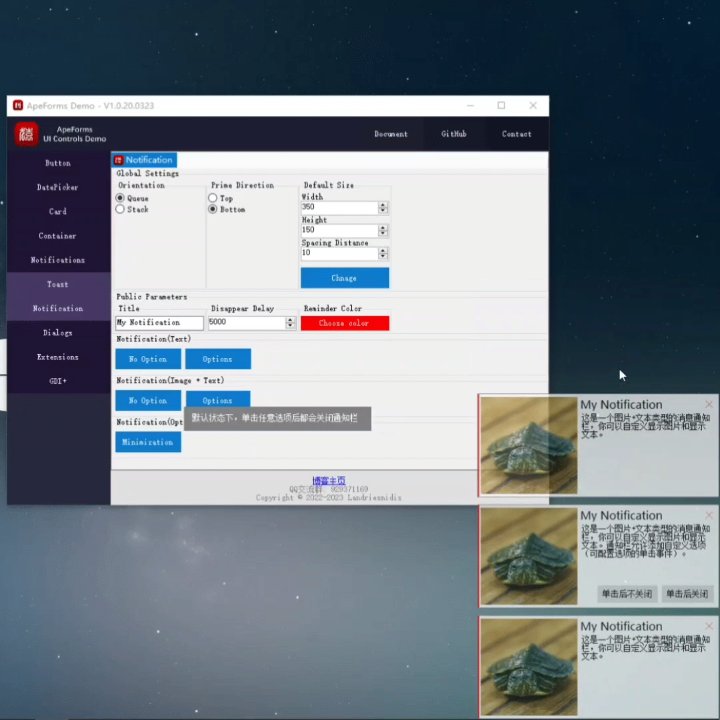
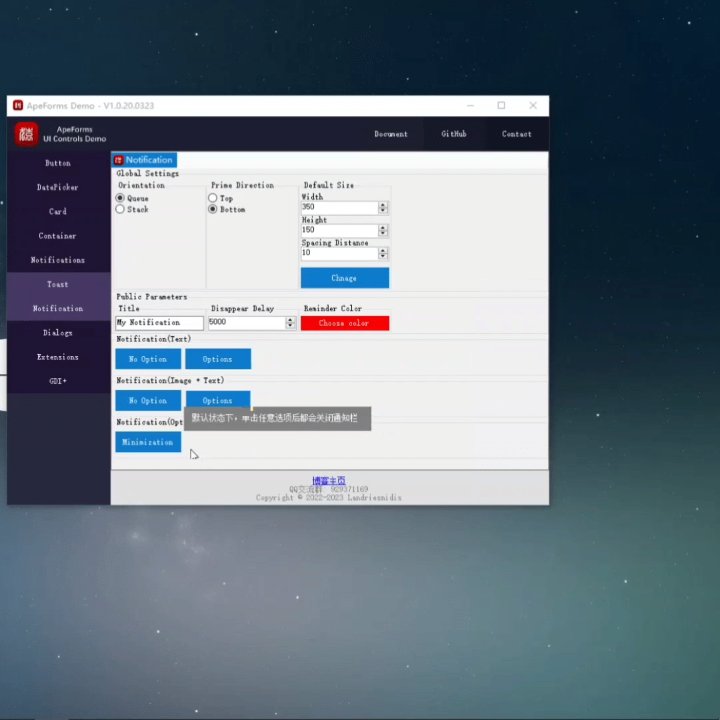
图文消息提示栏(带选项)

Notification.Builder.ShowImageTextNotification(s =>
{
// 标题
s.Title = "My Notification";
// 消息内容
s.Message = "这是一个图片+文本类型的消息通知栏,你可以自定义显示图片和显示文本。通知栏允许添加自定义选项(可配置选项的单击事件)。";
// 设置图像
s.Image = Resources.Magnet_12;
// 设置图像定位方式
s.ImageSizeMode = PictureBoxSizeMode.StretchImage;
// 通知栏停留时长(毫秒)
s.RetentionTime = 10000;
// 提示色
s.ReminderColor = Color.LightSkyBlue;
// 添加自定义按钮
s.Options.Add(new NotificationOption("单击后关闭", (obj, args) =>
{
Toast.Show("默认状态下,单击任意选项后都会关闭通知栏");
}));
s.Options.Add(new NotificationOption("单击后不关闭", (obj, args) =>
{
args.IsDisappear = false;
Toast.Show("修改事件参数的IsDisappear属性,通知栏将不会被关闭。");
}));
});

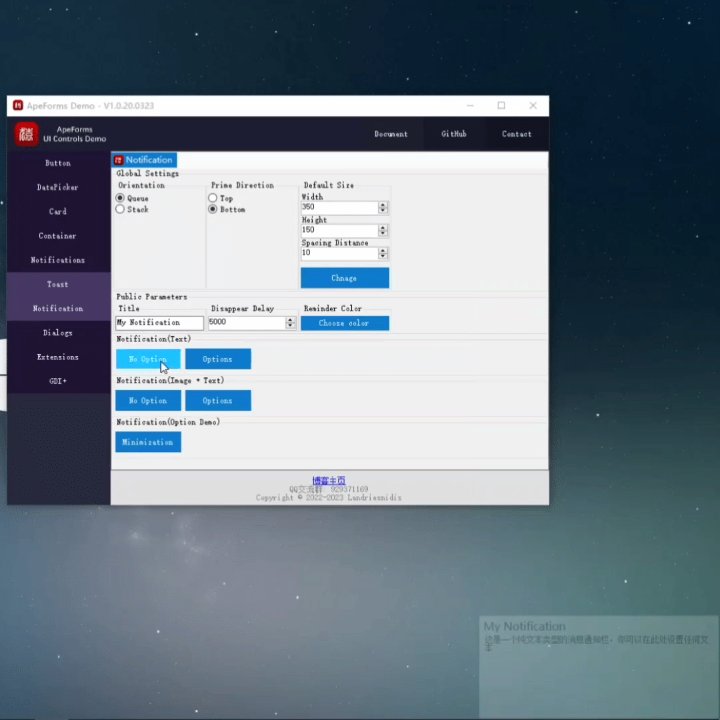
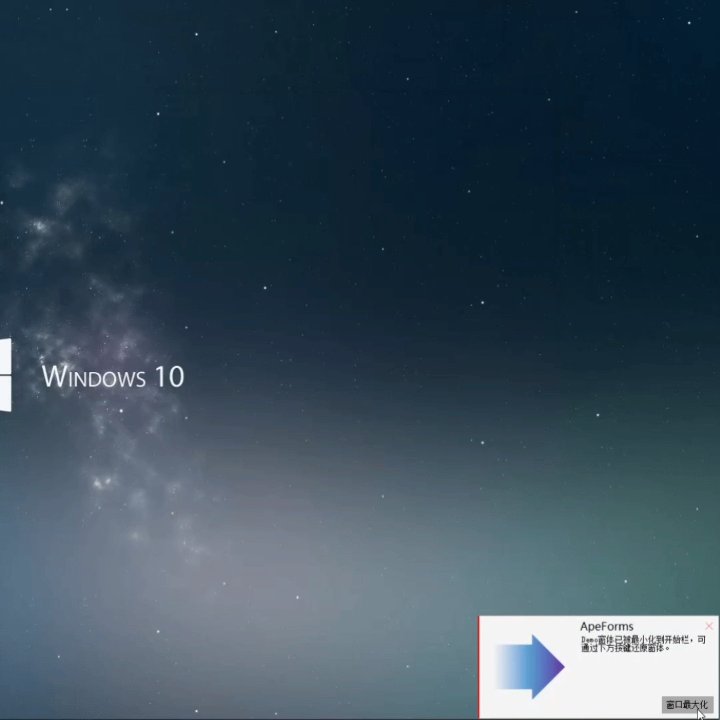
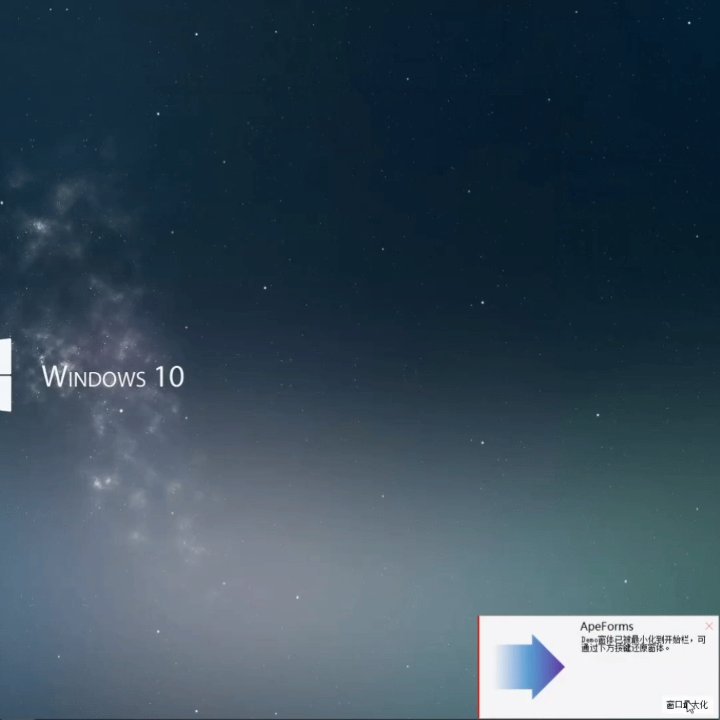
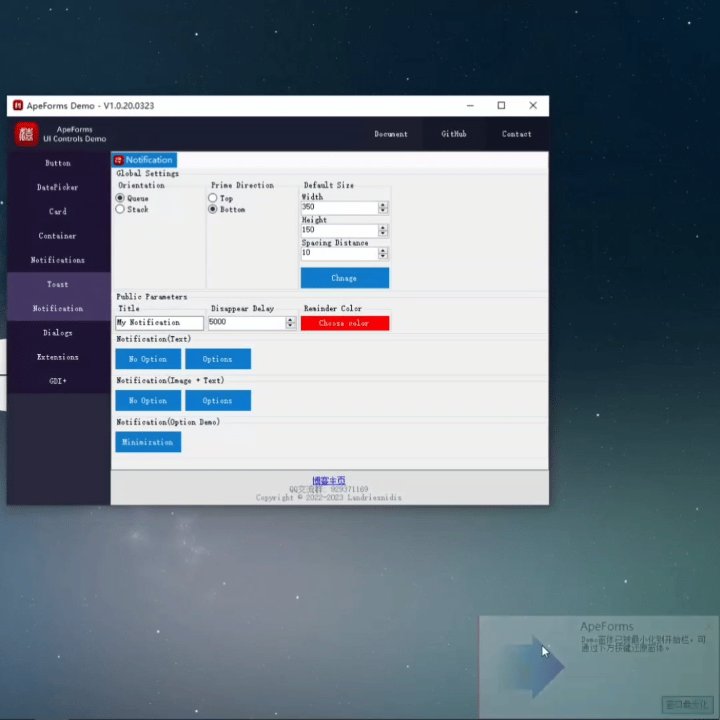
图文消息提示栏(选项恢复窗口显示)
// 最小化窗体
this.FindForm().WindowState = FormWindowState.Minimized;
Notification.Builder.ShowImageTextNotification(s =>
{
s.Title = "ApeForms";
s.Message = "Demo窗体已被最小化到开始栏,可通过下方按键还原窗体。";
s.Image = Resources.ImageButton_1;
s.RetentionTime = 10000;
s.ReminderColor = Color.Red;;
s.Options.Add(new NotificationOption("显示窗口", (obj, args) =>
{
// 恢复窗体显示
this.FindForm().WindowState = FormWindowState.Normal;
}));
});

UI库安装与使用
请参考文章:《ApeForms | WinForm窗体UI美化库(Metro扁平风格)演示与安装》

获取示例源码
ApeForms UI库源码地址:https://github.com/ApeFree/ApeFree.ApeForms
ApeForms Demo源码地址:https://github.com/ApeFree/ApeFree.ApeForms.Demo
下载体验Demo.exe网盘链接:https://landriesnidis.lanzouy.com/b011mr7rg 密码:26fx
加入ApeForms QQ群答疑解惑:929371169
