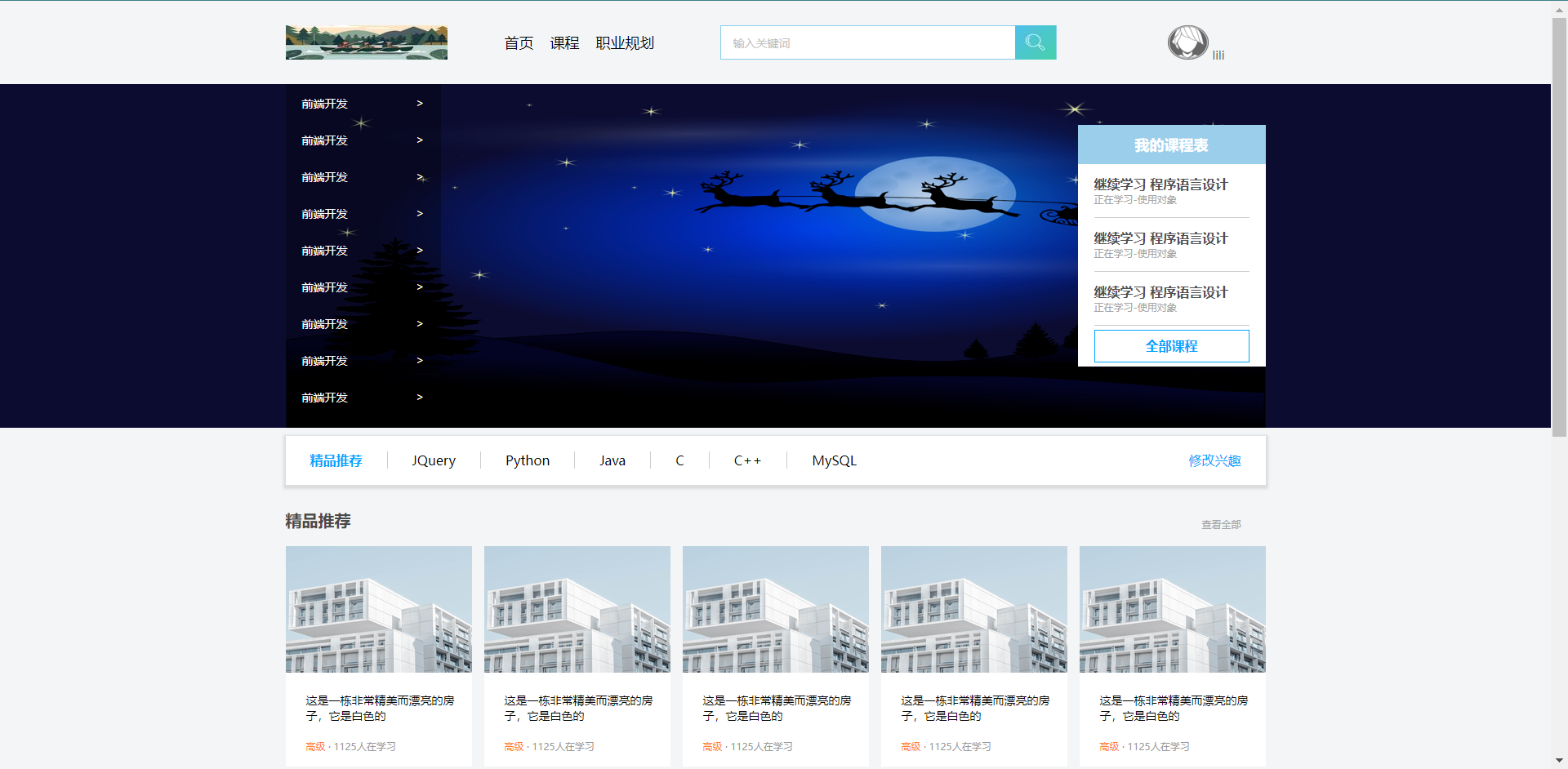
实战!手把手教你实现学成在线网站首页案例【详细源码】
🌟 所属专栏:前端只因变凤凰之路
🐔 作者简介:rchjr——五带信管菜只因一枚
😮 前言:该系列将持续更新前端的相关学习笔记,欢迎和我一样的小白订阅,一起学习共同进步~
👉 文章简介:本文介绍如何实现学成在线网站首页。知识学习内容来自b站的 @黑马程序员 的视频


🔥CSS属性书写顺序
开始之前规范一下写CSS属性的顺序:
布局定位属性:display/position/float/clear/visibility
自身属性:width/height/margin/padding/border/background
文本属性:color/font/text-decoration/text-align/
其他属性:content/cursor/border-radius......
🔥布局思路
1.确定页面的版心(可视区),可以通过测量得知
2. 分析页面中的行模块(标准流),以及每个行模块中的列模块(浮动),其实就是页面布局的第一条准则
3. 一行中的列模块经常浮动布局,先确定每个列的大小,之后确定列的位置,即页面布局第二准则
4. 制作html结构。遵循先有结构,后有样式的准则,结构永远最重要。
5. 先捋清布局结构,再写代码尤为重要。
注意:下面的代码是逐渐累积优化的,不是分别对应每个部分。
🔥(一)确定1个公共类
在style.css中先输入一个公共类用于确定版心,当然别忘记清除内外边距
* {
margin: 0;
padding: 0;
}
.center {
width: 1200px;
margin: auto;
}🔥(二)制作头部
1号盒子header 1200px*42px,水平居中对齐,上下给一个margin值。
1号盒子包含2号盒子logo、3号盒子nav导航栏、4号盒子search搜索框、5号盒子user个人信息。
注意:要求里面的4个盒子都要浮动
👉logo制作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="header center">
<!-- logo部分 -->
<div class="logo">
<img src="images/logo_.jpg" alt="">
</div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
}
.center {
width: 1200px;
margin: auto;
}
.header {
height: 42px;
/* 这里会层叠上面center的margin */
margin: 30px auto;
background-color: pink;
}
.logo {
width: 198px;
height: 42px;
background-color: purple;
}👉导航栏制作(注意,导航栏用链接a做,但是不直接用a,而是用li+a来做)
这里nav不给宽度,因为本身是行内块元素可以由内容撑开,同时方便后续可以添加新的文字。同时面对里面文字数量不同的情况,可以给a标签左右padding撑开盒子(与新浪导航栏一样)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="header center">
<!-- logo部分 -->
<div class="logo">
<img src="images/logo_.jpg" alt="">
</div>
<!-- 导航栏部分 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
}
.center {
width: 1200px;
margin: auto;
}
li {
list-style: none;
}
.header {
height: 42px;
/* 这里会层叠上面center的margin */
margin: 30px auto;
background-color: pink;
}
.logo {
float: left;
width: 198px;
height: 42px;
background-color: purple;
}
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
}
.nav ul li a {
display: block;
float: left;
padding: 0 10px;
height: 42px;
line-height: 42px;
text-decoration: none;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}👉搜索框制作
一个search大盒子包含2个表单,一个搜索框一个按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="header center">
<!-- logo部分 -->
<div class="logo">
<img src="images/logo_.jpg" alt="">
</div>
<!-- 导航栏部分 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索部分 -->
<div class="search">
<input type="text" value="输入关键词">
<button></button>
</div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
}
.center {
width: 1200px;
margin: auto;
}
li {
list-style: none;
}
.header {
height: 42px;
/* 这里会层叠上面center的margin */
margin: 30px auto;
background-color: pink;
}
.logo {
float: left;
width: 198px;
height: 42px;
background-color: purple;
}
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
}
.nav ul li a {
display: block;
float: left;
padding: 0 10px;
height: 42px;
line-height: 42px;
text-decoration: none;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
.search {
float: left;
margin-left: 50px;
width: 412px;
height: 42px;
background-color: skyblue;
}
.search input {
/* 添加浮动消除两个表单元素之间空隙 */
float: left;
width: 345px;
height: 40px;
border: 1px solid skyblue;
border-right: 0;
color: #bfbfbf;
font-size: 14px;
padding-left: 15px;
}
.search button {
/* 添加浮动消除两个表单元素之间空隙 */
float: left;
width: 50px;
height: 42px;
background: url("images/btn_.png");
/* 按钮默认有边框 */
border: 0;
}👉用户信息制作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="header center">
<!-- logo部分 -->
<div class="logo">
<img src="images/logo_.jpg" alt="">
</div>
<!-- 导航栏部分 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索部分 -->
<div class="search">
<input type="text" value="输入关键词">
<button></button>
</div>
<!-- 用户部分 -->
<div class="user">
<img src="images/pic_.png" alt="">
lili
</div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
}
body {
background-color: #f3f5f7;
}
.center {
width: 1200px;
margin: auto;
}
li {
list-style: none;
}
.header {
height: 42px;
/* 这里会层叠上面center的margin */
margin: 30px auto;
}
.logo {
float: left;
width: 198px;
height: 42px;
}
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
}
.nav ul li a {
display: block;
float: left;
padding: 0 10px;
height: 42px;
line-height: 42px;
text-decoration: none;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
.search {
float: left;
margin-left: 70px;
width: 412px;
height: 42px;
background-color: skyblue;
}
.search input {
/* 添加浮动消除两个表单元素之间空隙 */
float: left;
width: 345px;
height: 40px;
border: 1px solid skyblue;
border-right: 0;
color: #bfbfbf;
font-size: 14px;
padding-left: 15px;
}
.search button {
/* 添加浮动消除两个表单元素之间空隙 */
float: left;
width: 50px;
height: 42px;
background: url("images/btn_.png");
/* 按钮默认有边框 */
border: 0;
}
.user {
float: right;
line-height: 42px;
margin-right: 50px;
font-size: 14px;
color: #666;
}🔥(三)制作banner(广告)
1号盒子是通栏的大盒子banner,不给宽度给高度,给一个蓝色背景
2号盒子是版心,要水平居中对齐
3号盒子版心内,左对齐subnav测导航栏
4号盒子版心内,右对齐course课程

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 头版区域 -->
<div class="header center">
<!-- logo部分 -->
<div class="logo">
<img src="images/logo_.jpg" alt="">
</div>
<!-- 导航栏部分 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索部分 -->
<div class="search">
<input type="text" value="输入关键词">
<button></button>
</div>
<!-- 用户部分 -->
<div class="user">
<img src="images/pic_.png" alt="">
lili
</div>
</div>
<!-- banner部分 -->
<div class="banner">
<!-- 版心 -->
<div class="center">
<!-- 测导航栏 -->
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
</ul>
</div>
<!-- 课程模块 -->
<div class="course">
<h2>我的课程表</h2>
<div class="maincourse">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<a href="#" class="more">全部课程</a>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
body {
background-color: #f3f5f7;
}
.center {
width: 1200px;
margin: auto;
}
li {
list-style: none;
}
.header {
height: 42px;
/* 这里会层叠上面center的margin */
margin: 30px auto;
}
.logo {
float: left;
width: 198px;
height: 42px;
}
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
}
.nav ul li a {
display: block;
float: left;
padding: 0 10px;
height: 42px;
line-height: 42px;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
.search {
float: left;
margin-left: 70px;
width: 412px;
height: 42px;
background-color: skyblue;
}
.search input {
/* 添加浮动消除两个表单元素之间空隙 */
float: left;
width: 345px;
height: 40px;
border: 1px solid skyblue;
border-right: 0;
color: #bfbfbf;
font-size: 14px;
padding-left: 15px;
}
.search button {
/* 添加浮动消除两个表单元素之间空隙 */
float: left;
width: 50px;
height: 42px;
background: url("images/btn_.png");
/* 按钮默认有边框 */
border: 0;
}
.user {
float: right;
line-height: 42px;
margin-right: 50px;
font-size: 14px;
color: #666;
}
.banner {
height: 421px;
background-color: #0c0c31;
}
.banner .center {
height: 421px;
background: url(images/banner2_.png) no-repeat top center;
}
.subnav {
float: left;
width: 190px;
height: 421px;
background-color: rgba(0, 0, 0, 0.3);
}
.subnav ul li {
height: 45px;
line-height: 45px;
padding: 0 20px;
}
.subnav ul li a {
font-size: 14px;
color: #fff;
}
.subnav ul li a span {
float: right;
}
.subnav ul li :hover {
color: #00a4ff;
}
.course {
float: right;
margin-top: 50px;
width: 230px;
height: 300px;
}
.course h2 {
height: 48px;
background-color: #9bceea;
line-height: 48px;
text-align: center;
font-size: 18px;
color: #fff;
}
.maincourse {
padding: 0 20px 5px 20px;
background-color: #fff;
}
.maincourse ul li h4 {
font-size: 16px;
color: #4e4e4e;
}
.maincourse ul li p {
font-size: 12px;
color: #a5a5a5;
}
.maincourse ul li {
padding: 14px 0;
border-bottom: 1px solid #ccc;
}
.maincourse .more {
display: block;
height: 38px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 38px;
color: #00a4ff;
font-size: 16px;
font-weight: 700;
margin-top: 5px;
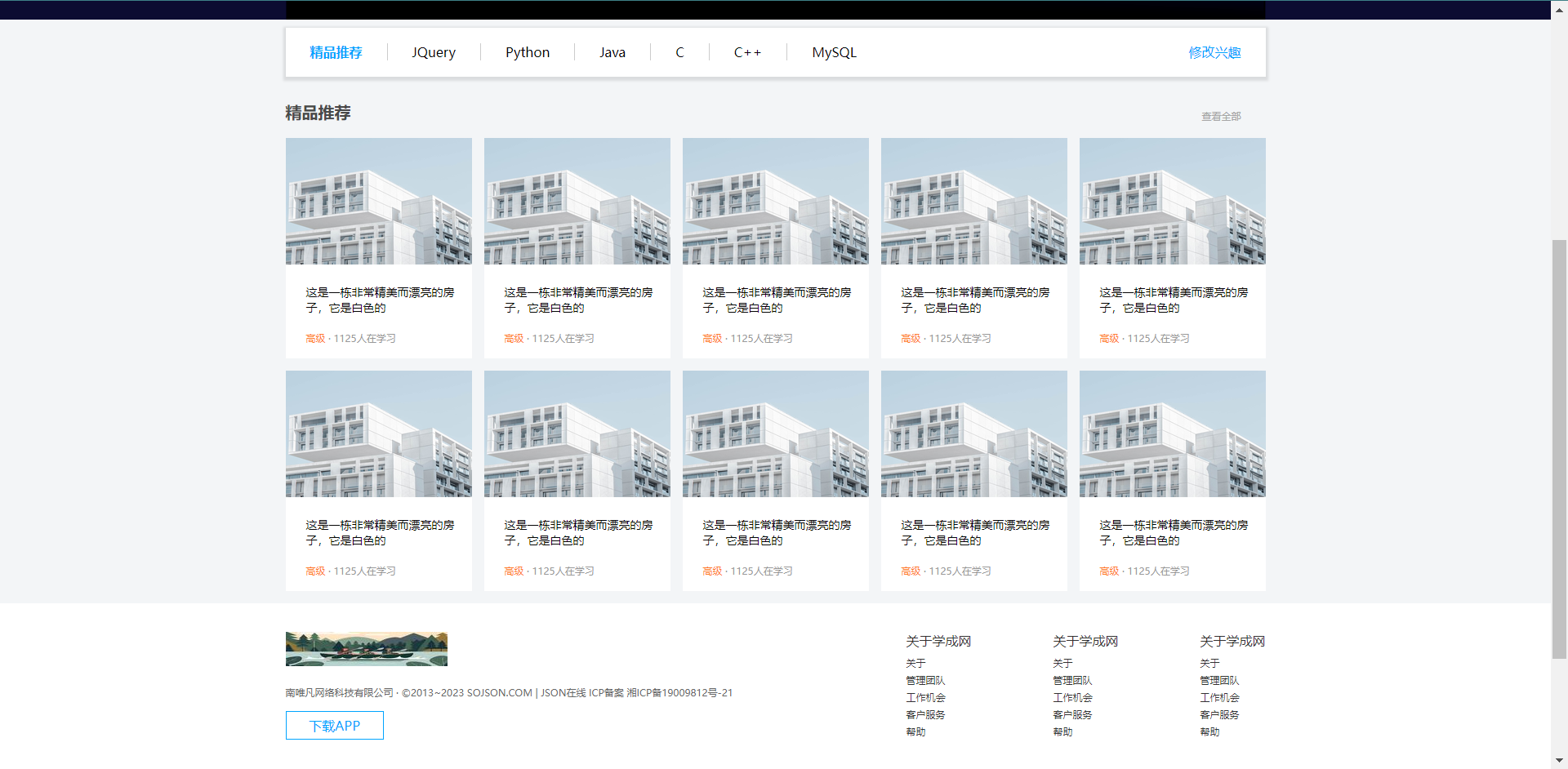
}🔥(四)制作精品课程推荐
大盒子水平居中goods精品,注意盒子有阴影。1号盒子是标题h3左侧浮动,2号盒子里面方链接左侧浮动商品距离可以控制链接的左右外边距,3号盒子右浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 1.头版区域 -->
<div class="header center">
<!-- logo部分 -->
<div class="logo">
<img src="images/logo_.jpg" alt="">
</div>
<!-- 导航栏部分 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索部分 -->
<div class="search">
<input type="text" value="输入关键词">
<button></button>
</div>
<!-- 用户部分 -->
<div class="user">
<img src="images/pic_.png" alt="">
lili
</div>
</div>
<!-- 2.banner部分 -->
<div class="banner">
<!-- 版心 -->
<div class="center">
<!-- 测导航栏 -->
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
</ul>
</div>
<!-- 课程模块 -->
<div class="course">
<h2>我的课程表</h2>
<div class="maincourse">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<a href="#" class="more">全部课程</a>
</ul>
</div>
</div>
</div>
</div>
<!-- 3.精品推荐部分 -->
<div class="goods center">
<h3>精品推荐</h3>
<ul>
<li><a href="#">JQuery</a></li>
<li><a href="#">Python</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">C</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">MySQL</a></li>
</ul>
<a href="#" class="mod">修改兴趣</a>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
body {
background-color: #f3f5f7;
}
.center {
width: 1200px;
margin: auto;
}
li {
list-style: none;
}
.header {
height: 42px;
/* 这里会层叠上面center的margin */
margin: 30px auto;
}
.logo {
float: left;
width: 198px;
height: 42px;
}
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
}
.nav ul li a {
display: block;
float: left;
padding: 0 10px;
height: 42px;
line-height: 42px;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
.search {
float: left;
margin-left: 70px;
width: 412px;
height: 42px;
background-color: skyblue;
}
.search input {
/* 添加浮动消除两个表单元素之间空隙 */
float: left;
width: 345px;
height: 40px;
border: 1px solid skyblue;
border-right: 0;
color: #bfbfbf;
font-size: 14px;
padding-left: 15px;
}
.search button {
/* 添加浮动消除两个表单元素之间空隙 */
float: left;
width: 50px;
height: 42px;
background: url("images/btn_.png");
/* 按钮默认有边框 */
border: 0;
}
.user {
float: right;
line-height: 42px;
margin-right: 50px;
font-size: 14px;
color: #666;
}
.banner {
height: 421px;
background-color: #0c0c31;
}
.banner .center {
height: 421px;
background: url(images/banner2_.png) no-repeat top center;
}
.subnav {
float: left;
width: 190px;
height: 421px;
background-color: rgba(0, 0, 0, 0.3);
}
.subnav ul li {
height: 45px;
line-height: 45px;
padding: 0 20px;
}
.subnav ul li a {
font-size: 14px;
color: #fff;
}
.subnav ul li a span {
float: right;
}
.subnav ul li :hover {
color: #00a4ff;
}
.course {
float: right;
margin-top: 50px;
width: 230px;
height: 300px;
}
.course h2 {
height: 48px;
background-color: #9bceea;
line-height: 48px;
text-align: center;
font-size: 18px;
color: #fff;
}
.maincourse {
padding: 0 20px 5px 20px;
background-color: #fff;
}
.maincourse ul li h4 {
font-size: 16px;
color: #4e4e4e;
}
.maincourse ul li p {
font-size: 12px;
color: #a5a5a5;
}
.maincourse ul li {
padding: 14px 0;
border-bottom: 1px solid #ccc;
}
.maincourse .more {
display: block;
height: 38px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 38px;
color: #00a4ff;
font-size: 16px;
font-weight: 700;
margin-top: 5px;
}
/* 精品推荐部分 */
.goods {
height: 60px;
background-color: #fff;
box-shadow: 0 2px 3px 3px rgba(0, 0, 0, 0.1);
margin-top: 10px;
/* 行高会继承人给孩子 */
line-height: 60px;
}
.goods h3 {
float: left;
margin-left: 30px;
color: #00a4ff;
font-size: 16px;
}
.goods ul {
float: left;
margin-left: 30px;
}
.goods ul li {
float: left;
}
.goods ul li a {
padding: 0 30px;
font-size: 16px;
color: #050505;
border-left: 1px solid #ccc;
}
.mod {
margin-right: 30px;
float: right;
color: #00a4ff;
}🔥(五)制作大的精品课程推荐
1号盒子为最大的盒子,box版心水平居中对齐
2号盒子为最上面部分,box-hd --里面左侧标题h3左浮动,右侧链家a右浮动
3号盒子为底下部分,box-bd --里面是无序列表,有10个小li
小li外边距的问题,可以给box-hd宽度为1215就可以一行装开5个li
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 1.头版区域 -->
<div class="header center">
<!-- logo部分 -->
<div class="logo">
<img src="images/logo_.jpg" alt="">
</div>
<!-- 导航栏部分 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索部分 -->
<div class="search">
<input type="text" value="输入关键词">
<button></button>
</div>
<!-- 用户部分 -->
<div class="user">
<img src="images/pic_.png" alt="">
lili
</div>
</div>
<!-- 2.banner部分 -->
<div class="banner">
<!-- 版心 -->
<div class="center">
<!-- 测导航栏 -->
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
</ul>
</div>
<!-- 课程模块 -->
<div class="course">
<h2>我的课程表</h2>
<div class="maincourse">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<a href="#" class="more">全部课程</a>
</ul>
</div>
</div>
</div>
</div>
<!-- 3.精品推荐部分 -->
<div class="goods center">
<h3>精品推荐</h3>
<ul>
<li><a href="#">JQuery</a></li>
<li><a href="#">Python</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">C</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">MySQL</a></li>
</ul>
<a href="#" class="mod">修改兴趣</a>
</div>
<!-- 4.box核心内容 -->
<div class="box center">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
</ul>
</div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
body {
background-color: #f3f5f7;
height: 3000px;
}
.center {
width: 1200px;
margin: auto;
}
li {
list-style: none;
}
.header {
height: 42px;
/* 这里会层叠上面center的margin */
margin: 30px auto;
}
.logo {
float: left;
width: 198px;
height: 42px;
}
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
}
.nav ul li a {
display: block;
float: left;
padding: 0 10px;
height: 42px;
line-height: 42px;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
.search {
float: left;
margin-left: 70px;
width: 412px;
height: 42px;
background-color: skyblue;
}
.search input {
/* 添加浮动消除两个表单元素之间空隙 */
float: left;
width: 345px;
height: 40px;
border: 1px solid skyblue;
border-right: 0;
color: #bfbfbf;
font-size: 14px;
padding-left: 15px;
}
.search button {
/* 添加浮动消除两个表单元素之间空隙 */
float: left;
width: 50px;
height: 42px;
background: url("images/btn_.png");
/* 按钮默认有边框 */
border: 0;
}
.user {
float: right;
line-height: 42px;
margin-right: 50px;
font-size: 14px;
color: #666;
}
.banner {
height: 421px;
background-color: #0c0c31;
}
.banner .center {
height: 421px;
background: url(images/banner2_.png) no-repeat top center;
}
.subnav {
float: left;
width: 190px;
height: 421px;
background-color: rgba(0, 0, 0, 0.3);
}
.subnav ul li {
height: 45px;
line-height: 45px;
padding: 0 20px;
}
.subnav ul li a {
font-size: 14px;
color: #fff;
}
.subnav ul li a span {
float: right;
}
.subnav ul li :hover {
color: #00a4ff;
}
.course {
float: right;
margin-top: 50px;
width: 230px;
height: 300px;
}
.course h2 {
height: 48px;
background-color: #9bceea;
line-height: 48px;
text-align: center;
font-size: 18px;
color: #fff;
}
.maincourse {
padding: 0 20px 5px 20px;
background-color: #fff;
}
.maincourse ul li h4 {
font-size: 16px;
color: #4e4e4e;
}
.maincourse ul li p {
font-size: 12px;
color: #a5a5a5;
}
.maincourse ul li {
padding: 14px 0;
border-bottom: 1px solid #ccc;
}
.maincourse .more {
display: block;
height: 38px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 38px;
color: #00a4ff;
font-size: 16px;
font-weight: 700;
margin-top: 5px;
}
/* 精品推荐部分 */
.goods {
height: 60px;
background-color: #fff;
box-shadow: 0 2px 3px 3px rgba(0, 0, 0, 0.1);
margin-top: 10px;
/* 行高会继承人给孩子 */
line-height: 60px;
}
.goods h3 {
float: left;
margin-left: 30px;
color: #00a4ff;
font-size: 16px;
}
.goods ul {
float: left;
margin-left: 30px;
}
.goods ul li {
float: left;
}
.goods ul li a {
padding: 0 30px;
font-size: 16px;
color: #050505;
border-left: 1px solid #ccc;
}
.mod {
margin-right: 30px;
float: right;
color: #00a4ff;
}
/* 核心部分 */
.box {
margin-top: 30px;
}
.box-hd {
height: 45px;
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
}
.box-hd a {
float: right;
margin: 10px 30px 0 0;
font-size: 12px;
color: #a5a5a5;
}
/* 把li的父亲修改到足够宽就不用换行了 */
.box-bd ul {
width: 1225px;
}
.box-bd ul li {
float: left;
margin-right: 15px;
margin-bottom: 15px;
height: 270px;
width: 228px;
background-color: #fff;
}
.box-bd ul li h4 {
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box-bd .info {
margin: 0 20px 0 25px;
font-size: 12px;
color: #999;
}
.box-bd .info span {
color: #ff7c2d;
}🔥(六)制作footer尾部
1号是通栏大盒子,2号盒子版心水平居中,3号自核版权copyright左对齐,4号盒子链接组右对齐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 1.头版区域 -->
<div class="header center">
<!-- logo部分 -->
<div class="logo">
<img src="images/logo_.jpg" alt="">
</div>
<!-- 导航栏部分 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索部分 -->
<div class="search">
<input type="text" value="输入关键词">
<button></button>
</div>
<!-- 用户部分 -->
<div class="user">
<img src="images/pic_.png" alt="">
lili
</div>
</div>
<!-- 2.banner部分 -->
<div class="banner">
<!-- 版心 -->
<div class="center">
<!-- 测导航栏 -->
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
</ul>
</div>
<!-- 课程模块 -->
<div class="course">
<h2>我的课程表</h2>
<div class="maincourse">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<a href="#" class="more">全部课程</a>
</ul>
</div>
</div>
</div>
</div>
<!-- 3.精品推荐部分 -->
<div class="goods center">
<h3>精品推荐</h3>
<ul>
<li><a href="#">JQuery</a></li>
<li><a href="#">Python</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">C</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">MySQL</a></li>
</ul>
<a href="#" class="mod">修改兴趣</a>
</div>
<!-- 4.box核心内容 -->
<div class="box center">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
</ul>
</div>
</div>
<div class="footer">
<div class="center">
<div class="copyright">
<img src="images/logo_.jpg" alt="">
<p>南唯凡网络科技有限公司 · ©2013~2023 SOJSON.COM | JSON在线 ICP备案 湘ICP备19009812号-21</p>
<a href="#" class="app">下载APP</a>
</div>
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
</div>
</div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
/* 用于清除浮动 */
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
.clearfix {
*zoom: 1;
}
body {
background-color: #f3f5f7;
}
.center {
width: 1200px;
margin: auto;
}
li {
list-style: none;
}
.header {
height: 42px;
/* 这里会层叠上面center的margin */
margin: 30px auto;
}
.logo {
float: left;
width: 198px;
height: 42px;
}
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
}
.nav ul li a {
display: block;
float: left;
padding: 0 10px;
height: 42px;
line-height: 42px;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
.search {
float: left;
margin-left: 70px;
width: 412px;
height: 42px;
background-color: skyblue;
}
.search input {
/* 添加浮动消除两个表单元素之间空隙 */
float: left;
width: 345px;
height: 40px;
border: 1px solid skyblue;
border-right: 0;
color: #bfbfbf;
font-size: 14px;
padding-left: 15px;
}
.search button {
/* 添加浮动消除两个表单元素之间空隙 */
float: left;
width: 50px;
height: 42px;
background: url("images/btn_.png");
/* 按钮默认有边框 */
border: 0;
}
.user {
float: right;
line-height: 42px;
margin-right: 50px;
font-size: 14px;
color: #666;
}
.banner {
height: 421px;
background-color: #0c0c31;
}
.banner .center {
height: 421px;
background: url(images/banner2_.png) no-repeat top center;
}
.subnav {
float: left;
width: 190px;
height: 421px;
background-color: rgba(0, 0, 0, 0.3);
}
.subnav ul li {
height: 45px;
line-height: 45px;
padding: 0 20px;
}
.subnav ul li a {
font-size: 14px;
color: #fff;
}
.subnav ul li a span {
float: right;
}
.subnav ul li :hover {
color: #00a4ff;
}
.course {
float: right;
margin-top: 50px;
width: 230px;
height: 300px;
}
.course h2 {
height: 48px;
background-color: #9bceea;
line-height: 48px;
text-align: center;
font-size: 18px;
color: #fff;
}
.maincourse {
padding: 0 20px 5px 20px;
background-color: #fff;
}
.maincourse ul li h4 {
font-size: 16px;
color: #4e4e4e;
}
.maincourse ul li p {
font-size: 12px;
color: #a5a5a5;
}
.maincourse ul li {
padding: 14px 0;
border-bottom: 1px solid #ccc;
}
.maincourse .more {
display: block;
height: 38px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 38px;
color: #00a4ff;
font-size: 16px;
font-weight: 700;
margin-top: 5px;
}
/* 精品推荐部分 */
.goods {
height: 60px;
background-color: #fff;
box-shadow: 0 2px 3px 3px rgba(0, 0, 0, 0.1);
margin-top: 10px;
/* 行高会继承人给孩子 */
line-height: 60px;
}
.goods h3 {
float: left;
margin-left: 30px;
color: #00a4ff;
font-size: 16px;
}
.goods ul {
float: left;
margin-left: 30px;
}
.goods ul li {
float: left;
}
.goods ul li a {
padding: 0 30px;
font-size: 16px;
color: #050505;
border-left: 1px solid #ccc;
}
.mod {
margin-right: 30px;
float: right;
color: #00a4ff;
}
/* 核心部分 */
.box {
margin-top: 30px;
}
.box-hd {
height: 45px;
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
}
.box-hd a {
float: right;
margin: 10px 30px 0 0;
font-size: 12px;
color: #a5a5a5;
}
/* 把li的父亲修改到足够宽就不用换行了 */
.box-bd ul {
width: 1225px;
}
.box-bd ul li {
float: left;
margin-right: 15px;
margin-bottom: 15px;
height: 270px;
width: 228px;
background-color: #fff;
}
.box-bd ul li h4 {
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box-bd .info {
margin: 0 20px 0 25px;
font-size: 12px;
color: #999;
}
.box-bd .info span {
color: #ff7c2d;
}
/* footer部分 */
.footer {
height: 415px;
background-color: #fff;
}
.footer .center {
padding-top: 35px;
}
.footer .copyright {
float: left;
}
.links {
float: right;
}
.copyright p {
font-size: 12px;
color: #666;
margin: 20px 0 15px 0;
}
.copyright .app {
display: block;
width: 118px;
height: 33px;
border: 1px solid #00a4ff;
font-size: 16px;
line-height: 33px;
text-align: center;
color: #00a4ff;
}
.links dl {
float: left;
margin-left: 100px;
}
.links dl dt {
font-size: 16px;
color: #333;
margin-bottom: 5px;
}
.links dl dd a {
color: #333;
font-size: 12px;
}🔥完整代码
HTML结构代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 1.头版区域 -->
<div class="header center">
<!-- logo部分 -->
<div class="logo">
<img src="images/logo_.jpg" alt="">
</div>
<!-- 导航栏部分 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索部分 -->
<div class="search">
<input type="text" value="输入关键词">
<button></button>
</div>
<!-- 用户部分 -->
<div class="user">
<img src="images/pic_.png" alt="">
lili
</div>
</div>
<!-- 2.banner部分 -->
<div class="banner">
<!-- 版心 -->
<div class="center">
<!-- 测导航栏 -->
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">前端开发 <span>></span></a></li>
</ul>
</div>
<!-- 课程模块 -->
<div class="course">
<h2>我的课程表</h2>
<div class="maincourse">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<a href="#" class="more">全部课程</a>
</ul>
</div>
</div>
</div>
</div>
<!-- 3.精品推荐部分 -->
<div class="goods center">
<h3>精品推荐</h3>
<ul>
<li><a href="#">JQuery</a></li>
<li><a href="#">Python</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">C</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">MySQL</a></li>
</ul>
<a href="#" class="mod">修改兴趣</a>
</div>
<!-- 4.box核心内容 -->
<div class="box center">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>这是一栋非常精美而漂亮的房子,它是白色的</h4>
<div class="info">
<span>高级</span> · 1125人在学习
</div>
</li>
</ul>
</div>
</div>
<div class="footer">
<div class="center">
<div class="copyright">
<img src="images/logo_.jpg" alt="">
<p>南唯凡网络科技有限公司 · ©2013~2023 SOJSON.COM | JSON在线 ICP备案 湘ICP备19009812号-21</p>
<a href="#" class="app">下载APP</a>
</div>
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
</div>
</div>
</div>
</body>
</html>CSS样式代码如下:
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
/* 用于清除浮动 */
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
.clearfix {
*zoom: 1;
}
body {
background-color: #f3f5f7;
}
.center {
width: 1200px;
margin: auto;
}
li {
list-style: none;
}
.header {
height: 42px;
/* 这里会层叠上面center的margin */
margin: 30px auto;
}
.logo {
float: left;
width: 198px;
height: 42px;
}
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
}
.nav ul li a {
display: block;
float: left;
padding: 0 10px;
height: 42px;
line-height: 42px;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
.search {
float: left;
margin-left: 70px;
width: 412px;
height: 42px;
background-color: skyblue;
}
.search input {
/* 添加浮动消除两个表单元素之间空隙 */
float: left;
width: 345px;
height: 40px;
border: 1px solid skyblue;
border-right: 0;
color: #bfbfbf;
font-size: 14px;
padding-left: 15px;
}
.search button {
/* 添加浮动消除两个表单元素之间空隙 */
float: left;
width: 50px;
height: 42px;
background: url("images/btn_.png");
/* 按钮默认有边框 */
border: 0;
}
.user {
float: right;
line-height: 42px;
margin-right: 50px;
font-size: 14px;
color: #666;
}
.banner {
height: 421px;
background-color: #0c0c31;
}
.banner .center {
height: 421px;
background: url(images/banner2_.png) no-repeat top center;
}
.subnav {
float: left;
width: 190px;
height: 421px;
background-color: rgba(0, 0, 0, 0.3);
}
.subnav ul li {
height: 45px;
line-height: 45px;
padding: 0 20px;
}
.subnav ul li a {
font-size: 14px;
color: #fff;
}
.subnav ul li a span {
float: right;
}
.subnav ul li :hover {
color: #00a4ff;
}
.course {
float: right;
margin-top: 50px;
width: 230px;
height: 300px;
}
.course h2 {
height: 48px;
background-color: #9bceea;
line-height: 48px;
text-align: center;
font-size: 18px;
color: #fff;
}
.maincourse {
padding: 0 20px 5px 20px;
background-color: #fff;
}
.maincourse ul li h4 {
font-size: 16px;
color: #4e4e4e;
}
.maincourse ul li p {
font-size: 12px;
color: #a5a5a5;
}
.maincourse ul li {
padding: 14px 0;
border-bottom: 1px solid #ccc;
}
.maincourse .more {
display: block;
height: 38px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 38px;
color: #00a4ff;
font-size: 16px;
font-weight: 700;
margin-top: 5px;
}
/* 精品推荐部分 */
.goods {
height: 60px;
background-color: #fff;
box-shadow: 0 2px 3px 3px rgba(0, 0, 0, 0.1);
margin-top: 10px;
/* 行高会继承人给孩子 */
line-height: 60px;
}
.goods h3 {
float: left;
margin-left: 30px;
color: #00a4ff;
font-size: 16px;
}
.goods ul {
float: left;
margin-left: 30px;
}
.goods ul li {
float: left;
}
.goods ul li a {
padding: 0 30px;
font-size: 16px;
color: #050505;
border-left: 1px solid #ccc;
}
.mod {
margin-right: 30px;
float: right;
color: #00a4ff;
}
/* 核心部分 */
.box {
margin-top: 30px;
}
.box-hd {
height: 45px;
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
}
.box-hd a {
float: right;
margin: 10px 30px 0 0;
font-size: 12px;
color: #a5a5a5;
}
/* 把li的父亲修改到足够宽就不用换行了 */
.box-bd ul {
width: 1225px;
}
.box-bd ul li {
float: left;
margin-right: 15px;
margin-bottom: 15px;
height: 270px;
width: 228px;
background-color: #fff;
}
.box-bd ul li h4 {
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box-bd .info {
margin: 0 20px 0 25px;
font-size: 12px;
color: #999;
}
.box-bd .info span {
color: #ff7c2d;
}
/* footer部分 */
.footer {
height: 415px;
background-color: #fff;
}
.footer .center {
padding-top: 35px;
}
.footer .copyright {
float: left;
}
.links {
float: right;
}
.copyright p {
font-size: 12px;
color: #666;
margin: 20px 0 15px 0;
}
.copyright .app {
display: block;
width: 118px;
height: 33px;
border: 1px solid #00a4ff;
font-size: 16px;
line-height: 33px;
text-align: center;
color: #00a4ff;
}
.links dl {
float: left;
margin-left: 100px;
}
.links dl dt {
font-size: 16px;
color: #333;
margin-bottom: 5px;
}
.links dl dd a {
color: #333;
font-size: 12px;
}🔥总结
其实不管是什么语言,都需要经常写才会熟练,这次的案例基本把前面所学都用到了,自己在对着写的时候也有很多忘记了的需要翻我以前的文章复习。所以有时间还是要多敲代码多练习才会熟练。
