鸿蒙--自定义系统级弹层
页面布局,准备一个选择图片的按钮并展示


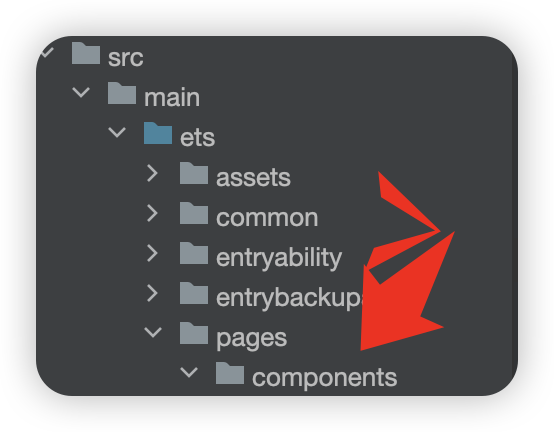
components/SelectImageIcon.ets
@Builder
export function SelectImageIcon(){
Row(){
Image($r('sys.media.ohos_ic_public_add'))
.width('60%')
.aspectRatio(1)
.fillColor(Color.Gray)
}.width('100%')
.aspectRatio(1)
.border({
width:1,
color:Colo