DevExpress WinForms中文教程:Data Grid - 如何点击获取信息?
在使用DevExpress WinForms的Data Grid之类控件时,可能需要实现自定义用户交互,例如显示数据行的上下文菜单,或者在双击一行时调用编辑表单。在这些情况下,您需要在指定的坐标处标识网格元素。
在本教程中,您将学习如何获取此信息。首先将显示工具提示,指示当前在鼠标光标下的是哪个元素;然后将使用命中信息来实现自定义过滤UI。当最终用户右键单击列单元格时,将根据所单击的单元格的值过滤该列。通过单击自动筛选行,他们可以清除单个列或整个视图中的筛选器。
P.S:DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
获取DevExpress WinForms v24.1正式版下载
起点
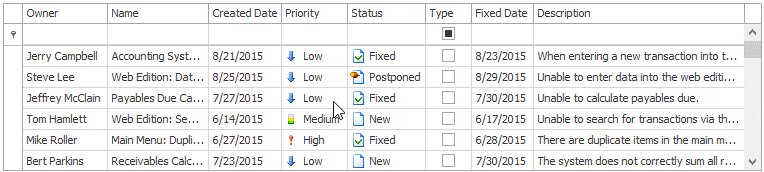
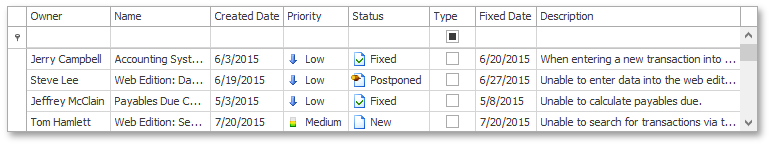
从一个具有启用了自动筛选行的GridControl的应用程序开始。

获取鼠标光标下元素的命中信息
跳转到设计时,将ToolTipController组件放到窗体上,并将其分配给网格的EditorContainer.ToolTipController属性。

然后,处理ToolTipController的ToolTipController.GetActiveObjectInfo事件。在事件处理程序中,调用View的GridView.CalcHitInfo方法,该方法接受网格中的坐标,并返回一个新创建的hit信息对象,该对象包含View元素在指定位置的信息。使用GridHitInfo.HitTest 属性来获得目标元素类型,最后将元素的名称设置为工具提示文本。
C#
private void toolTipController1_GetActiveObjectInfo(object sender, ToolTipControllerGetActiveObjectInfoEventArgs e) {
if (e.SelectedControl != gridControl1) return;
GridView view = gridControl1.FocusedView as GridView;
// Obtain hit information.
GridHitInfo gridHitInfo = view.CalcHitInfo(e.ControlMousePosition);
// Display the name of the element under a test point.
object o = gridHitInfo.HitTest.ToString();
string text = gridHitInfo.HitTest.ToString();
e.Info = new ToolTipControlInfo(o, text);
}运行应用程序来查看结果,当您用鼠标指针悬停网格控件元素时,工具提示将显示目标元素的名称。
使用命中信息实现自定义过滤UI
现在看看如何使用点击信息来修改用户交互。
关闭应用程序,选择网格并处理其MouseDown事件。和前面一样,调用GridView.CalcHitInfo方法来获取hit信息对象,检查它是否是右键,以及测试点是否在网格行内。
GridHitInfo.RowHandle属性标识被单击的行,检查此属性是否返回自动筛选器行句柄。如果测试点位于自动筛选行指示符中,则通过调用网格的ColumnView.ActiveFilter对象的Clear方法清除所有应用的筛选条件。如果单击不在行指示符区域中,则必须在其中一列中。使用hit info对象的GridHitInfo.Column属性获取目标列,并仅清除该列的过滤器。
如果单击是在一行上,而不是在自动筛选器行上,则代码假定它是其中一个数据行。为了获得被点击单元格的值,调用网格的GridView.GetRowCellValue方法,并传递被点击的info对象的 GridHitInfo.RowHandle和GridHitInfo.Column属性,然后使用返回值筛选单击的列。
C#
private void gridControl1_MouseDown(object sender, MouseEventArgs e) {
GridView view = (sender as GridControl).FocusedView as GridView;
// Obtain hit information.
GridHitInfo hitInfo = view.CalcHitInfo(new Point(e.X, e.Y));
// Check whether an end-user right-clicked a grid row.
if (((e.Button & MouseButtons.Right) != 0) && (hitInfo.InRow)) {
// Specify actions for the auto-filter row.
if (hitInfo.RowHandle == GridControl.AutoFilterRowHandle)
// If the target element is a row indicator, clear the current filter.
if (hitInfo.HitTest == GridHitTest.RowIndicator)
view.ActiveFilter.Clear();
// Clear the column's filter.
else
hitInfo.Column.FilterInfo = new ColumnFilterInfo();
// Filter grid data by the target cell's value.
else {
object value = view.GetRowCellValue(hitInfo.RowHandle, hitInfo.Column);
hitInfo.Column.FilterInfo = new ColumnFilterInfo(hitInfo.Column, value);
}
}
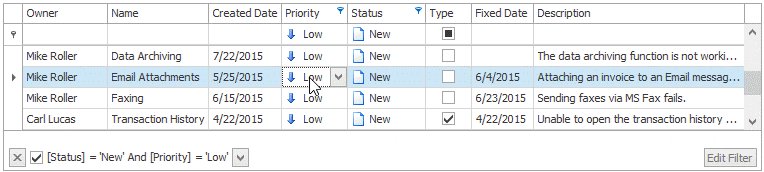
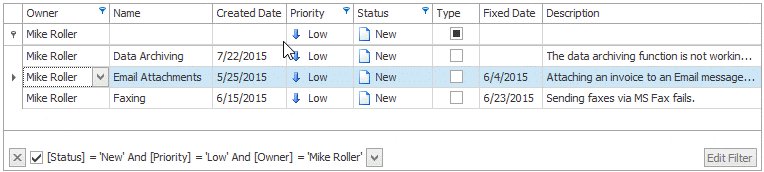
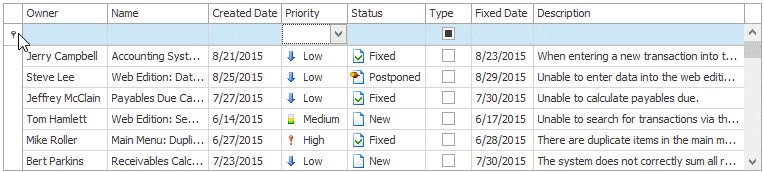
}运行应用程序,右键单击任何具有New状态的单元格,可以看到网格的数据现在已被此值过滤。以同样的方式,通过单击Low优先级和Mike Roller单元格筛选数据。然后,右键单击自动筛选行中的Priority单元格来清除此列的筛选,右键单击自动过滤器行的指示符,以清除所有现有的过滤器设置。