JavaWeb 23.NPM配置和使用
旧游无处不堪寻
无寻处,惟有少年心
—— 24.10.18
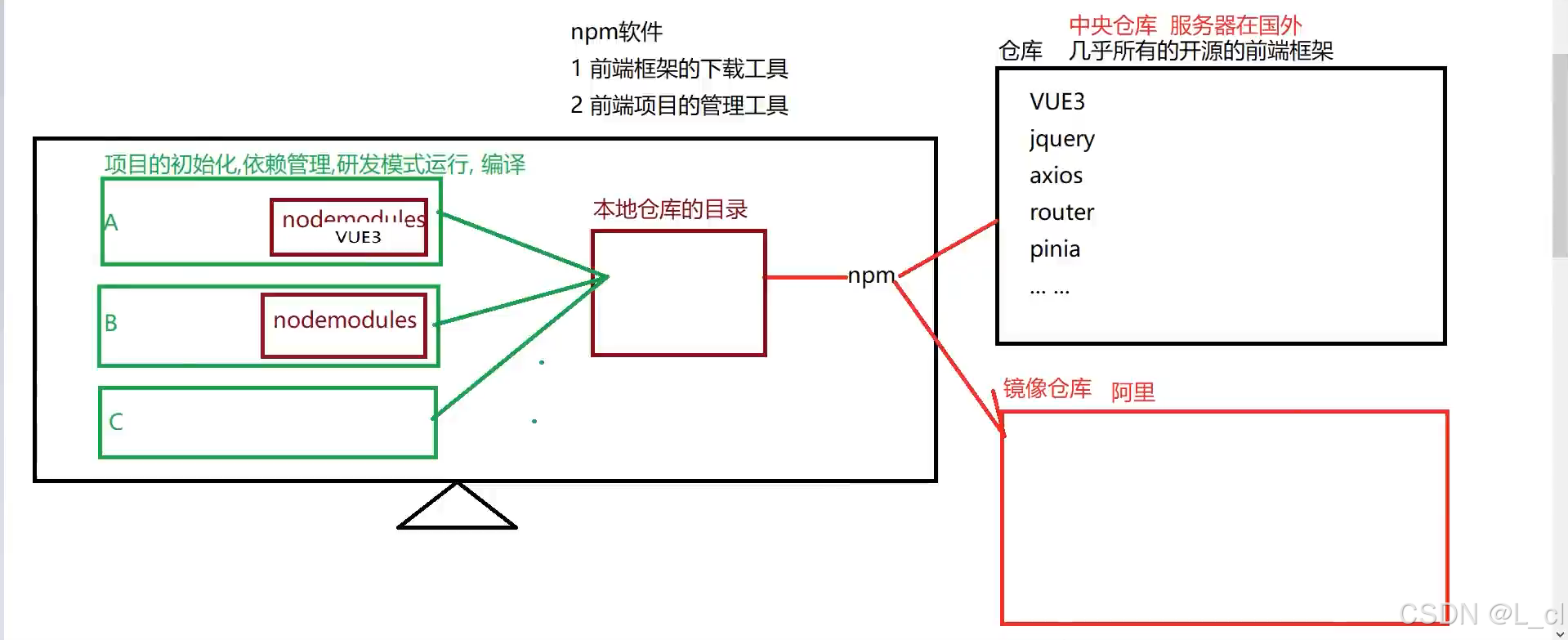
一、npm的介绍
1.前端框架的下载工具
2.前端项目的管理工具
3.NPM全称Node Package Manager,是Node,js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于后端的Maven的部分功能。
二、npm的安装和配置
1.安装 :
安装Node.js,自动安装 npm 包管理工具
2.配置依赖下载使用阿里镜像
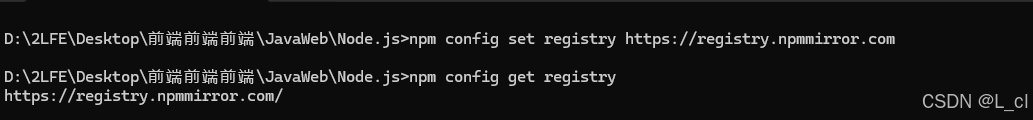
npm 安装依赖包时默认使用的是官方源,由于国内网络环境的原因,有时会出现下载速度过慢的情况。为了解决这个问题,可以配置使用阿里镜像来加速npm 的下载速度,打开node.js所在目录下,地址栏输入cmd,命令行终端执行以下命令,配置使用阿里镜像:
npm config set registry https://registry.npmmirror.com验证配置
npm config get registry
3. 配置全局依赖下载后存储位置
Windows系统上,npm的全局依赖默认安装在 <用户目录>\AppData\Roaming\npm 目录下
如果需要修改全局依赖的安装路径,可以按照如下步骤操作:
① 创建一个新的全局依赖存储目录,如:D:\GlobalNodeModules
② 打开命令行终端,执行以下命令来配置新的全局依赖存储路径
npm config set prefix "D:\GlobalNodeModules"③ 确认配置已生效,执行以下命令查看当前的全局依赖存储路径
npm config get prefix4.升级npm版本
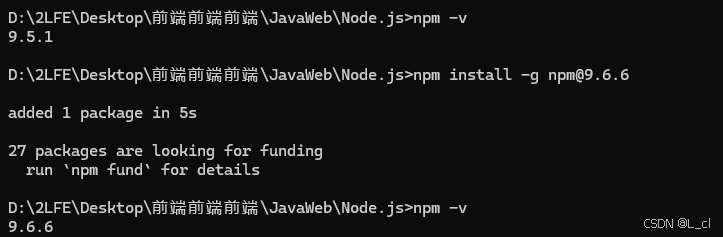
在之前从地址栏打开的cmd命令行中,输入npm -v查看版本,如果node中自带的版本过低,则需要自行升级至9.6.6
-g 全局升级(注意:先设置全局依赖)
npm install -g npm@9.6.6
5.环境变量配置
① 找到node.js的安装路径,在路径下新建两个文件夹,node_cache和node_global

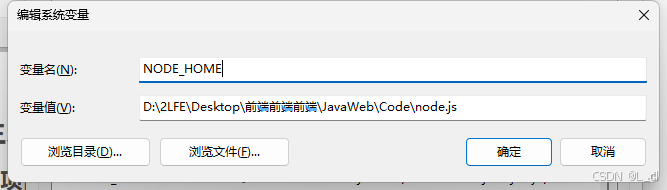
② 新建系统变量 NODE_HOME,将node.js安装路径复制进去

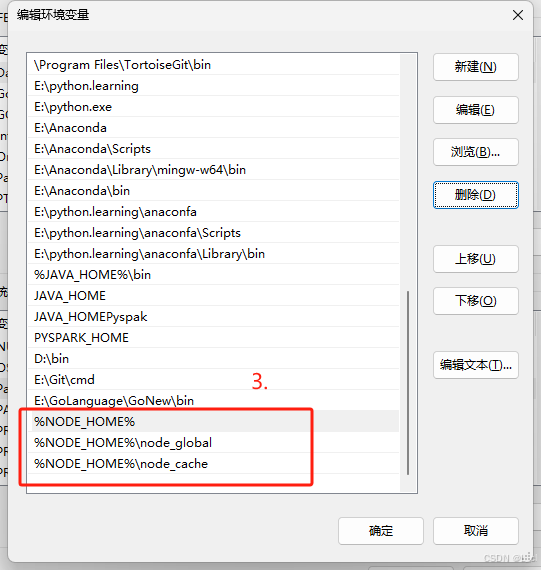
③ 编辑系统环境变量


新建%NODE_HOME%、%NODE_HOME%\node_global、%NODE_HOME%\node_cache的三个环境变量

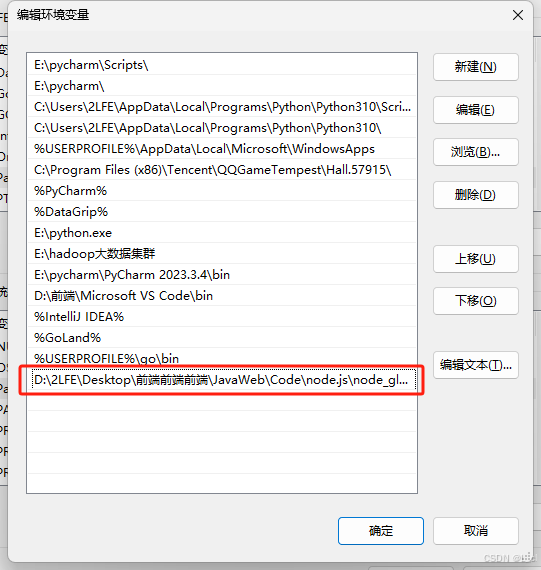
④ 找到用户变量path中,默认的C:\User\35025\AppDate\Roaming\npm修改为node_global文件的路径

至此,环境变量已经配置好了
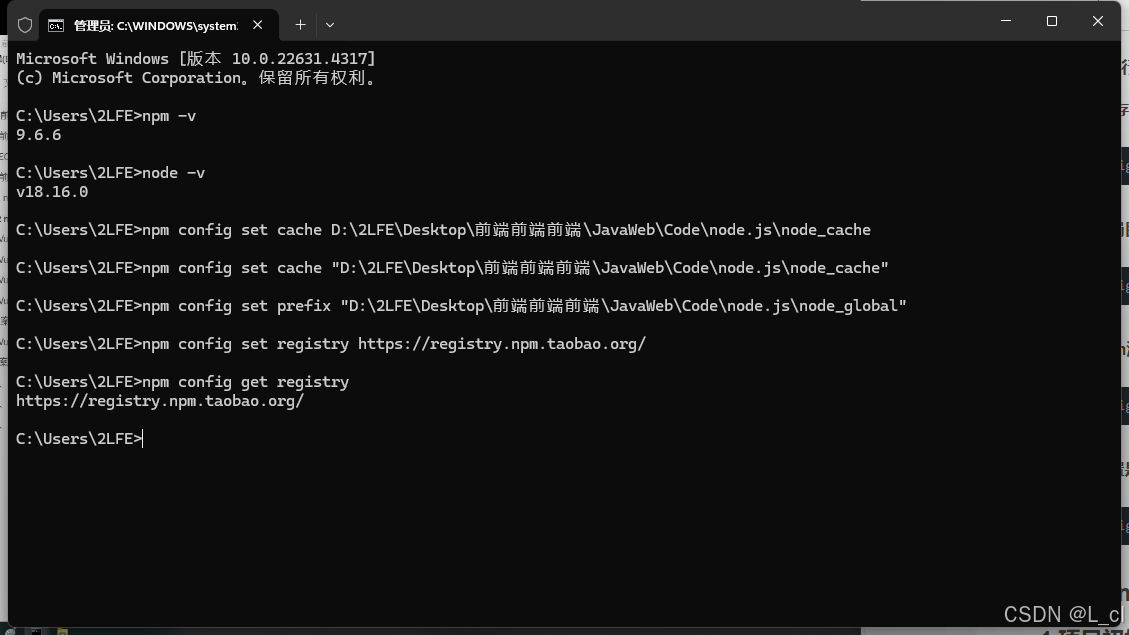
在cmd中执行如下命令,配置缓存目录和全局目录
① 配置缓存目录
npm config set cache "cache文件目录"② 配置全局目录
npm config set prefix "global文件目录"③ 更换npm源为淘宝镜像
npm config set registry https://registry.npm.taobao.org/④ 验证配置是否成功
npm config get registry
三、npm常用命令
1.项目初始化
npm.init
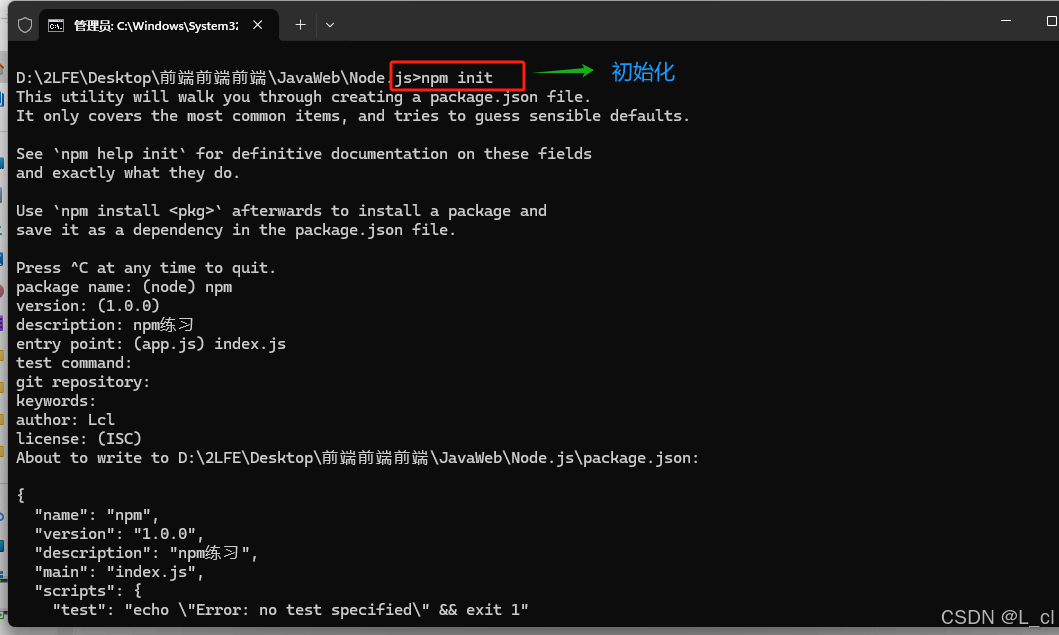
进入一个vscode创建好的项目中,执行npm init命令后,npm会引导您在命令行界面上回答一些问题,例如项目名称、版本号、作者、许可证等信息,并最终生成一个package.json 文件。package.json信息会包含项目基本信息,类似maven的pom.xml。

填写初始化信息
package name:包名
version:版本号
description:项目描述
entry point:入口点
test command:测试命令
git repository:git仓库地址
keywords:关键字
author:开发作者
license:证书、许可
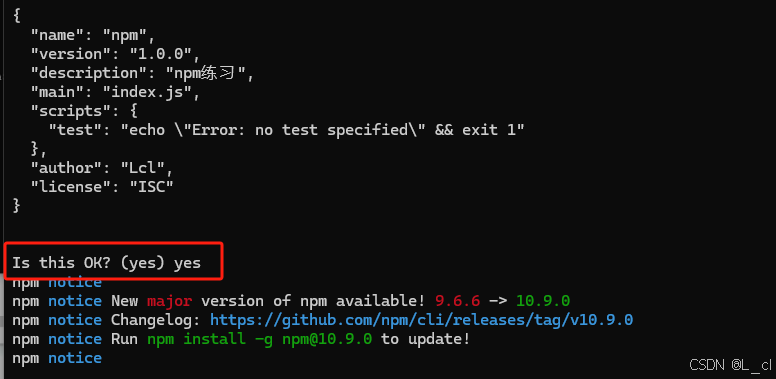
进行提示,是否确认信息并打印相关信息

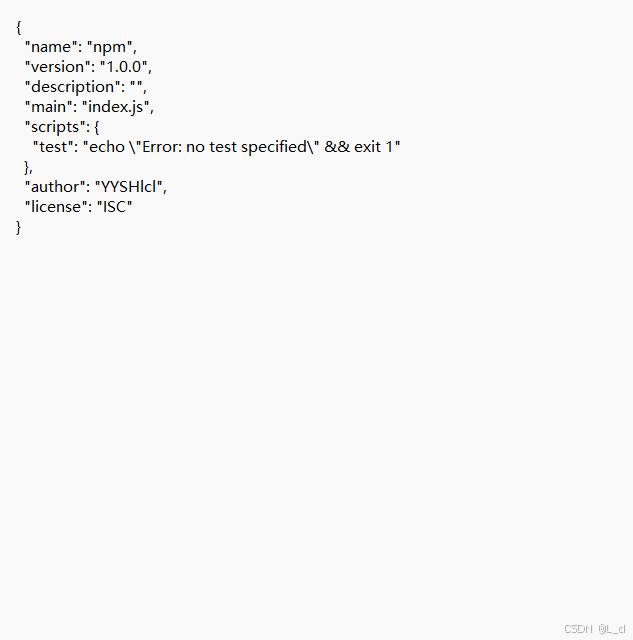
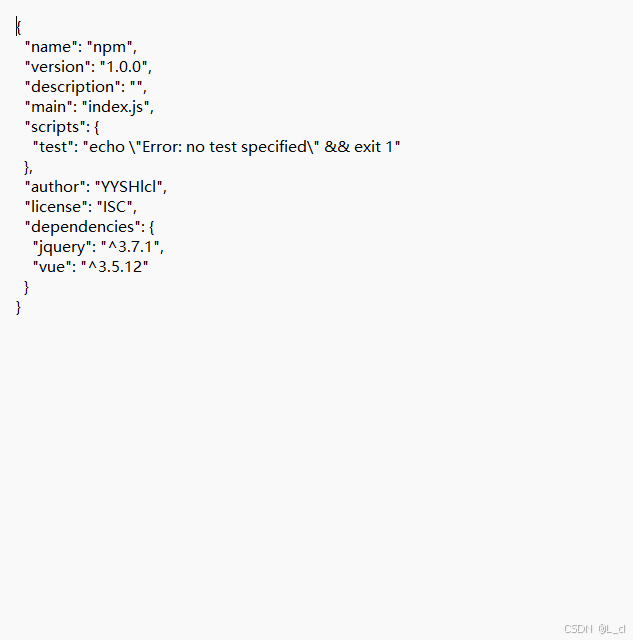
自动生成一个初始化信息文件
![]()
存的是一个json文本的文件,json文本中存放了初始化信息

npm init -y
执行,-y yes的意思,所有信息使用当前文件夹的默认值,不需要挨个填写
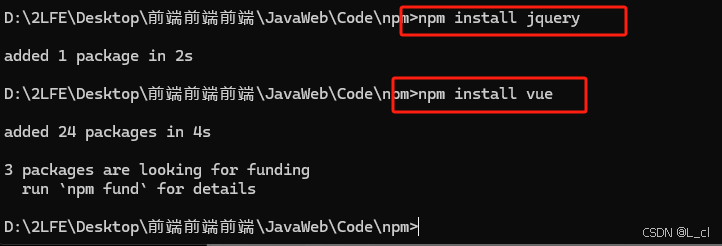
2.安装依赖
(查看所有依赖地址: https://www.npmjs.com)
npm install 框架名 版本号 // 如果不写版本号默认最新版本

下载全局依赖只需要在下载的包前写上-g
npm install -g 框架名注:package.json文件中会自动存储下载框架的版本号
3. 升级依赖
npm update 包名包名后不跟版本号将会默认升级到最新版本
4.卸载依赖
npm uninstall 包名5.查看依赖
查看项目依赖
npm ls
查看全局依赖
npm list -g6.在VS-Code中运行npm命令
npm run 命令是在执行 npm 脚本时使用的命令。npm 脚本是一组在 package.jison 文件中定义的可执行命令。npm 脚本可用于启动应用程序,运行测试,生成文档等,还可以自定义命令以及配置需要运行的脚本。
在 package.json 文件中,scripts字段是一个对象,其中包含一组键值对,键是要运行的脚本的名称,值是要执行的命令。例如,以下是一个简单的 package.json 文件:
{
"name": "my-app",
"version": "1.0.0",
"scripts": {
"start": "node index.js",
"test": "jest",
"build": "webpack"
},
"dependencies": {
"express": "*4.17.1",
"jest": "*27.1.0",
"webpack": "*5.39.0"
}
}总之,npm运行命令为您提供了一种在packagejson文件中定义和管理一组指令的方法,可以在项目中快速且灵活地运行各种操作。