[QT编程系列-10]:C++图形用户界面编程,QT框架快速入门培训 - 4- QT画图与动画
目录
4. QT画图与动画
4.1 QT的绘图系统
4.2 案例目标
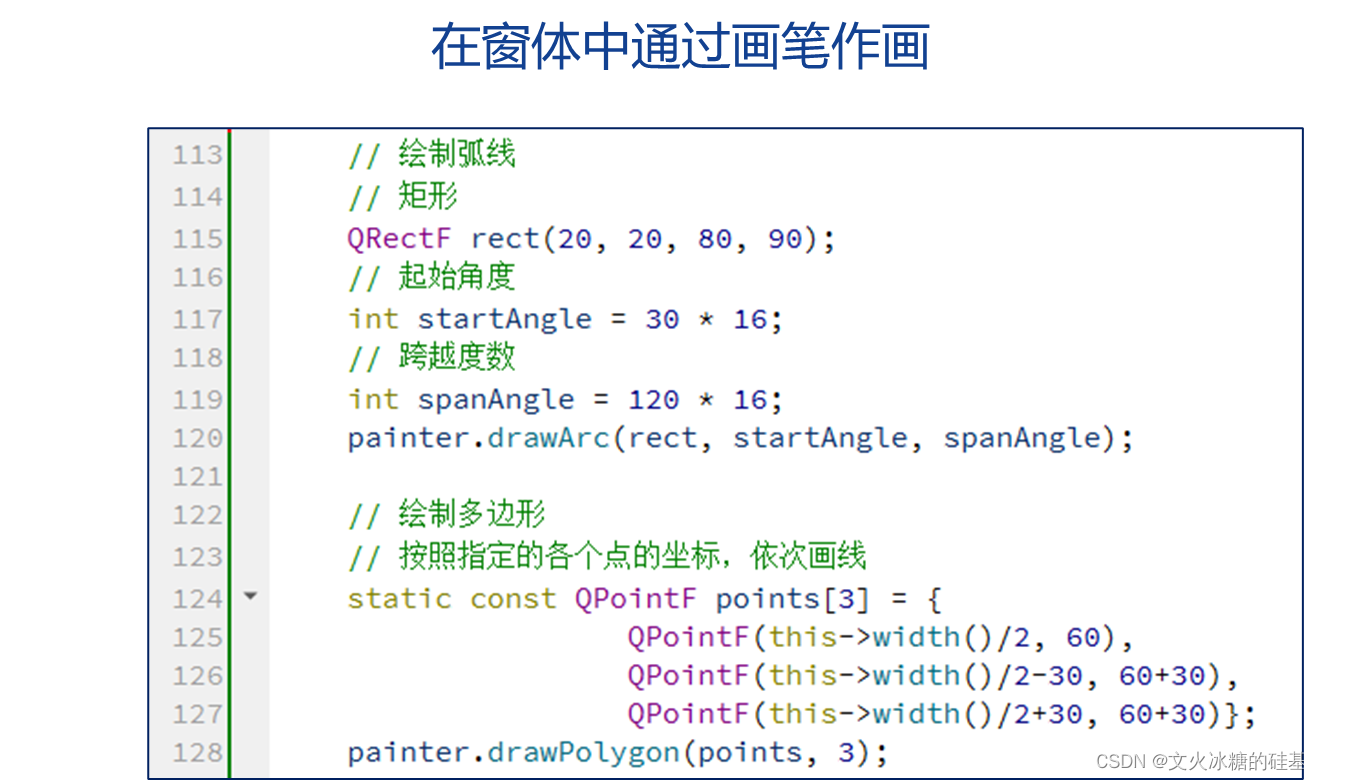
4.3 绘制过程
4.4 更换控件的icon
4.5 案例2
4.6 坐标轴
4. QT画图与动画
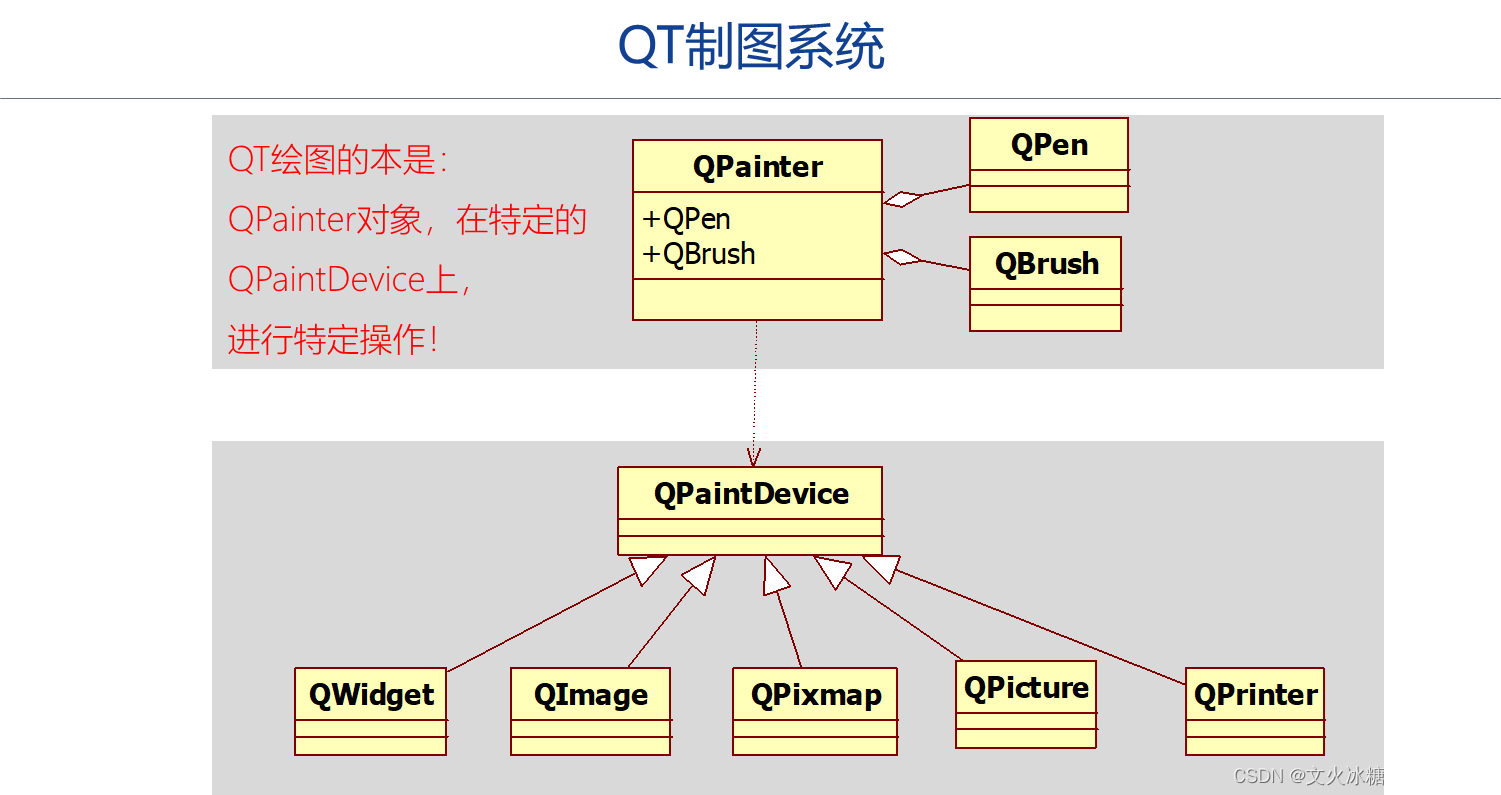
4.1 QT的绘图系统

QT(也称为Qt Framework)是一种流行的跨平台应用程序开发框架,它提供了丰富的图形用户界面(GUI)功能,包括绘图系统。QT的绘图系统基于其自己的绘图引擎,支持2D和部分3D图形绘制。
QT的绘图系统提供了一组用于创建和操作图形图像的类和函数。它支持绘制点、线、多边形和曲线等基本图元,还支持绘制文本、图像和图标等高级图元。
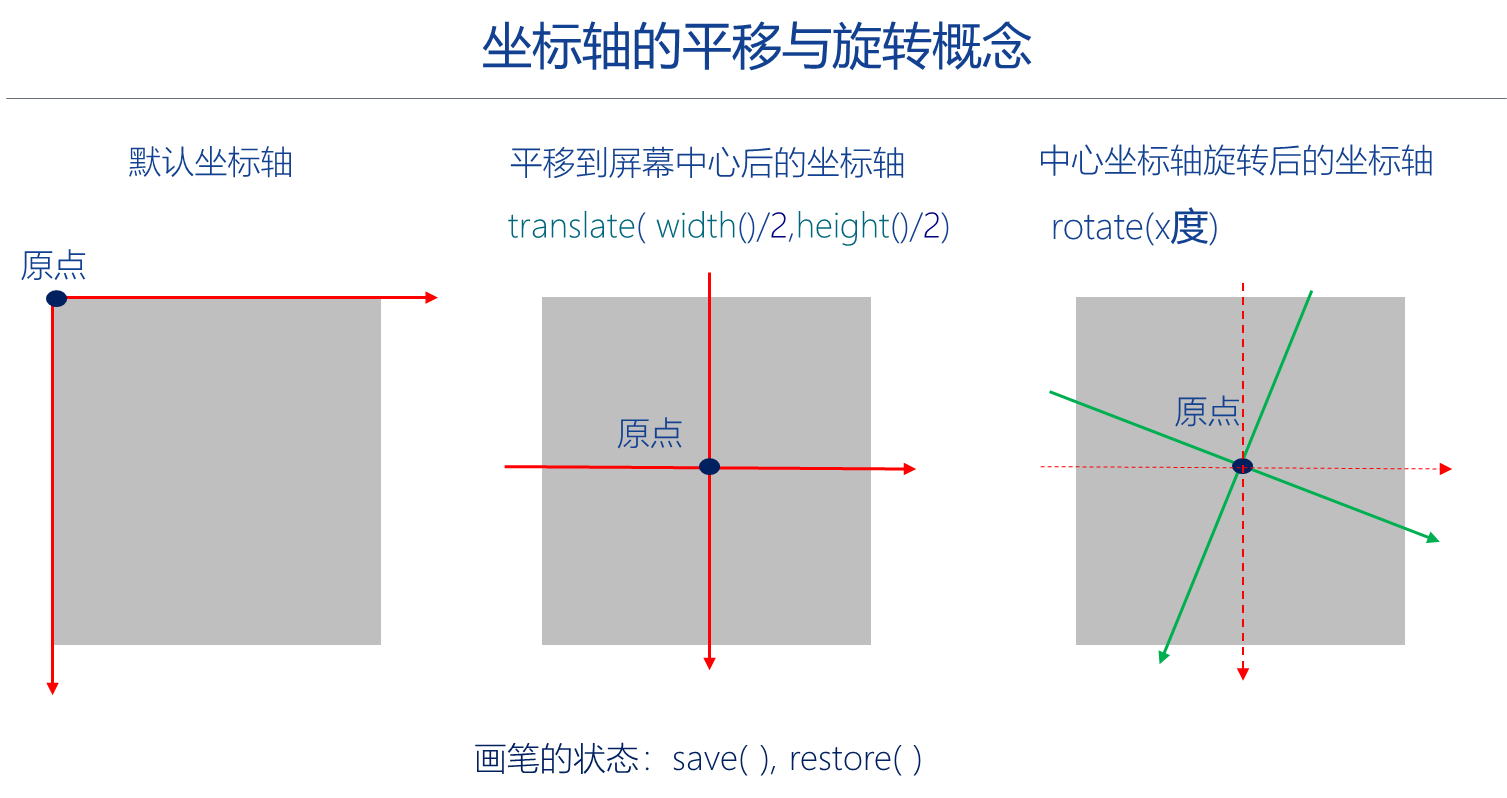
绘图系统还包括平移、缩放、旋转和剪切等图像变换操作。
QT的绘图系统还提供了丰富的绘图样式和效果。可以使用颜色、渐变、透明度和阴影等属性来装饰图形图像。此外,还可以通过设置笔刷和画笔的样式、线型和宽度等属性来自定义绘制外观。
在QT中,可以使用QWidget、QGraphicsView和QPainter等类来进行绘图操作。
QWidget是Qt的基本组件,提供了基本的绘图功能。
QGraphicsView提供了高级的绘图功能,例如支持图形项的布局、事件处理和交互操作。
QPainter是一个绘画的工具类,提供了各种绘制函数和属性设置函数。
通过QT的绘图系统,开发者可以轻松创建各种各样的图形用户界面和绘图应用程序,如数据可视化工具、绘图软件、图像编辑器等。无论是在桌面平台还是移动平台,QT的绘图系统都具有强大的功能和良好的跨平台兼容性。
在Qt中,有几个主要的绘图工件,用于创建和操作图形图像。以下是其中一些重要的绘图工件:
-
QWidget:QWidget是Qt的基本绘图工件,它作为界面的基本组件,提供了基本的绘图功能。可以在QWidget上使用绘图事件函数(如paintEvent)来实现自定义的绘图操作。
-
QPainter:QPainter是一个强大的绘画工具类,用于绘制几何图形、文本、图像和图标等。通过QPainter的各种绘制函数(如drawLine、drawRect、drawText等)可以在绘图设备(如QWidget、QImage等)上进行绘制操作。
-
QPaintDevice:QPaintDevice是一个绘图设备类,表示绘图的目标。QWidget、QImage、QPixmap等都是从QPaintDevice派生而来的绘图设备。
-
QPen:QPen是绘图的画笔,用于设置绘图的线型、颜色、宽度等属性。可以使用QPainter的setPen函数来设置绘图所使用的画笔。
-
QBrush:QBrush是绘图的笔刷,用于设置绘图的填充样式和颜色。可以使用QPainter的setBrush函数来设置绘图所使用的笔刷。
-
QPolygon/QPolygonF:QPolygon/QPolygonF是多边形的类,用于定义和操作多边形的顶点。
-
QGradient:QGradient是渐变对象的基类,用于创建线性渐变、放射性渐变和锥形渐变等效果。
-
QPainterPath:QPainterPath是路径的类,用于定义和操作复杂图形的轮廓。可以将多个线条、曲线和多边形等连接在一起来创建自定义形状。
通过使用这些绘图工件,结合Qt提供的丰富的绘图函数和属性设置函数,可以灵活地创建和操作各种图形图像,并实现自定义的绘图效果。
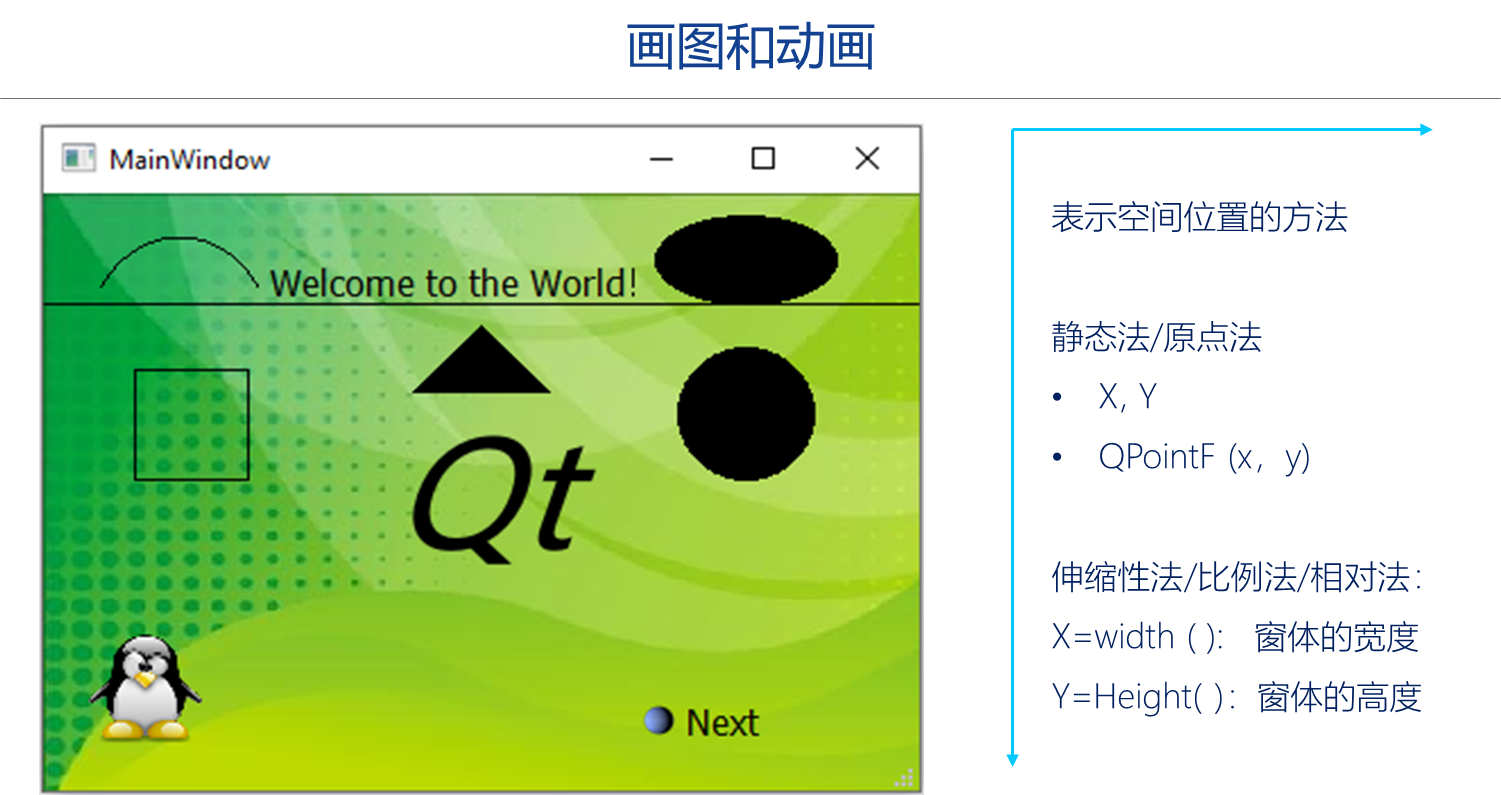
4.2 案例目标

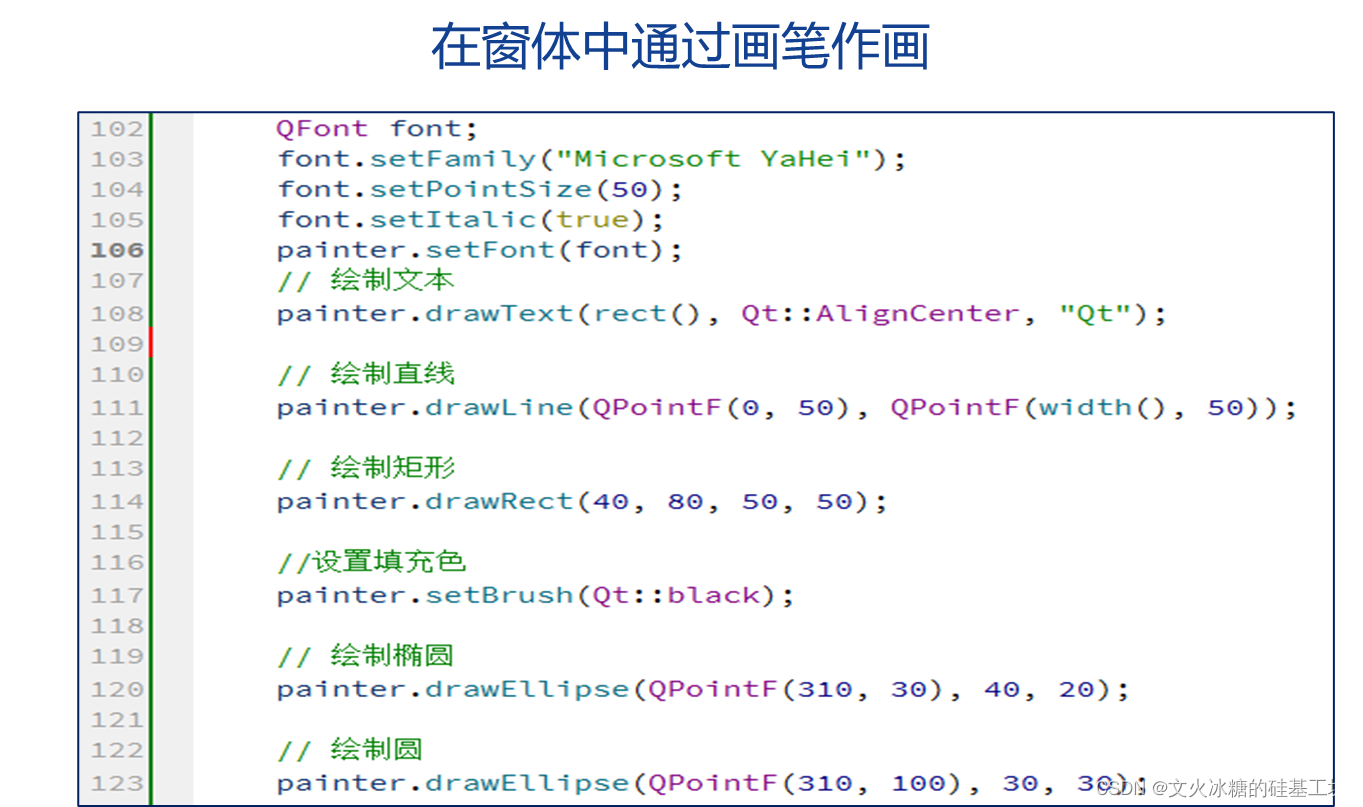
4.3 绘制过程

在Qt中,paintEvent是一个重要的绘图事件函数,用于在QWidget及其派生类中进行自定义绘图操作。
当需要在QWidget上进行绘图时,Qt会自动触发paintEvent事件,并将一个QPaintEvent对象作为参数传递给处理函数。在paintEvent中,可以通过QPainter对象进行绘图操作。
以下是一个简单的示例,展示了在自定义的QWidget子类中实现paintEvent的基本用法:
class MyWidget : public QWidget
{
public:
MyWidget(QWidget* parent = nullptr) : QWidget(parent) { }
protected:
void paintEvent(QPaintEvent* event) override
{
QPainter painter(this);
// 进行绘图操作
// ...
// 示例:绘制一个红色的矩形
painter.setBrush(Qt::red);
painter.drawRect(10, 10, 100, 100);
}
};
在上述代码中,自定义的MyWidget类继承自QWidget,并重写了paintEvent函数。在paintEvent函数中,创建一个QPainter对象,传入QWidget的指针(即this)作为绘图设备。然后,可以使用QPainter的各种绘制函数来实现绘图操作。在示例中,设置了红色的画刷(setBrush),并使用drawRect函数绘制一个矩形。
使用类似的方式,可以在paintEvent中进行绘制点、线、多边形、文本、图像等各种绘图操作。此外,还可以通过事件处理函数或其他方式来触发update函数,从而触发paintEvent的执行,实现动态绘图效果。
请注意,在进行自定义绘图时,需要注意绘图的性能和效果。避免在paintEvent中进行过于复杂或耗时的计算,以免影响应用程序的响应性能。
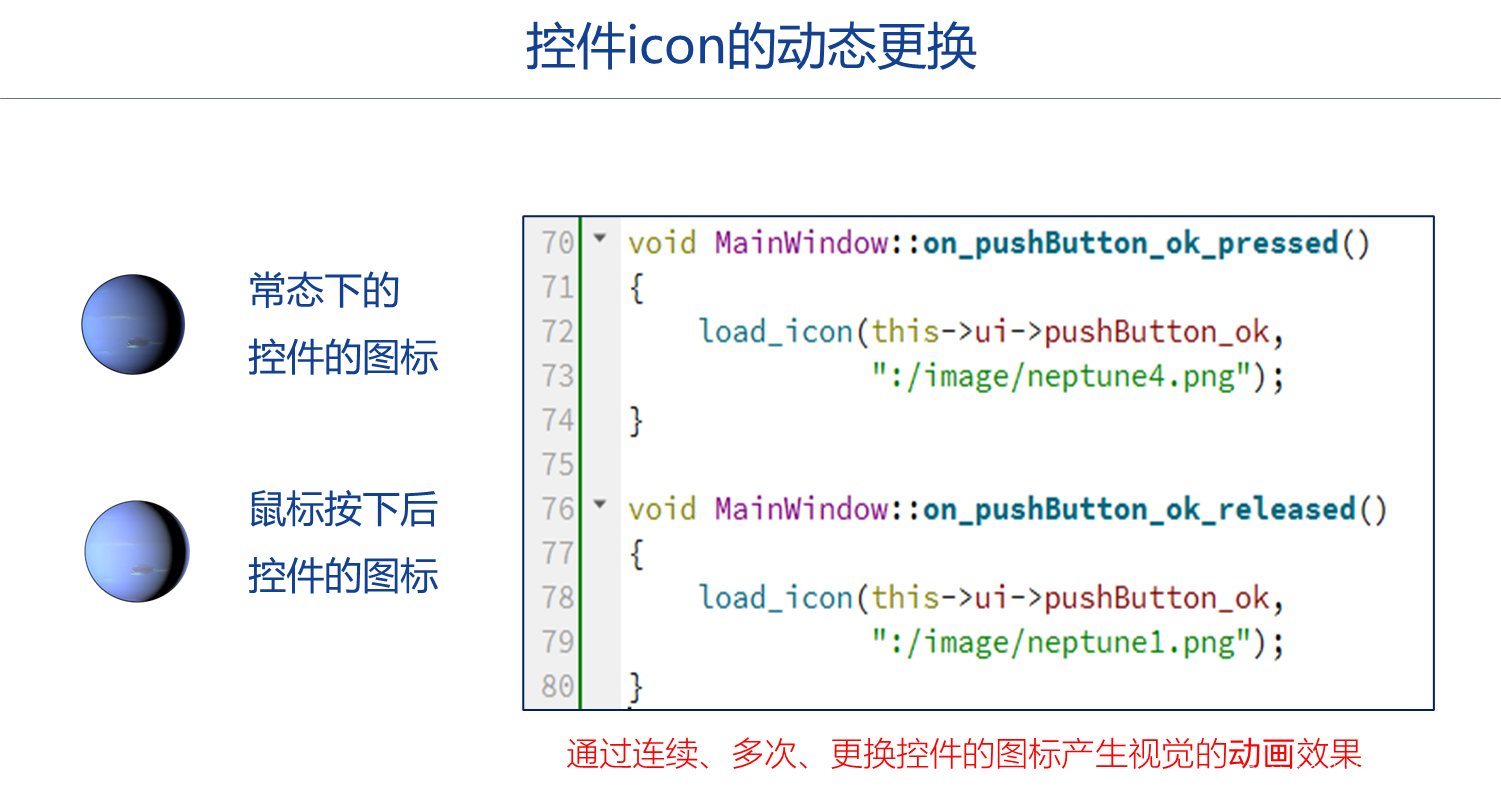
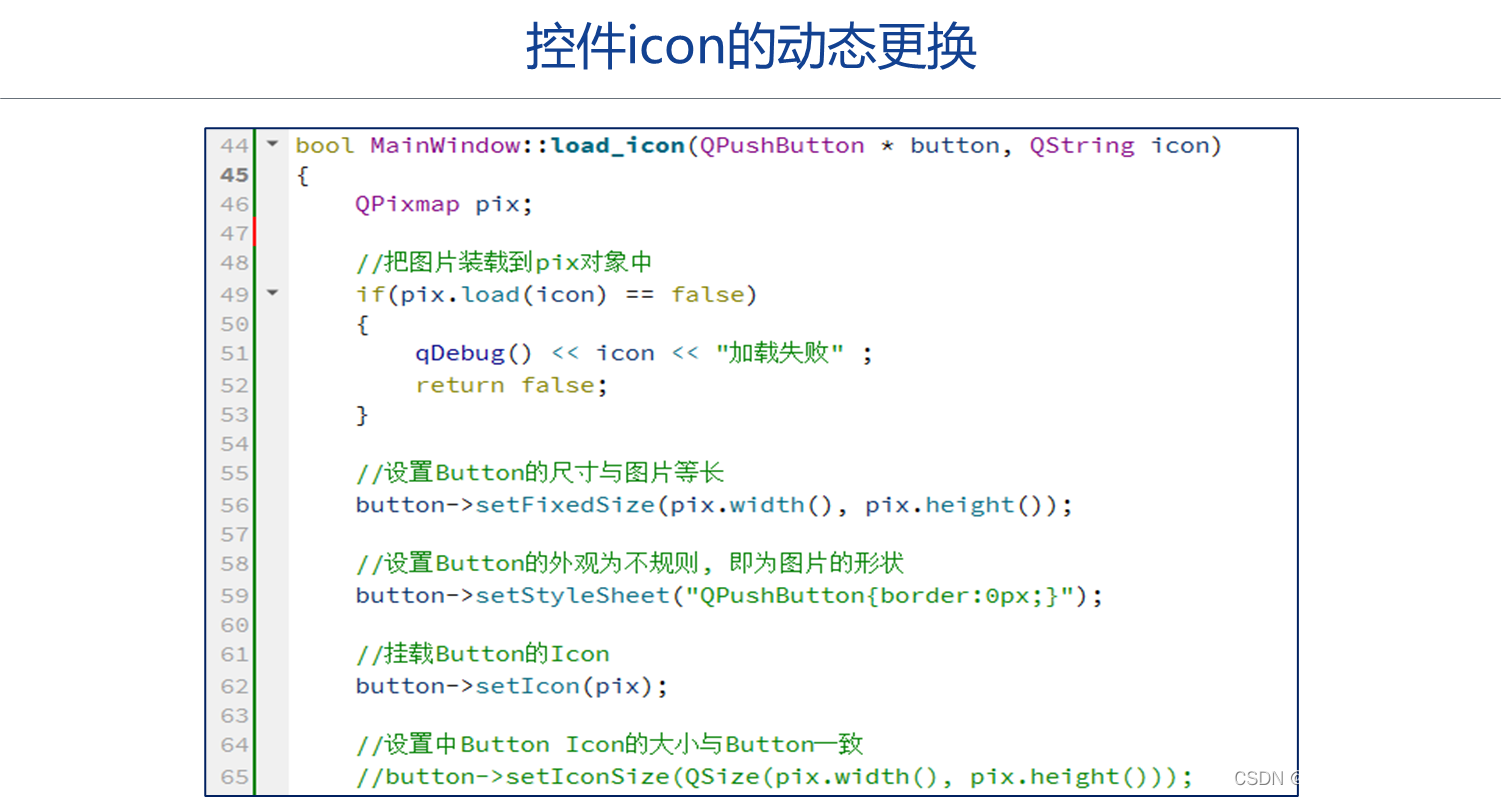
4.4 更换控件的icon


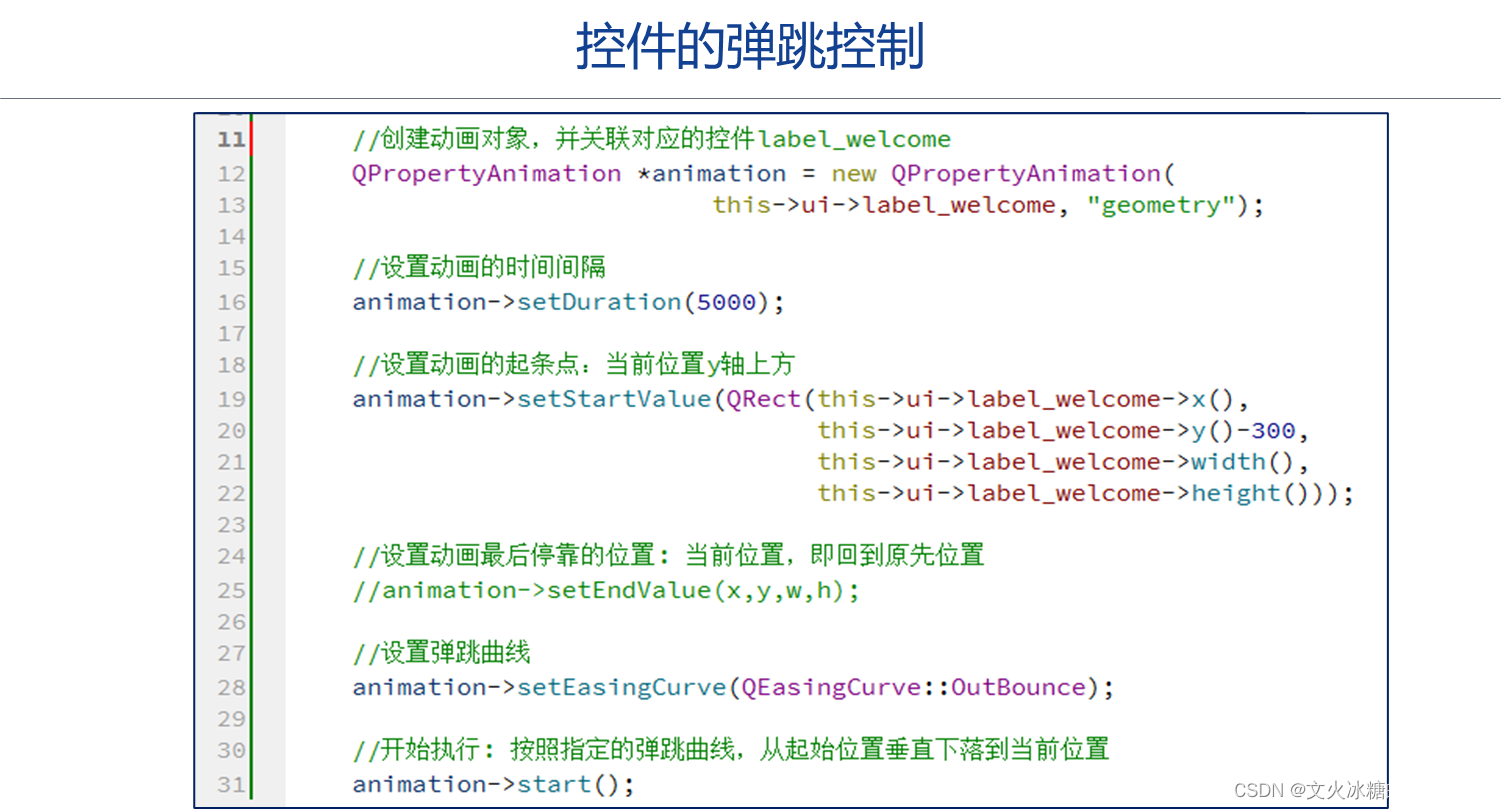
4.5 案例2




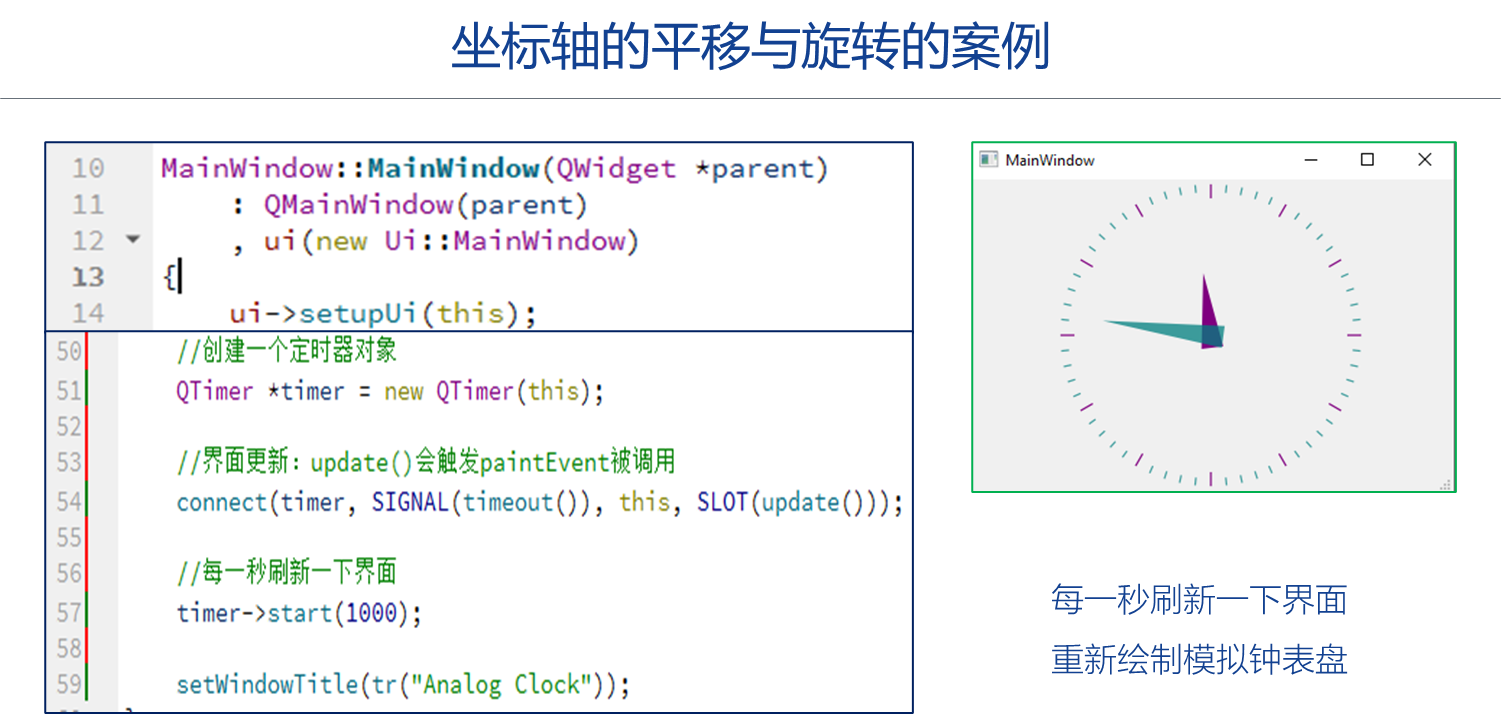
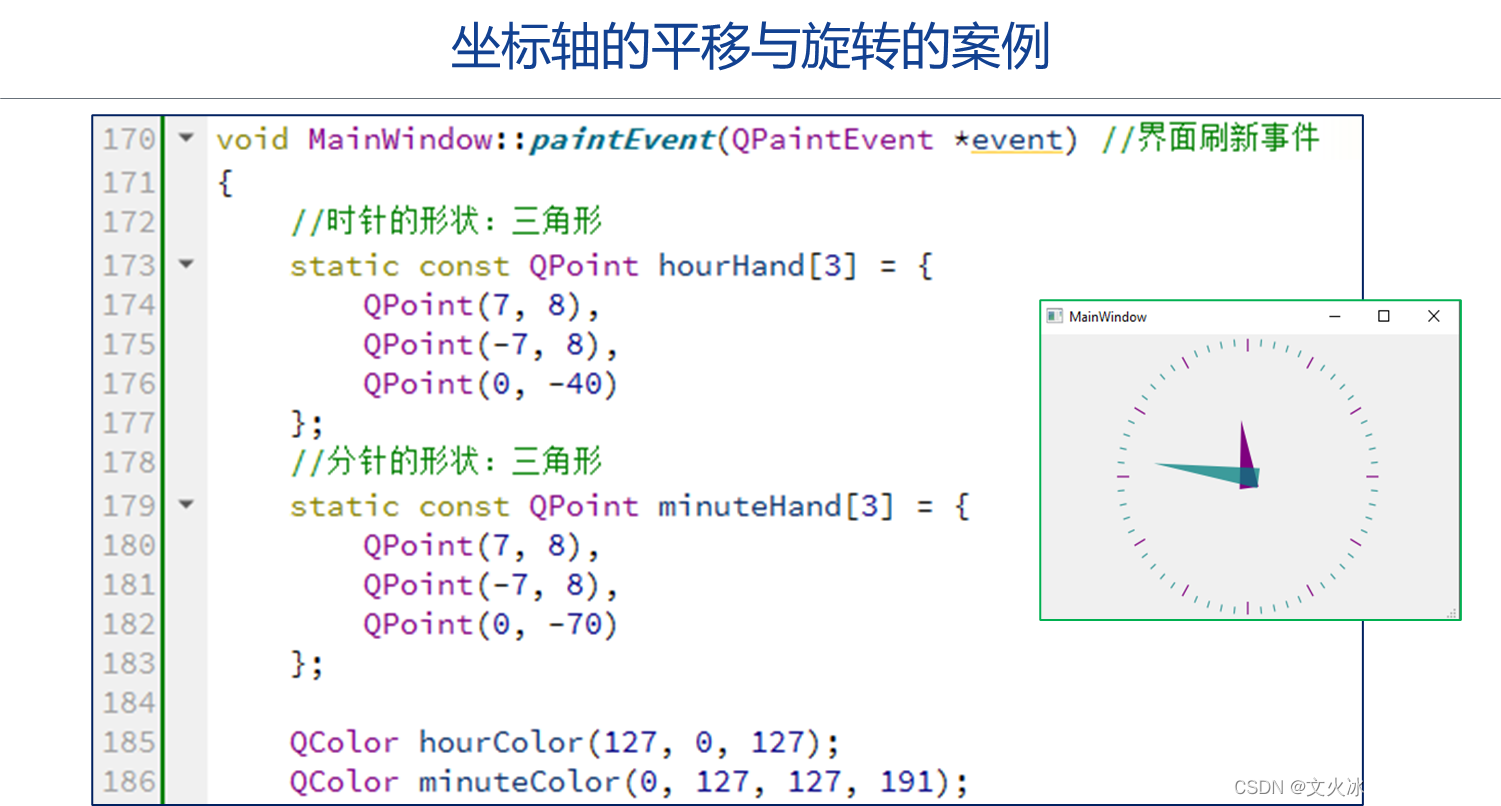
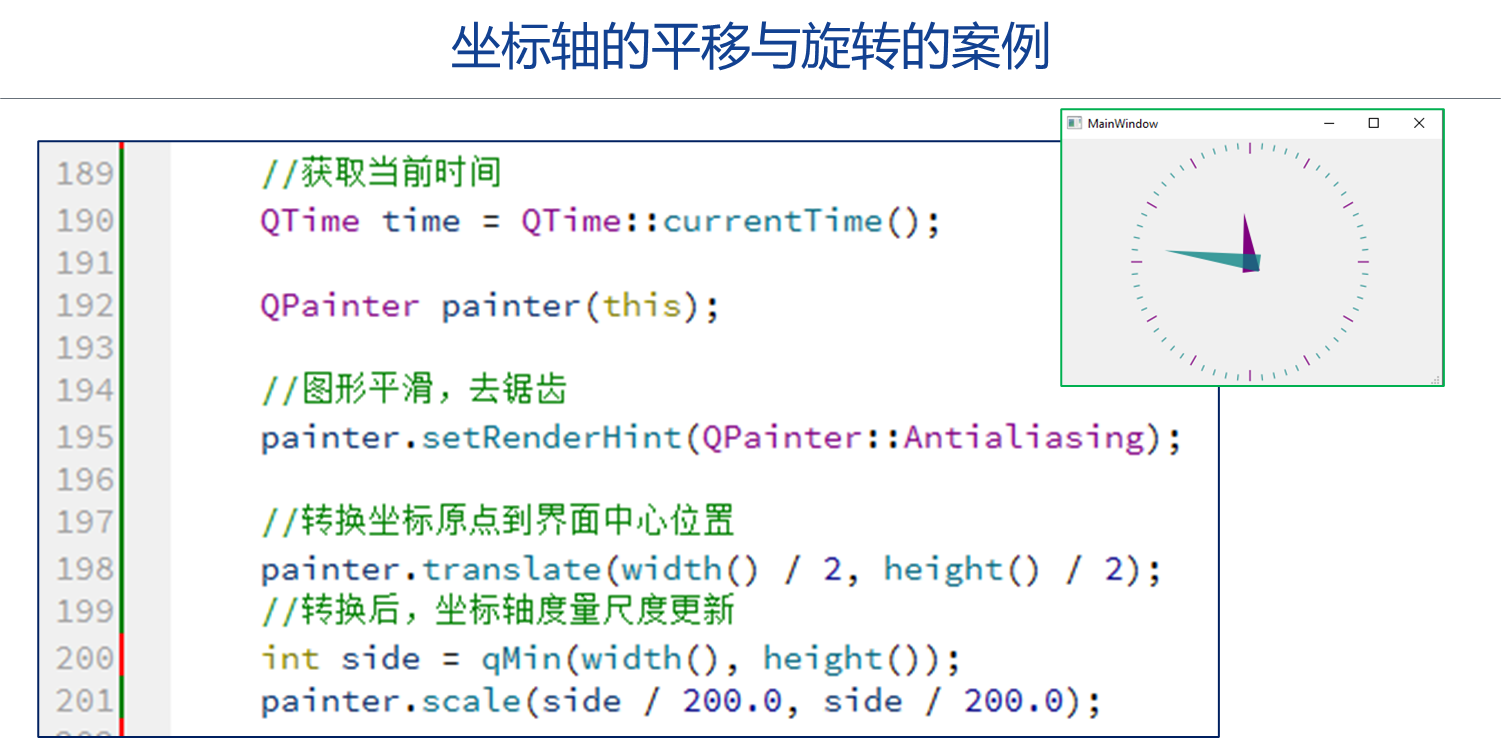
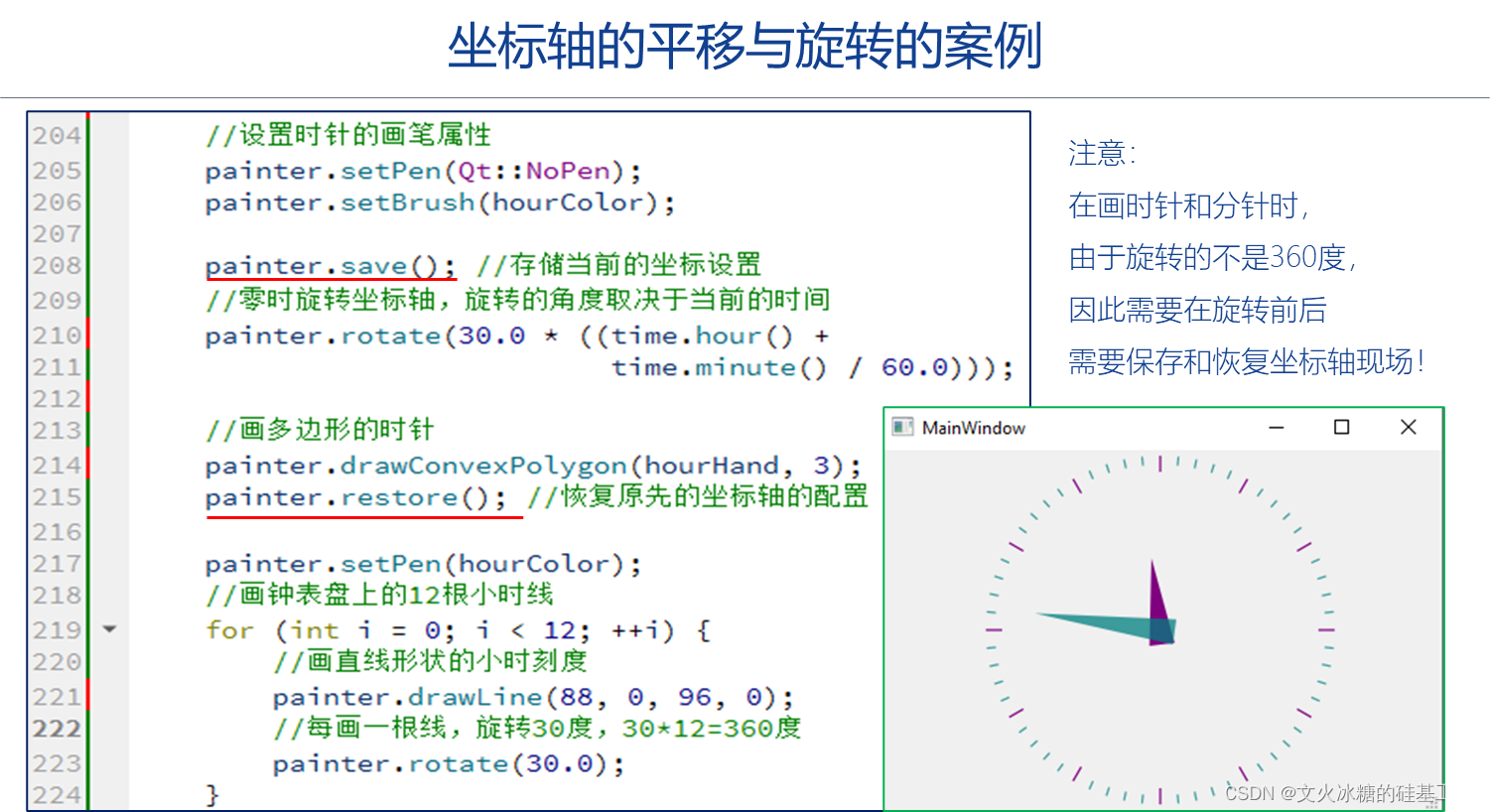
4.6 坐标轴