【097】基于SpringBoot+Vue实现的个人社区博客管理系统
系统介绍
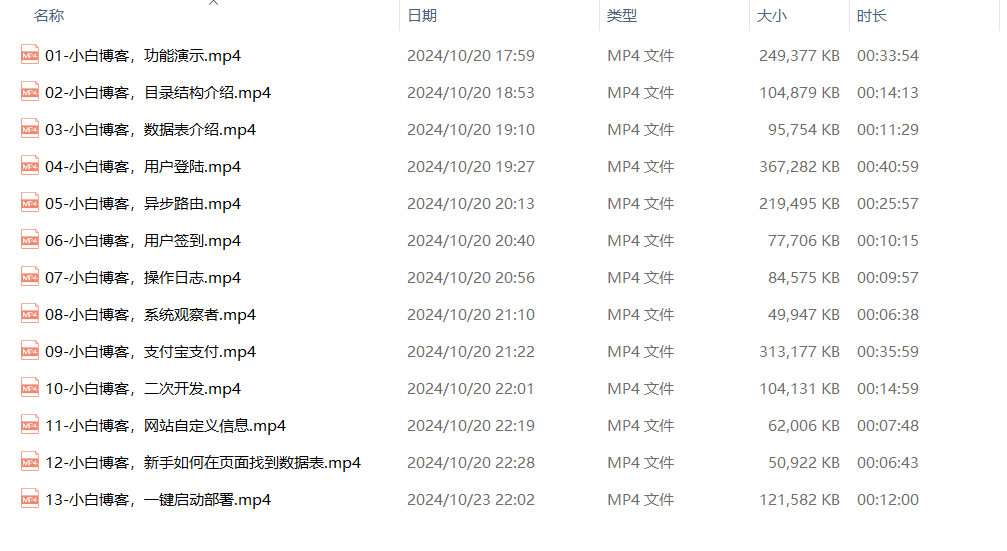
演示视频
小白博客2.0(Springboot+Vue)源码+数据库+讲解视频+设计文档
基于SpringBoot+Vue实现的小白博客2.0系统设计了超级管理员、系统观察者、用户三种角色,超级管理员可对用户授权,具体实现的功能如下
- 文章采用了比较火的Markdown编辑器。
- 系统集成了邮件发送功能。
- 系统可以自定义友情链接。
- 系统主页推荐文章 / 热门文章(展示最近n天用户访问量最多的10篇文章)。
- 集成了百度IP定位API,记录用户的登陆地址及IP归属地展示。
- 用户发布博客附带文件实现了目录文件结构的树形展示。
- 系统注册新用户实行邮箱绑定制、单个邮箱注册账号不得超过3个。
- 系统实行积分制,下载资源需要扣除相应积分,同样被下载资源的用户会得到一定积分的奖励。
- 用户可以通过每日签到获取免费积分,单日签到次数不超过1次。
- 集成了支付宝支付功能,系统已经实现了支付宝沙箱环境的对接。
- 系统尽可能实现可配置,前台信息管理端可自定义配置。
- 系统实现了对博客的点赞、收藏、评论等功能,也可对自己心仪的博主进行打赏。
- 系统实现了匿名预览功能,匿名账号拥有系统最高查看权限(除DMML操作,该账号止咳查看、无法进行增删改操作、不会对系统造成影响)
- 前后端通过token进行交互,token30分钟内持续操作无感知续时(只要用户在操作,永不过期)
技术选型
开发工具:idea2020.3+Webstorm2020.3
运行环境:jdk1.8+maven3.6.0+MySQL5.7+nodejs14.21.3+Redis(此配置为小白调试所用,仅供参考)
服务端技术:Springboot+Mybatis-plus+SpringSecurity+邮件发送+支付宝支付
前端技术:html+css+Vue+axios+Element-UI+echarts+vue-element-admin
成果展示
前台系统
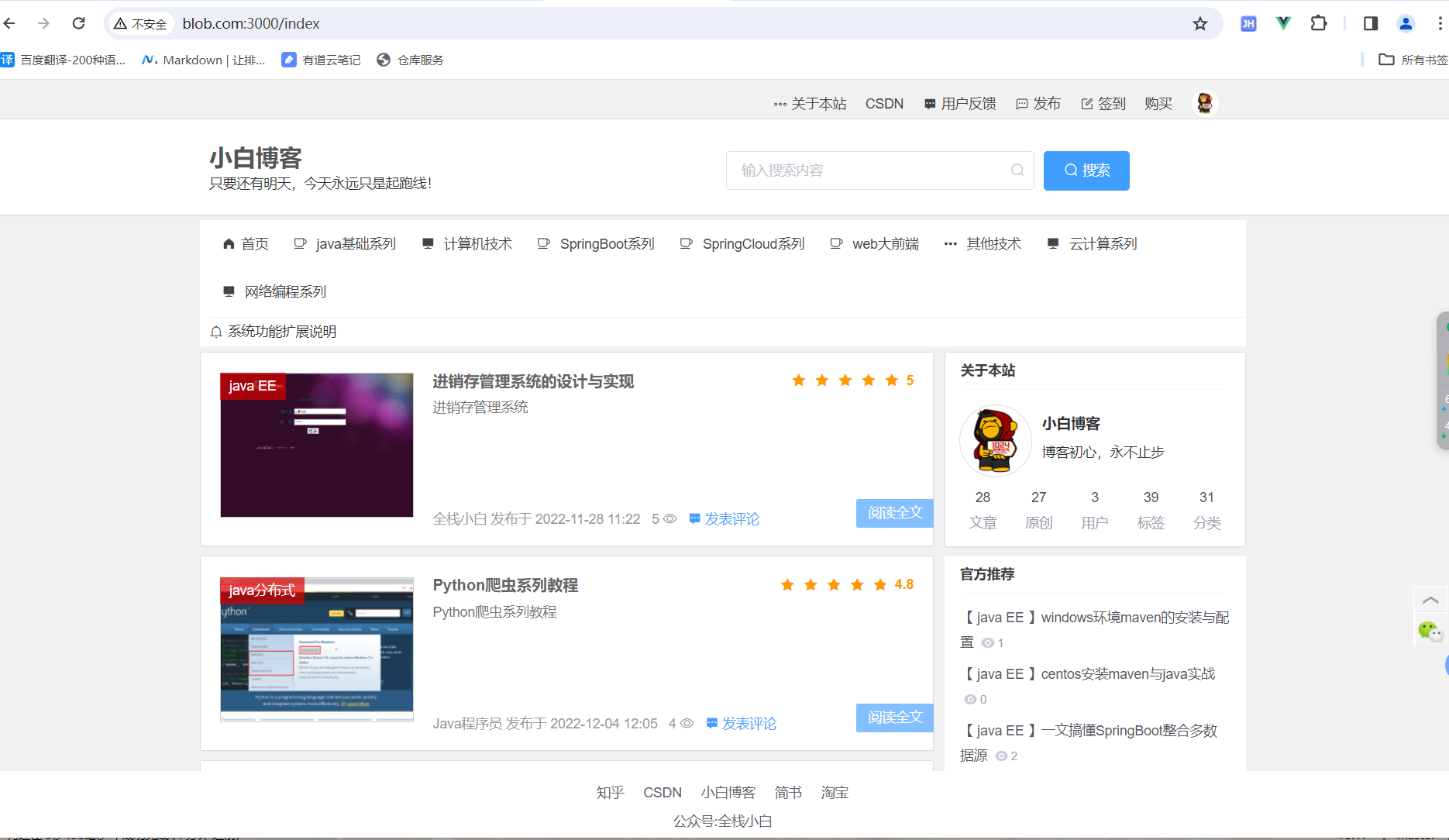
前台首页

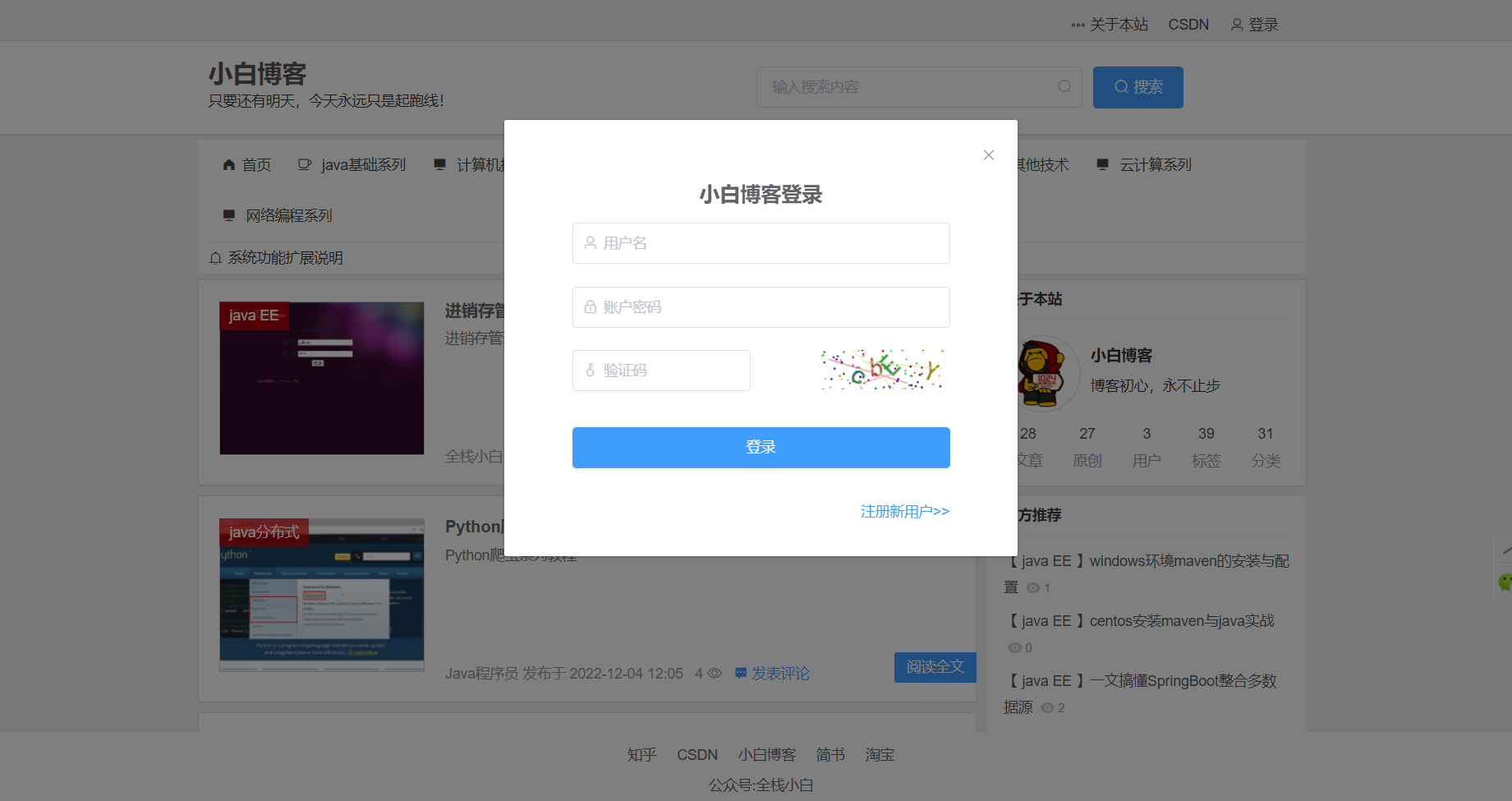
登录页

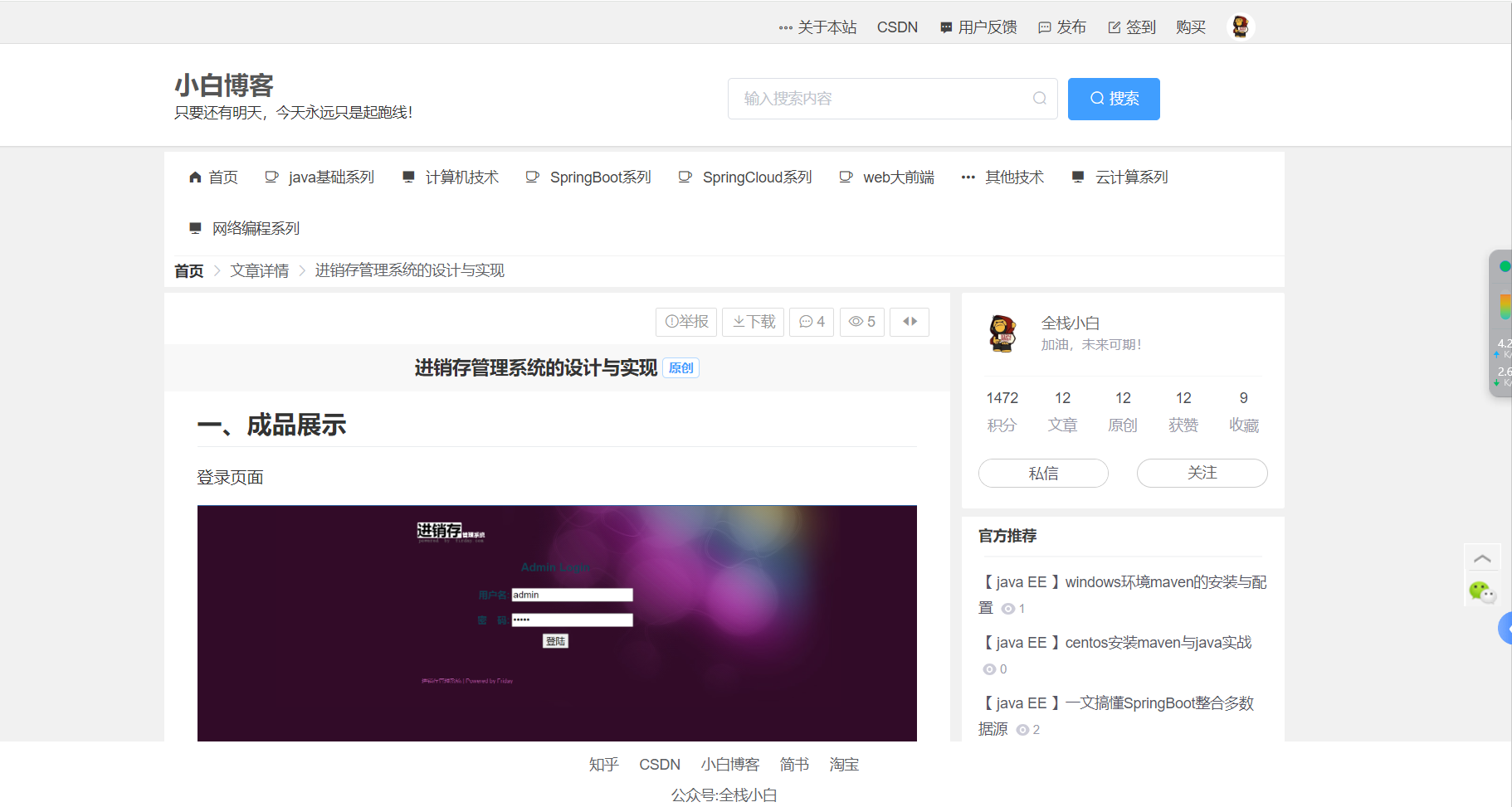
文章详情页

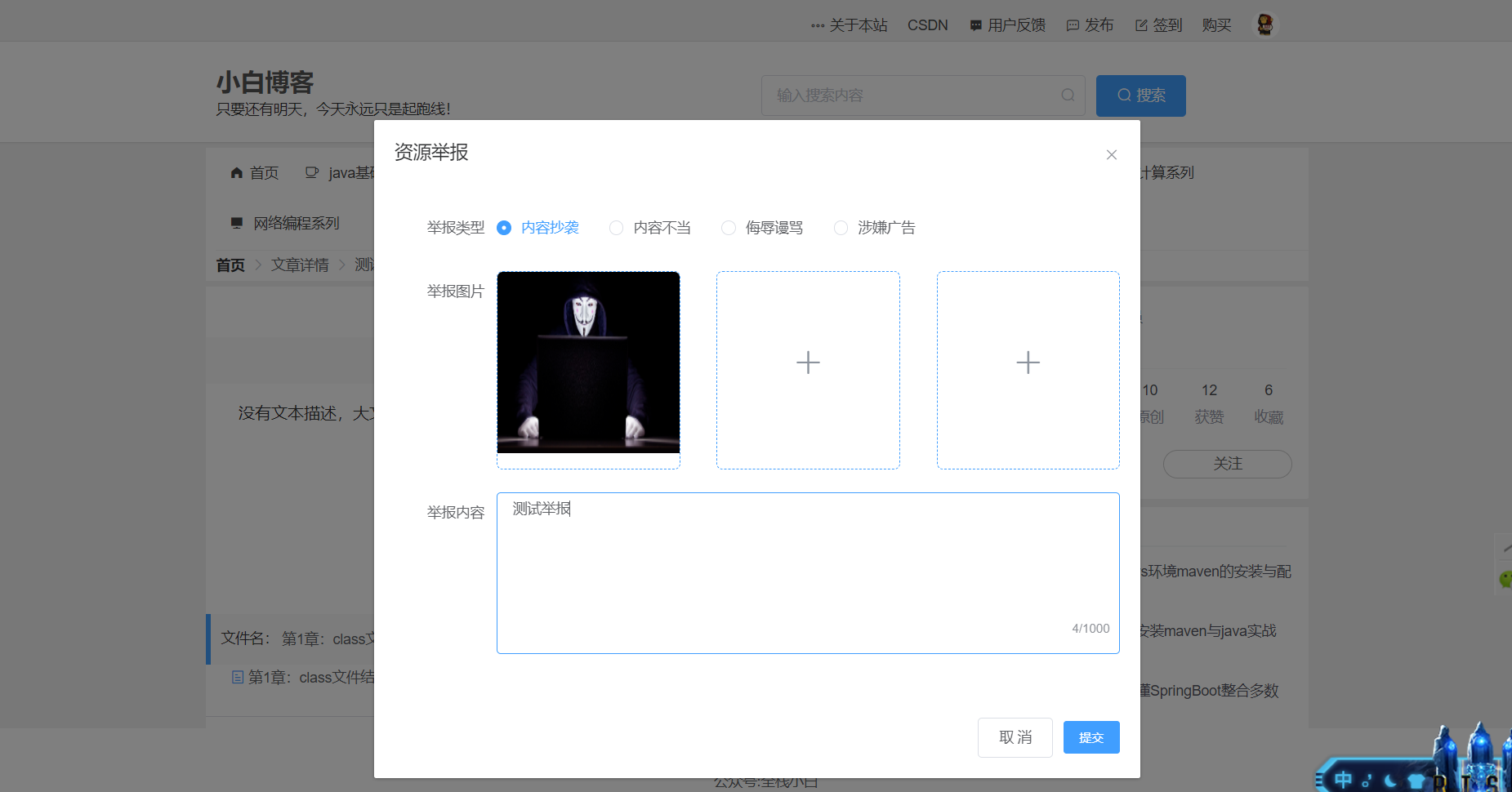
举报文章

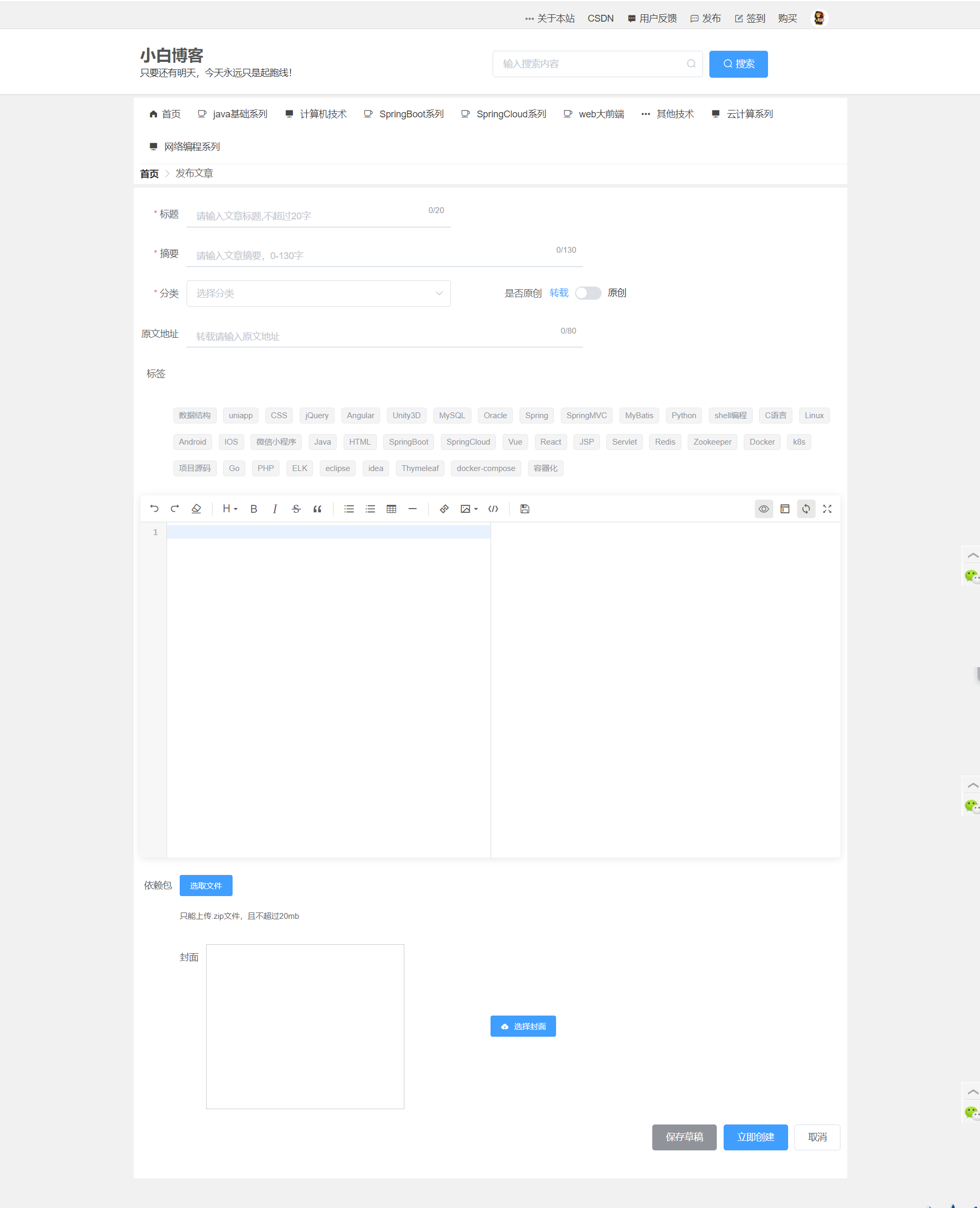
文章发布页

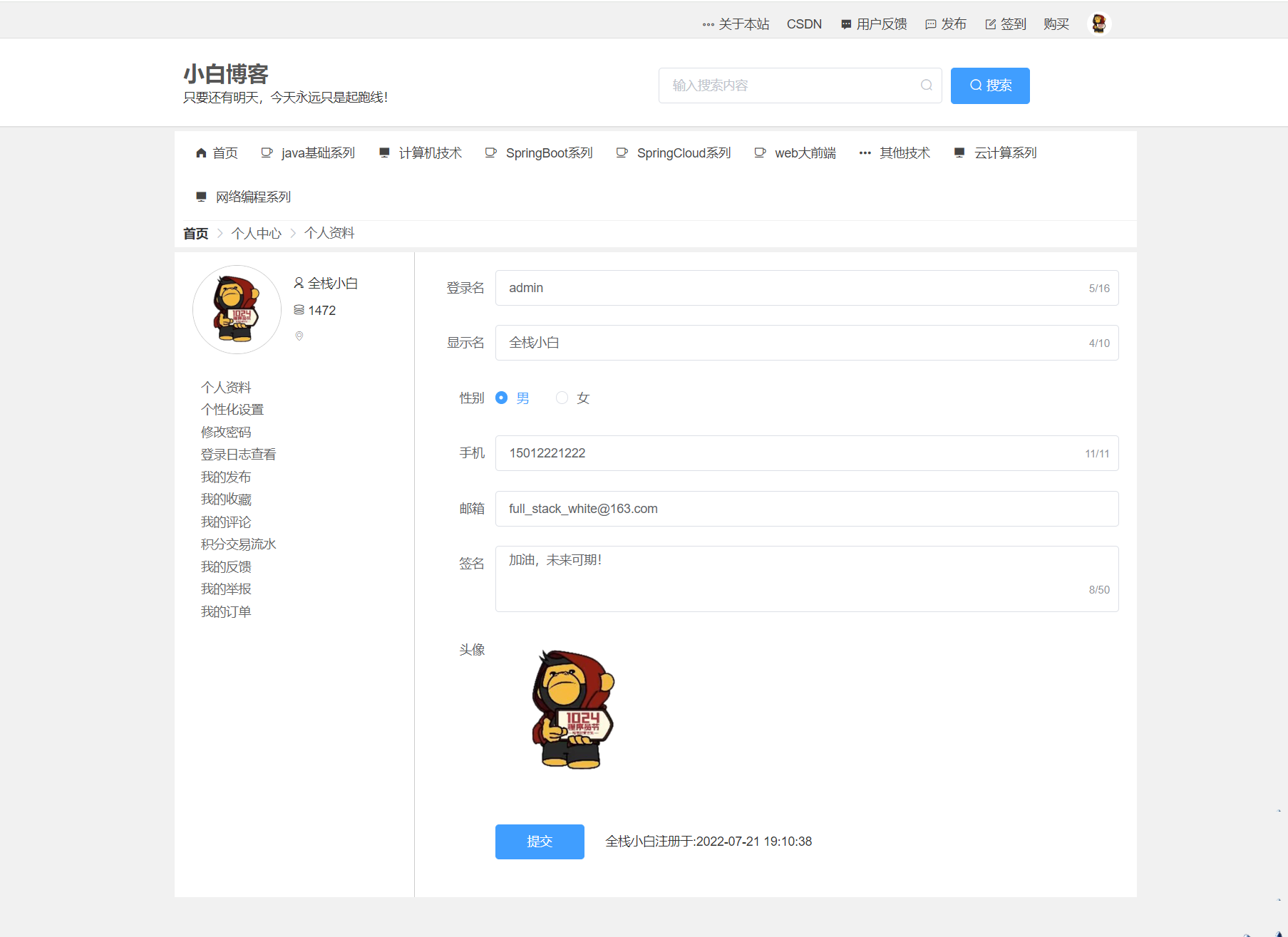
个人中心->个人资料

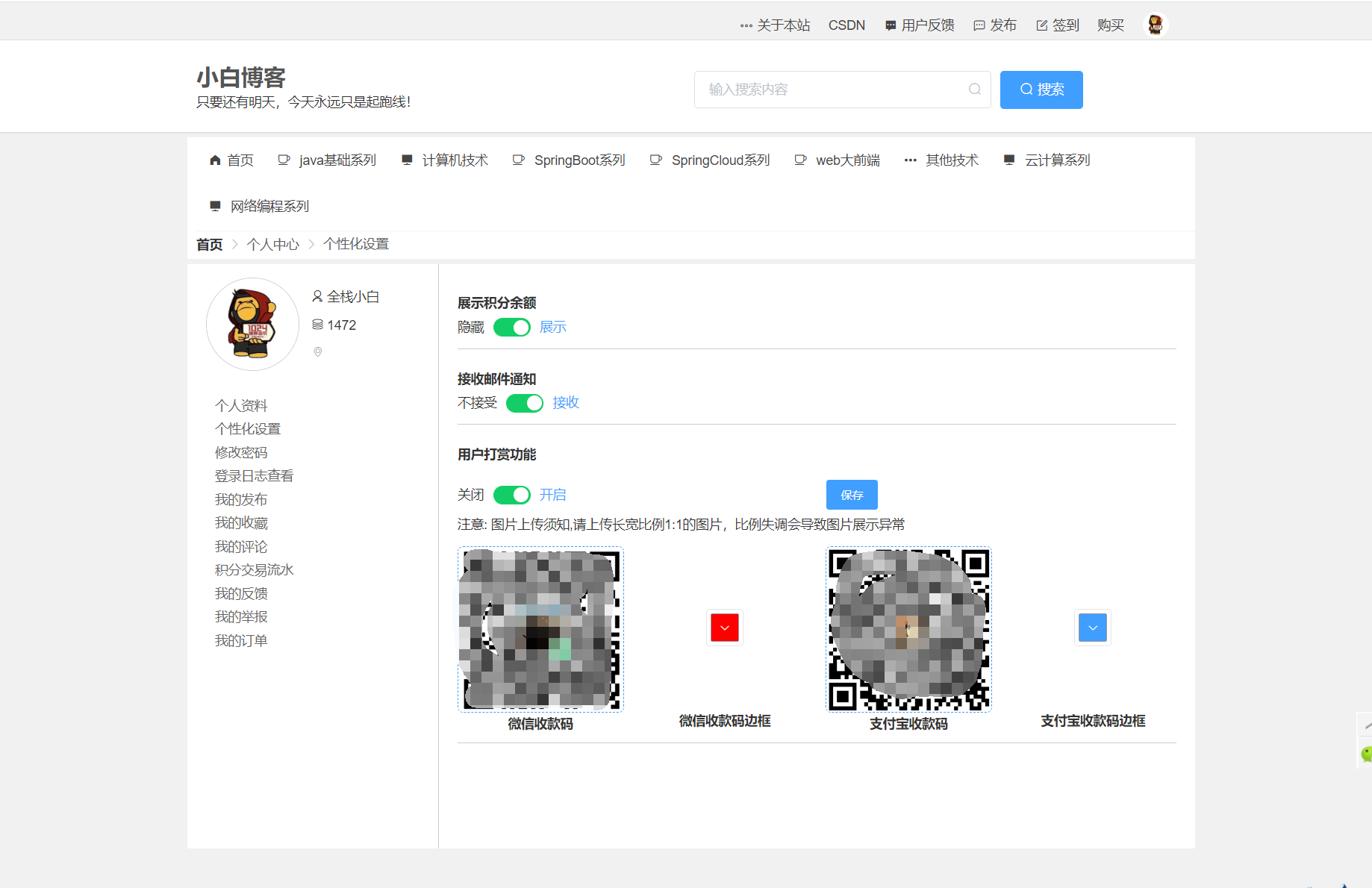
个人中心-个性化设置

管理员登录页

管理员首页

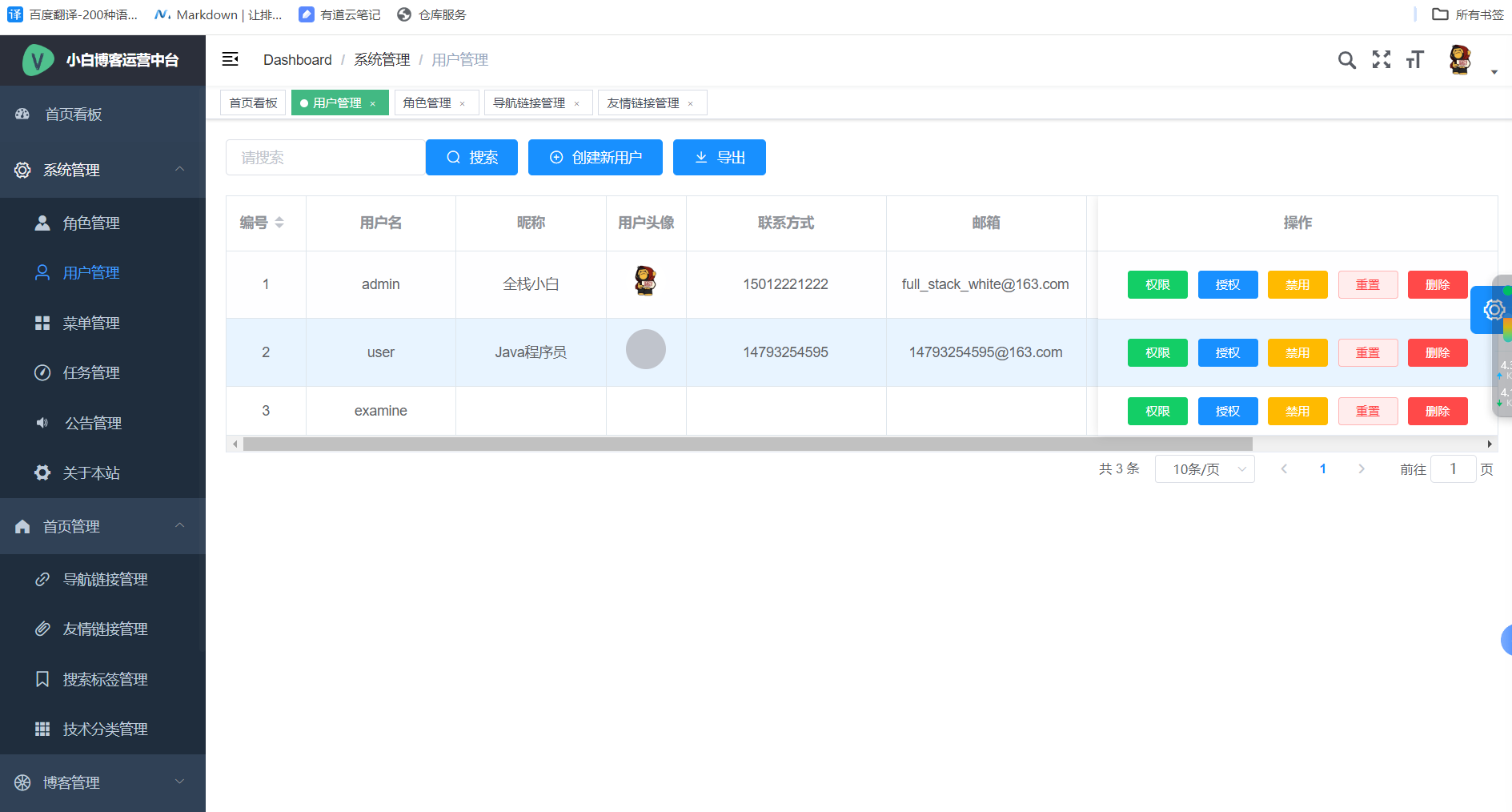
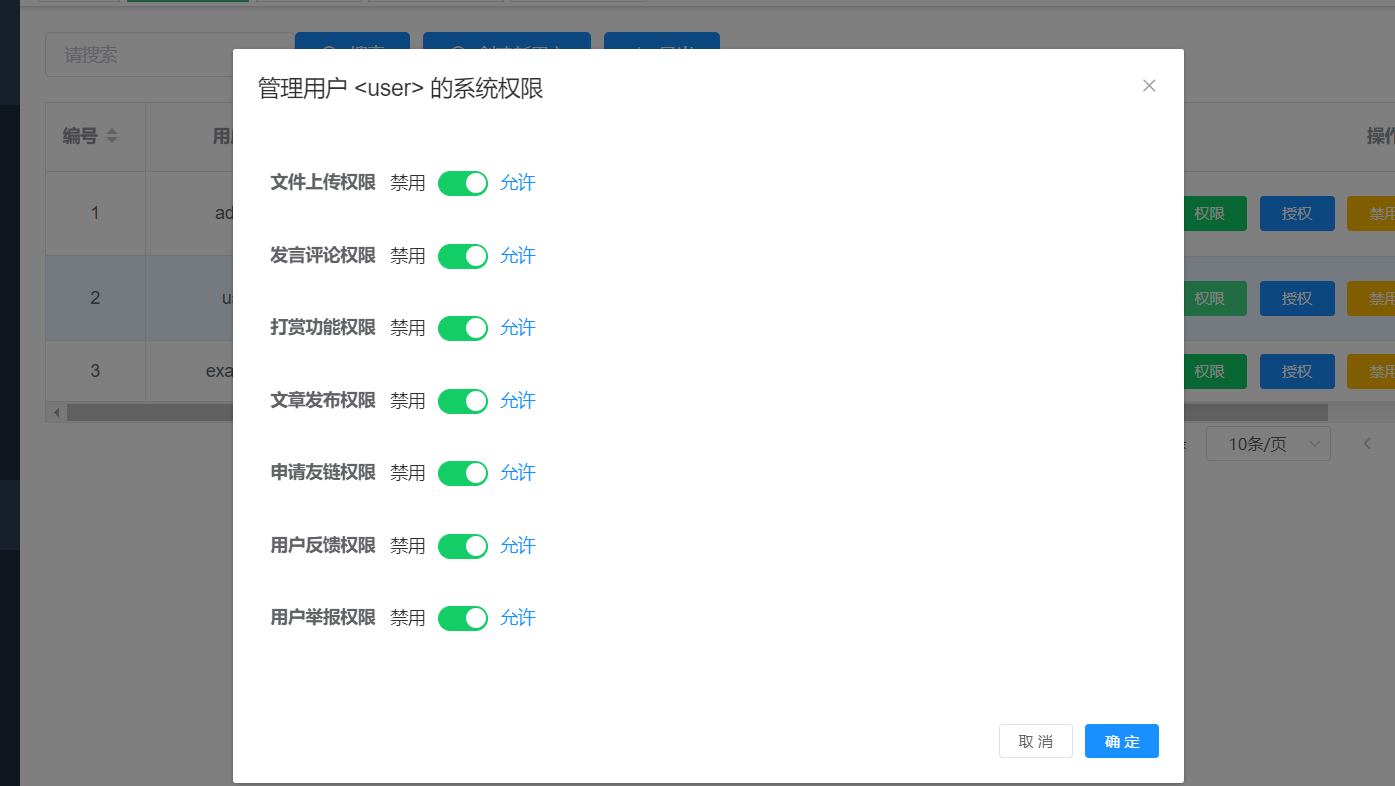
用户管理


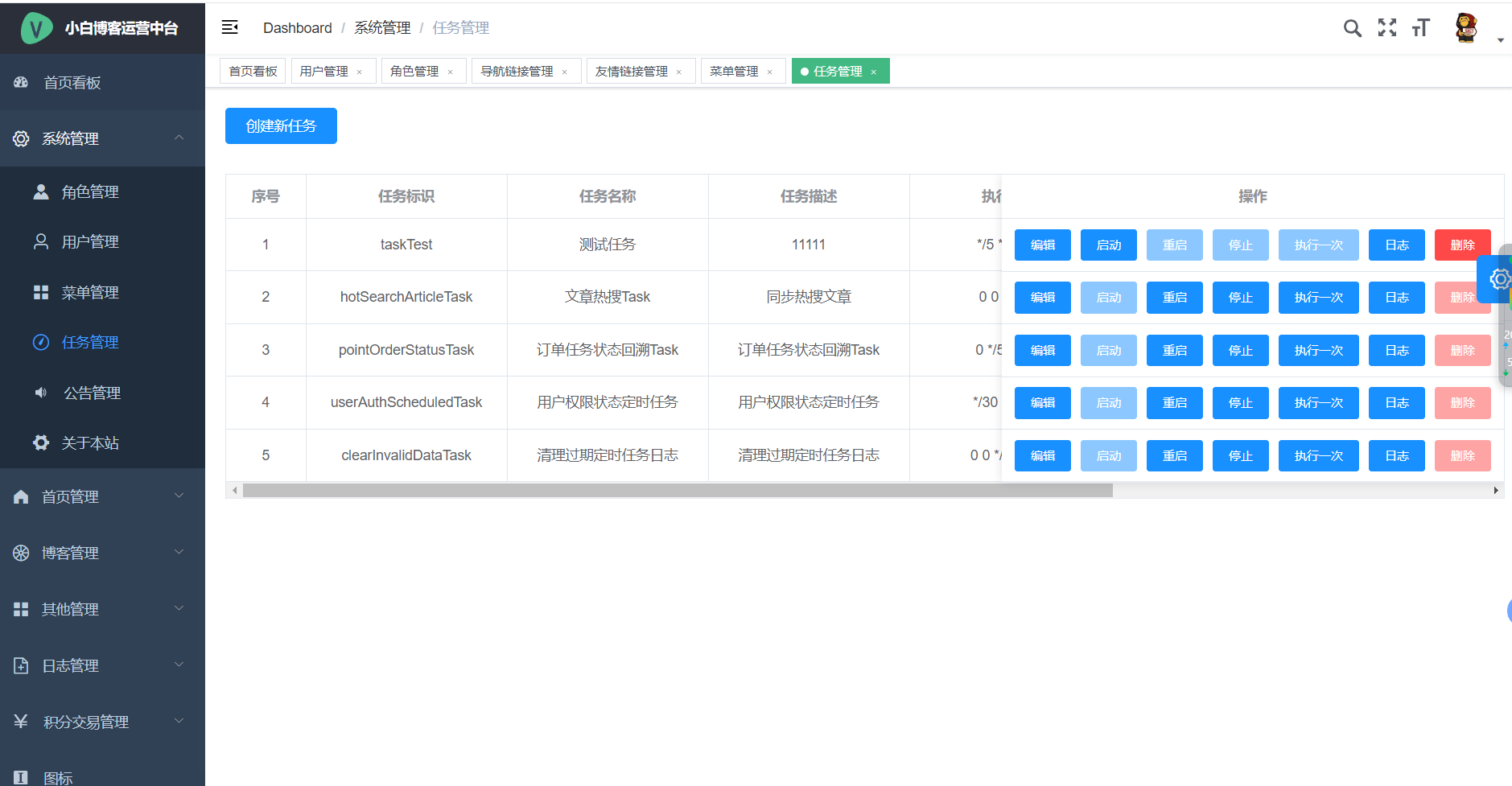
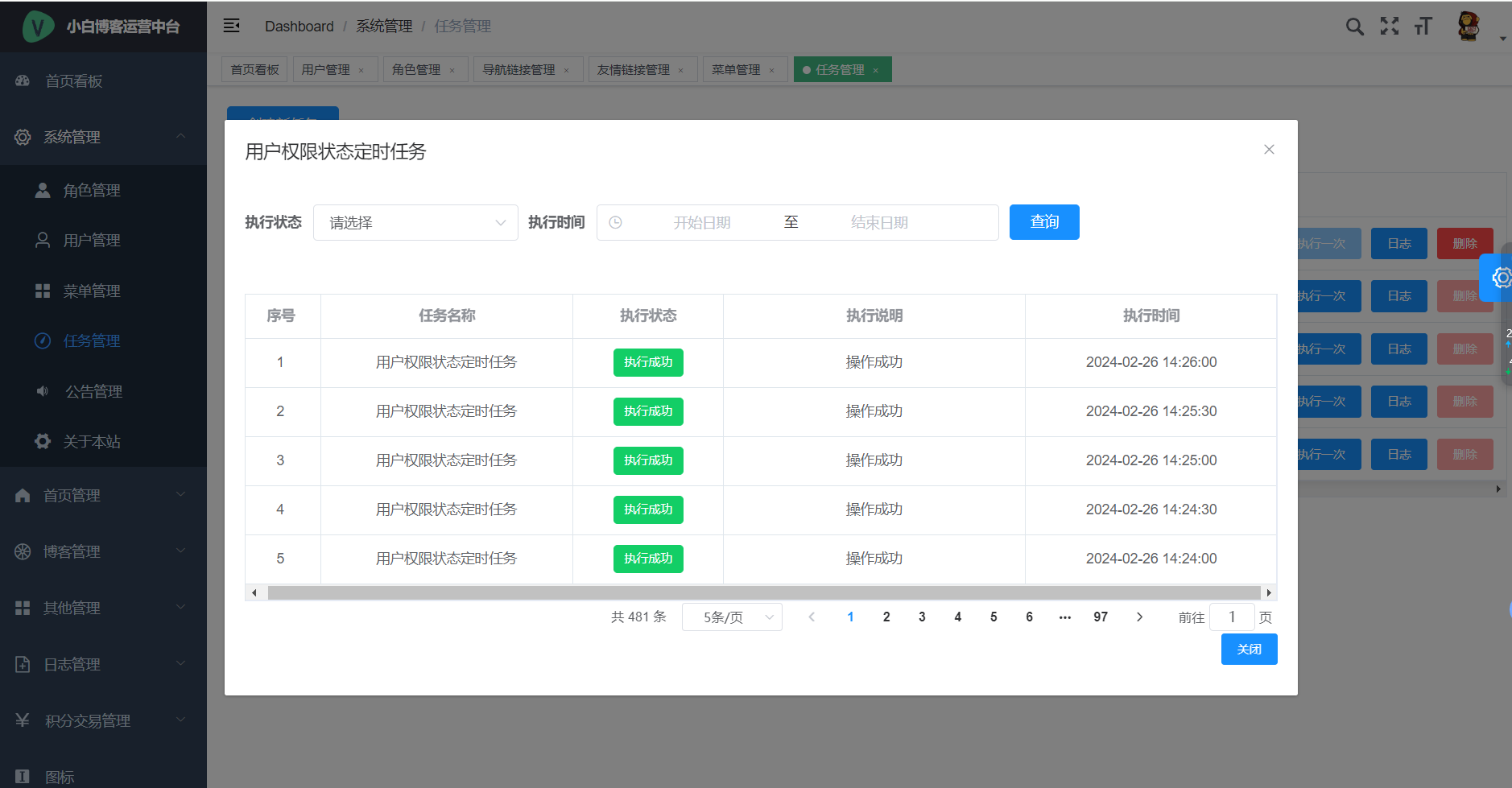
定时任务管理


关于本站

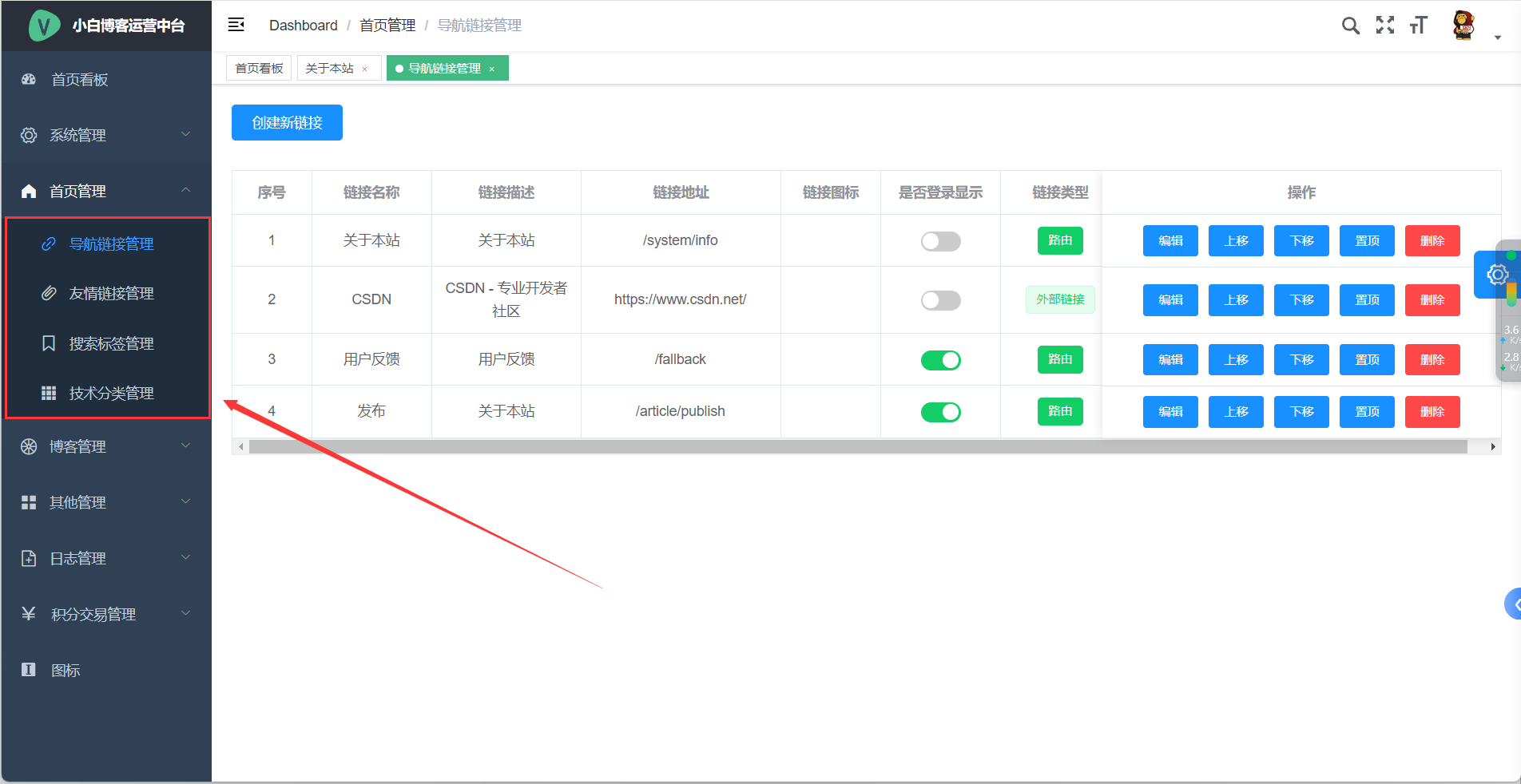
首页管理

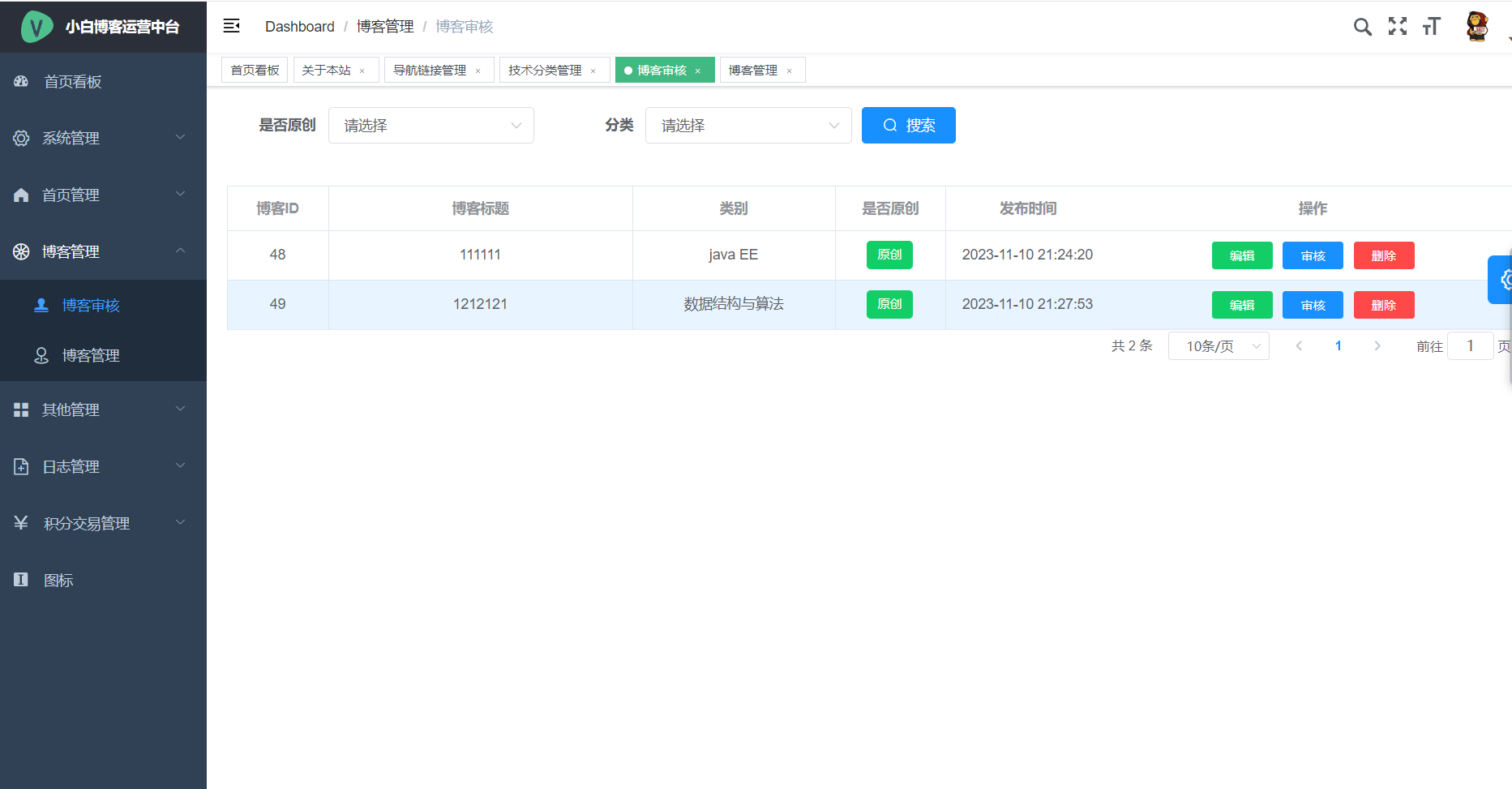
博客审核

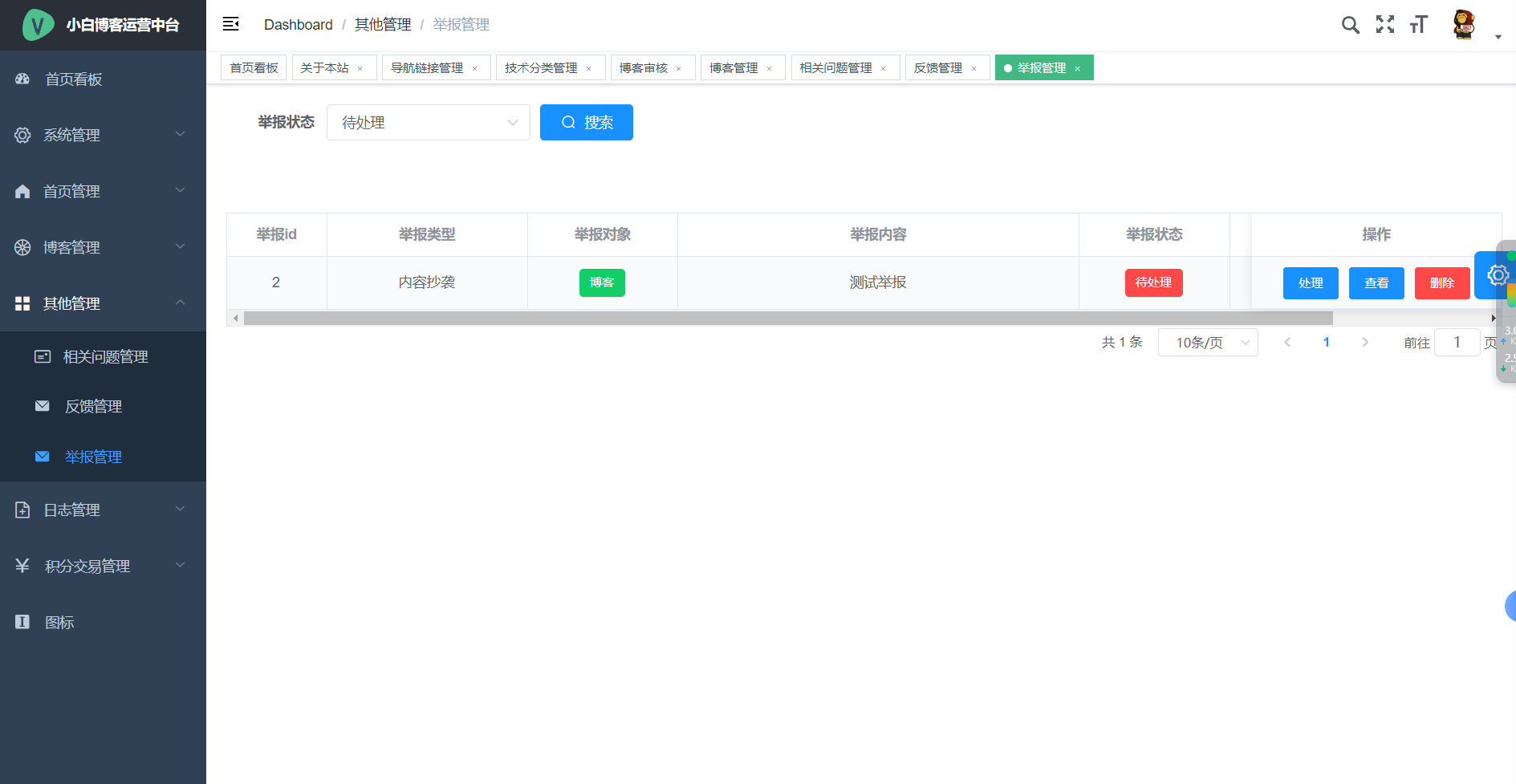
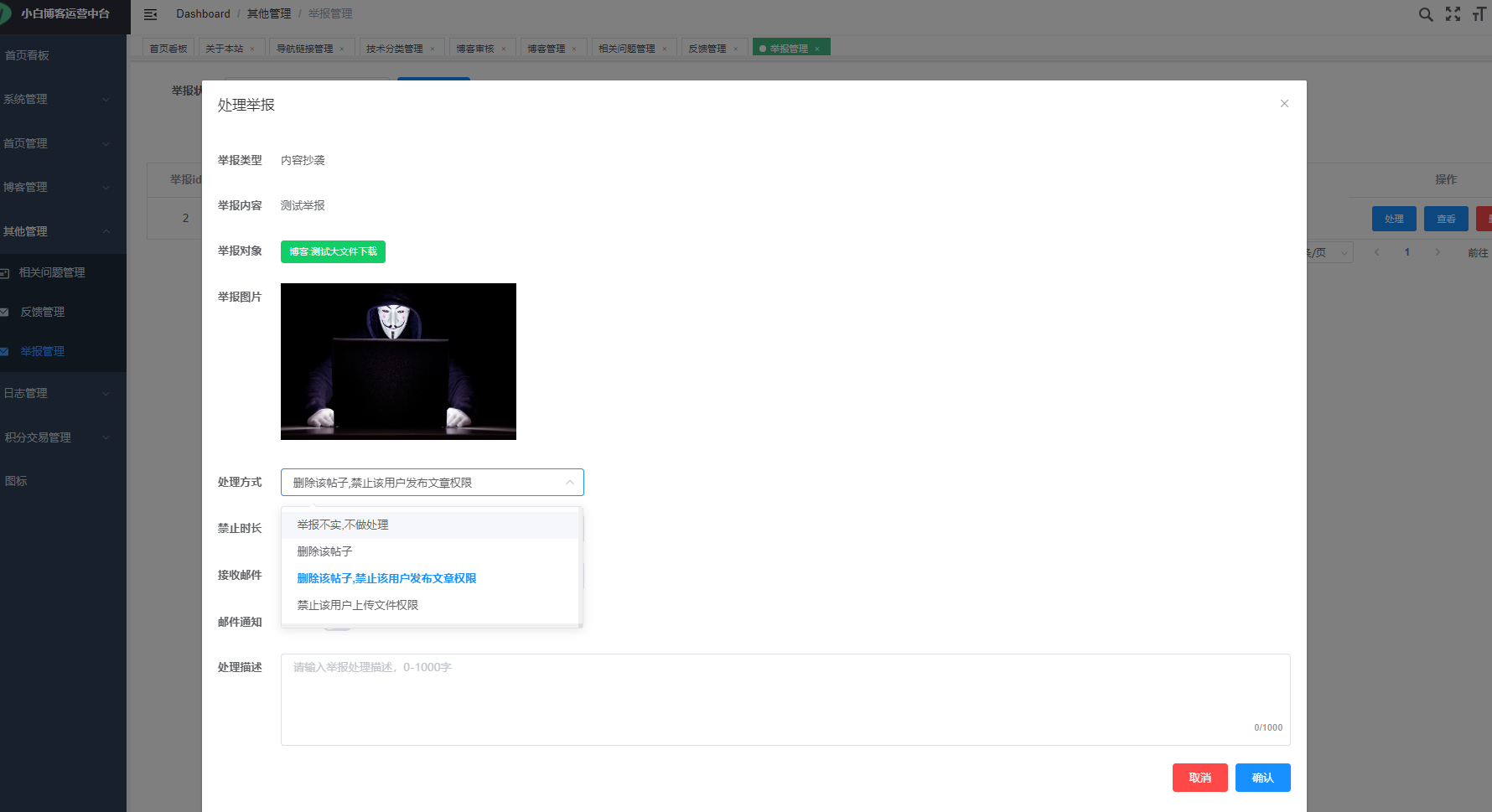
举报管理


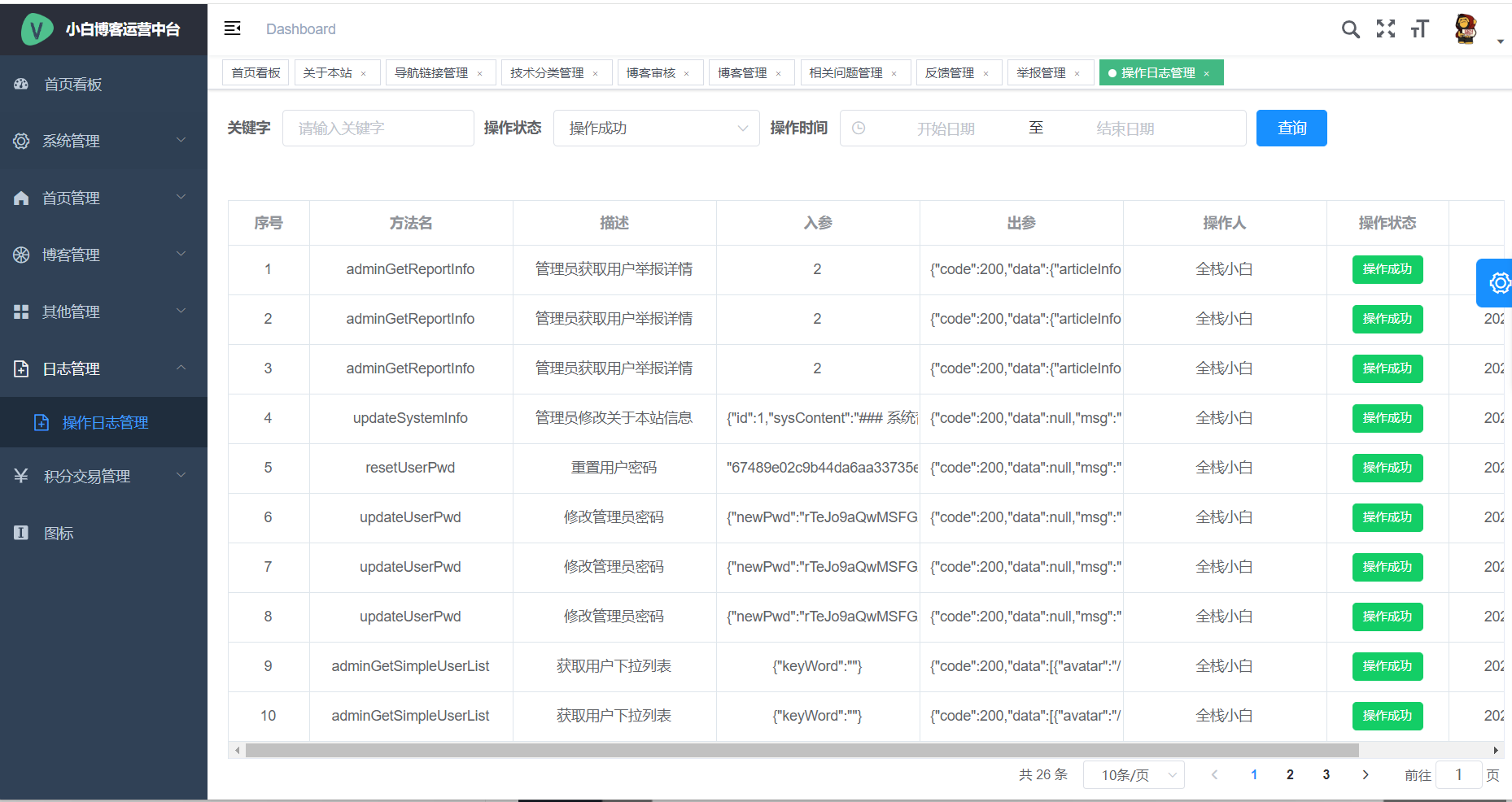
日志管理

交易类型管理

代码展示
package com.cxs.controller;
import com.cxs.base.BaseResult;
import com.cxs.dto.UserLoginDTO;
import com.cxs.service.BaseService;
import com.cxs.service.UserService;
import com.google.code.kaptcha.Producer;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.imageio.ImageIO;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.image.BufferedImage;
import java.io.IOException;
/*
* @Project:cxs-currency-sys-server
* @Author:cxs
* @Motto:放下杂念,只为迎接明天更好的自己
* */
@RestController
@RequestMapping("/auth")
@Api(tags = "用户认证控制器")
public class AuthController {
@Autowired
private UserService userService;
@Autowired
private Producer captchaProducer;
@Autowired
private BaseService baseService;
@PostMapping("/login")
@ApiOperation("用户登录认证处理器")
public BaseResult login(@RequestBody @Validated UserLoginDTO dto, HttpServletRequest request, HttpServletResponse response){
BaseResult result = BaseResult.ok();
userService.login(dto, request, response, result);
return result;
}
@PostMapping("/admin/login")
@ApiOperation("管理员登录认证处理器")
public BaseResult adminLogin(@RequestBody @Validated UserLoginDTO dto, HttpServletRequest request){
BaseResult result = BaseResult.ok();
userService.adminLogin(dto, request, result);
return result;
}
@PostMapping("/checkToken")
@ApiOperation("用户令牌检查处理器")
public BaseResult checkToken(HttpServletRequest request){
BaseResult result = BaseResult.ok();
userService.checkToken(request, result);
return result;
}
@GetMapping("/getValidateCode")
@ApiOperation("获取验证码处理器")
public BaseResult getValidateCode(HttpServletRequest request){
BaseResult result = BaseResult.ok();
baseService.getValidateCode(result);
return result;
}
}
账号地址及其他说明
1、地址说明
前台首页:http://localhost:3000/
管理端登录页:http://localhost:9527
系统集成接口文档地址:http://localhost:2022/doc.html
2、账号说明
管理员:admin/123456
用户:user/1234567890!
3、目录结构展示

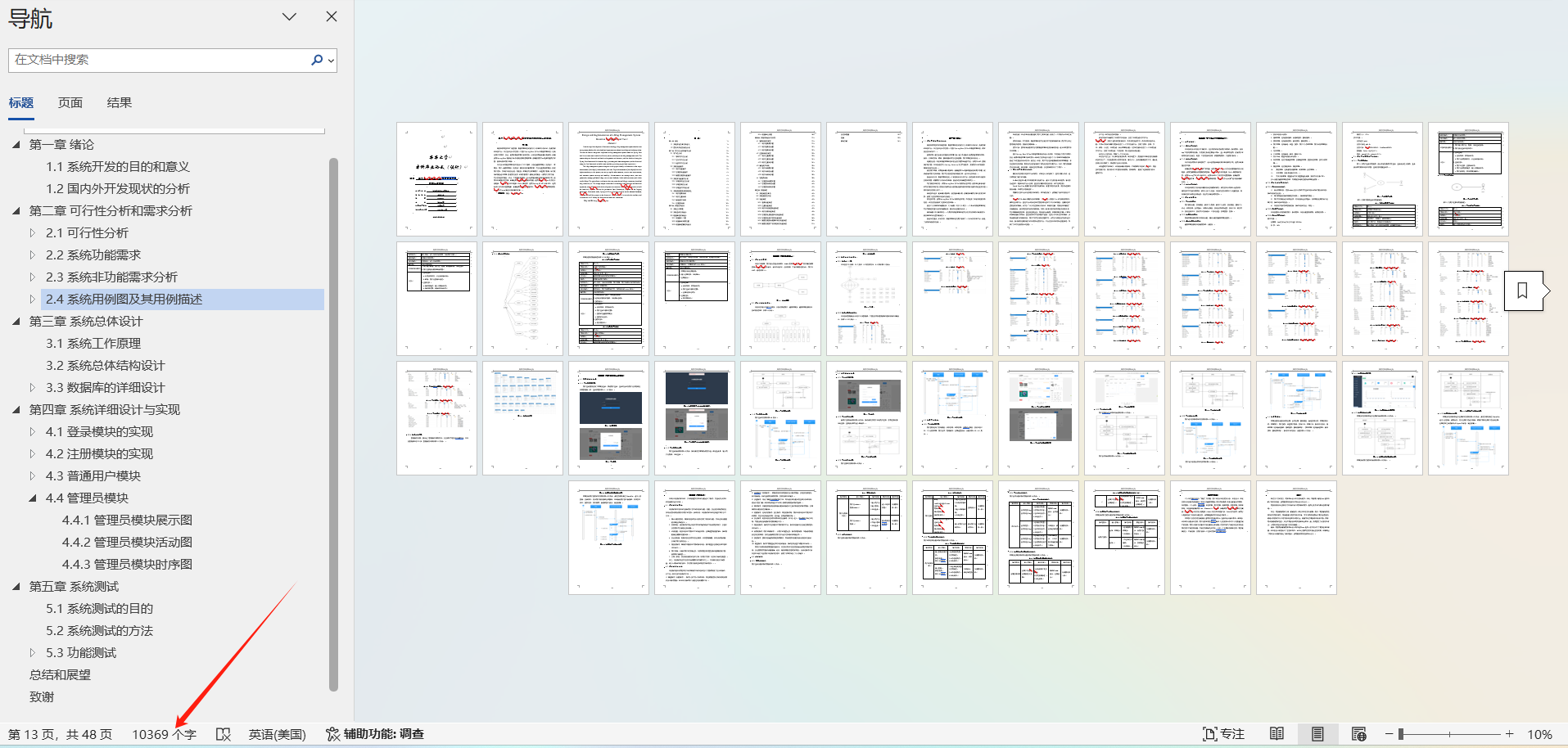
视频讲解教程、以及配套10000+字设计文档(包含需求分析各种图、ER、模型、用例、活动…)
包含如下部分,
- 目录结构介绍
- 数据库介绍
- 用户登录及认证流程讲解
- 异步路由菜单流程的实现
- 签到
- AOP实现日志记录
- Mybatis插件实现观察者功能
- 支付宝支付
- 二次开发流程
- 网站信息自定义
- 新手如何分析前后端数据交互
- 一键部署到公网(一条命令)

配套文档:

4、项目结构展示

5、运行步骤
见部署视频
源码获取
源码编号:097
添加下方名片回复:09
