[HTML]-基础标记:列表/标题/引用/表格/嵌入网页/图片/视频等
HTML是什么?
HTML是超文本标记语言的英文缩写,是用来告诉浏览器如何组织页面的标记语言。HTML它是由一系列元素构成,如标题、段落、列表、图片、视频、音频、超链接等。
HTML也被视为在互联网/内联网上进行数据浏览和数据交互的文件格式规范。
ps:怎么感觉和Markdown很相似啊!它和Markdown是什么关系······好吧我百度了一下Markdown发现它还真是最后将文本转换成了XHTML或HTML了
如何创建一个HTML?
在本地文本编辑器中或命令行新建一个文本文件,以.html结尾就可以了,然后你可以用你的浏览器打开它。
<!doctype html> <!--定义了文件类型,告诉浏览器把它当做一个HTML文件来对待。!--> <html lang="zh-CN"> <!--html表示你的整个页面,也是根元素。!--> <head> <!--head:这里面放你页面需要用到,但不必被浏览器渲染的内容,比如引用第三方库,设置字符集和title !--> <meta charset="utf-8" /> <!--将字符集设置为utf-8,包含了绝大多数字符的支持,能避免以后的一些问题!--> <title>我的测试站点</title> <!--显示在你的页面标签页,也算是你页面的名字,如果用户收藏你的页面,将展示此名称!--> </head> <body> <!--body里面的的内容就是要展示出来的内容!--> <p>这是我的页面</p> </body> </html>
head标签里面的元数据还有优化搜索引擎的功能,比如写title、author、discription,让你的页面在搜索结果中出现的更多,这种因为还有个专业名词叫做SEO。
mate元素一般有两个属性,第一个值是name你要设置的属性,第二个是你的属性的值。
<meta name="description" content="The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps." />
元素属性
页面的元素可以有属性,属性的值一般是用引号括起来的,但是也支持布尔值的属性直接写属性名比如disabled(禁用),可以写成disabled=“true” 也可以写成disabled 因为disabled默认就是true。
而且使用单引号和双引号都可以,但是要注意风格统一,这样阅读体验更好。
关于特殊字符的写入
< > & ' "
这些特殊字符要用实体引用的方式才能避免一些错误,这些引用都是&开头;结尾的
添加图标
给网站添加图片也是在head里面,使用link元素比如添加图标<link rel="icon" href="图片地址">
引入文件
引入css文件使用link标签
<link href="styles/style.css" rel="stylesheet" />
引入js文件使用script标签,defer是一个比较重要的属性,每次引入最好加上,这表示js脚本要等页面全部加载完成才运行,避免了js中访问了到页面未加载的内容而报错。
<script src="js/index.js" defer></script>
为你的文档设置语言
<html lang="zh-CN">可以帮助浏览器更好索引,比如在特定语言搜索结果中正确的展示,对使用屏幕阅读器的人来说也是有用的,比如在英语和法语中都有six这个单词,但读音却完全不同。
你还可以给页面中的外语文本加上语言,把外语部分设置成对应的外国语言
如:ご飯が熱い。
问题
1.
<meta property="og:type" content="website"> <!这句代码里面的og:type里面的og代表什么意思呢?> 解答:og是open graph的缩写,这是一种协议,用来定义网页被分享到各个社交媒体平台时展示的一些元数据
2.为什么我开着clashX pro科学上网的话enjoy APP里面的机器人就不能正常工作了,提示网络错误。
3.<link rel="icon" href="/favicon-48x48.[some hex hash].png" /> 这句里面的some hex hash是什么意思,这.后面还能指定些什么吗?
下面是GPT给出的解释
href="/favicon-48x48.[some hex hash].png"
:href属性指定了图标文件的路径。在这个例子中,图标文件是一个PNG格式的图片,路径为/favicon-48x48.[some hex hash].png。[some hex hash] `通常是一个十六进制的哈希值,用于版本控制或缓存目的。
HTML文本处理基础
页面结构
在HTML中标题元素用h表示h1~h6代表不同级别的标题,在实际使用中一般3级标题就够用了,也不建议在同一个页面使用太多级别的标题。
HTML文本处理的目的是使得内容更易读,将页面内容结构化是个不错的选择,就像文章排版一样,页面的布局和内容组织也是一种排版。
关于标题使用的建议:
-
同一个页面最好只使用一次1级标题,<h1>被视为页面顶级标题.
-
同一个页面的标题层级最后保持在3个内
-
标题的使用顺序要从大到小,从高到低,不能<h3>里面出现<h2>或<h1> 一般来说,标题是从大到小的,但是我们可以使用css将器设置为任意大小,就可能出现<h1>比<h2>小的情况,所以是从高到低并且从大到小排列.
ps:为什么页面要结构化
没有结构话的内容,浏览器无法组织,只能一整个全部显示
网页标题是影响搜索排名的重要关键字, 有利于搜索引擎优化
有利于css好js的使用
有利于屏幕阅读器帮助视力障碍人群获得他们需要的内容,也有利于用户理解我们网页
语义
像页面结构中的标题/列表/段落/强调/斜体/图片/视频等标签,除了显示出来的样子有别,还都是有语义的,这种语义通常能为搜索引擎或屏幕阅读器解析为特殊标记,比如<h1>顶级标题会作为搜索引擎优化的一部分,比如当屏幕阅读器读到<strong>标签包裹的内容时会加重语气表达强调.
而同样有着特别样式的<b>粗体<i>斜体<u>下划线则没有实际意义,这种元素被称为表象元素,是在文本中需要粗体/斜体/下划线但css却不被完全支持的时代的产物.
-
<i>被用来传达传统上用斜体表达的意义:外国文字,分类名称,技术术语,一种思想……
-
<b>被用来传达传统上用粗体表达的意义:关键字,产品名称,引导句……
-
<u>被用来传达传统上用下划线表达的意义:专有名词,拼写错误……
创建超链接
超链接一般用于访问外部资源,但在有些情况下也可以使用相对路径来访问网站内部的资源,甚至还能够用过给超链接后面拼接参数的方式访问同一个页面的内容:比如
<a href="index.html#li">my favorite website</a>
#号后面的li是我本页面的一个元素ID,点击这个超链接将会跳转到这个元素所在的位置,假如你的页面够长的话,你就能轻易的看到效果.
-
搜索引擎会使用超链接来索引目标文件,所以在超链接中包含关键字是一个不错的选择.
-
你的链接文本要尽可能的短,因为屏幕阅读器会解释整个链接文本
-
尽可能让你的链接简洁清晰,不同的链接使用不同的关键字或描述
<a href="mailto:">发送邮件</a>
这将会打开你的邮件窗口
网站架构
头部:包含<header><nav>
内容:<main><article><section><div><aside>
页脚:<footer>
<main> 存放每个页面独有的内容。每个页面上只能用一次 <main>,且直接位于 <body> 中。最好不要把它嵌套进其他元素。 <article> 包围的内容即一篇文章,与页面其他部分无关(比如一篇博文)。 <section> 与 <article> 类似,但 <section> 更适用于组织页面使其按功能(比如迷你地图、一组文章标题和摘要)分块。一般的最佳用法是:以 标题 作为开头;也可以把一篇 <article> 分成若干部分并分别置于不同的 <section> 中,也可以把一个区段 <section> 分成若干部分并分别置于不同的 <article> 中,取决于上下文。 <aside> 包含一些间接信息(术语条目、作者简介、相关链接,等等)。 <header> 是简介形式的内容。如果它是 <body> 的子元素,那么就是网站的全局页眉。如果它是 <article> 或<section> 的子元素,那么它是这些部分特有的页眉(此 <header> 非彼 标题)。 <nav> 包含页面主导航功能。其中不应包含二级链接等内容。 <footer> 包含了页面的页脚部分。
多媒体与嵌入
图片
使用<img>标签为网页添加图片,<img>它不能包裹任何其他内容,而且要想使它生效比如为它添加src属性和alt属性,src属性指向图片来源,alt属性是对图片的描述,图片无法显示的时候会出现,添加此描述还可以使得有阅读障碍的人能够知道这是一张图片。
为<img>添加width和height属性让浏览器在图片未加载出来的时候为图片预留恰当的空间。
html中使用img添加的图片是有语义的,可以优化搜索。css中添加的图片完全是为了装饰
视频和音频内容
视频的标签是<video>,音频的标签是<audio>,但是因为视频和音频通常存在多种格式,以及因为版权的和浏览器多样化的原因,你不能保证用户浏览器就能支持你的视频/音频资源,于是通常需要使用<source>标签来设置多个备用播放源.就像下面案例中这样:
<video controls> <source src="rabbit320.mp4" type="video/mp4" /> <source src="rabbit320.webm" type="video/webm" /> <p>你的浏览器不支持此视频。可点击<a href="rabbit320.mp4">此链接</a>观看</p> </video>
-
controls是允许显示视频下方的控制面板,还有个属性controlslist允许浏览器选择在下方控制面板中显示哪些属性
-
type属性中的MIME类型,可以让浏览器快速识别从不支持的格式,避免一个一个尝试播放.
-
poster这个属性指向一个图片url,会在视频播放前显示
-
preload可以用来缓冲较大的文件preload="auto",页面加载后自动缓存
-
muted默认静音播放
-
autoplay可以自动播放,但在很多浏览器中要将默认静音打开才生效.
audio支持的属性和video基本相同,只是audio没有视图属性,poster和width和height属性不支持.
视频文件基本上自带语音,不用专门设置语音文件,字幕文件的话在文件夹中测试会受到同源策略的现在,导致vtt文件无法访问(就是那直接在电脑上用浏览器打开html文件,你的地址栏是以files开头的),你需要启动一个本地web服务器,mac电脑可使用python3 -m http.server启动Python内置的web服务器,然后在浏览器输入http://localhost:8000,就会显示你电脑的文件夹,从这里打开你的html文件进行测试就不会被同源策略限制了.
备注:搜索引擎还会读取图像文件名并将其计入 SEO。因此,你应该为图像起一个描述性的文件名;dinosaur.jpg 比 img835.png 更好。
其他内嵌技术
iframe可以将一个网页嵌入到你的页面,黑客通常用它来做"点击劫持",
都说 HTTPS安全,那它到底哪里安全?
-
它对传输内容加密,减少了传输过程中被篡改的风险
-
防止嵌入式内容访问你父级文档的内容,也防止你的嵌入式内容访问别人的父级文档
使用iframe的时候必须使用sandbox,而且不要同时添加allow-scripts(允许执行脚本)和allow-same-origin(不把它看做独立的源),否则黑客可以绕过阻止站点执行脚本的同源安全策略,并关闭sandbox.如果执行中需要某些权限,可以使用sandbox=""逐个添加
还可以使用CSP(内容安全策略):Content-Security-Policy:farme-src来拒绝嵌入
处理ifarme元素,embed和object可以嵌入内容,如pdf/图片/音频
问题
<dl> <dt>语义化 HTML</dt> <dd>根据元素的<b>语义</b>意义而不是外观来使用它们。</dd> </dl> <--!这三个标签元素我好像没见过____解答:这是html中的描述列表标签!-->
向web中添加svg矢量图形
svg图形是不会因为放大而变模糊的图片,暂时就这么理解吧!
<!--这是一个简单的svg图形!--> <svg version="1.1" baseProfile="full" width="300" height="200" xmlns="http://www.w3.org/2000/svg"> <rect width="100%" height="100%" fill="black" /> <circle cx="150" cy="100" r="90" fill="blue" /> </svg>
svg图片也可以使用img元素来引入,但需要注意
无法使用js来控操作图像
如果要使用css样式必须在svg代码中包含内联的css,且无法调用外部的css
不能使用css伪类来重设样式
css中也可以使用svg图像来作为背景图,如果svg没有正确显示,可能是因为服务器没有配置正确的http标头
svg适用于简单图形、图案、界面元素等图像的绘制,但若是绘制像拥有大量细节的图像,比如人的照片,就会变得很复杂,浏览器处理起来也比较费时,这时候用位图就很轻松.
响应式图片
一种可根据设备和屏幕尺寸自适应大小的图片
响应式图片一般有两种方案,一种是提供不同尺寸的图片配合设备的视口宽度来决定加载哪一种尺寸的图片,另一种是提供不同分辨率的图片,浏览器则根据用户显示器的分辨率来选择适合用户分辨率的图像来加载.
案例:使用不同尺寸的图片进行切换
<img srcset="elva-fairy-480w.jpg 480w, elva-fairy-800w.jpg 800w" sizes="(max-width: 600px) 480px, 800px" src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy" />
使用picture元素来显示不同的尺寸,picture用法和video和audio类似,里面包含source属性提供根据条件真假来选择图片,同时你还应该添加一个img元素,作为备用展示
<picture> <source media="(max-width: 799px)" srcset="elva-480w-close-portrait.jpg" /> <source media="(min-width: 800px)" srcset="elva-800w.jpg" /> <img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva" /> </picture>
切换不同分辨率,图片是同一张
<img srcset="elva-fairy-320w.jpg, elva-fairy-480w.jpg 1.5x, elva-fairy-640w.jpg 2x" src="elva-fairy-640w.jpg" alt="Elva dressed as a fairy" />
一般来说响应式的图片主要麻烦在于需要自己裁剪多个版本的图像,虽然可以使用在线的裁剪工具,但这依然是很烦人的一件事.
HTML表格
表格是在web开发中用得比较多的元素,基础用法是table元素来声明一个表格,th(table header)是表格中的标题生命,一般用于表格的第一行和第一列,tr(table row)用来声明这是表格中的一行,td(table data)表格中的数据.
同时为了更好的语义化,可以用caption标签来为表格声明一个标题.
表格也可以结构话,使用thead/tbody/tfoot将表格分为头部/表体/尾部,加入这些并不会产生任何看得见的效果,但这样可以利于你为表格添加css,同时这三个元素是有语义的.
为了应对合并行和列的需求,td中支持colspan和rowspan属性比如:<td colspan="2" rowspan="2"></td>
这个单元格就会占用两行两列.
colgroup元素配合col元素可以批量设置样式(其实大部分时候不这样用)
而且需要注意的是,表格中样式的生效顺序是表/标题/行/列/单元格,而且存在样式覆盖,比如你把table背景设为黑,接着又把所有单元格背景设置为红,最后显示出来的背景会是红色
表格中支持嵌套表格
为了更好的支持无障碍,使用scope或headers将内容或行列中的标题分组,对于没有视力障碍的人来说没有区别.
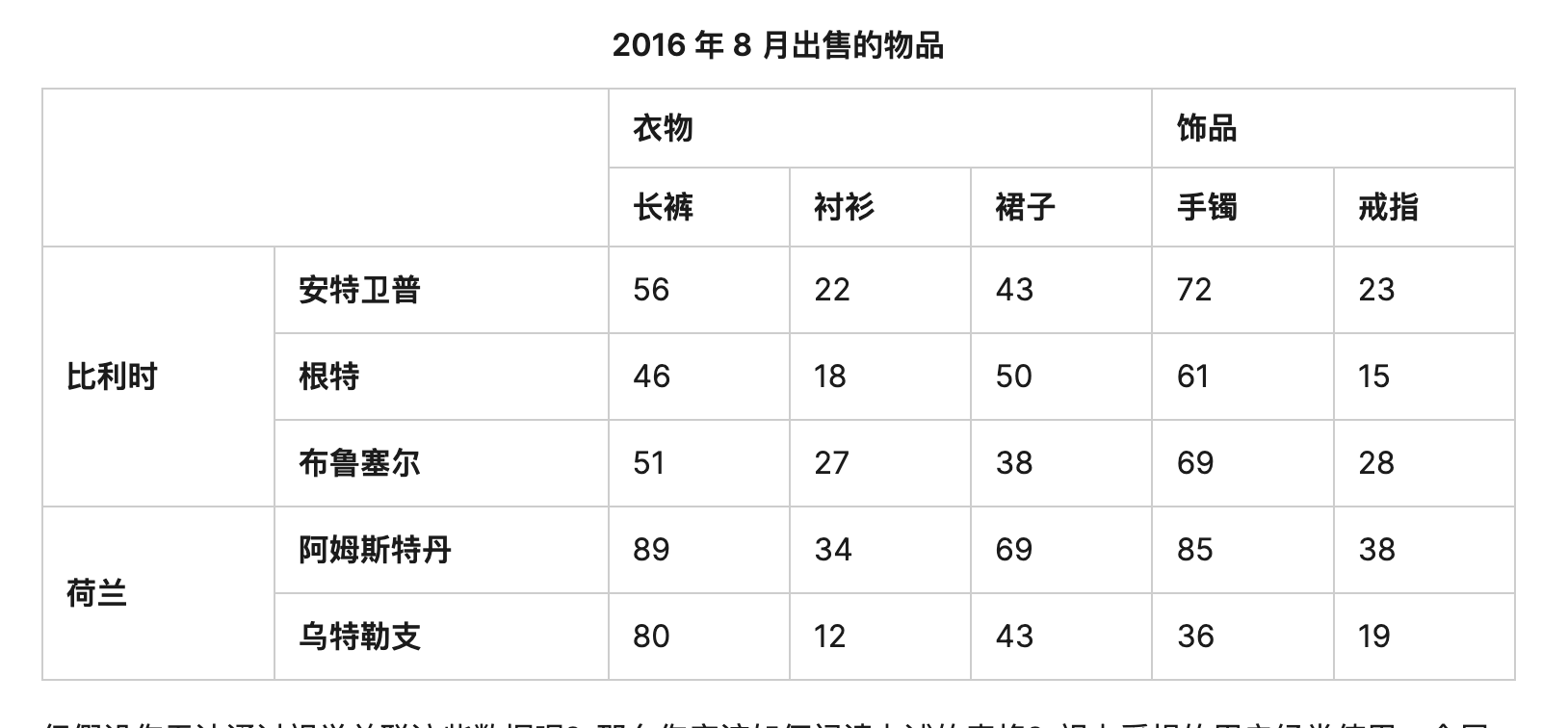
<tr> <td colspan="2" rowspan="2"></td> <th colspan="3" scope="colgroup">Clothes</th> <th colspan="2" scope="colgroup">Accessories</th> </tr> <tr> <th scope="col">Trousers</th> <th scope="col">Skirts</th> <th scope="col">Dresses</th> <th scope="col">Bracelets</th> <th scope="col">Rings</th> </tr>
在表格中的一级标题中使用scope="colgroup",来表示它包含分组,在下面的二级标题中使用scope="col"表示这是有分组的标题.
就是为了让屏幕阅读器理解类似这样的内容:

使用headers则更夸张一些,代码是这样的
<thead> <tr> <th id="clothes" colspan="3">衣物</th> </tr> <tr> <th id="trousers" headers="clothes">长裤</th> <th id="skirts" headers="clothes">裙子</th> <th id="dresses" headers="clothes">连衣裙</th> </tr> </thead> <tbody> <tr> <th id="belgium" rowspan="3">比利时</th> <th id="antwerp" headers="belgium">安特卫普</th> <td headers="antwerp belgium clothes trousers">56</td> <td headers="antwerp belgium clothes skirts">22</td> <td headers="antwerp belgium clothes dresses">43</td> </tr> </tbody>
吐槽:
这table里面的数据用html写太恶心了,还是使用js比较香,前提是数据要结构话,不然你将花费更多的时间.
