uniapp是自带有i18n这个插件
需要自己去给每一个需要国际化的字符去手动配置key,所以如果是已经完成的项目可能工作量就稍微有点大了
第一步:
语言命名是有规范的不能乱取名,具体可以参考国际语言代码
i18n国际语言代码对照表
zh_CN 中文(简体) 中国
zh_TW 中文(繁体) 中国台湾
pt_PT 葡萄牙语 葡萄牙
ja_JP 日语 日本
ko_KR 韩国语 韩国
fr_FR 法语 法国
fr_CA 法语 加拿大
es_ES 西班牙语 西班牙
en_CA 英语 加拿大
en_GB 英语 联合王国
en_IE 英语 爱尔兰
en_US 英语 美国
DE_AT 德语 奥地利
DE_CH 德语 瑞士
DE_DE 德语 德国
el_GR 希腊语 希腊
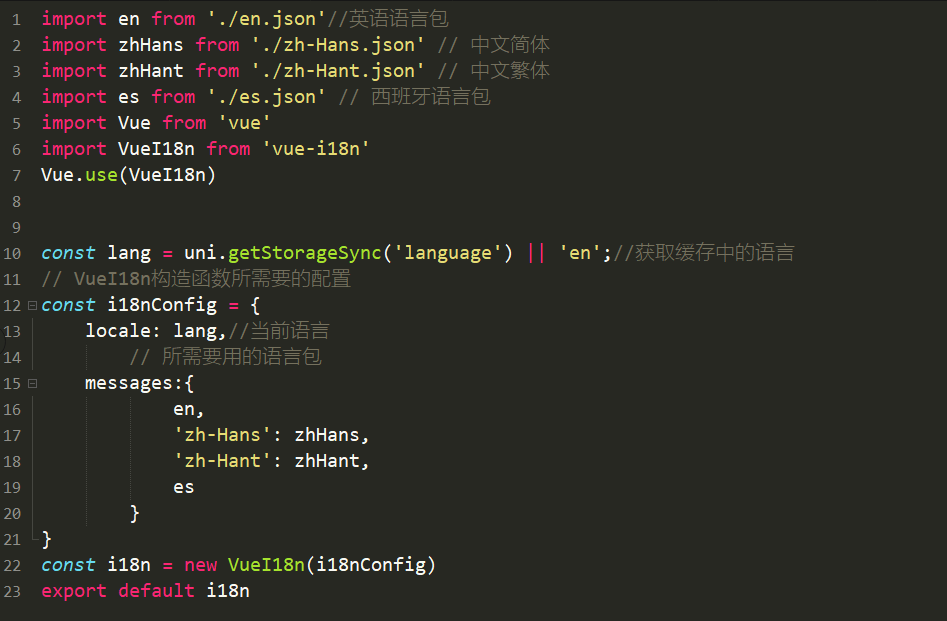
在根目录创建locale文件夹用来存放你需要用到的语言包
new实例的时候在这里面new比较好,不要去什么main.js里面new然后再挂载,因为在国家化的过程中,有很大概率在外部js中也有文字需要国际化,这时就没办法在外部js访问到国际化实例了

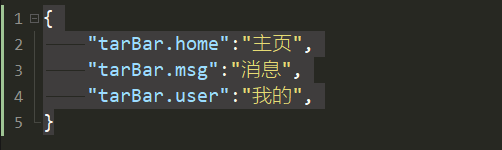
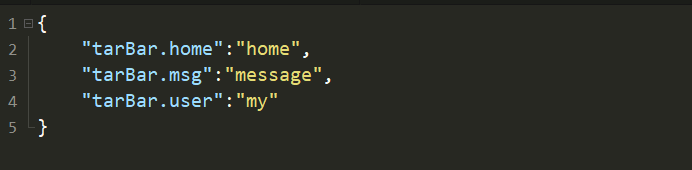
json包示例:
如tabBar.home为首页tabbar对应的key,key后面的值代表当前的语言环境文字,中文环境下为“首页”,英文环境下为home,
注意:命名规则
key值必须要是唯一的,key值可以是中文,但是尽量不要这么做,
json可以多层对象形式,使用的时候可以通过.key来获取
key命名的时候尽量语义化一点


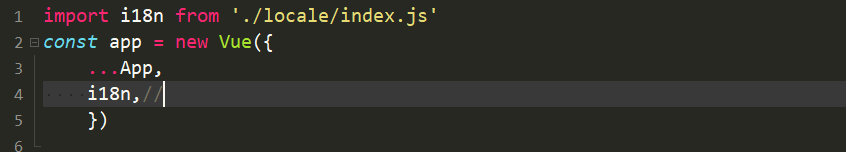
第二步:
将i18n引入到main.js,然后传给Vue实例来保证在任何页面都可以快速访问到i18n实例

第三步:切换语言
uni.setLocale()用来切换系统或应用语言环境,调用此方法后会重启整个应用
this.$i18n.locale 用来切换实际语言
注意:uni.setLocale()方法需要在this.$i18n.locale切换语言之后再调用,否则app端会有问题,语言切换不能实时显示
切换语言后强制刷新了一下页面
第四部:使用
引用
https://www.zhihu.com/question/485205000/answer/3332398054
