Node.js下载安装和环境变量配置(详细教程)
目录
一、官网地址下载安装包
二、安装程序
三、环境配置
四、测试
五、安装淘宝镜像
5.1、附加:如果有出现问题的小伙伴们可以检查一下自己的配置有没有出错
一、官网地址下载安装包
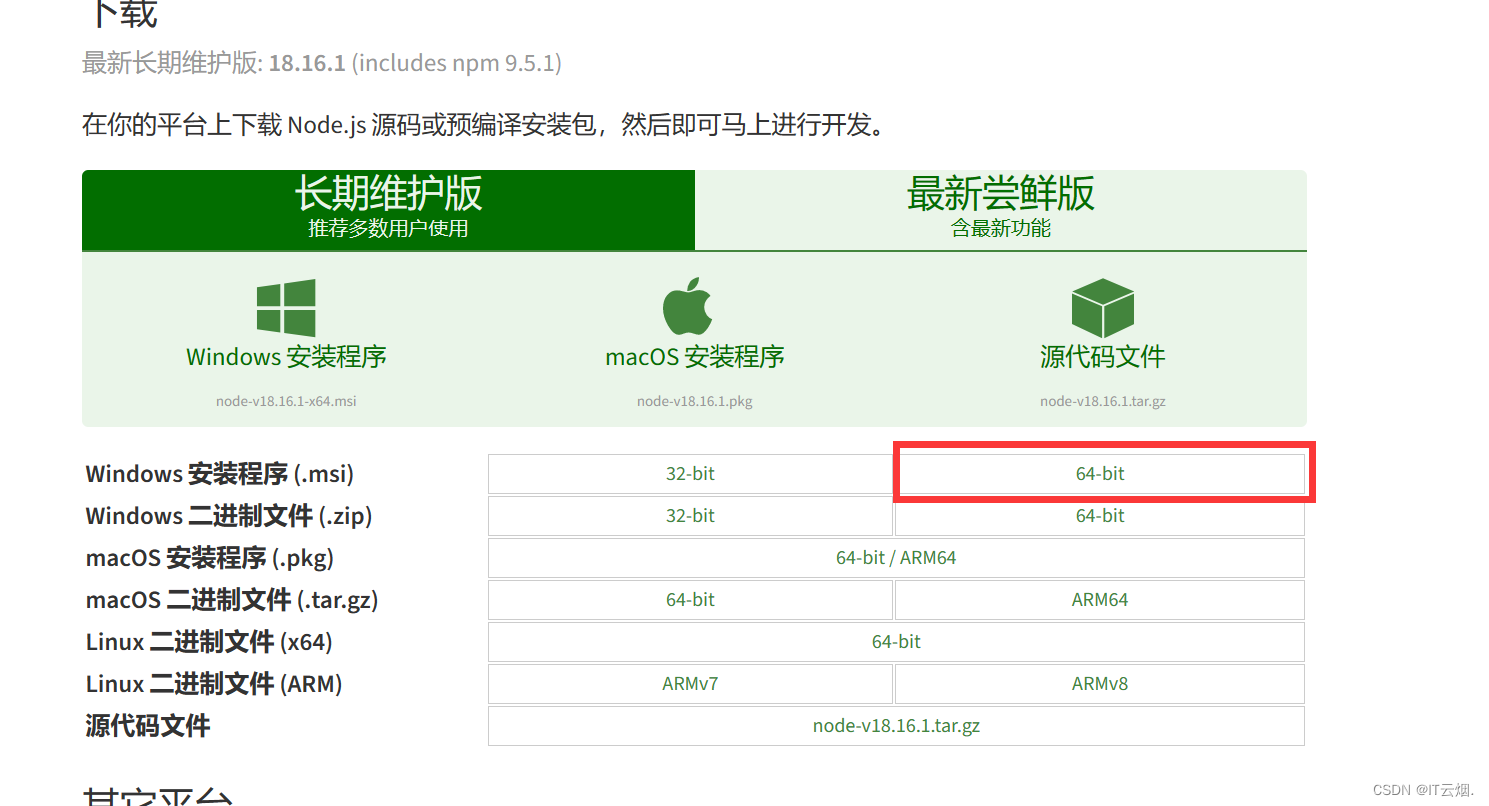
https://nodejs.org/zh-cn/download/
选择你的项目或系统对应的node.js版本,我这里使用的是当前最新版,Windows,64位。

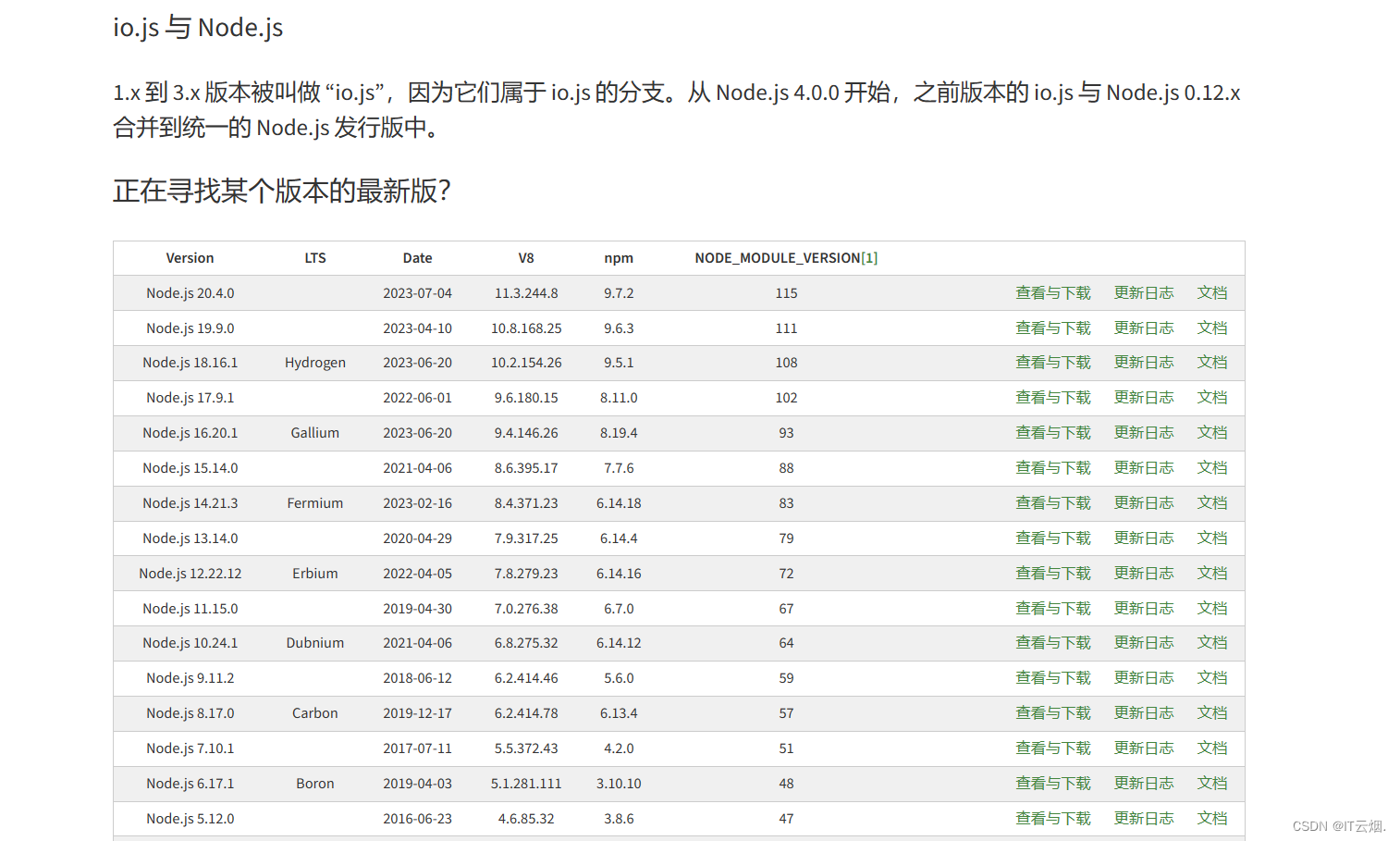
如果想下载指定版本,点击【以往的版本】,即可选择自己想要的版本下载


二、安装程序
(1)下载完成后,双击安装包,开始安装Node.js

(2)直接点【Next】按钮,此处可根据个人需求修改安装路径,修改完毕后继续点击【Next】按钮

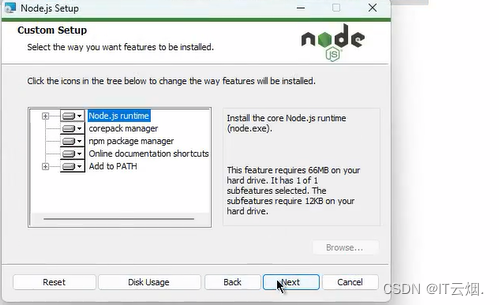
(3)可根据自身需求进行,此处我选择默认安装,继续点击【Next】按钮

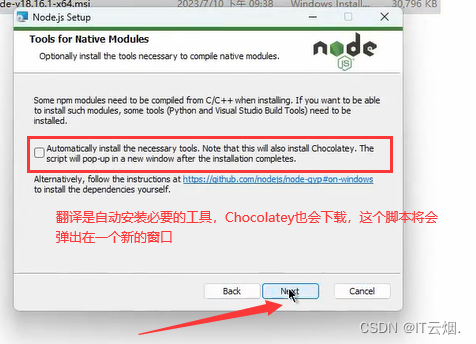
(4)不选中,直接点击【Next】按钮

(5)点击【Install】按钮进行安装

(6)安装完毕,点击【Finish】按钮

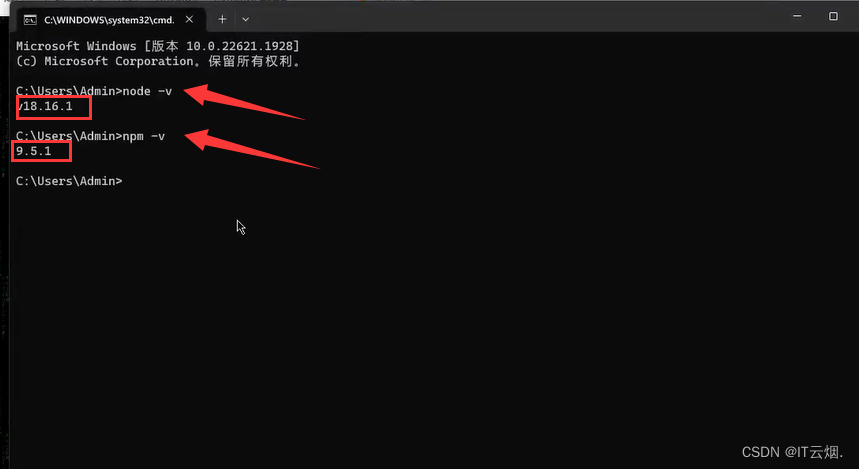
(7)测试安装是否成功,按下【win+R】键,输入cmd,打开cmd窗口
输入:node -v // 显示node.js版本
npm -v // 显示npm版本

--成功显示版本说明安装成功
三、环境配置
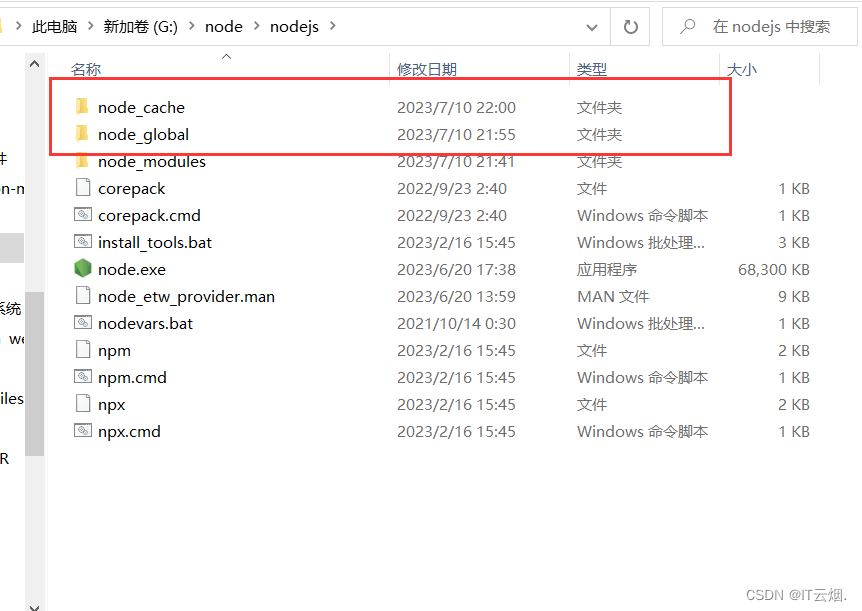
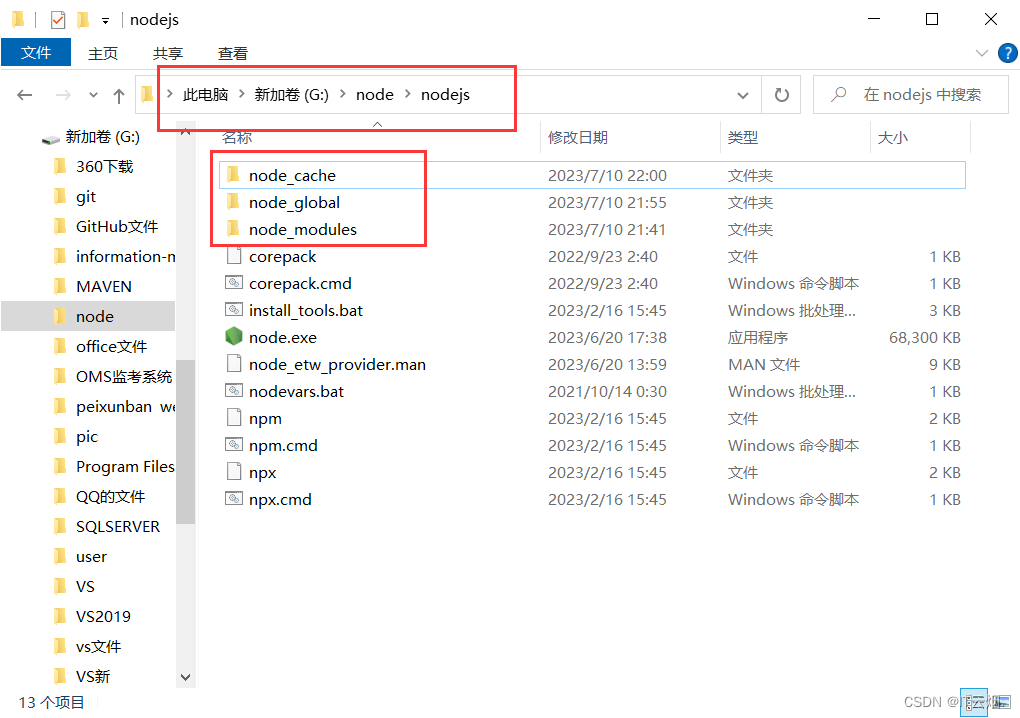
(1)找到安装的目录,在安装目录下新建两个文件夹【node_global】和【node_cache】

(2)创建完毕后,使用管理员身份打开cmd命令窗口(打开方法见下方Tips),输入
①npm config set prefix “你的路径\node_global” (复制你刚刚创建的“node_global”文件夹路径)
npm config set prefix "G:\node\nodejs\node_global"②npm config set cache “你的路径\node_cache” (复制你刚刚创建的“node_cache”文件夹路径)
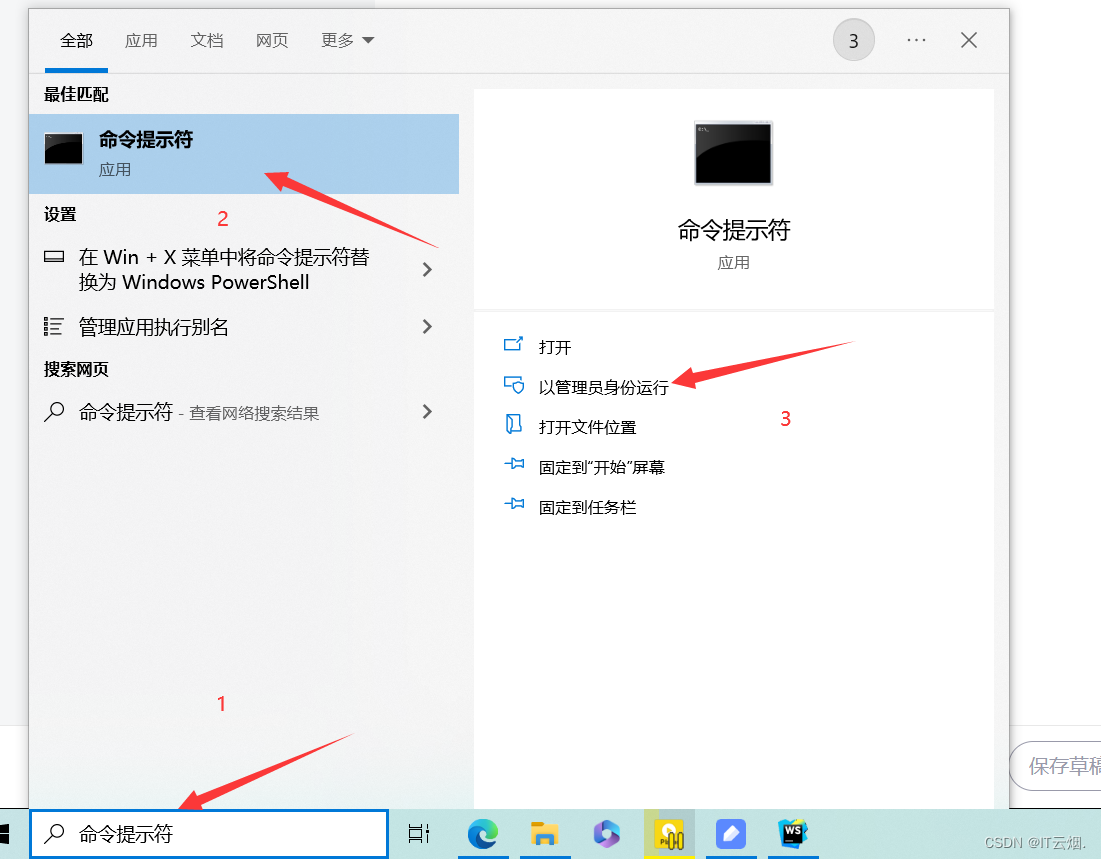
npm config set cache "G:\node\nodejs\node_cache"Tips: 使用管理员身份运行cmd的方法 :点击左下角【开始】菜单,在搜索区域输入“命令提示符”,然后点击【以管理员身份运行】

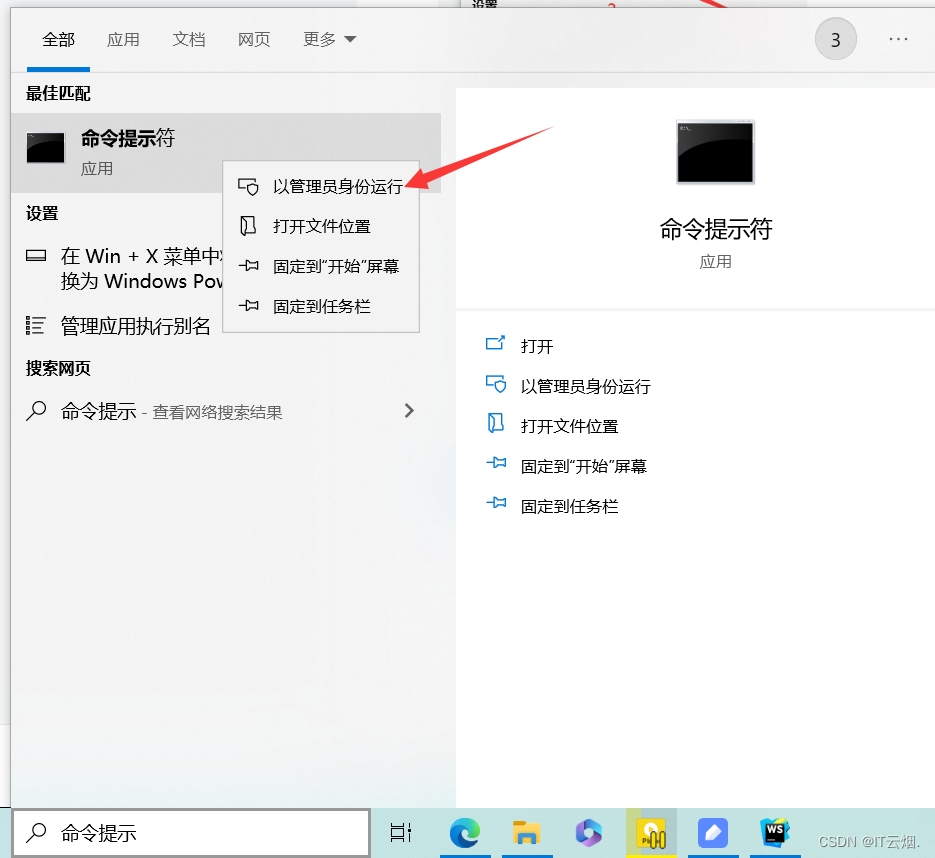
==============或单击鼠标右键选择【以管理员身份运行】==========================

(3)配置环境变量
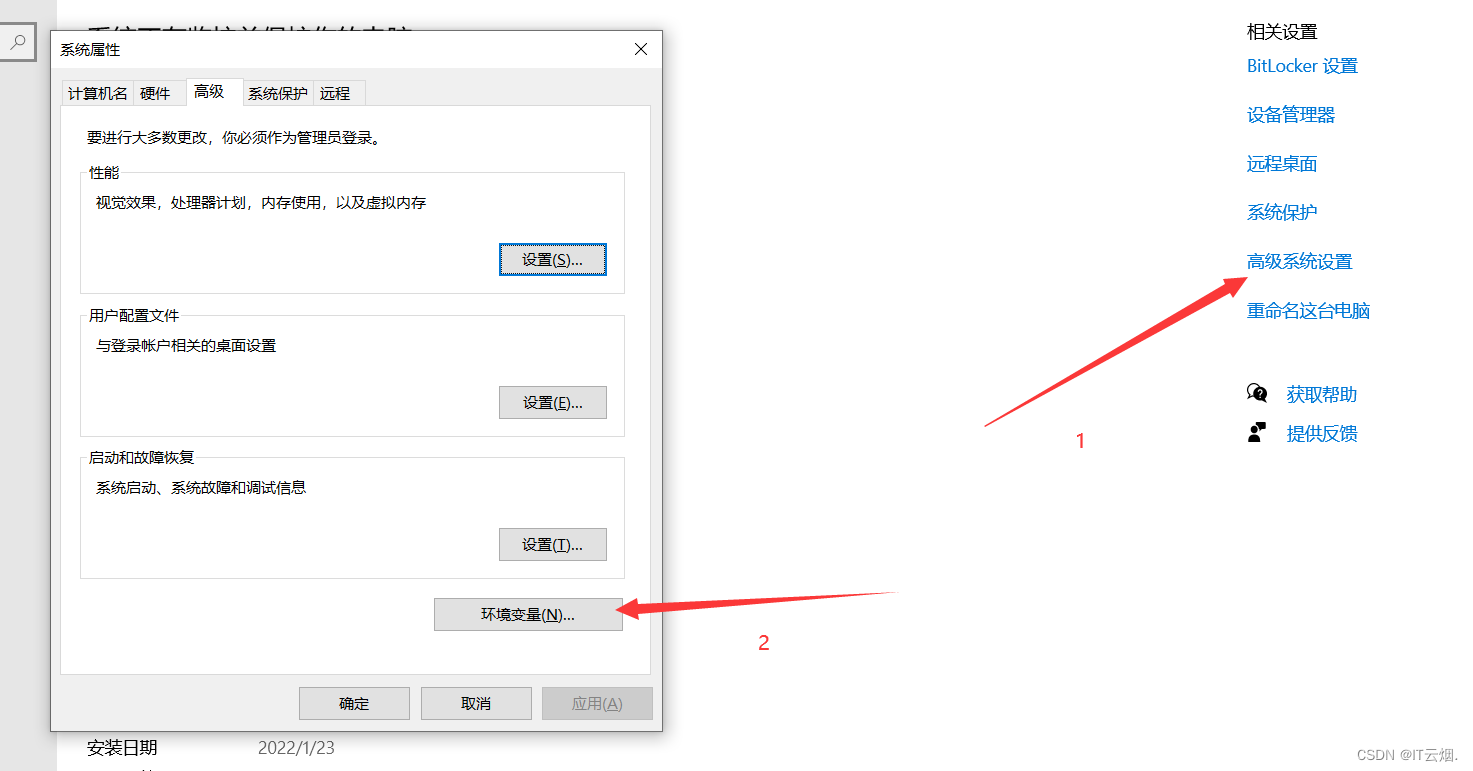
①【此电脑】-单击右键-【属性】-【高级系统设置】-【环境变量】

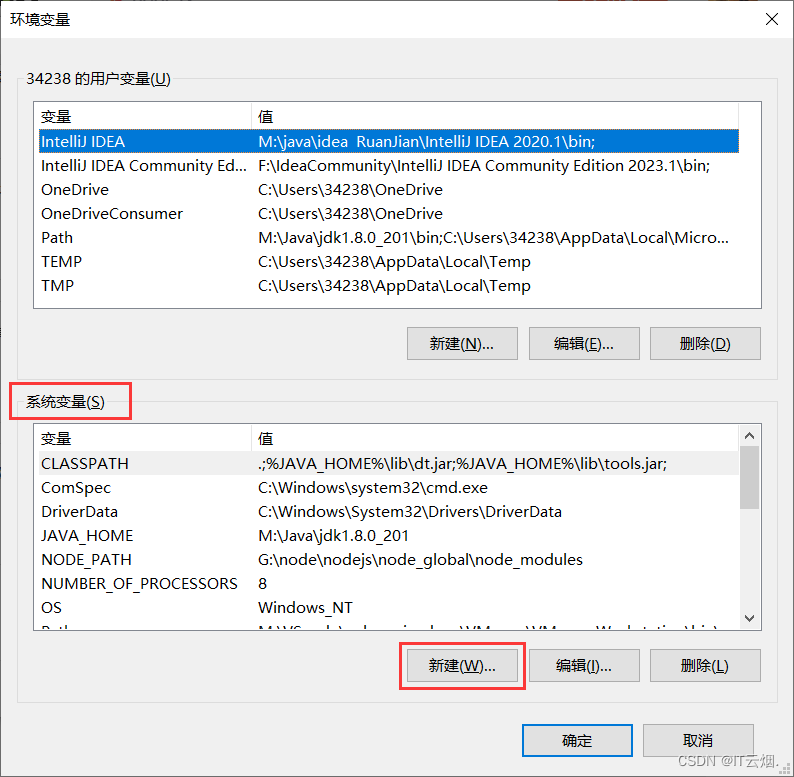
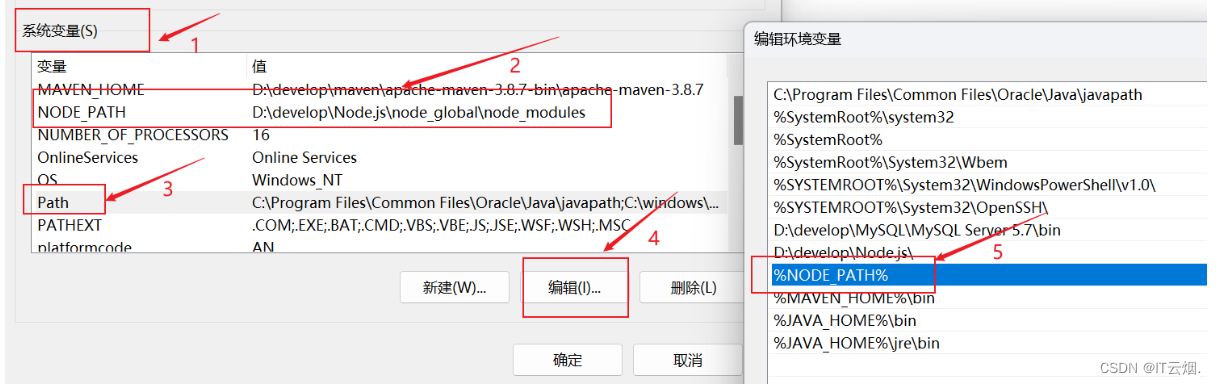
② 在【系统变量】中点击【新建】

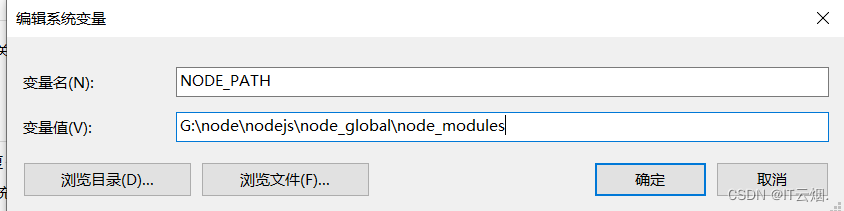
1) 变量名:NODE_PATH
变量值:C:\Program Files\nodejs\node_global\node_modules
(这个变量值是自己安装文件的位置,根据自己存放的地方修改node_global前的位置信息)

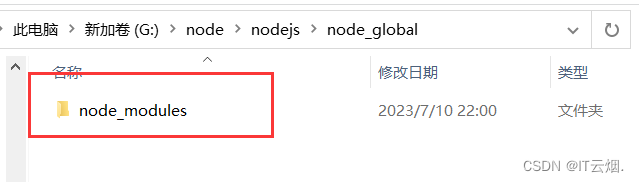
然后你就会发现【node_global】里多出了一个【node_modules】文件夹

Tips: 如果输入变量值之后没有自动创建【node_modules】文件夹,就在【node_global】下手动创建一个【node_modules】文件夹,再复制你创建的【node_modules】文件夹的路径地址到变量值。
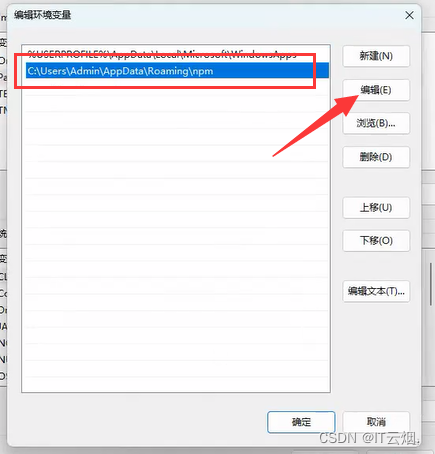
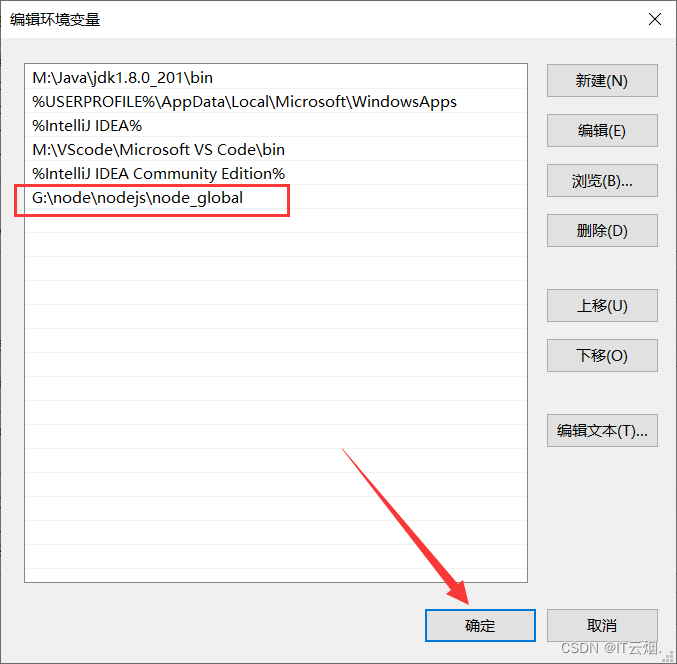
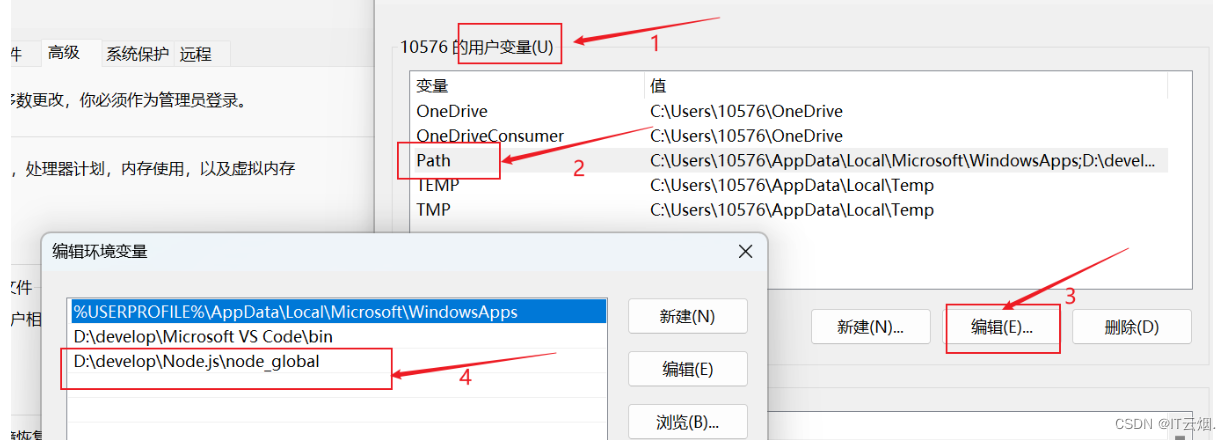
③编辑【用户变量】中的【Path】

④将默认的 C 盘下【 AppData\Roaming\npm 】修改成 【node_global】的路径,点击确定


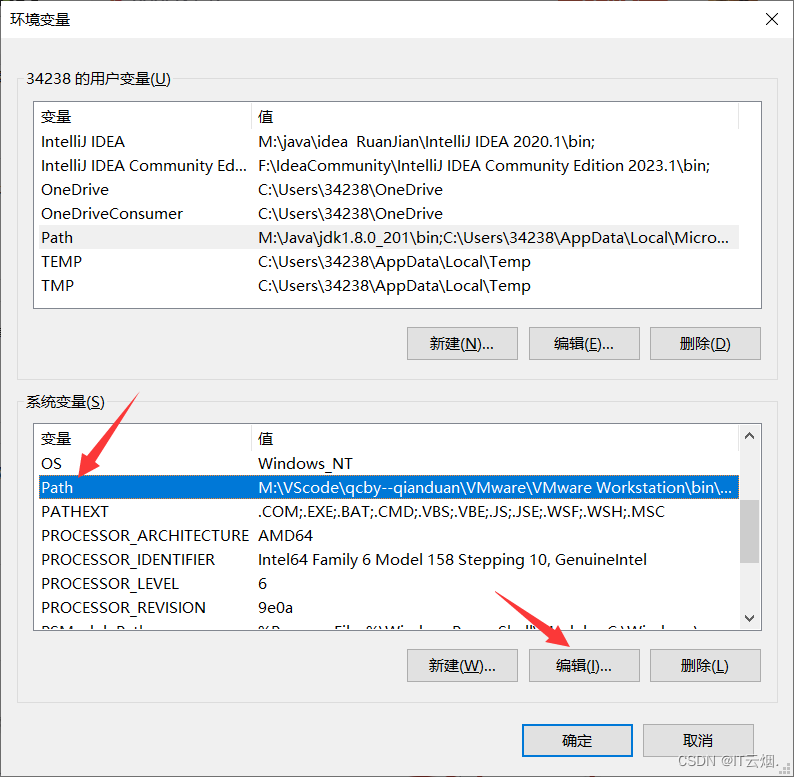
⑤在【系统变量】中选择【Path】点击【编辑】添加【NODE_PATH】,随后一直点击【确定】


四、测试
配置完成后,全局安装一个最常用的 express 模块进行测试
npm install express -g // -g代表全局安装
出现以下界面即为配置成功

Tips:如果出现安装失败的话可能是你没有使用管理员身份运行cmd窗口,或者可以修改一下【node_global】和【node_cache]的权限
步骤: 鼠标右击【node_global】的文件夹,点击【属性】,再点击【安全】,再点击【编辑】,将权限都勾上,随即点击【确定】即可,【node_cache】步骤同理。
五、安装淘宝镜像
①安装淘宝镜像
npm config set registry https://registry.npm.taobao.org
查看是否成功:
npm config get registry

②安装cnpm(按需安装)
说明: npm是node官方的包管理器。cnpm是个中国版的npm,是淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm。
npm install -g cnpm --registry=https://registry.npmmirror.com

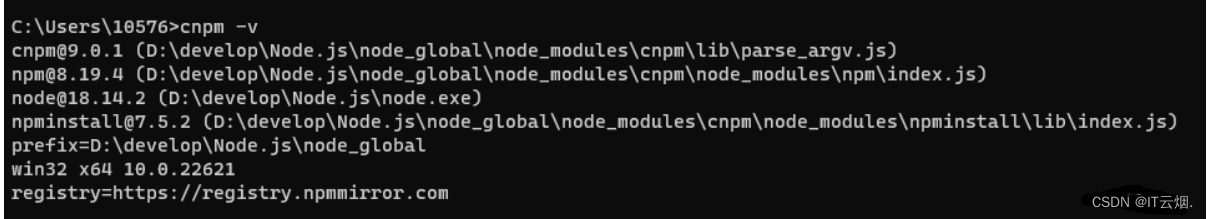
查看是否安装成功
命令: cnpm -v

5.1、附加:如果有出现问题的小伙伴们可以检查一下自己的配置有没有出错
①打开cmd敲以下命令检查


③打开安装目录检查是否有以下文件夹

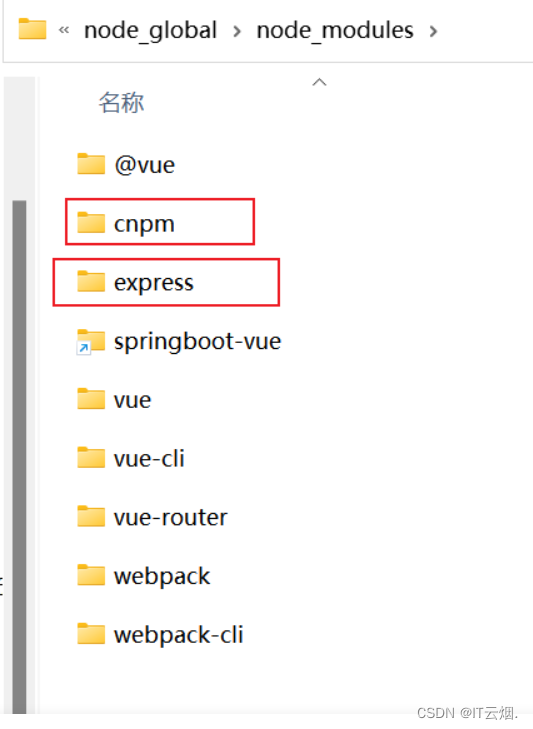
④检查【node_global】里是否有【node_modules】文件夹

⑤上面所安装的cnpm、express会出现在【node_global】下的【node_modules】文件夹里