生命周期函数和wxs脚本
生命周期函数和wxs脚本
- 1. 生命周期函数
- 1.1. 应用的生命周期函数
- 1.2. 页面的生命周期函数
- 2. wxs脚本
- 2.1. wxs与JavaScript的关系
- 2.2. wxs内嵌脚本
- 2.3. wxs外联脚本
- 2.4. tips
1. 生命周期函数
1.1. 应用的生命周期函数
应用的生命周期函数:指小程序从启动 -> 运行 -> 销毁期间依次调用的那些函数。
小程序的应用生命周期函数需要在 app.js 中进行声明。
// app.js
App({
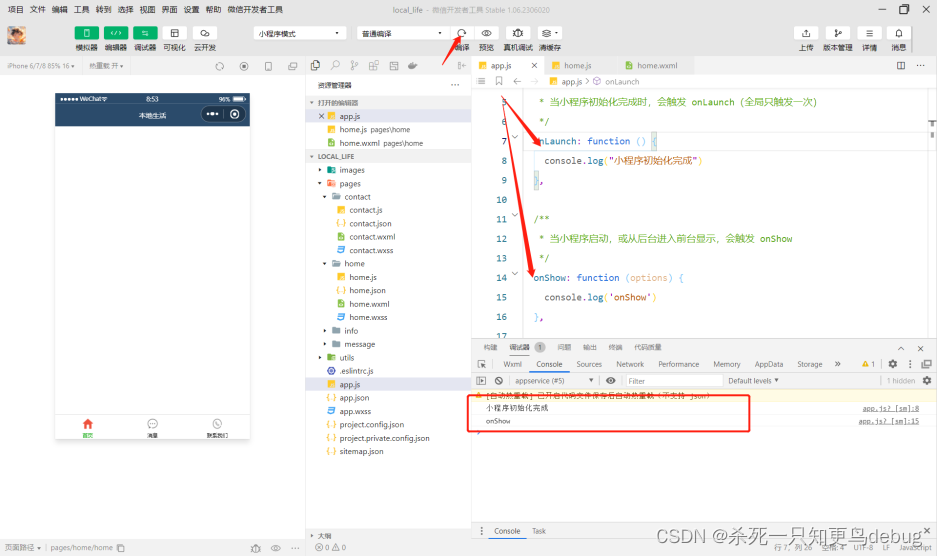
// 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
onLaunch: function () {},
// 当小程序启动,或从后台进入前台显示,会触发 onShow
onShow: function (options) {},
// 当小程序从前台进入后台,会触发 onHide
onHide: function () {},
// 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
onError: function (msg) {}
})


上面这张图就是从前台进入了后台。后台进入前台反之同理。
1.2. 页面的生命周期函数
页面的生命周期函数:指小程序中,每个页面从加载 -> 渲染 -> 销毁期间依次调用的那些函数
小程序的页面生命周期函数,需要在页面中的.js文件中声明。
Page({
// 监听页面加载
onLoad(options) {},
// 生命周期函数--监听页面初次渲染完成
onReady() {},
// 监听页面显示
onShow() {},
// 监听页面隐藏
onHide() {},
//监听页面卸载
onUnload() {},
})
2. wxs脚本
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器”。
2.1. wxs与JavaScript的关系
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
- wxs 有自己的数据类型
number 数值类型、string 字符串类型、boolean 布尔类型、
object 对象类型、 function 函数类型、array 数组类型、
date 日期类型、 regexp 正则
- wxs 不支持类似于 ES6 及以上的语法形式
不支持:
let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc…
支持:
var 定义变量、普通 function 函数等类似于 ES5 的语法
- wxs 遵循 CommonJS 规范 module 对象 require() 函数 module.exports 对象
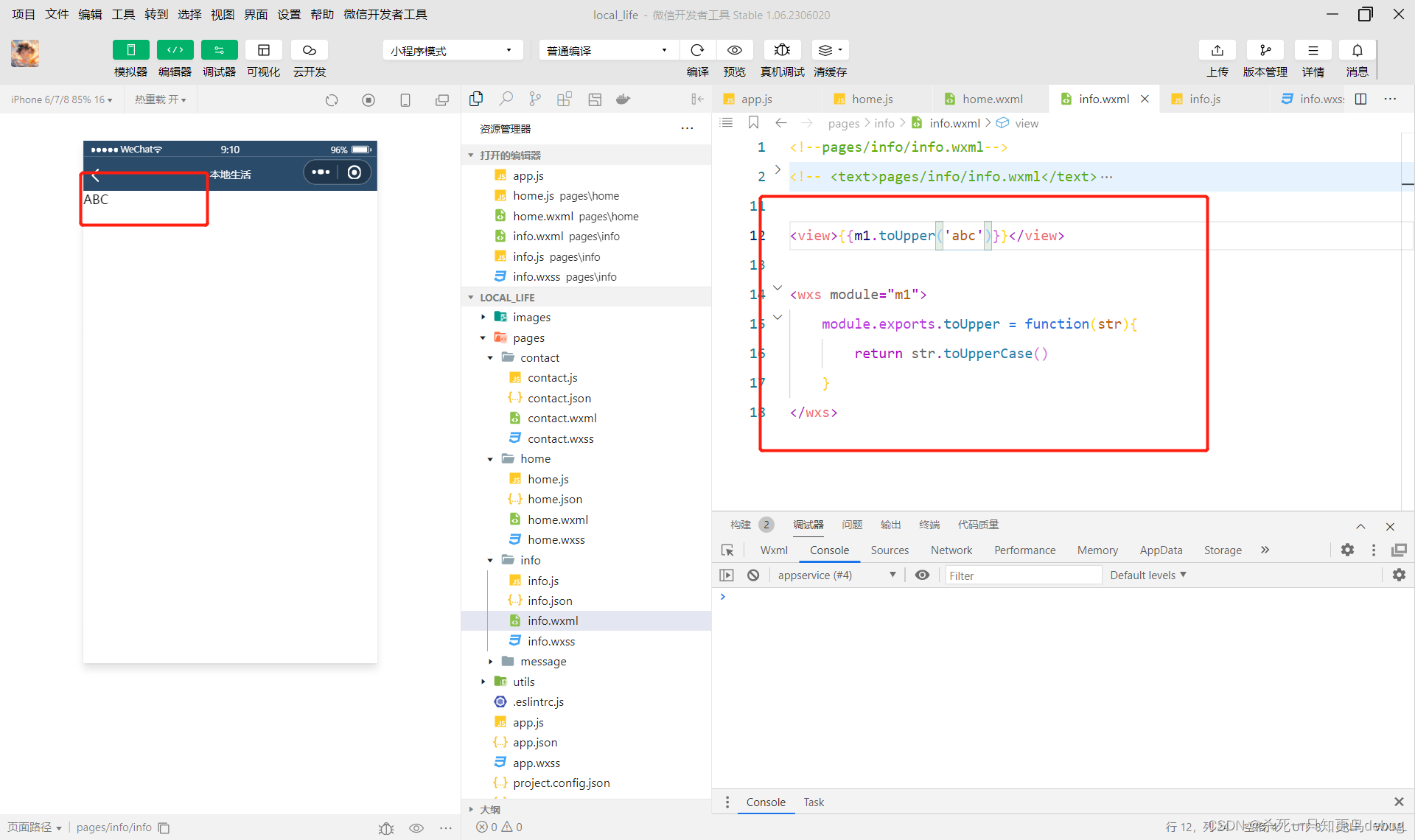
2.2. wxs内嵌脚本
wxs 代码可以编写在 wxml 文件中的 标签内,就像 Javascript 代码可以编写在 html 文件中的
<view>{{m1.toUpper(username)}}</view>
<wxs module="m1">
// 将文本转换为大写
module.export.toUpper = function(str){
return str.toUpperCase()
}
</wxs>

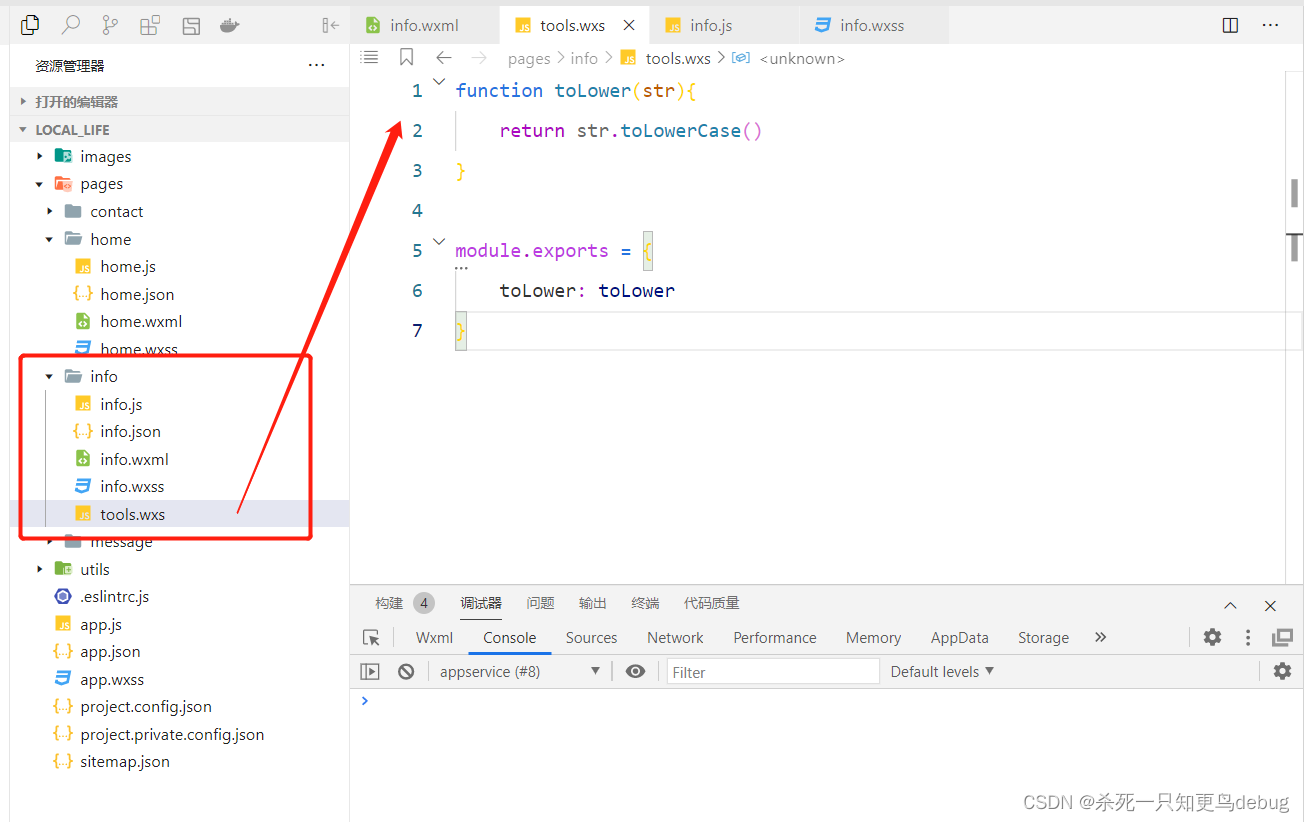
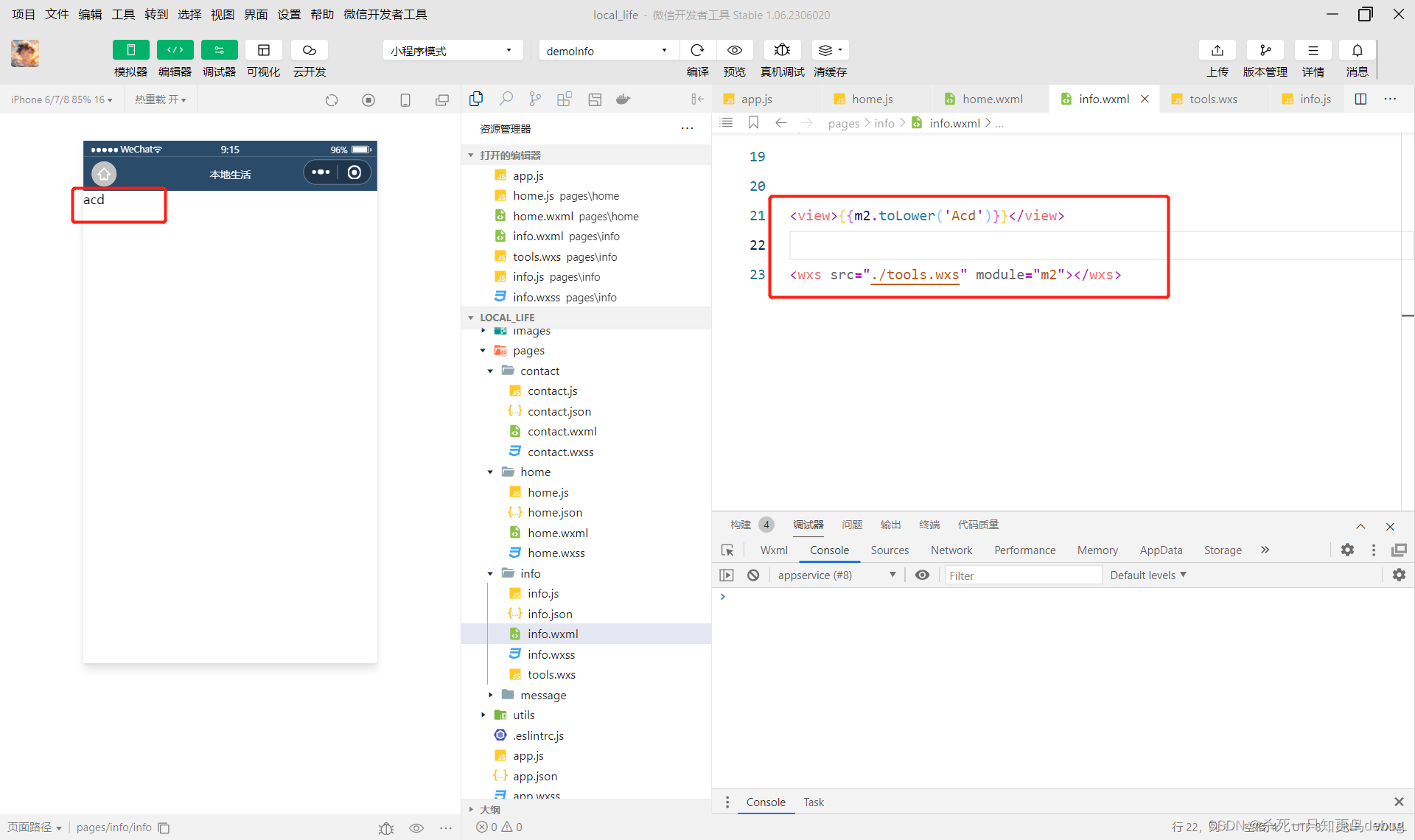
2.3. wxs外联脚本
wxs 代码还可以编写在以 .wxs 为后缀名的文件内,就像 javascript 代码可以编写在以 .js 为后缀名的文件中一样。
wxs外联脚本:tools.wxs
// tools.wxs 文件
function toLower(str){
return str.toLowerCase()
}
module.exports = {
toLower: toLower
}
在 wxml 中引入外联的 wxs 脚本时,必须为 标签添加 module 和 src 属性,其中: module 用来指定模块的名称 src 用来指定要引入的脚本的路径,且必须是相对路径.
wxml前台页面:
<view>{{m2.toLower(username)}}</view>
<!-- 引入外联的wxs脚本 -->
<wxs src="./tools.wxs" module="m2"></wxs>


2.4. tips
wxs 典型的应用场景就是“过滤器”,经常配合 Mustache 语法进行使用.
wxs隔离性指的是 wxs 的运行环境和其他 JavaScript 代码是隔离的。
体现在如下两方面:wxs 不能调用 js 中定义的函数wxs 不能调用小程序提供的 API
