目录
- 1:h5真机调试之Android
- 01:安卓端 小米11开启开发者模式
- 02:Android + edge
- 2:h5真机调试之ios
-
- 3:真机链接本地项目 之 Android ( 重点 )
- 3-1 vconsole的安装与使用 ( h5项目 )
- vue2 使用 vconsole
- vue3 使用 vconsole
- 效果
1:h5真机调试之Android
01:安卓端 小米11开启开发者模式
- 01:点击手机设置菜单顶部【我的设备】
- 02:在我的设备之中向下拉-找到 全部参数 - 点击全部参数进入
- 03:进入全部参数 - 找到MIUI版本 - 重复点击几次(您已处于开发者模式,。。。) ,弹出这样的提示代表打开开发者模式
- 04:手动设置是否开启开发者模式
- 设置 - 更多设置 - 开发者模式 (里面有开启和关闭的按钮)
02:Android + edge
- 手机端安装edge浏览器,使用USB连接到PC,同时打开手机的USB调试模式。
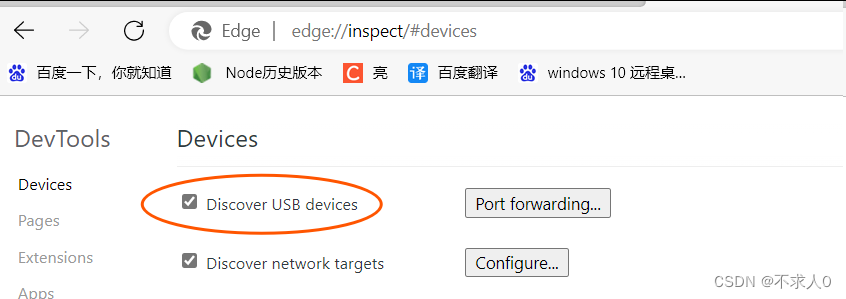
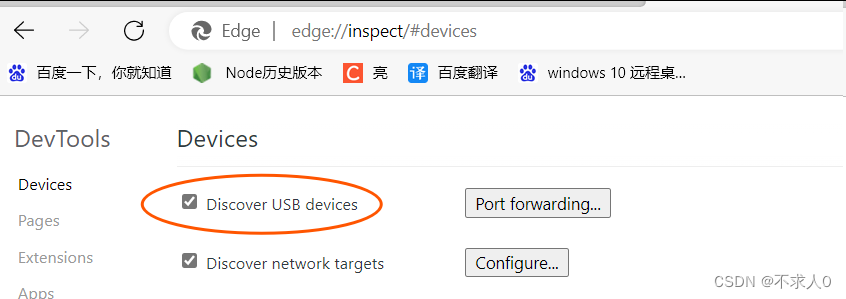
- 然后在PC端打开edge浏览器 地址栏中输入:
edge://inspect,选中Discover USB devices - ( chrome://inspect 、edge://inspect )

2:h5真机调试之ios
1:iOS + Safari
- iPhone和Mac自带Safari浏览器,但同样要使用USB连接到PC,然后分别对Mac和iPhone进行如下设置:
- Mac浏览器设置:Safari -> 偏好设置 -> 高级 -> 勾选"在菜单栏中显示开发"
- iPhone 设置:设置 -> Safari -> 高级 -> 打开 Web 检查器
3:真机链接本地项目 之 Android ( 重点 )
- 3-1 在按照上方的步骤之后(01:安卓端 小米11开启开发者模式) 操作后
- 3-2 使用手机usb数据线连接电脑与手机(需要设置传递数据那种)
- 3-3 电脑运行的h5项目ip地址 =>
http://192.168.246.177:5173/ 在手机端edge浏览器之中打开这个网址即可真机访问h5项目了
3-1 vconsole的安装与使用 ( h5项目 )
vue2 使用 vconsole
- 安装依赖:
npm install vconsole -D - 在main.js文件使用
import Vconsole from 'vconsole'
new Vconsole()
process.NODE_ENV === 'test' ? new Vconsole : ''
vue3 使用 vconsole
- 安装依赖:
npm install vconsole - 在main.ts使用
import Vconsole from 'vconsole'
let vConsole = new Vconsole()
app.use(vConsole)
效果