[VUE]框架网页开发1 本地开发环境安装
前言
其实你不要看我的文章比较长,但是他就是很长!步骤其实很简单,主要是为新手加了很多解释!
步骤一:下载并安装 Node.js
-
访问 Node.js 官网: Node.js — Download Node.js®
-
下载 Windows 64 位版本: 选择适合你操作系统的版本进行下载。
-
安装 Node.js: 安装过程基本只需点击“Next”即可完成。
-
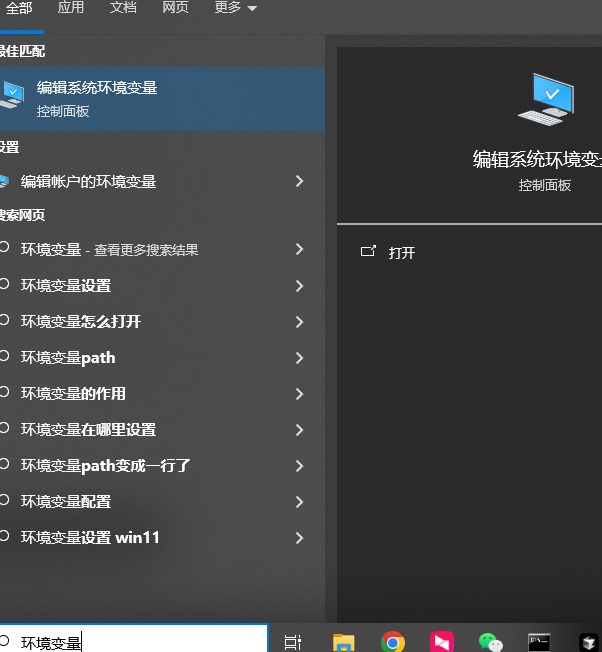
检查环境变量: 安装完成后,检查环境变量是否已自动配置。如果未配置,可以手动添加系统变量。
如果没有设置,手动添加一下!
系统变量:NODE_PATH
路径:你的安装目录
验证下环境变量和安装完毕:

node -v
npm -v步骤二:修改 npm 路径配置(如果安C磁盘空间足够大就忽略)
因为后续创建的VUE工程目录默认会保存在安装node的文件中!npm安装的全局模块和缓存默认安装在C:\Users\用户名\AppData\Roaming\npm文件夹里!
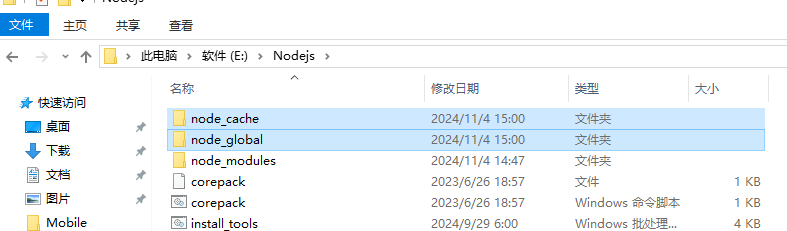
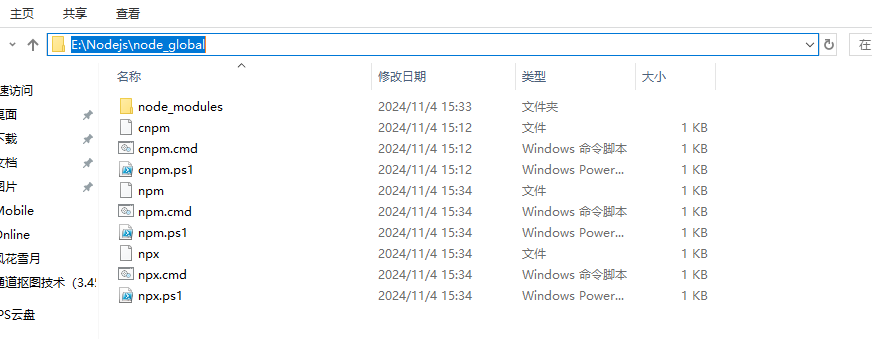
更换目录就随便找个地方大的位置创建两个文件夹,
修改全局模块安装路径: 默认情况下,npm 安装的全局模块和缓存会存放在 C:\Users\用户名\AppData\Roaming\npm 文件夹中。为了方便管理,可以将其路径修改到 Node.js 安装目录下。
创建两个文件夹:

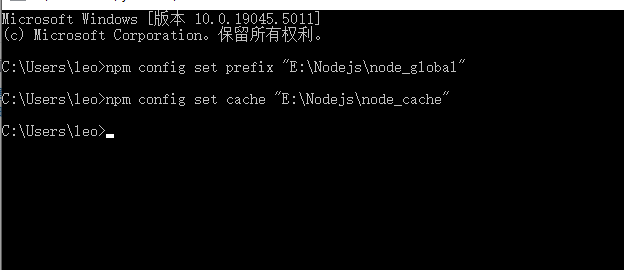
在命令窗口执行:
npm config set prefix "E:\Nodejs\node_global"
npm config set cache "E:\Nodejs\node_cache"里面绿色字是我的目录,你要改成你的!
里面绿色字是我的目录,你要改成你的!
里面绿色字是我的目录,你要改成你的!

如果不修改镜像地址,使用淘宝的或者阿里云的
但是也有可能链接不上!
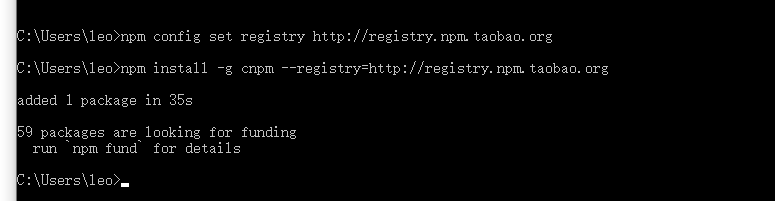
npm config set registry http://registry.npm.taobao.org步骤三:安装 cnpm
由于 npm 在国内的下载速度较慢,建议安装 cnpm(淘宝 npm 镜像):
npm install -g cnpm --registry=http://registry.npm.taobao.org但是也有可能不管用,那你就恢复回来默认的,具体命令请问AI

步骤四:安装 Vue 脚手架
安装 Vue CLI:
npm install -g @vue/cli-init
npm install -g @vue/cli

-
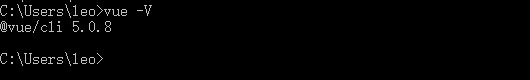
验证安装:
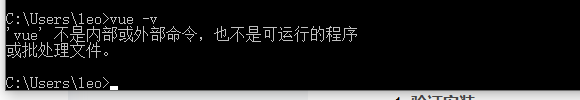
vue -v出现错误

重新指定下环境变量,把下面路径放在环境变量的path中!


如果还不行那就
确保您的 npm 是最新版本,可以使用以下命令更新 npm:
npm install -g npm如果您之前已经安装过 Vue CLI,但仍然无法使用 vue 命令,可以尝试重新安装 Vue CLI:
npm uninstall -g @vue/cli
npm install -g @vue/cli最终:

步骤五:安装 webpack
npm install -g webpack
如果不安装 webpack,你可能会遇到以下问题和限制:
1. **无法使用 Vue CLI 创建项目**
Vue CLI 内部依赖 webpack 来构建和管理项目。如果你没有安装 webpack,Vue CLI 将无法正常工作,从而无法创建新的 Vue 项目。
2. **无法使用现代前端工具和插件**
webpack 提供了丰富的插件和加载器生态系统,可以处理各种类型的资源(如 JavaScript、CSS、图片、字体等)。如果没有 webpack,你将无法使用这些现代前端工具和插件,从而限制了项目的功能和性能优化。
3. **无法进行模块打包**
webpack 是一个模块打包工具,可以将多个模块打包成一个或多个文件。如果没有 webpack,你将无法进行模块打包,这会导致项目中的资源无法有效地管理和优化。
4. **无法进行代码分割**
代码分割(Code Splitting)是优化大型应用程序性能的重要手段。webpack 支持代码分割,可以将应用程序的代码分割成多个小块,按需加载。如果没有 webpack,你将无法进行代码分割,从而影响应用程序的加载速度和性能。
5. **无法使用开发服务器和热模块替换**
webpack 提供了开发服务器(webpack-dev-server)和热模块替换(HMR)功能,可以在开发过程中实时重新加载代码,提高开发效率。如果没有 webpack,你将无法使用这些功能,开发体验会大打折扣。
6. **无法自定义构建过程**
webpack 允许你自定义构建过程,添加新的加载器、插件等。如果没有 webpack,你将无法自定义构建过程,从而限制了项目的灵活性和扩展性。
7. **无法使用现代前端框架和库**
许多现代前端框架和库(如 React、Angular 等)都依赖 webpack 进行构建和打包。如果没有 webpack,你将无法使用这些框架和库,从而限制了项目的开发选择。
总结
虽然 Vue CLI 内部已经集成了 webpack,但在某些情况下(如自定义构建过程、使用其他前端框架等),你可能需要手动安装和配置 webpack。如果不安装 webpack,你将无法使用 Vue CLI 创建项目,也无法享受 webpack 提供的各种功能和优化手段,从而限制了项目的开发和性能优化。
步骤六:创建 Vue 项目
创建vue项目方式一:使用命令行创建(cmd启动在那个文件夹就创建在哪里)
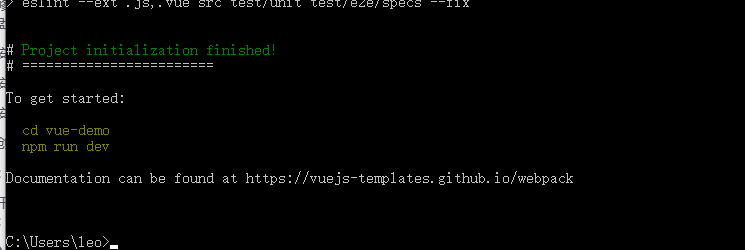
假设你在 E:\Nodejs 目录下打开命令提示符并运行 vue init webpack vue-demo 命令,那么项目文件会被创建在 E:\Nodejs\vue-demo 目录下!!!
1.打开命令提示符(管理员权限):
vue init webpack vue-demovue-demo就是你项目名字!可以修改!
按照提示完成项目配置: 可以选择默认配置,按回车键完成。 中间会问你一些问题,仔细看看,然后无脑回车填Y


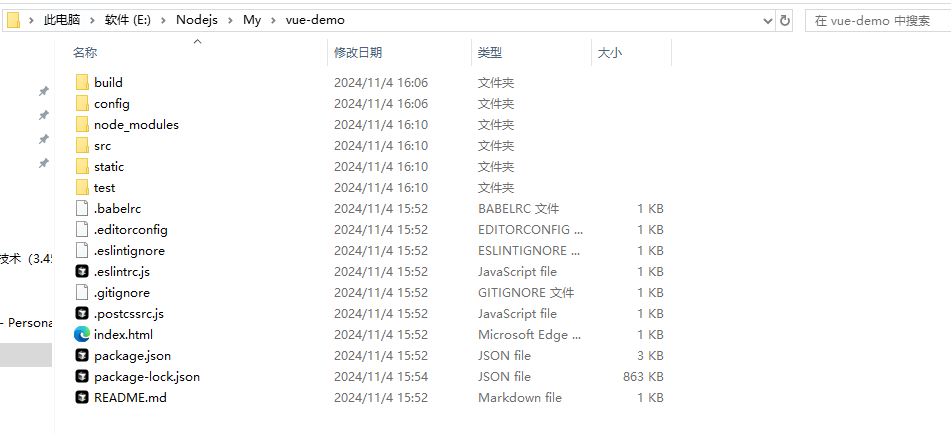
2.进入创建好的项目目录(vue-demo 这是我的,去找你的)打开命令窗口并安装依赖:
我自己创建了文件夹移动了一下

在这里打开CMD

为我的新项目执行依赖包安装
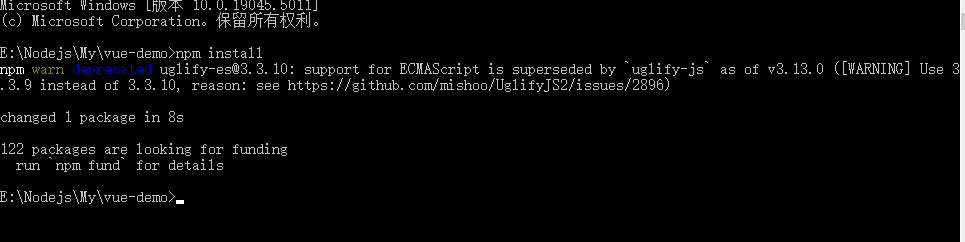
npm install
这个命令需要在你刚才创建的vue-demo 项目文件中运行的CMD命令中运行!意思为这个项目安装依赖包!你可以i可以安装全局也就是整个电脑都安装了!这样未来创建的项目也可以用了!否则每个项目都需要单独安装!
每次修改了
package.json 都需要安装一次~!
npm install使用场景
初始化项目
当你克隆一个新项目或从零开始创建一个项目时,运行
npm install会自动安装项目所需的所有依赖包。更新依赖
如果你修改了
package.json文件中的依赖项,运行npm install会根据新的依赖配置重新安装所有包。安装新依赖
当你需要添加新的依赖包时,可以使用
npm install <package-name>命令。安装开发工具
当你需要安装开发工具(如 webpack、eslint 等)时,可以使用
npm install --save-dev <package-name>命令。安装全局工具
当你需要安装全局工具(如 Vue CLI、create-react-app 等)时,可以使用
npm install -g <package-name>命令。
npm install 是 Node.js 包管理工具 npm(Node Package Manager)中的一个命令,用于安装项目所需的依赖包。以下是 npm install 的主要功能和使用场景:
npm install主要功能
-
安装项目依赖
-
当你在项目根目录下运行
npm install时,npm 会根据项目根目录中的package.json文件中的dependencies和devDependencies字段,自动下载并安装所有依赖包。
-
-
安装指定包
-
你可以通过
npm install <package-name>命令安装指定的包。例如:npm install vue
-
这会在当前项目的
node_modules目录下安装vue包,并将其添加到package.json文件的dependencies字段中。
-
-
安装开发依赖
-
使用
--save-dev或-D选项可以安装开发依赖包。例如:npm install --save-dev webpack
-
这会将
webpack包安装到node_modules目录,并将其添加到package.json文件的devDependencies字段中。
-
-
安装全局包
-
使用
-g或--global选项可以安装全局包。例如:npm install -g @vue/cli
-
这会将
@vue/cli包安装到全局环境中,可以在任何地方使用。
-
-
安装特定版本的包
-
你可以通过指定版本号来安装特定版本的包。例如:
npm install vue@2.6.14
-
这会安装
vue的 2.6.14 版本。
-
-
安装最新版本的包
-
使用
@latest可以安装包的最新版本。例如:npm install vue@latest
-
# 安装项目依赖
npm install
# 安装指定包
npm install vue
# 安装开发依赖
npm install --save-dev webpack
# 安装全局包
npm install -g @vue/cli
# 安装特定版本的包
npm install vue@2.6.14
# 安装最新版本的包
npm install vue@latest运行项目:
npm run dev
创建vue项目方式二:使用 Vue UI 创建
启动 Vue UI:
vue ui在浏览器中打开 Vue 项目管理页面: 按照提示创建新项目。
项目结构
-
node_modules: 所有依赖项
-
public: 静态内容
-
favicon.ico: 小图标
-
index.html: 入口 HTML 文件
-
-
src: 项目执行的主目录
-
assets: 静态文件(图片、JSON、图标、字体等)
-
components: 组件
-
router: 路由配置文件
-
views: 放置页面内容
-
App.vue: 项目的根组件
-
main.js: 项目的主入口文件
-
-
.gitignore: Git 忽略文件
-
babel.config.js: Babel 配置文件
-
package.json: 所有依赖包配置文件
-
README.md: 项目文档
接下来用VScode 或者IDEA打开目录进入开发-
....此处省略十几天!
开发完毕以后
步骤七 运行项目
1.在自己的项目中再次执行安装依赖:
因为我们的依赖可能有更新
npm install2.启动项目:
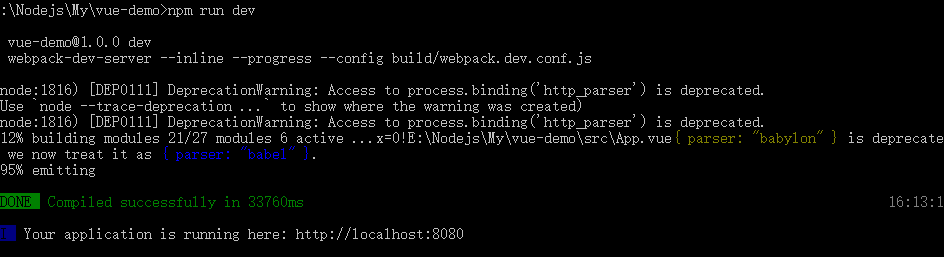
npm run dev 
或者:
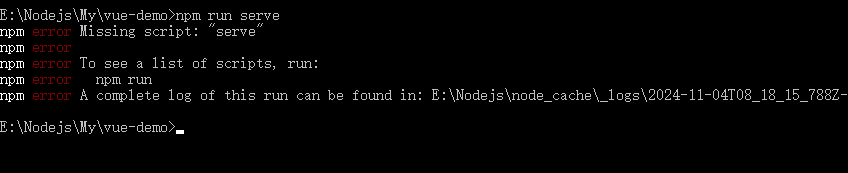
npm run serve结果:

出错了!
解决 `npm run serve` 报错的问题
当你在 Vue 项目中运行 `npm run serve` 时,出现 `Missing script: "serve"` 错误,这通常是因为 `package.json` 文件中没有定义 `serve` 脚本。你可以通过以下步骤解决这个问题:
1. 检查 `package.json` 文件

打开项目根目录下的 `package.json` 文件,检查 `scripts` 部分是否包含 `serve` 脚本。
如果没有 `serve` 脚本,可以手动修改添加:
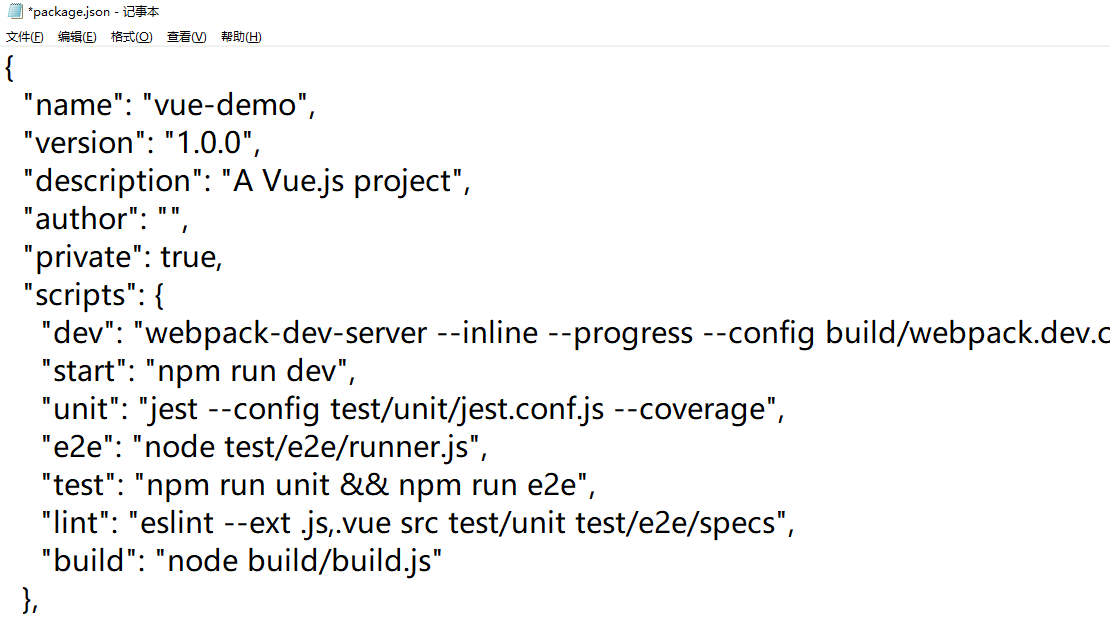
修改前

修改后
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"serve": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"unit": "jest --config test/unit/jest.conf.js --coverage",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"lint": "eslint --ext .js,.vue src test/unit test/e2e/specs",
"build": "node build/build.js"
},成功:

2. 不行就继续使用 `npm run dev
如果你已经有一个 `dev` 脚本,并且它可以正常运行,那么你可以继续使用 `npm run dev` 来启动开发服务器。
{
"scripts": {
"dev": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
}
}
在这种情况下,你可以运行:
npm run dev
总结
`npm run serve` 报错 `Missing script: "serve"` 通常是因为 `package.json` 文件中没有定义 `serve` 脚本。你可以通过手动添加 `serve` 脚本或继续使用 `npm run dev` 来解决这个问题。确保你的项目配置正确,并且依赖包已正确安装。
访问项目: 打开浏览器,访问 http://127.0.0.1:8080 查看项目运行效果。
这个端口会自动变化!

步骤八 关闭网页服务
在命令窗口按两次Ctrl+C
