Uniapp底部导航栏设置(附带PS填充图标教程)
首先需要注册和登录ifconfont官网,然后创建项目添加需要的图标
创建和添加图标库请参考:Uniapp在Vue环境中引入iconfont图标库(详细教程)
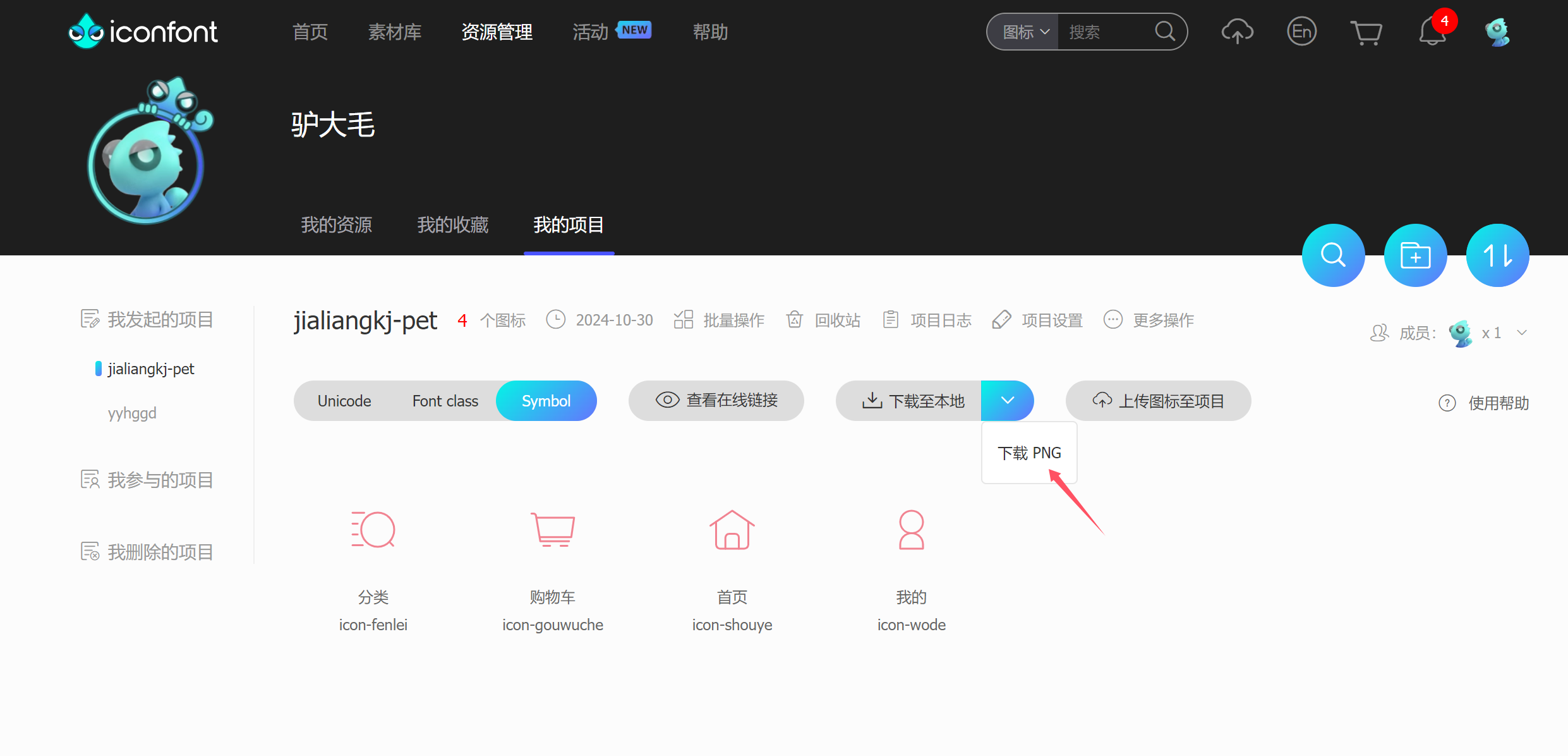
打开iconfont官网,找到之前添加的图标库,下载png图片

如果需要的图标没有背景色图怎么办?可以使用ps进行填充
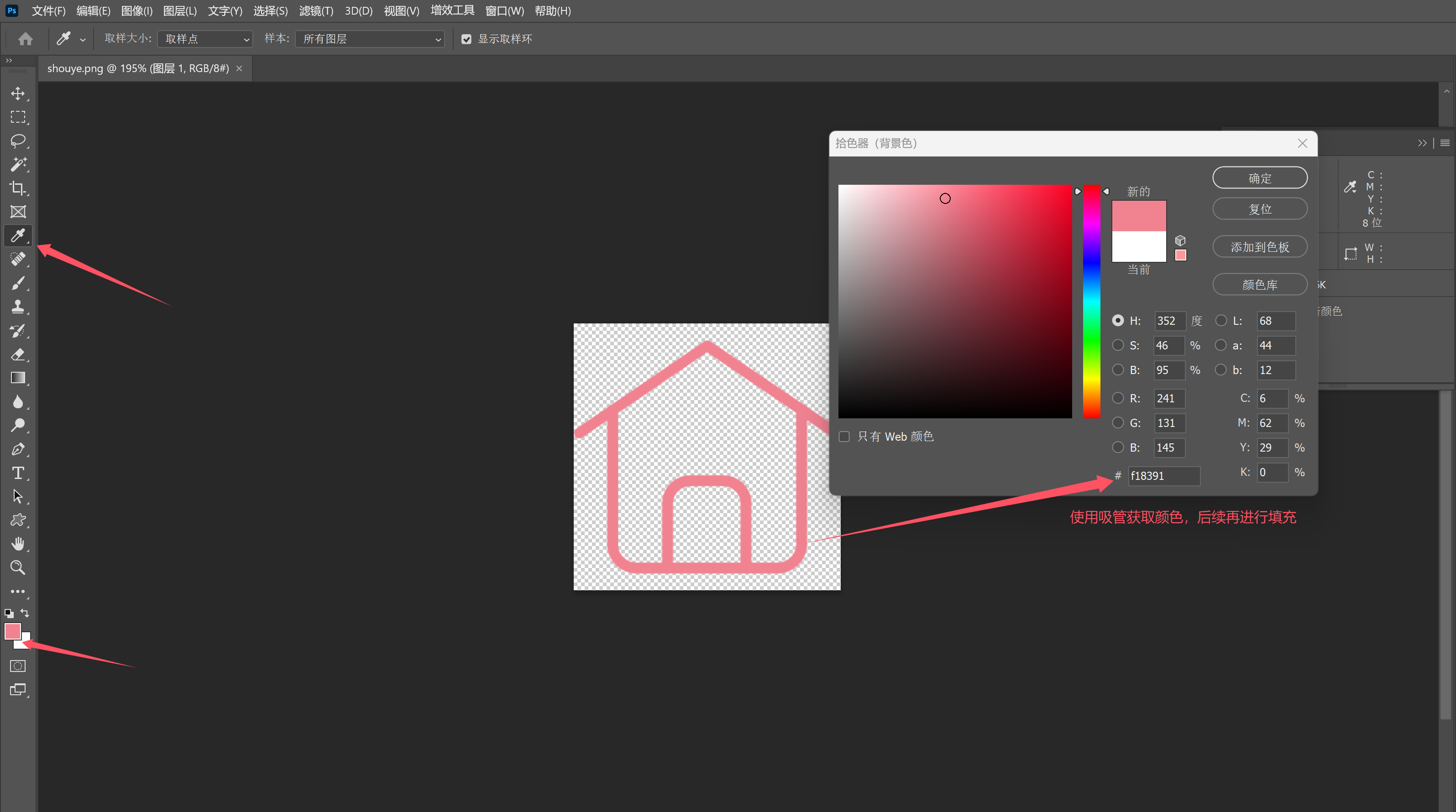
使用PS打开png图片,用吸管获取原图标颜色,然后使用魔术棒进行填充(此处使用PS2023版本,也可以自己使用画图工具填充背景)

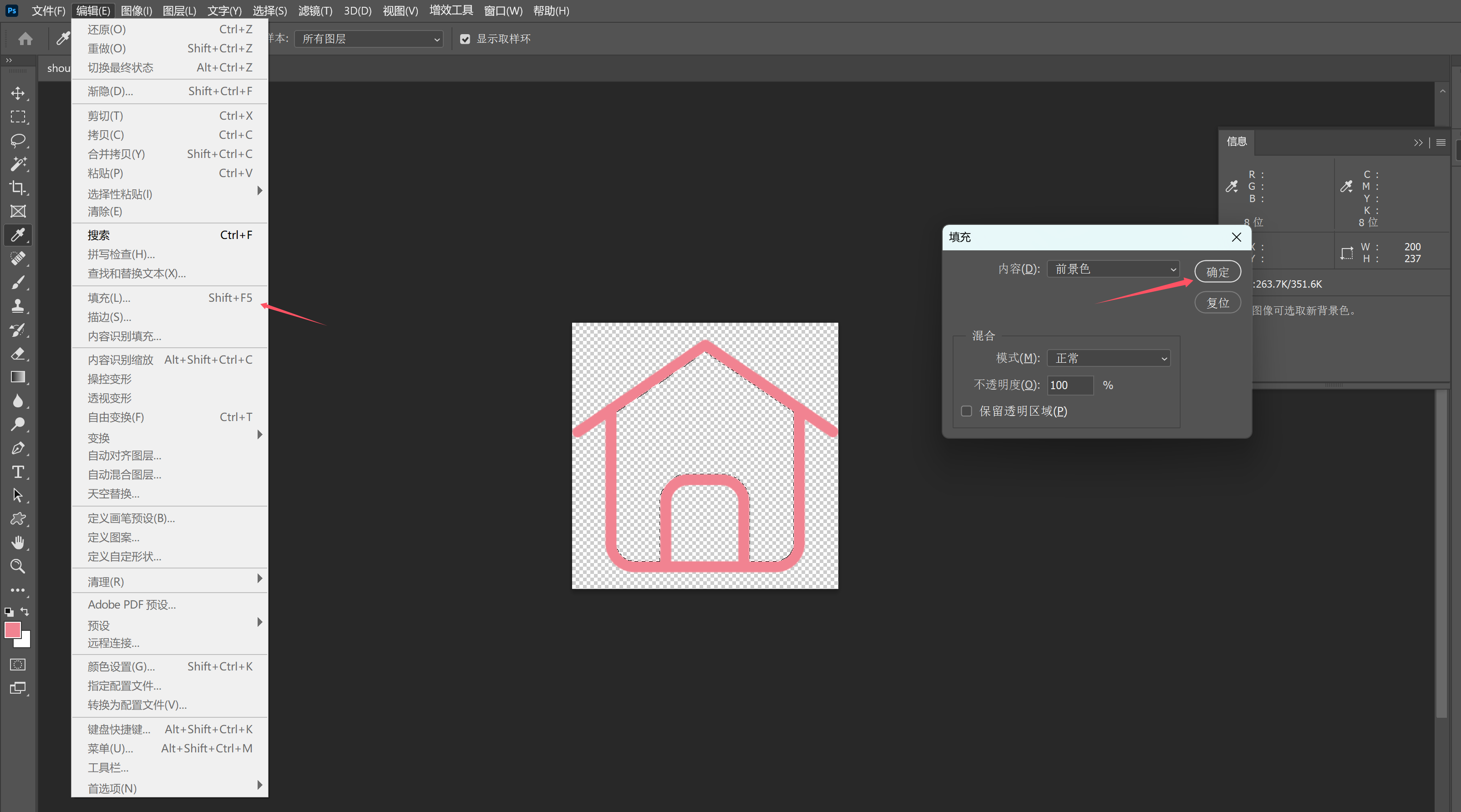
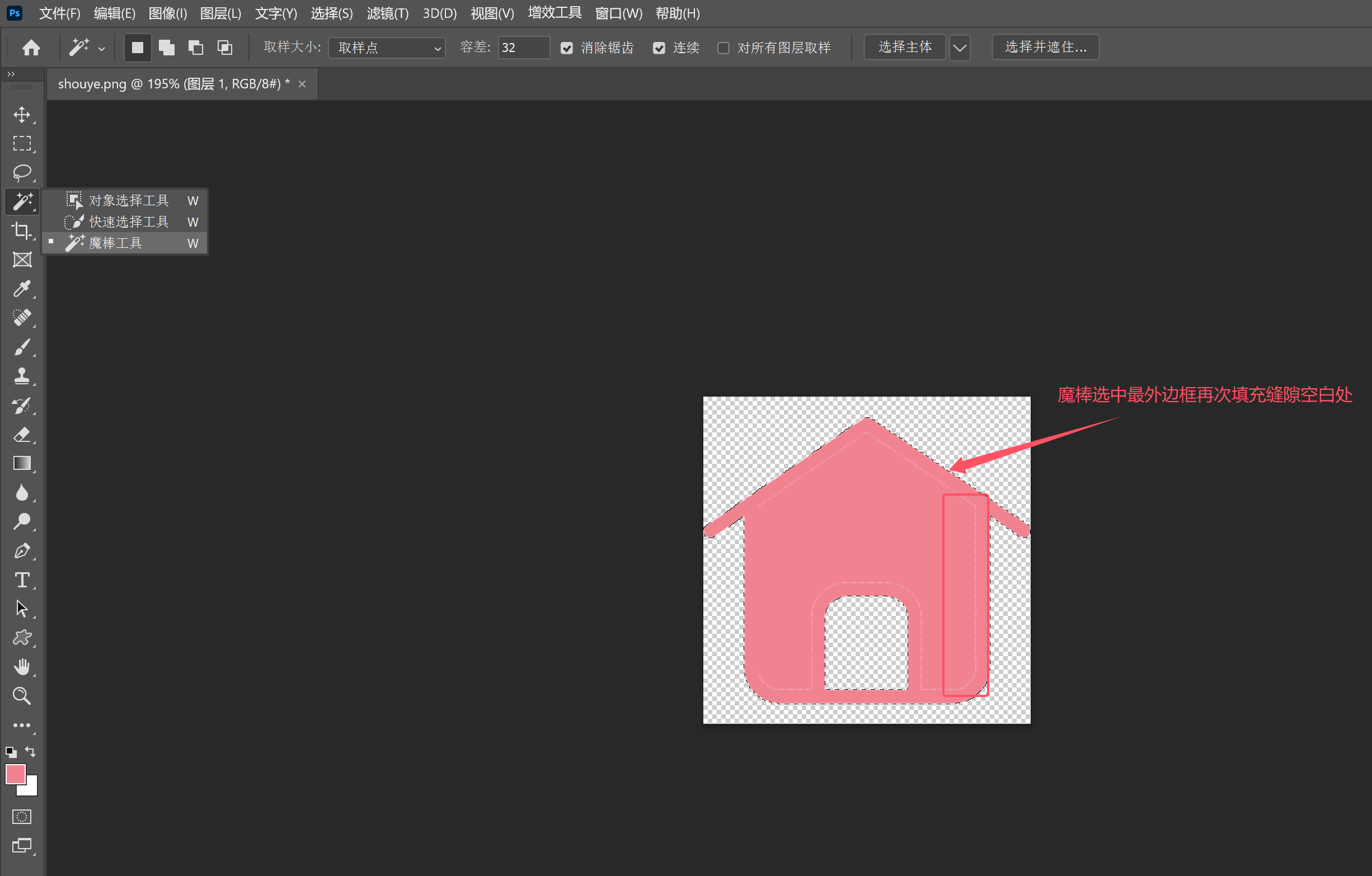
使用魔棒选中需要填充的部分

点击编辑选择填充

边框缝隙会有空白,再次选择外边框进行填充

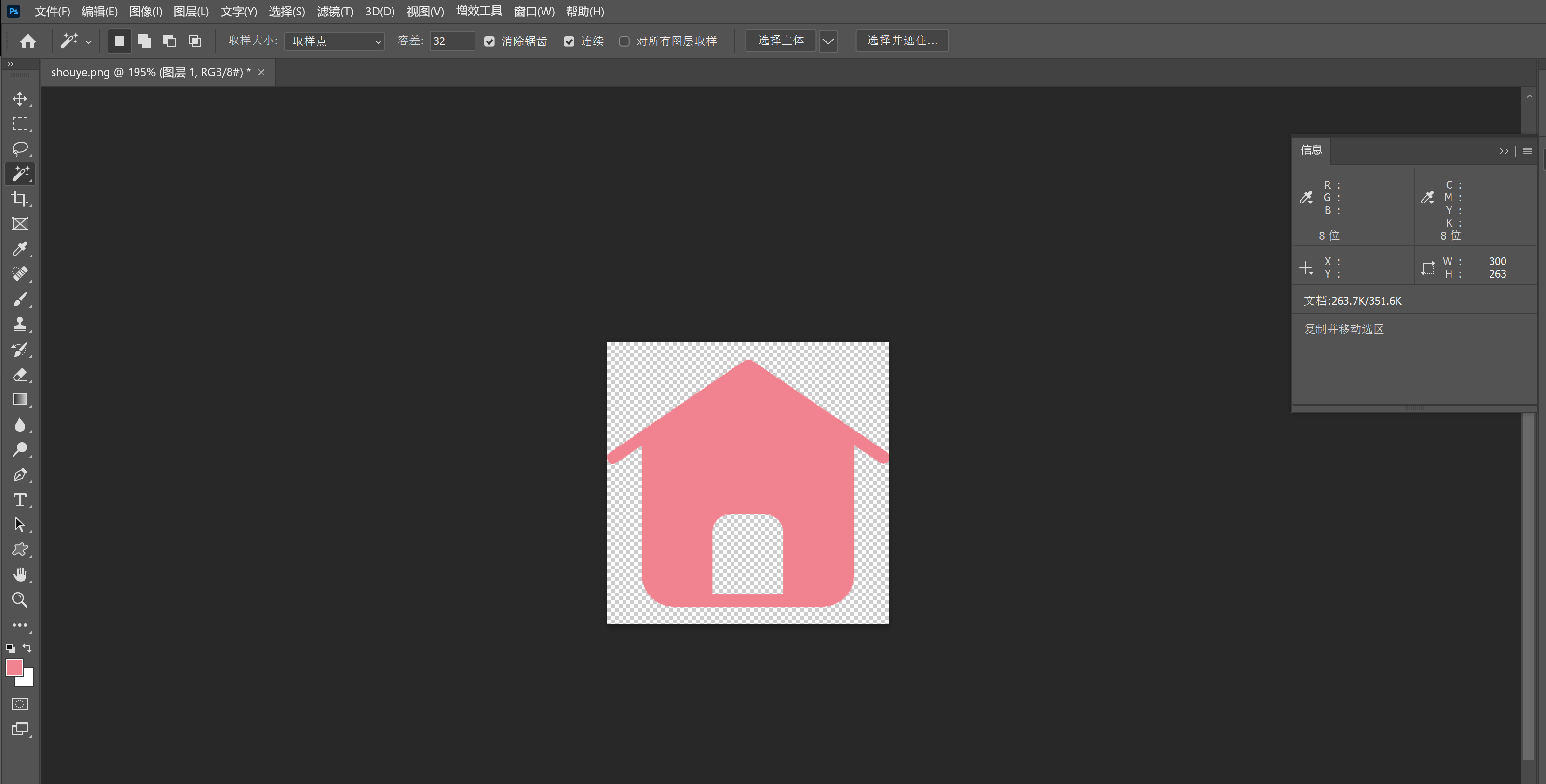
此时可以看到图标底色已经填充完成

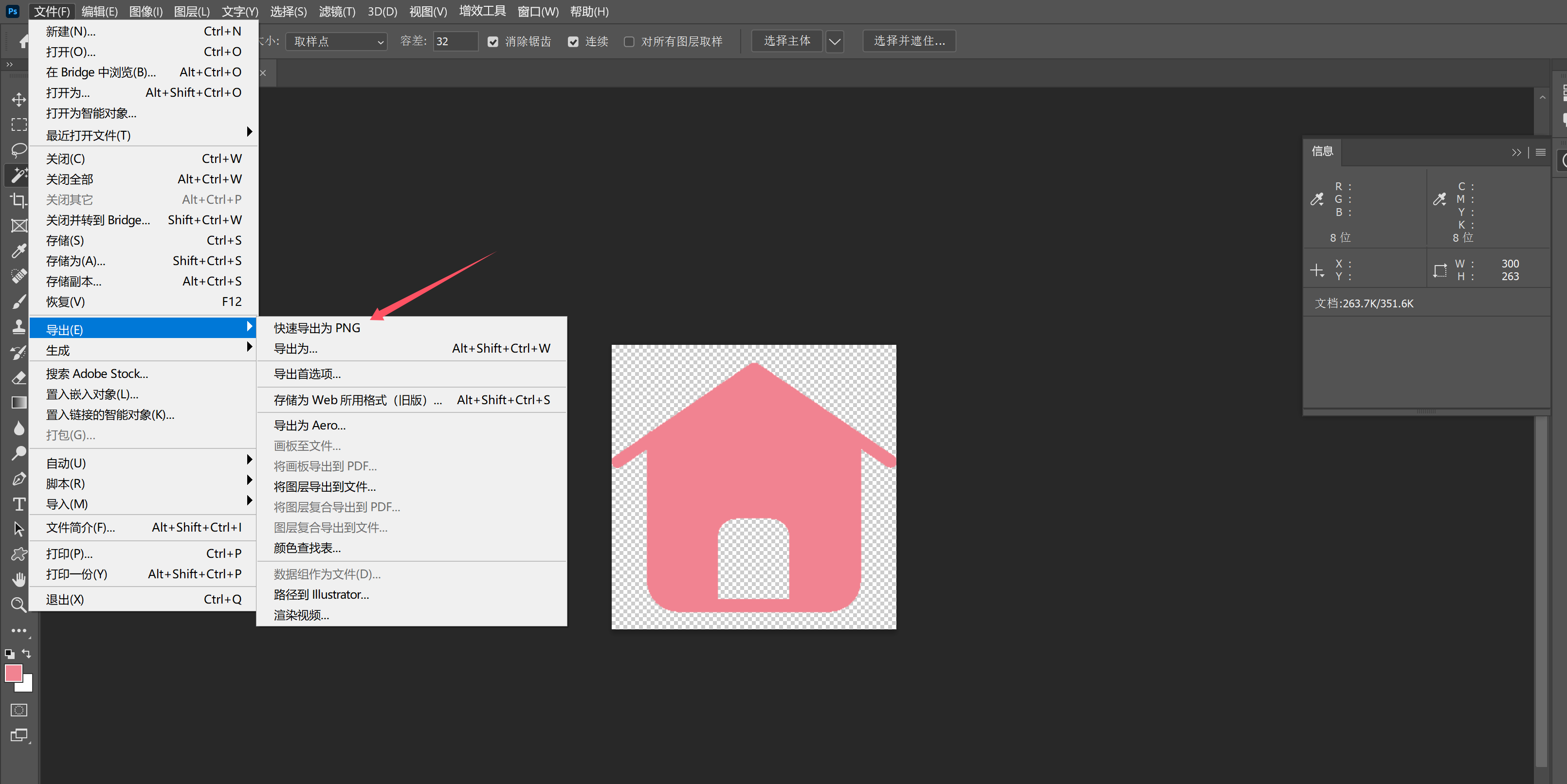
另存为png图标,给图标加入fill开头保存

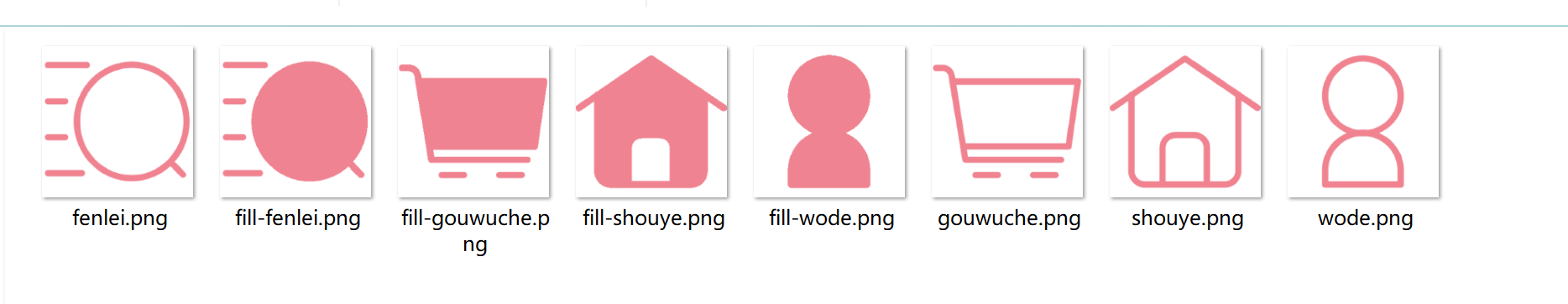
重复上述步骤,依次完成对图标填充即可

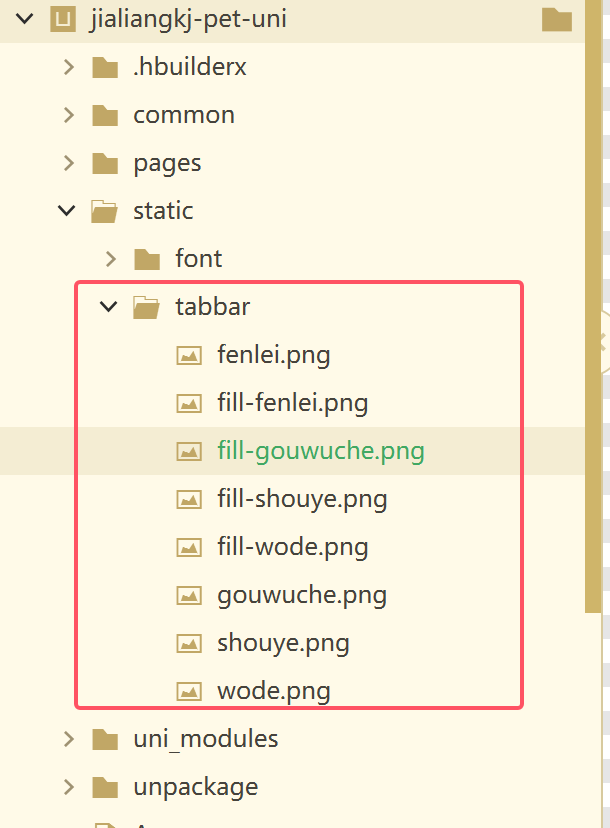
在static文件夹下新建tabbar文件夹,存放底部导航栏图片。将已经得到的icon图片拉入

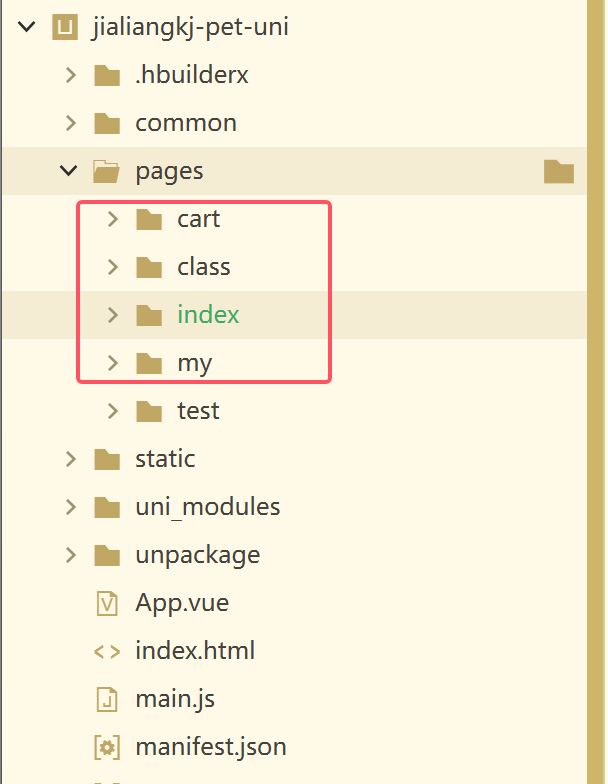
在pages下新建index、class、cart、my四个页面

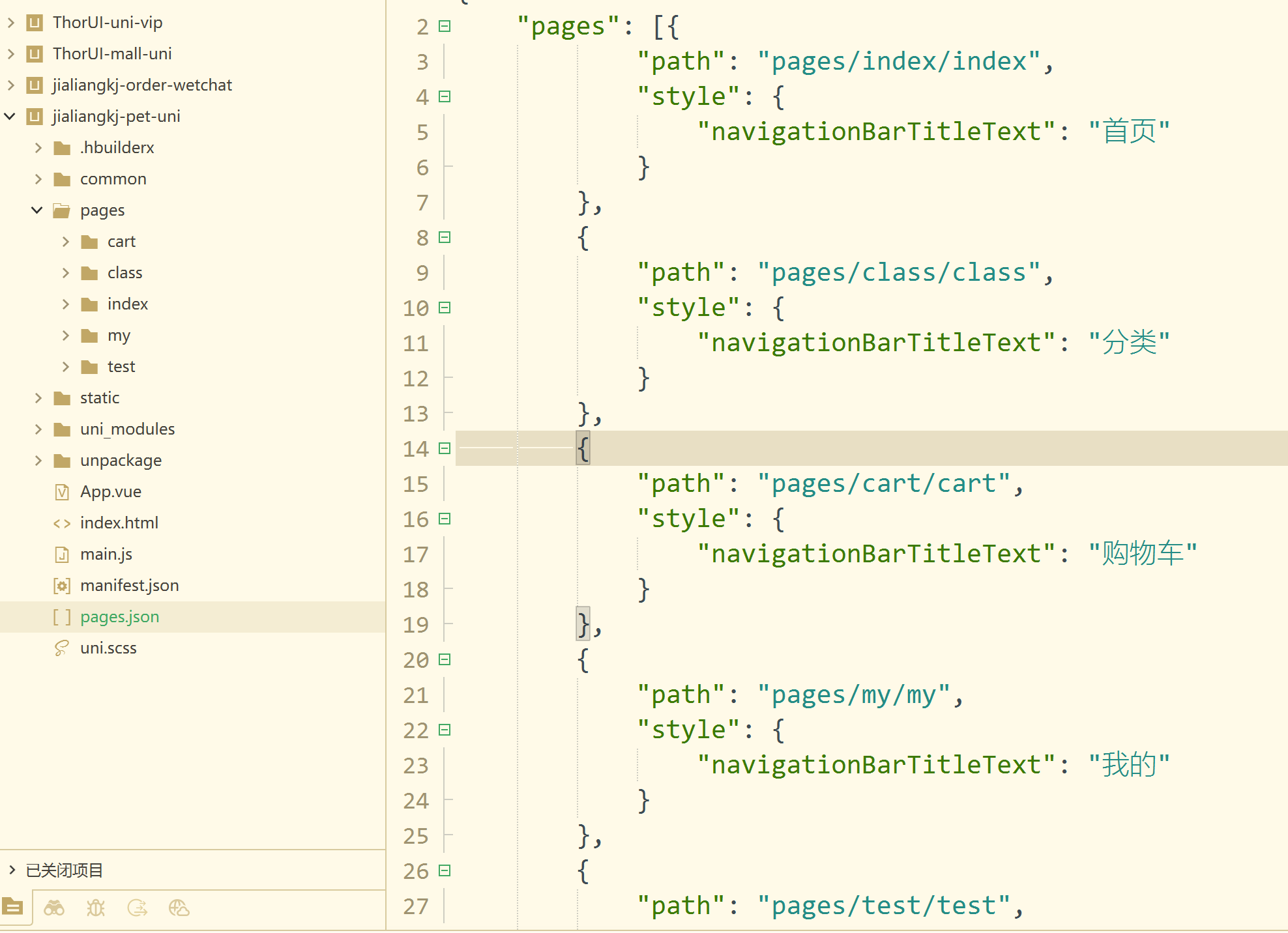
打开pages.json文件,将之前测试用的test页面放入最下方,uniapp会根据数组配置顺序进行页面启动,默认第一个页面是首页,在使用tabbar后首页必须和第一页对应,实际项目开发中建议页面顺序也对应好,标题页也和内容相对应,方便后期维护。

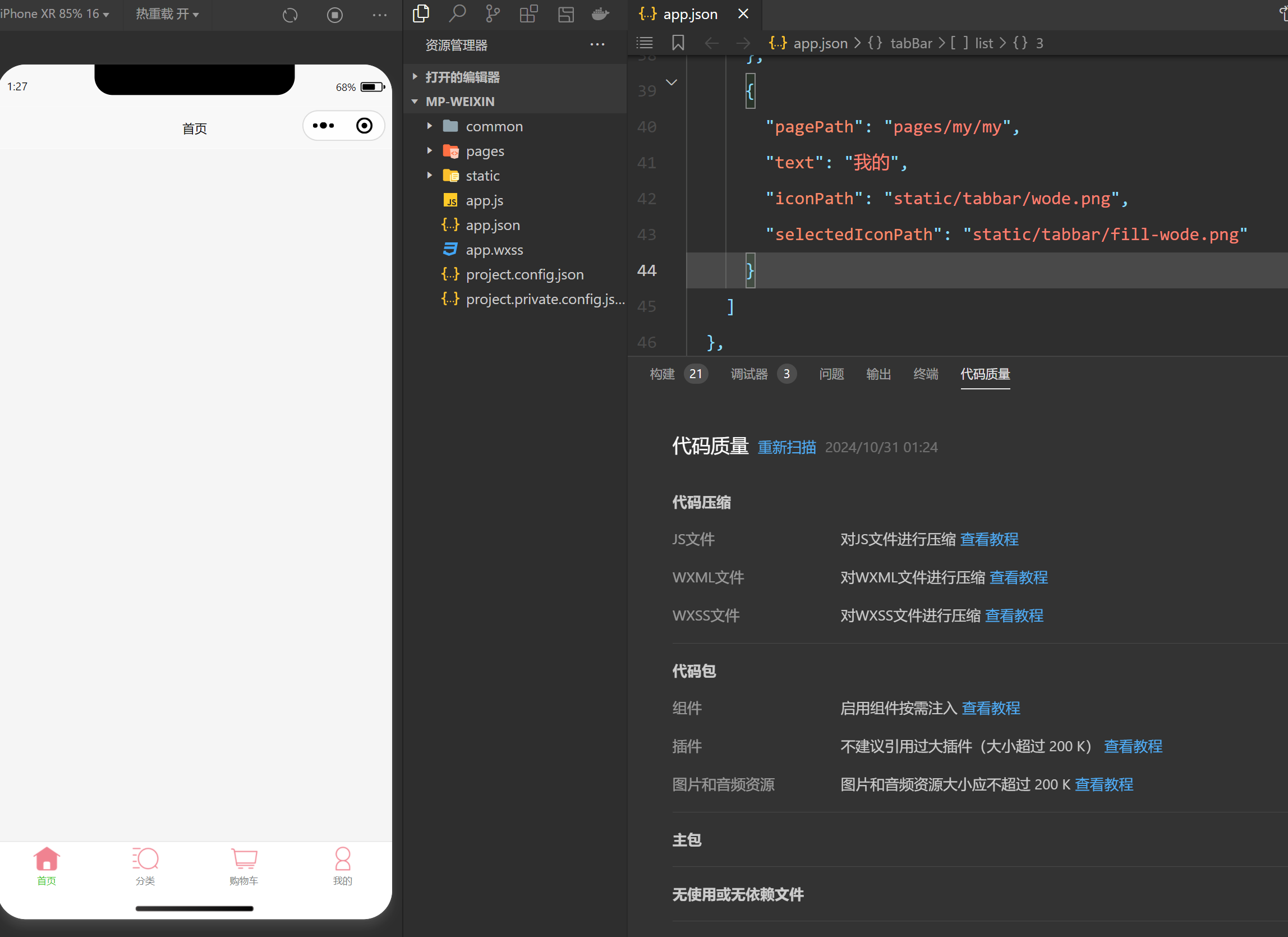
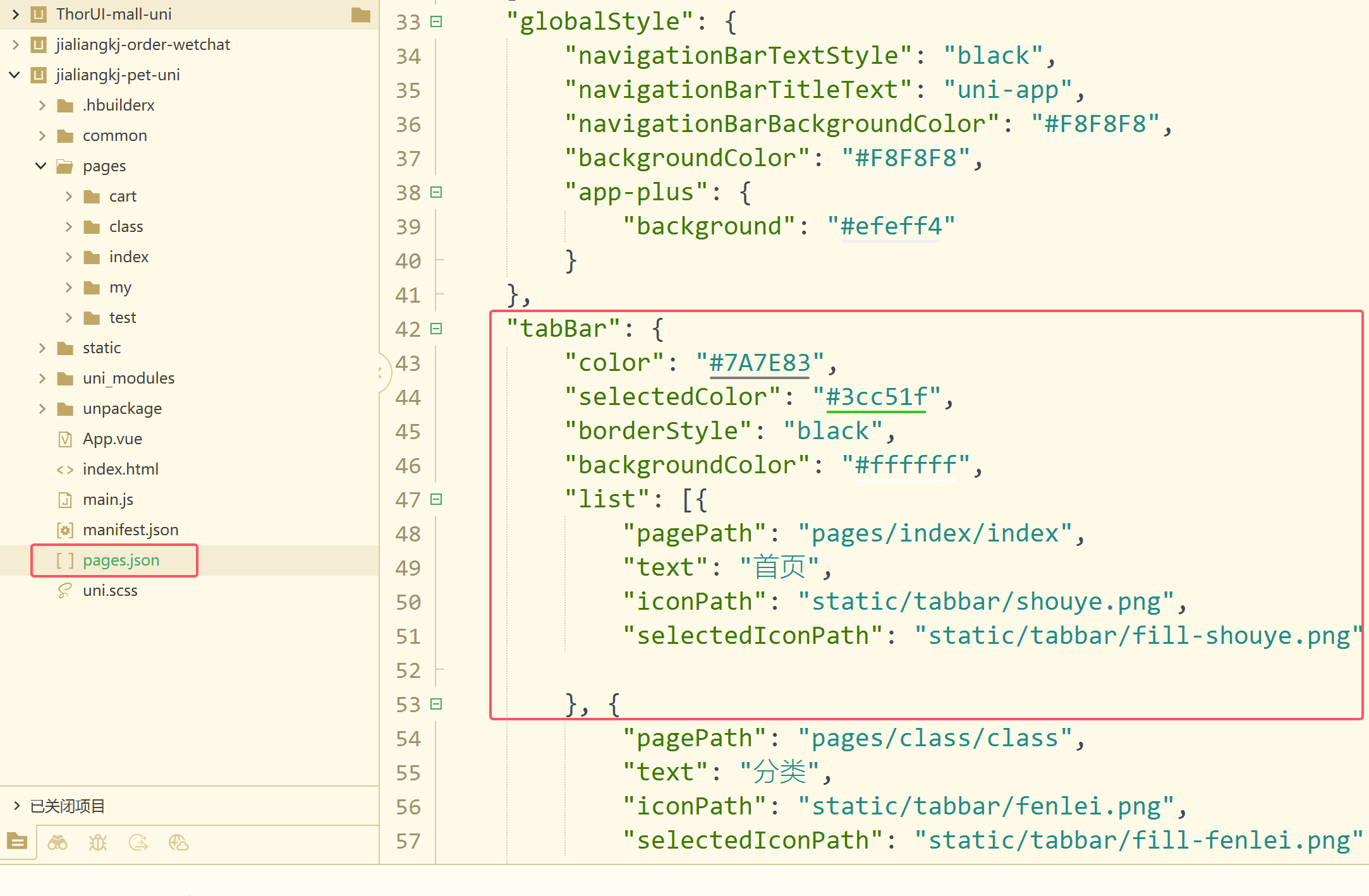
在pages.json文件添加tabbar底部导航栏属性,包括页面路径、页面标题、未选择时图标(无底色)、选择时图标(有底色)
注意:如果此处底部导航栏无法显示,请检查页面路径和图片路径是否都设置正确,如果有一个设置错误将无法正常运行。
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/tabbar/shouye.png",
"selectedIconPath": "static/tabbar/fill-shouye.png"
}, {
"pagePath": "pages/class/class",
"text": "分类",
"iconPath": "static/tabbar/fenlei.png",
"selectedIconPath": "static/tabbar/fill-fenlei.png"
}, {
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "static/tabbar/gouwuche.png",
"selectedIconPath": "static/tabbar/fill-gouwuche.png"
}, {
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/tabbar/wode.png",
"selectedIconPath": "static/tabbar/fill-wode.png"
}]
}

保存执行到微信小程序查看效果