微信小程序——API promise化,全局数据共享,MobX,将Stroe中的成员绑定到页面中,在页面上使用Strore中的成员
一.API promise化
1.基于回调函数的异步 API 的缺点
默认情况下,小程序官方提供的异步 API 都是基于回调函数实现的,例如,网络请求的 API 需要按照如下的方式调用:

缺点:容易造成回调地狱的问题,代码的可读性,维护性差。
2.什么是 API Promise 化
API Promise 化,指的是通过额外的配置,将官方提供的、基于回调函数的异步 API ,升级改造为基于 Promise 的异步 APl ,从而提高代码的可读性、维护性,避免回调地狱的问题。
3.实现 API Promise 化
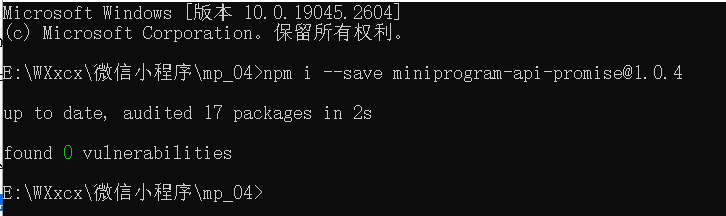
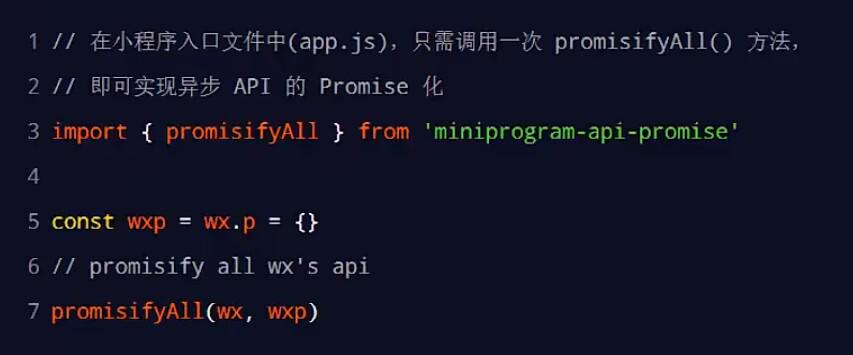
在小程序中,实现 API Promise 化主要依赖于 miniprogram - api - promise 这个第三方的 npm 包。它的安装和使用步骤如下:
npm i --save miniprogram-api-promise@1.0.4


通过ES6按需导入方法,定义空白对象wxp同时赋给自定义属性wx.p
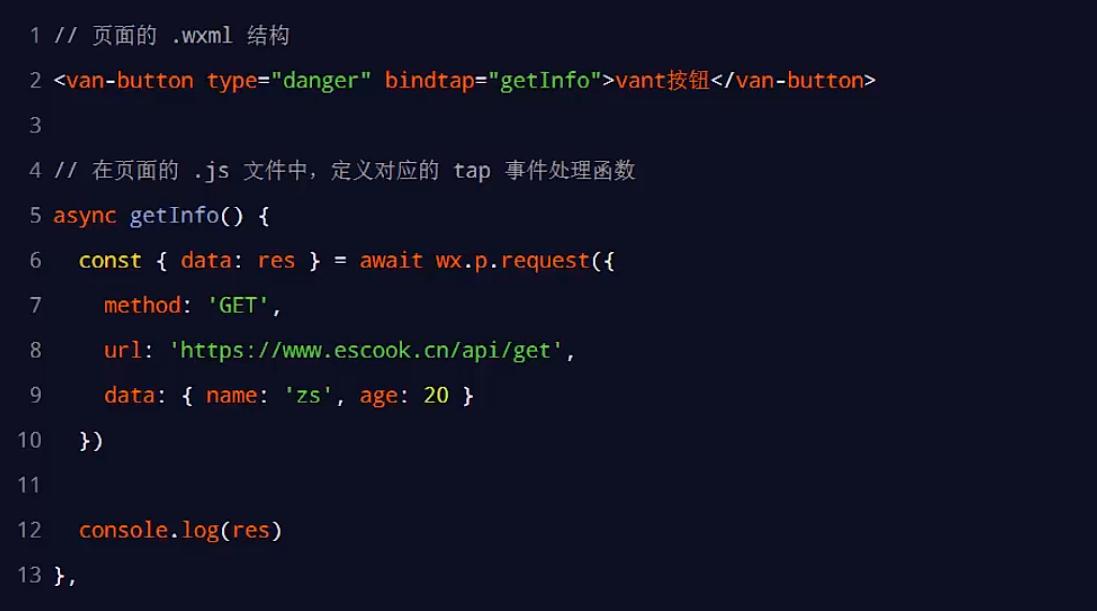
4.调用promise化之后的异步API

实现效果如图所示:

二.全局数据共享
1.什么是全局数据共享
全局数据共享(又叫做:状态管理)是为了解决组件之间数据共享的问题。开发中常用的全局数据共享方案有: Vuex 、 Redux 、 Mobx 等。

2.小程序中的全局数据共享方案
在小程序中,可使用 mobx - miniprogram 配合 mobx - miniprogram - bindings 实现全局数据共享。其中:
. mobx - miniprogram 用来创建 Store 实例对象
. mobx - miniprogram - bindings 用来把 Store 中的共享数据或方法,绑定到组件或页面中使用

三.MobX
1.安装 Mobx 相关的包
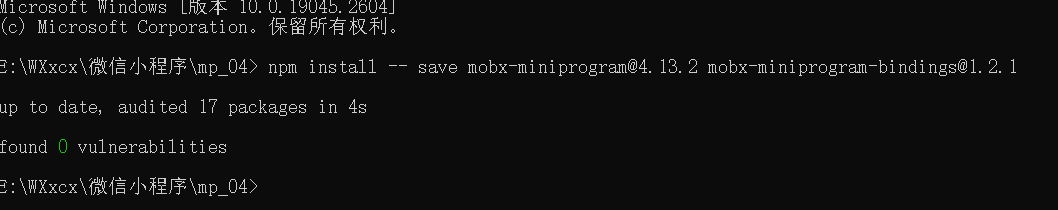
在项目中运行如下的命令,安装 Mobx 相关的包:
npm install -- save mobx-miniprogram@4.13.2mobx-miniprogram-bindings@1.2.1
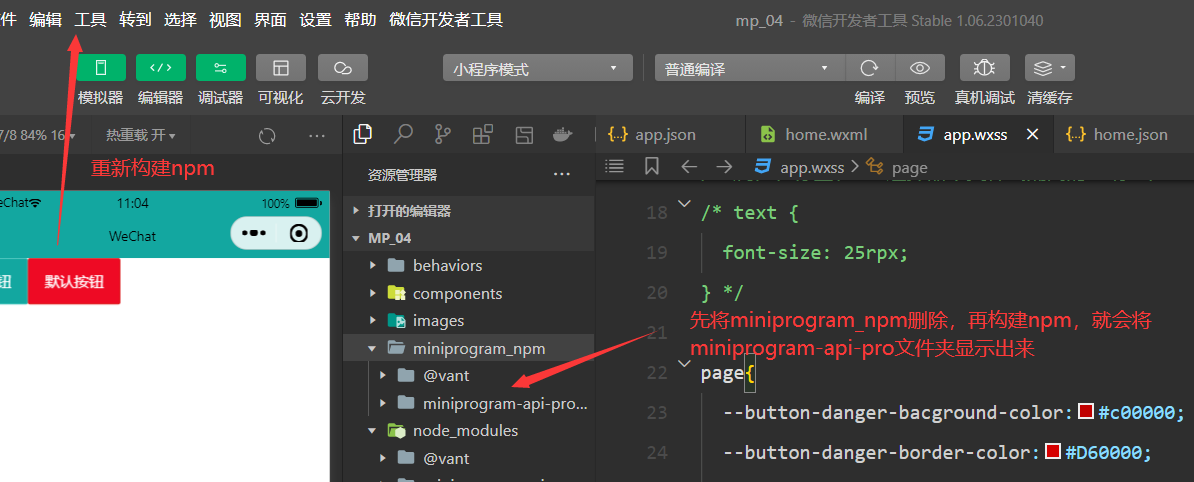
注意: MobX 相关的包安装完毕之后,记得删除 miniprogram _ npm 目录后,重新构建 npm 。
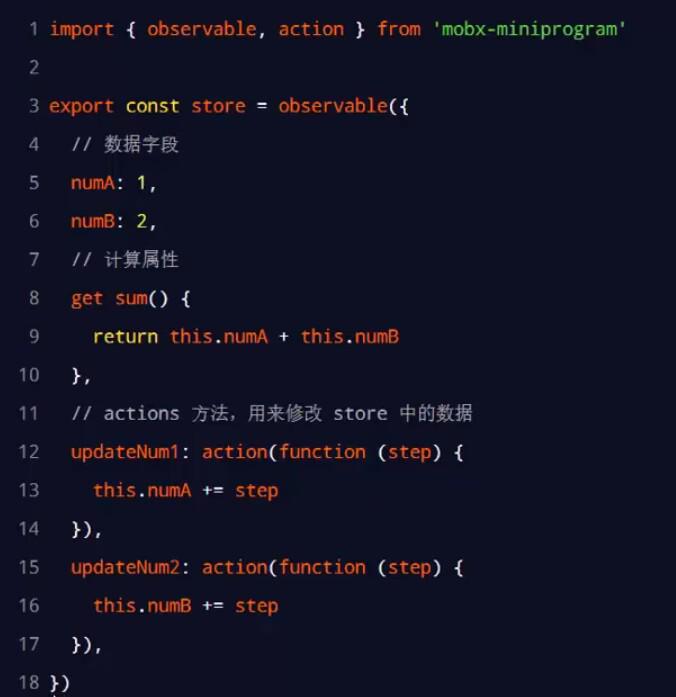
2.创建MobX的store实例

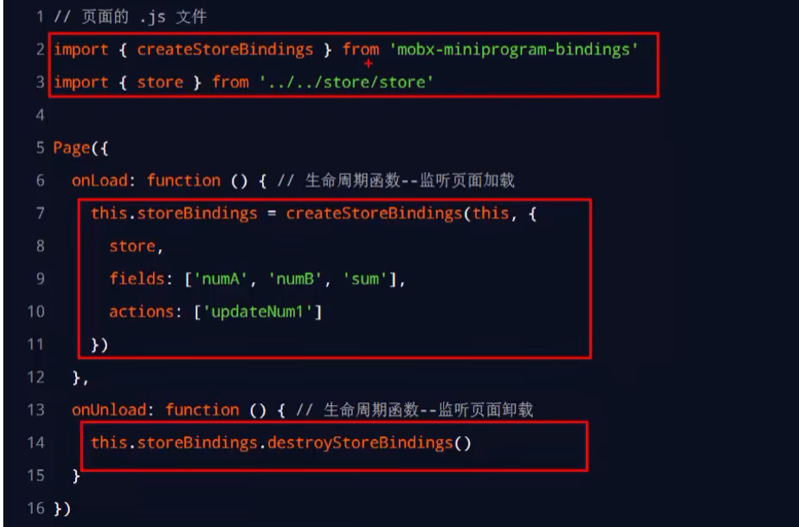
3.将Stroe中的成员绑定到页面中

3.1实现思路
a.导入需要的成员方法和store的实例对象。
b.在onload中做绑定的工作,通过调用createStoreBindings方法传递this对象
和配置对象,可以将store中的字段方法绑定到页面的实例身上。
c。返回值做实际的清理工作(destoryStoreBings)
4.在页面上使用Strore中的成员

4.1实现思路
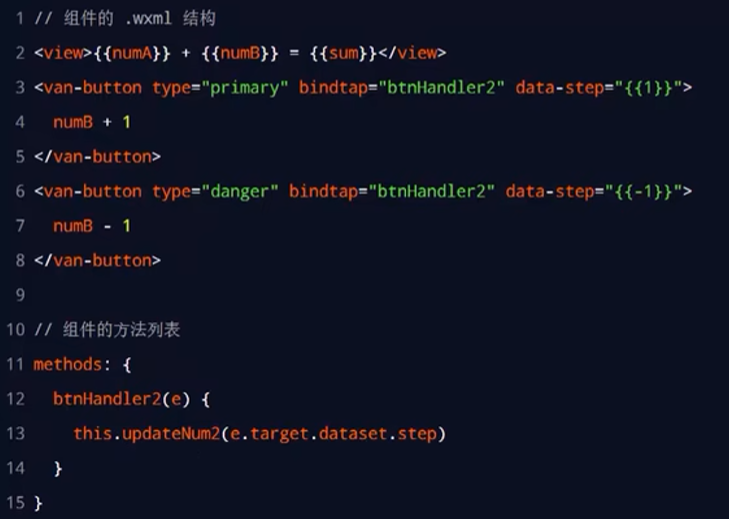
a.在view组件中渲染numA numB 和sum对应的值。
b.在van上放两个button按钮 numA+ 1和 numA- 1实现两个按钮的自增和自减,点击会触发时间处理函数bynHandler1
c.在js页面中定义一个事件处理函数,通过事件对象e接收data-step形式传递

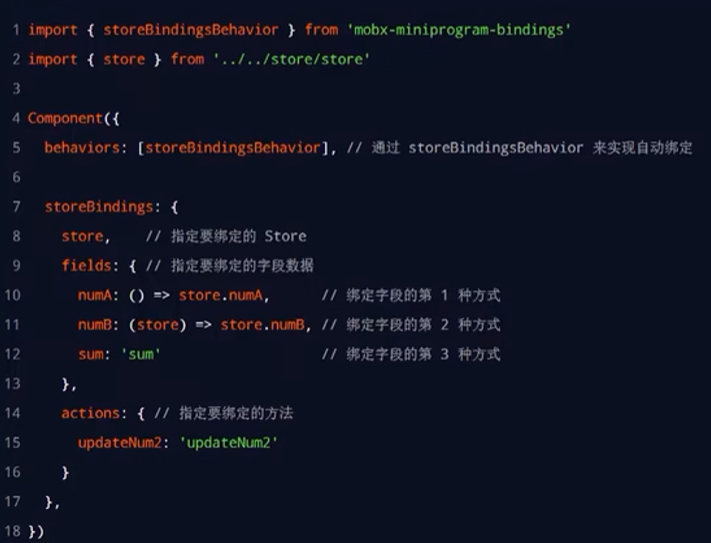
5.将Store中的成员绑定到组件中

5.1实现思路
导入两个成员,在behaviors做一下使用,提供behaviors配置对象,提供数据源通过fields映射字段或对象,通过action映射数据方法
6.在组件中使用store中的成员