DevExpress JS ASP.NET Core v24.1亮点 - 支持DateOnly/TimeOnly类型
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress JS & ASP.NET Core v24.1已全新发布,新版本官宣支持DateOnly/TimeOnly类型、数据验证功能得到增强等,欢迎下载最新版组件体验!
DevExpress v24.1正式版下载(Q技术交流:749942875)
ASP.NET Core - 支持DateOnly/TimeOnly类型
DevExtreme ASP.NET Core DataGrid现在支持DateOnly和TimeOnly数据类型,与传统的DateTime数据类型相比,DateOnly和TimeOnly数据类型提供了以下好处:
- 使用清晰
- 改进的数据库兼容性
- 序列化过程中更少的空间
- 能够减少与不同时区相关的潜在错误/不一致
以下DataGrid特性支持DateOnly和TimeOnly数据类型:
- 与过滤相关的UI元素(过滤行、过滤面板、搜索面板、标题过滤器)
- 分组(对头部过滤器外部和内部的间隔数据操作进行分组)
- 汇总(min/max, count)
Razor
<div id="grid"></div>
<script>
$(function() {
$("#grid").dxDataGrid({
columns: [
{
dataField: "orderDateOnly",
dataType: "date",
headerFilter: {
groupInterval: "quarter"
}
},
{
dataField: "orderTimeOnly",
dataType: "time",
},]
});
});
</script>ASP.NET Core - 数据验证
独立编辑器验证
在这个版本中,您可以使用Razor语法(除了基于模型的方法)直接向DevExtreme编辑器添加验证规则。
该方法可用于以下情况:
- 在不可能更改模型时修改验证规则,例如当模型跨视图共享时。
- 向视图添加额外的编辑器,并定义独立于模型的相关验证规则。
Razor
@(
Html.DevExtreme().TextBoxFor(m => m.StringProperty).ValidationRules(tvr => {
tvr.AddRequired();
})
)远程属性 - 附加字段属性支持
在ASP. NET Core中,Remote属性有助于客户端验证,它的AdditionalFields属性支持基于服务器的字段组合验证。
这个版本引入了对DevExtreme数据网格和树列表中的AdditionalFields选项的支持。

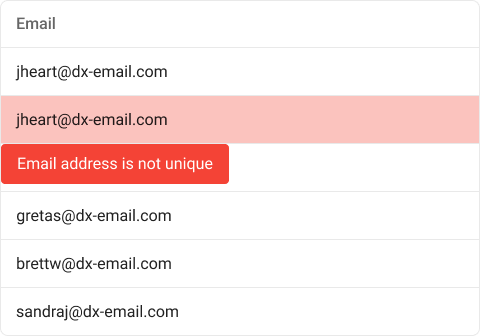
下面的代码片段验证DataGrid列中的电子邮件地址,当用户输入一个存在于数据库中的电子邮件时,它决定是创建一个新的配置文件还是编辑一个现有的记录(参考RemoteValidation Controller)。要启用此验证,将ID字段传递给AdditionalFields:
View
@(Html.DevExtreme().DataGrid<EmployeeValidation>()
.Editing(editing => {
editing.AllowUpdating(true);
editing.AllowAdding(true);
})
.Columns(columns => {
columns.AddFor(m => m.ID);
columns.AddFor(m => m.Email);
})
)Model
using System.ComponentModel.DataAnnotations;
public class EmployeeValidation {
public int ID { get; set; }
[Remote("CheckUniqueEmailAddress", "RemoteValidation", AdditionalFields = nameof(ID))]
public string Email { get; set; }
}Remote Validation Controller
[HttpPost]
public JsonResult CheckUniqueEmailAddress(EmployeeValidation model) {
var isValid = !db.Employees.Any(emp => {
var equals = string.Equals(emp.Email, model.Email, StringComparison.OrdinalIgnoreCase);
return model.ID != emp.ID && equals;
});
return Json(isValid);
}ASP.NET Core - 富文本编辑器
全新的表格API
在v24.1中,DevExpress Rich Text Editor for ASP. NET Core允许您在运行时修改表的布局、装饰和结构。
JavaScript
const columnCount = 5;
const rowCount = 5;
const table = richEdit.document.tables.create(0, columnCount, rowCount);
table.autoFit = false;
table.styleName = "Grid Table 5 Dark Accent 1";
table.width = { type: TableWidthType.Twips, value: 9000 };
table.tableStyleOptions = {
...table.tableStyleOptions,
totalRow: true,
headerRow: true,
}
for (let i = 0; i < table.rows.count; i++) {
const cells = table.rows.getByIndex(i)!.cells;
for (let j = 0; j < cells.count; j++) {
const cell = cells.getByIndex(j)!;
richEdit.document.insertText(cell.interval.start, `Row ${i} Cell ${j}`);
}
}HTML导出/导入
富文本编辑器现在支持导入和导出HTML格式的文档,您可以向主子文档添加HTML标记(insertHtml方法重载),获取主子文档的HTML文本和标记(getHtml方法重载),并将文档内容下载到HTML格式的文件中。
