「实战应用」如何用图表控件LightningChart .NET在WPF中制作表格?(一)
LightningChart .NET完全由GPU加速,并且性能经过优化,可用于实时显示海量数据-超过10亿个数据点。 LightningChart包括广泛的2D,高级3D,Polar,Smith,3D饼/甜甜圈,地理地图和GIS图表以及适用于科学,工程,医学,航空,贸易,能源和其他领域的体绘制功能。
立即申请LightningChart .NET试用
WPF中的表格
在本文中,我们将创建一个带有数据注释的图表,这是一个探索具有两个 Y 轴的点线系列的好机会。
另一方面,数据注释是LightningChart.NET的另一个出色功能。有了它们,我们可以在图表上直接创建数据表,让用户能够与该表的一些可视属性进行交互。注释表可以显示多个值,并且可以使用 C# 代码、利用 For 循环和其他编程工具轻松创建。
使用注释类似于使用 HTML 表,本质上,您创建一个父AnnotationXY对象,然后添加嵌套AnnotationXY对象作为单元格,配置字体、颜色和边框等视觉属性与分配 CSS 属性非常相似。
什么是 LightningChart 的 WPF 图表?
LightningChart 的 WPF 图表(称为 LightningChart for WPF)是一款功能强大的数据可视化工具,专为 Microsoft Windows Presentation Foundation (WPF) 设计,这些WPF 图表(通常称为 WPF 图表)可以轻松集成到您的 Microsoft Visual Studio 工具箱中。
您可以使用拖放、XAML 或代码隐藏将它们添加到您的软件项目中。添加后,WPF 图形将成为 Windows 桌面应用程序中用户界面 (UI) 的关键部分,使其成为软件开发人员的宝贵工具。
什么是 WPF?
Windows Presentation Foundation (WPF) 是一个用于创建具有复杂用户界面的应用程序的框架。它由两个主要组件组成:标记(用于定义结构和外观)和代码隐藏(用于管理应用程序的逻辑和行为)。
项目概况
今天我们将使用LightningChart .NET 图表组件在 WPF 中创建表格。

标记
标记使我们能够构建具有各种控件的用户界面,同时能非常精确地管理应用程序中的显示结果。此界面开发是使用 XAML(可扩展应用程序标记语言)完成的。虽然它最初看起来像一个 XML 模板,但 XAML 专门用于构建应用程序界面,而不仅仅是在应用程序之间交换数据。
界面的数据、图形和动画可以从外部源文件中提取,也可以通过后台代码动态生成。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Window with Button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button">Click Me!</Button>
</Window>一些控件的创建几乎与 HTML 标签的创建相同,而在其他情况下,样式等属性仅限于标签内属性的声明。
后台代码
后台代码是指包含可执行代码的文件,负责读取、生成和处理用户所需的结果。其主要目的之一是将图形界面代码(如 XAML、HTML、CSS 等)与可执行代码分离,这种分离使我们能够将工作分为用户界面设计和底层代码的开发,从而实现更安全、更有条理和更快速的开发。
对于 WPF(Windows Presentation Foundation),我们使用 C# 编程语言。C# 是一种面向对象/组件的语言,非常适合这种方法。LightningChart .NET 使用可执行的 C# 代码生成 WPF 项目,在此代码中,您可以使用 LightningChart .NET 自己的工具,如果安装了 LC .NET 框架,则可以轻松导入这些工具。
本地设置
对于这个项目,我们需要考虑以下要求来编译项目。
- 操作系统:32位或64位Windows Vista或更高版本,Windows Server 2008 R2或更高版本。
- DirectX:9.0c(Shader model 3 及更高版本)或 11.0 兼容图形适配器。
- Visual Studio:2010-2019 用于开发,不需要部署。
- 平台.NET Framework:安装 4.0 或更新版本。
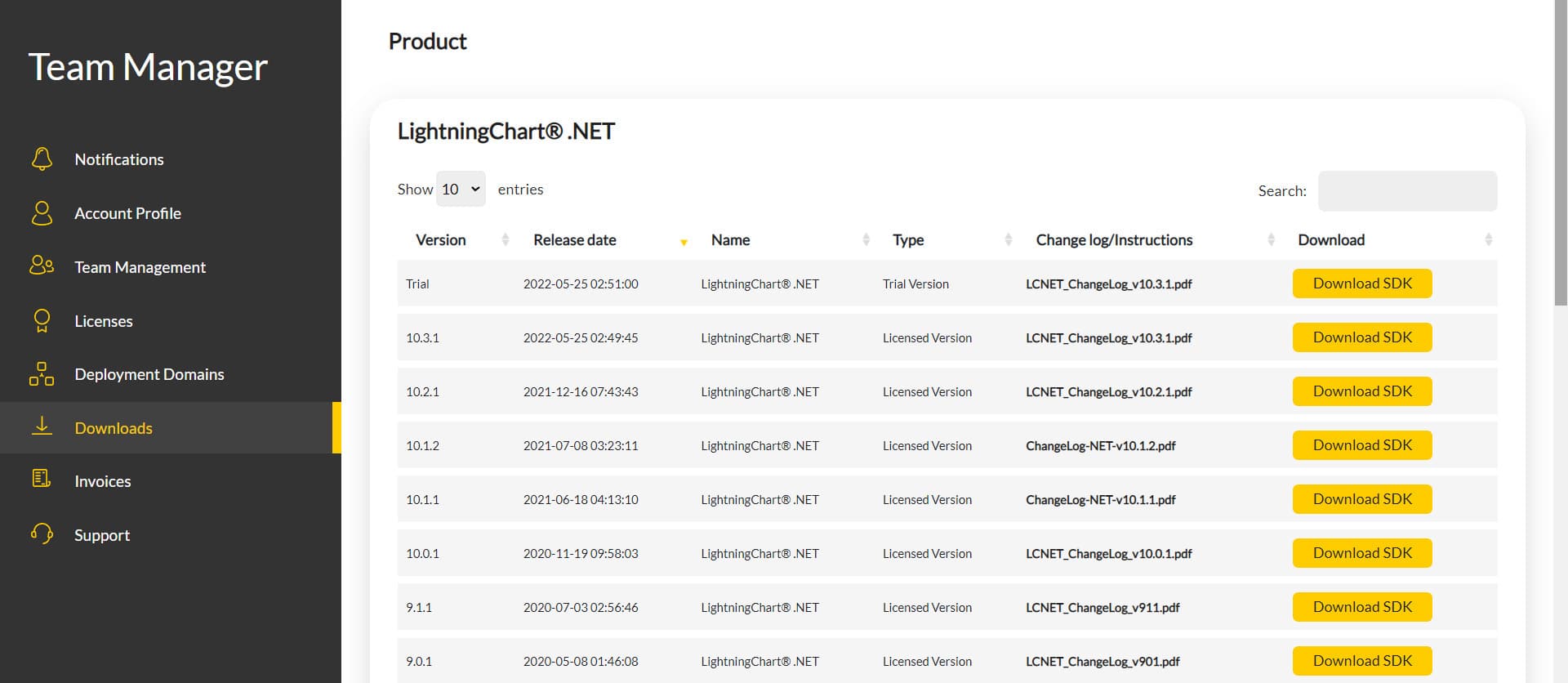
现在转到下一个 URL 并下载 LightningChart .NET,然后您将被重定向到登录表单,必须在其中完成一个简单的注册过程才能访问您的 LightningChart 帐户。

登录您的帐户后,您可以下载 SDK“免费试用”版本,该版本允许您使用本WPF教程中表格的重要功能。下载 SDK 后,您将获得一个如下所示的 .exe 文件:

安装将是典型的 Windows 过程,因此请继续进行,直到完成。安装完成后,您将看到以下程序:

Visual Studio 项目
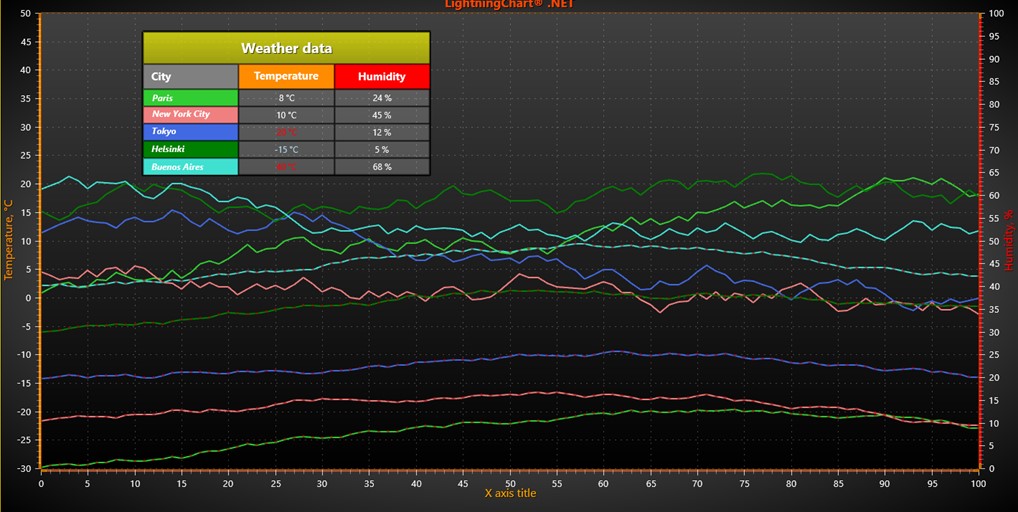
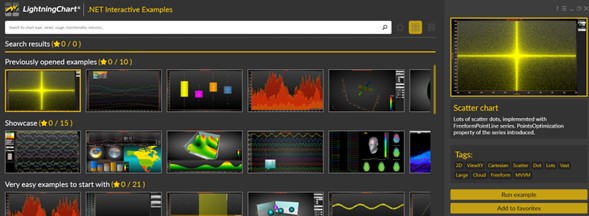
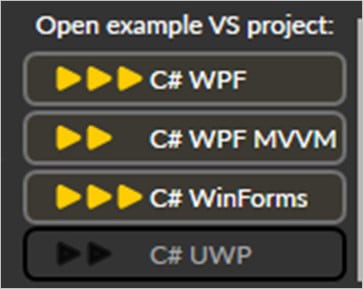
LightningChart 可视化工具与 Visual Studio 的主要区别在于,我们可以在源代码中分析和试验许多功能。在 LC 可视化工具中,选择“注释表格图表”示例并运行它:

在窗口的右上角,您将看到以下选项:

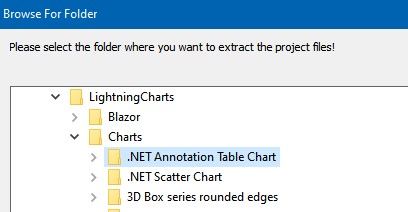
SDK 试用版允许我们使用 WPF 框架,选择正确的框架后,需要指定一个文件夹,用于在 WPF 图表项目中创建表格:

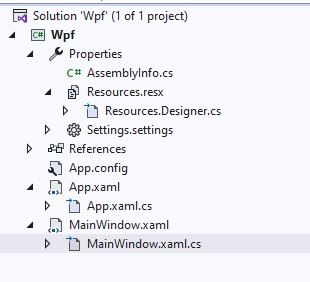
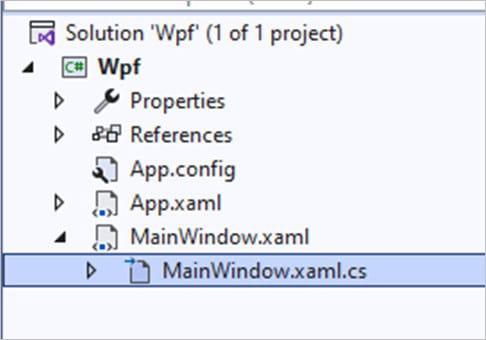
创建项目后,Visual Studio 将打开并准备执行。

XAML 代码审查
主 XAML 代码将包装在MainWindow.xaml.cs中,并包含球体 GUI 控件的代码。

在代码中,我们将检查两种方法来创建在 WPF 中正确绘制表格所需的属性。交互式示例由各种用户控件构建,用于操作和更改图表的视觉属性。这些控件不是生成此图表所必需的,因此我们将重点介绍负责生成对象的代码。
CreateChart()
此方法将负责配置我们的图表,添加轴、组、颜色等,将创建我们的图表:
// Create a new chart.
_chart = new LightningChart();
_chart.BeginUpdate();该BeginUpdate函数将允许我们停止绘制图表,这将允许设置想要自定义的属性,现在将为WPF图表中的表格分配一个标题:
_chart.ViewXY.DataCursor.Visible = true;
//Chart name
_chart.ChartName = "Annotations table chart";属性DataCursor(true),显示一个小型数据表,其中包含光标指向处的值。

如果值为 false,则不会显示此数据表。如果需要,我们可以在图表中显示图例框。如果值为 false,则图例框将被隐藏。
//Hide legend box
_chart.ViewXY.LegendBoxes[0].Visible = false;轴设置
要访问 X 轴,只需从 XAxes 列表中选择索引零。由于我们仅使用具有单个 X 轴的图表,因此默认情况下会将其分配给索引零:
// Configure x-axis.
AxisX xAxis = _chart.ViewXY.XAxes[0];
xAxis.SetRange(0, 100);
xAxis.ScrollMode = XAxisScrollMode.None;
xAxis.ValueType = AxisValueType.Number;范围是从 0 到 100:

滚动模式为我们提供了 5 种滚动 X 轴的行为选项:
- None: X 轴不自动滚动。
- Scrolling: 当滚动位置接近图形末尾时,X 轴将会滚动。
- Stepping: 当滚动位置到达图形末尾时,使用Step移动视图。
- Sweeping: 以前的痕迹将留在背景中,新的痕迹将被清除。
- Triggering: X 轴最小值和最大值由检测到的水平触发位置。
_chart.ViewXY.YAxes.Clear(); // Remove existing y-axes.
AxisY yAxisTemperature = new AxisY(_chart.ViewXY);
yAxisTemperature.Title.Text = "Temperature, °C";
yAxisTemperature.SetRange(-30, 50);
yAxisTemperature.AxisColor = TemperatureColor;
yAxisTemperature.Title.Color = TemperatureColor;
_chart.ViewXY.YAxes.Add(yAxisTemperature);我们可以使用Clear函数清除 X 或 Y 轴,当需要更新轴范围或视觉属性时,这非常有用,颜色在代码开头指定。
private static Color TemperatureColor = Colors.DarkOrange;
private static Color HumidityColor = Colors.Red;我们可以有多个轴,在本例中我们创建另一个 Y 轴,它将显示在图表的右侧,该轴将指示湿度百分比:
AxisY yAxisHumidity = new AxisY(_chart.ViewXY);
yAxisHumidity.Title.Text = "Humidity, %";
yAxisHumidity.SetRange(0, 100);
yAxisHumidity.MajorGrid.Visible = false;
yAxisHumidity.MinorGrid.Visible = false;
yAxisHumidity.AxisColor = HumidityColor;
yAxisHumidity.Title.Color = HumidityColor;
_chart.ViewXY.YAxes.Add(yAxisHumidity);第二轴的设置与上一个轴相同,水平网格线绘制在刻度线的垂直位置上。主网格用于主刻度线,次网格用于次刻度线,使用MajorGrid和MinorGrid属性编辑外观。
_chart.ViewXY.AxisLayout.YAxisAutoPlacement = YAxisAutoPlacement.LeftThenRight;YAxisAutoPlacement = LeftThenRight轴分布在图形的左侧和右侧,从左侧开始,每隔一个轴分布在对侧。
未完待续,更多精彩下期见......
