三周精通FastAPI:38 针对不同的编程语言来生成客户端
官方文档:https://fastapi.tiangolo.com/zh/advanced/generate-clients/
生成客户端¶
因为 FastAPI 是基于OpenAPI规范的,自然您可以使用许多相匹配的工具,包括自动生成API文档 (由 Swagger UI 提供)。
一个不太明显而又特别的优势是,你可以为你的API针对不同的编程语言来生成客户端(有时候被叫做 SDKs )。
OpenAPI 客户端生成¶
有许多工具可以从OpenAPI生成客户端。
一个常见的工具是 OpenAPI Generator。
如果您正在开发前端,一个非常有趣的替代方案是 openapi-ts。
生成一个 TypeScript 前端客户端¶
让我们从一个简单的 FastAPI 应用开始:
from fastapi import FastAPI
from pydantic import BaseModel
app = FastAPI()
class Item(BaseModel):
name: str
price: float
class ResponseMessage(BaseModel):
message: str
@app.post("/items/", response_model=ResponseMessage)
async def create_item(item: Item):
return {"message": "item received"}
@app.get("/items/", response_model=list[Item])
async def get_items():
return [
{"name": "Plumbus", "price": 3},
{"name": "Portal Gun", "price": 9001},
]请注意,路径操作 定义了他们所用于请求数据和回应数据的模型,所使用的模型是Item 和 ResponseMessage。
API 文档¶
如果您访问API文档,您将看到它具有在请求中发送和在响应中接收数据的模式(schemas):

您可以看到这些模式,因为它们是用程序中的模型声明的。
那些信息可以在应用的 OpenAPI模式 被找到,然后显示在API文档中(通过Swagger UI)。
OpenAPI中所包含的模型里有相同的信息可以用于 生成客户端代码。
生成一个TypeScript 客户端¶
现在我们有了带有模型的应用,我们可以为前端生成客户端代码。
安装 openapi-ts¶
您可以使用以下工具在前端代码中安装 openapi-ts:
npm install @hey-api/openapi-ts --save-dev
生成客户端代码¶
要生成客户端代码,您可以使用现在将要安装的命令行应用程序 openapi-ts。
因为它安装在本地项目中,所以您可能无法直接使用此命令,但您可以将其放在 package.json文件中。它可能看起来是这样的:
{
"name": "frontend-app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"generate-client": "openapi-ts --input http://localhost:8000/openapi.json --output ./src/client --client axios"
},
"author": "",
"license": "",
"devDependencies": {
"@hey-api/openapi-ts": "^0.27.38",
"typescript": "^4.6.2"
}
}在这里添加 NPM generate-client 脚本后,您可以使用以下命令运行它:
npm run generate-client
frontend-app@1.0.0 generate-client /home/user/code/frontend-app
> openapi-ts --input http://localhost:8000/openapi.json --output ./src/client --client axios此命令将在 ./src/client 中生成代码,并将在其内部使用 axios(前端HTTP库)。
尝试客户端代码¶
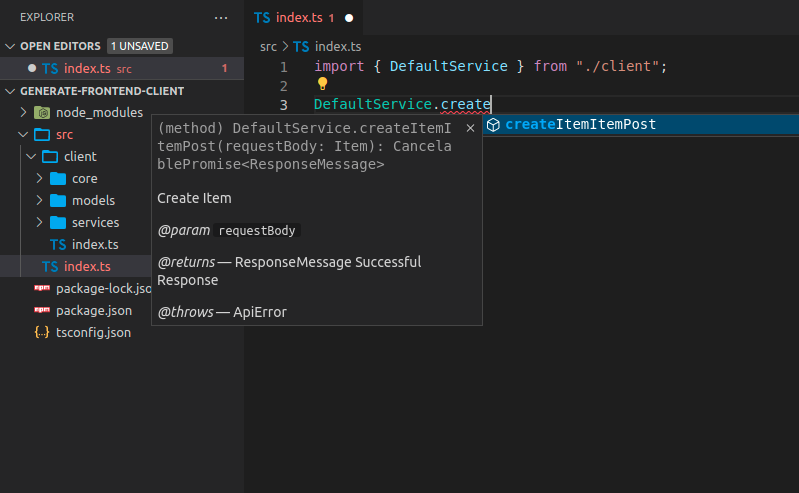
现在您可以导入并使用客户端代码,它可能看起来像这样,请注意,您可以为这些方法使用自动补全:

您还将自动补全要发送的数据:

Tip
请注意,
name和price的自动补全,是通过其在Item模型(FastAPI)中的定义实现的。
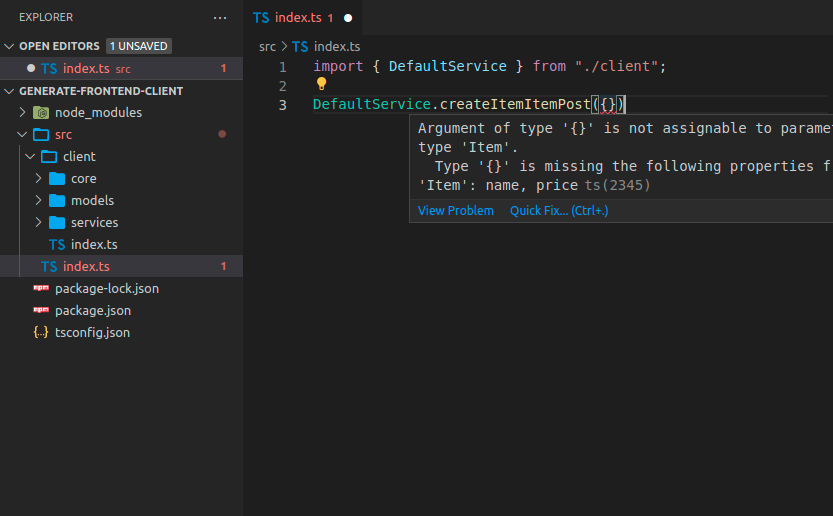
如果发送的数据字段不符,你也会看到编辑器的错误提示:

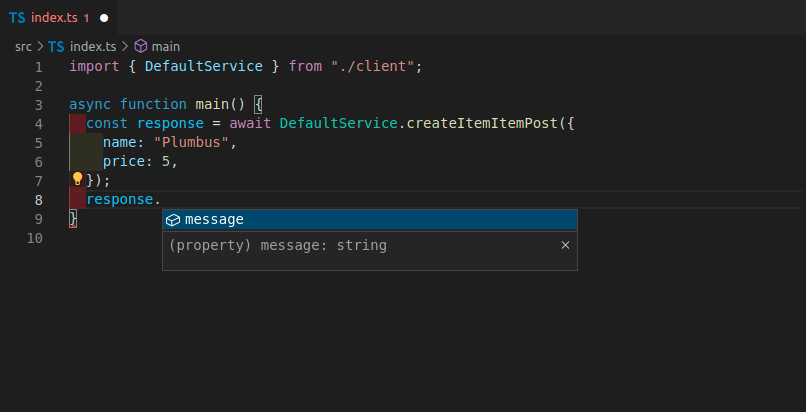
响应(response)对象也拥有自动补全:

带有标签的 FastAPI 应用¶
在许多情况下,你的FastAPI应用程序会更复杂,你可能会使用标签来分隔不同组的路径操作(path operations)。例如,您可以有一个用 items 的部分和另一个用于 users 的部分,它们可以用标签来分隔:
from fastapi import FastAPI
from pydantic import BaseModel
app = FastAPI()
class Item(BaseModel):
name: str
price: float
class ResponseMessage(BaseModel):
message: str
class User(BaseModel):
username: str
email: str
@app.post("/items/", response_model=ResponseMessage, tags=["items"])
async def create_item(item: Item):
return {"message": "Item received"}
@app.get("/items/", response_model=list[Item], tags=["items"])
async def get_items():
return [
{"name": "Plumbus", "price": 3},
{"name": "Portal Gun", "price": 9001},
]
@app.post("/users/", response_model=ResponseMessage, tags=["users"])
async def create_user(user: User):
return {"message": "User received"}生成带有标签的 TypeScript 客户端¶
如果您使用标签为FastAPI应用生成客户端,它通常也会根据标签分割客户端代码。
通过这种方式,您将能够为客户端代码进行正确地排序和分组:

在这个案例中,您有:
ItemsServiceUsersService
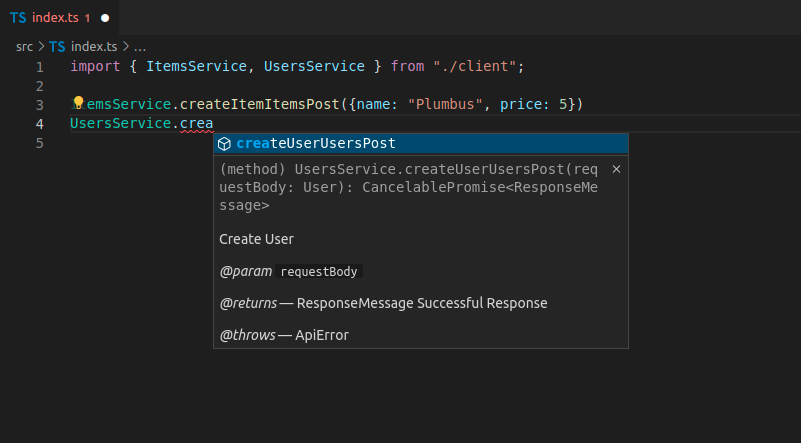
客户端方法名称¶
现在生成的方法名像 createItemItemsPost 看起来不太简洁:
ItemsService.createItemItemsPost({name: "Plumbus", price: 5}) ...这是因为客户端生成器为每个 路径操作 使用OpenAPI的内部 操作 ID(operation ID)。
OpenAPI要求每个操作 ID 在所有 路径操作 中都是唯一的,因此 FastAPI 使用函数名、路径和HTTP方法/操作来生成此操作ID,因为这样可以确保这些操作 ID 是唯一的。
但接下来我会告诉你如何改进。 🤓
自定义操作ID和更好的方法名¶
您可以修改这些操作ID的生成方式,以使其更简洁,并在客户端中具有更简洁的方法名称。
在这种情况下,您必须确保每个操作ID在其他方面是唯一的。
例如,您可以确保每个路径操作都有一个标签,然后根据标签和路径操作名称(函数名)来生成操作ID。
自定义生成唯一ID函数¶
FastAPI为每个路径操作使用一个唯一ID,它用于操作ID,也用于任何所需自定义模型的名称,用于请求或响应。
你可以自定义该函数。它接受一个 APIRoute 对象作为输入,并输出一个字符串。
例如,以下是一个示例,它使用第一个标签(你可能只有一个标签)和路径操作名称(函数名)。然后,你可以将这个自定义函数作为 generate_unique_id_function 参数传递给 FastAPI:
def custom_generate_unique_id(route: APIRoute):
return f"{route.tags[0]}-{route.name}"
app = FastAPI(generate_unique_id_function=custom_generate_unique_id)
使用自定义操作ID生成TypeScript客户端¶
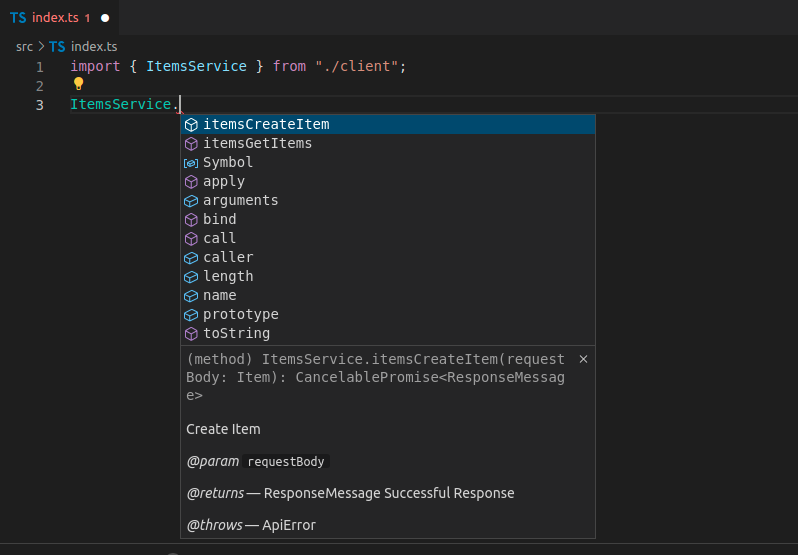
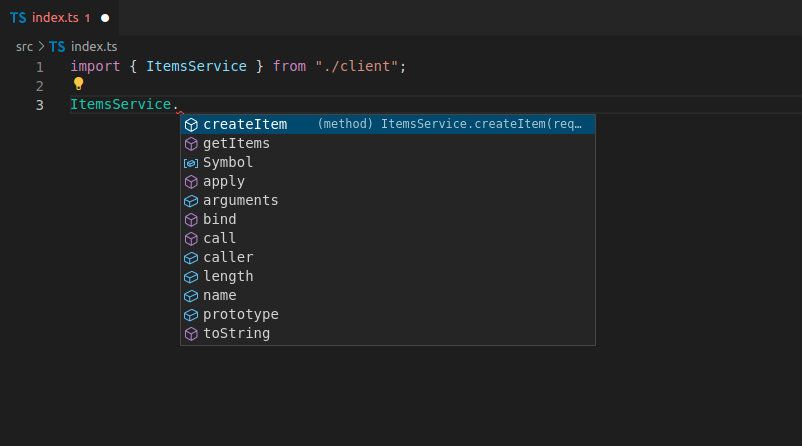
现在,如果你再次生成客户端,你会发现它具有改善的方法名称:

正如你所见,现在方法名称中只包含标签和函数名,不再包含URL路径和HTTP操作的信息。
预处理用于客户端生成器的OpenAPI规范¶
生成的代码仍然存在一些重复的信息。
我们已经知道该方法与 items 相关,因为它在 ItemsService 中(从标签中获取),但方法名中仍然有标签名作为前缀。😕
一般情况下对于OpenAPI,我们可能仍然希望保留它,因为这将确保操作ID是唯一的。
但对于生成的客户端,我们可以在生成客户端之前修改 OpenAPI 操作ID,以使方法名称更加美观和简洁。我们可以将 OpenAPI JSON 下载到一个名为openapi.json的文件中,然后使用以下脚本删除此前缀的标签:
import json
from pathlib import Path
file_path = Path("./openapi.json")
openapi_content = json.loads(file_path.read_text())
for path_data in openapi_content["paths"].values():
for operation in path_data.values():
tag = operation["tags"][0]
operation_id = operation["operationId"]
to_remove = f"{tag}-"
new_operation_id = operation_id[len(to_remove) :]
operation["operationId"] = new_operation_id
file_path.write_text(json.dumps(openapi_content))通过这样做,操作ID将从类似于 items-get_items 的名称重命名为 get_items ,这样客户端生成器就可以生成更简洁的方法名称。
使用预处理的OpenAPI生成TypeScript客户端¶
现在,由于最终结果保存在文件openapi.json中,你可以修改 package.json 文件以使用此本地文件,例如:
{
"name": "frontend-app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"generate-client": "openapi-ts --input ./openapi.json --output ./src/client --client axios"
},
"author": "",
"license": "",
"devDependencies": {
"@hey-api/openapi-ts": "^0.27.38",
"typescript": "^4.6.2"
}
}生成新的客户端之后,你现在将拥有清晰的方法名称,具备自动补全、错误提示等功能:

优点¶
当使用自动生成的客户端时,你将获得以下的自动补全功能:
- 方法。
- 请求体中的数据、查询参数等。
- 响应数据。
你还将获得针对所有内容的错误提示。
每当你更新后端代码并重新生成前端代码时,新的路径操作将作为方法可用,旧的方法将被删除,并且其他任何更改将反映在生成的代码中。 🤓
这也意味着如果有任何更改,它将自动反映在客户端代码中。如果你构建客户端,在使用的数据上存在不匹配时,它将报错。
因此,你将在开发周期的早期检测到许多错误,而不必等待错误在生产环境中向最终用户展示,然后尝试调试问题所在。 ✨

实践
说实话,这章内容没有看懂。我原来对生成客户端的理解,是生成可以执行的软件或者app,而这里看到的是生成不同语言的sdk 。
生成不同语言的sdk可以理解,但是生成一个TypeScript的前端客户端,有点难理解。现在的理解,大约就是fastapi的docs文档,可以支持TypteScripy? 或者是说,生成sdk函数,首先当然是可以被相应的语言调用,比如TypeScript,另外,还能在编辑器里被正确识别(也就是在编辑器里能自动补齐啥的)。
生成Typescript前端客户端
源代码
将代码写入clientapi.py
from fastapi import FastAPI
from pydantic import BaseModel
app = FastAPI()
class Item(BaseModel):
name: str
price: float
class ResponseMessage(BaseModel):
message: str
class User(BaseModel):
username: str
email: str
@app.post("/items/", response_model=ResponseMessage, tags=["items"])
async def create_item(item: Item):
return {"message": "Item received"}
@app.get("/items/", response_model=list[Item], tags=["items"])
async def get_items():
return [
{"name": "Plumbus", "price": 3},
{"name": "Portal Gun", "price": 9001},
]
@app.post("/users/", response_model=ResponseMessage, tags=["users"])
async def create_user(user: User):
return {"message": "User received"}启动服务
uvicorn clientapi:app --reload
测试服务
curl get:
curl -X 'GET' \
'http://127.0.0.1:8000/items/' \
-H 'accept: application/json'返回信息:
[{"name":"Plumbus","price":3.0},{"name":"Portal Gun","price":9001.0}]
curl post测试:
curl -X 'POST' \
'http://127.0.0.1:8000/items/' \
-H 'accept: application/json' \
-H 'Content-Type: application/json' \
-d '{
"name": "tomato",
"price": 4.2
}'
返回信息:
{"message":"item received"}
查看openapi.json文件
这时候浏览器输入:http://127.0.0.1:8000/openapi.json
可以看到信息:
{"openapi":"3.1.0","info":{"title":"FastAPI","version":"0.1.0"},"paths":{"/items/":{"get":{"tags":["items"],"summary":"Get Items","operationId":"items-get_items","responses":{"200":{"description":"Successful Response","content":{"application/json":{"schema":{"items":{"$ref":"#/components/schemas/Item"},"type":"array","title":"Response Items-Get Items"}}}}}},"post":{"tags":["items"],"summary":"Create Item","operationId":"items-create_item","requestBody":{"content":{"application/json":{"schema":{"$ref":"#/components/schemas/Item"}}},"required":true},"responses":{"200":{"description":"Successful Response","content":{"application/json":{"schema":{"$ref":"#/components/schemas/ResponseMessage"}}}},"422":{"description":"Validation Error","content":{"application/json":{"schema":{"$ref":"#/components/schemas/HTTPValidationError"}}}}}}},"/users/":{"post":{"tags":["users"],"summary":"Create User","operationId":"users-create_user","requestBody":{"content":{"application/json":{"schema":{"$ref":"#/components/schemas/User"}}},"required":true},"responses":{"200":{"description":"Successful Response","content":{"application/json":{"schema":{"$ref":"#/components/schemas/ResponseMessage"}}}},"422":{"description":"Validation Error","content":{"application/json":{"schema":{"$ref":"#/components/schemas/HTTPValidationError"}}}}}}}},"components":{"schemas":{"HTTPValidationError":{"properties":{"detail":{"items":{"$ref":"#/components/schemas/ValidationError"},"type":"array","title":"Detail"}},"type":"object","title":"HTTPValidationError"},"Item":{"properties":{"name":{"type":"string","title":"Name"},"price":{"type":"number","title":"Price"}},"type":"object","required":["name","price"],"title":"Item"},"ResponseMessage":{"properties":{"message":{"type":"string","title":"Message"}},"type":"object","required":["message"],"title":"ResponseMessage"},"User":{"properties":{"username":{"type":"string","title":"Username"},"email":{"type":"string","title":"Email"}},"type":"object","required":["username","email"],"title":"User"},"ValidationError":{"properties":{"loc":{"items":{"anyOf":[{"type":"string"},{"type":"integer"}]},"type":"array","title":"Location"},"msg":{"type":"string","title":"Message"},"type":{"type":"string","title":"Error Type"}},"type":"object","required":["loc","msg","type"],"title":"ValidationError"}}}}
生成一个TypeScript 客户端¶
现在我们有了带有模型的应用,我们可以为前端生成客户端代码。
安装 openapi-ts¶
您可以使用以下工具在前端代码中安装 openapi-ts:
npm install @hey-api/openapi-ts --save-dev
如果npm没有,则安装npm
sudo apt install npm如果npm慢,则设置npm加速镜像:
# 淘宝镜像,已废弃
npm config set registry https://registry.npm.taobao.org/
# 用阿里的镜像
npm config set registry https://registry.npmmirror.com生成客户端代码¶
要生成客户端代码,您可以使用现在将要安装的命令行应用程序 openapi-ts。
因为它安装在本地项目中,所以您可能无法直接使用此命令,但您可以将其放在 package.json文件中。它可能看起来是这样的:
{
"name": "frontend-app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"generate-client": "openapi-ts --input http://localhost:8000/openapi.json --output ./src/client --client axios"
},
"author": "",
"license": "",
"devDependencies": {
"@hey-api/openapi-ts": "^0.27.38",
"typescript": "^4.6.2"
}
}在这里添加 NPM generate-client 脚本后,您可以使用以下命令运行它:
npm run generate-client
frontend-app@1.0.0 generate-client /home/user/code/frontend-app
> openapi-ts --input http://localhost:8000/openapi.json --output ./src/client --client axios输出信息:
> frontend-app@1.0.0 generate-client
> openapi-ts --input http://127.0.0.1:8000/openapi.json --output ./src/client --client axios
✨ Creating Axios client
✨ Done! Your client is located in: /Users/skywalk/work/fastapi/typescript/src/client
如果有报错,则需要先安装axios:
npm install axios
生成的代码放在.src目录,比如./src/client/index.ts文件内容为:
export { ApiError } from './core/ApiError';
export { CancelablePromise, CancelError } from './core/CancelablePromise';
export { OpenAPI } from './core/OpenAPI';
export type { OpenAPIConfig } from './core/OpenAPI';
export type { HTTPValidationError } from './models/HTTPValidationError';
export type { Item } from './models/Item';
export type { ResponseMessage } from './models/ResponseMessage';
export type { ValidationError } from './models/ValidationError';
export { $HTTPValidationError } from './schemas/$HTTPValidationError';
export { $Item } from './schemas/$Item';
export { $ResponseMessage } from './schemas/$ResponseMessage';
export { $ValidationError } from './schemas/$ValidationError';
export { DefaultService } from './services/DefaultService';尽管这个TypeScript我看不懂,但是感觉很高大上!
尝试客户端代码
现在我们到生成的.src目录,创建一个index.ts文件:
import { DefaultService } from './client' ;
DefaultService.createItemItemsPost在导入'./client'里面的DefaultService后,再键入该关键字,编辑器会出自动补全:

到了这里,基本就算完成实践任务了。
对TypeScript等前端比较熟悉的小伙伴,欢迎来指导一下啊!
调试
npm run generate-client报错
npm run generate-client
> frontend-app@1.0.0 generate-client
> openapi-ts --input http://localhost:8000/openapi.json --output ./src/client --client axios
🔥 Unexpected error occurred. Log saved to /Users/skywalk/work/fastapi/typescript/openapi-ts-error-1731154176311.log
🔥 Unexpected error occurred. 🚫 invalid client - select a valid client value
安装axios试试:
npm install axios
