如何1小时掌握Vue3
本文转载自:https://fangcaicoding.cn/course/12
大家好!我是方才,目前是8人后端研发团队的负责人,拥有6年后端经验&3年团队管理经验,截止目前面试过近200位候选人,主导过单表上10亿、累计上100亿数据量级的业务系统的架构和核心编码。
“学编程,一定要系统化” 是我一直坚持的学习之道。目前正在系统化分享从零到一的全栈编程入门以及项目实战教程。
无论你是编程新手,还是有经验的开发者,我都愿意与你分享我的学习方法、项目实战经验,甚至提供学习路线制定、简历优化、面试技巧等深度交流服务。
我创建了一个编程学习交流群(扫码关注后即可加入),秉持“一群人可以走得更远”的理念,期待与你一起 From Zero To Hero!
茫茫人海,遇见即是缘分!一键三连!方才兄送你ElasticSearch系列知识图谱、前端入门系列知识图谱、系统架构师备考资料!
Hello,大家好,我是方才,系统学习的践行者。
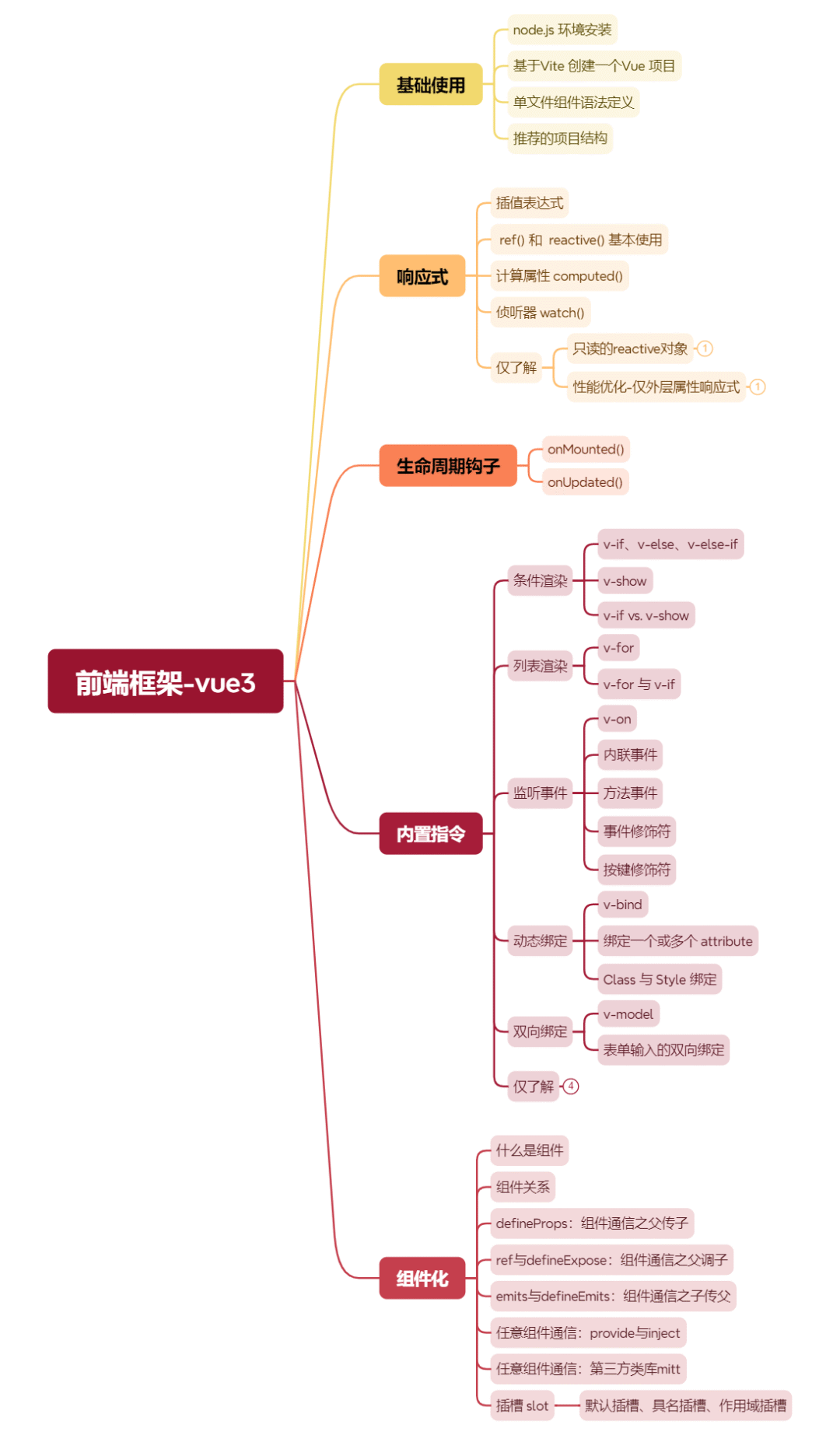
今天跟大家聊聊 Vue 3 知识体系。如果你正计划入坑 Vue 3,又不知道从哪里下手,那就跟着我这个“一图读懂”的小总结轻松上路吧!
今天我们就开始学习前端框架啦-vue3!如果你还没有学习过html-Css-JavaScript,建议先阅读本专栏的前面几篇文章,有了一个基础后,再看学习vue3效果更佳哟!
在学习之前,我想先给大家分享一下我学习编程技术的一些方法,供大家参考,这个方法我一直在用,我相信对你也会有所帮助。
学习编程技术,一定要尝试去建立自己的知识体系,先有全局观,知晓这门技术的知识点体系是怎样的;
对于常用的技术点,要知晓其使用的场景,技术是为业务服务的;
没必要一开始学习就锱铢必较,期望掌握所有细节,成本太高,后续会忘,日常使用频率也不高;
一定要多动手!多动手敲,写写笔记!尝试用费曼学习法去学习。
接了下来,我们就开始正式的学习啦!

初识 Vue 3:从环境到项目结构
开始 Vue 3 之前,我们得先整明白环境配置。要写 Vue 3,Node.js 是标配,推荐用 Vite 启动项目,飞速热重载,跑起来比 Vue CLI 还顺滑。然后咱们的主战场就是单文件组件了,一个 .vue 文件可以把模板、逻辑、样式都包进去,方便省心。项目结构嘛,记得保持清晰,代码分层有道,利于维护。
响应式:数据驱动的灵魂
响应式是 Vue 3 的灵魂,用 ref 和 reactive 就能搞定基础的响应式数据。对于计算属性(computed)和侦听器(watch),它们就像随叫随到的帮手,帮你实时追踪数据变化,做出灵活响应。至于 shallowRef 和 readonly 这种高阶操作,了解了解即可,性能优化嘛,慢慢掌握。
生命周期钩子:见证组件的“生老病死”
Vue 3 的生命周期钩子有点像江湖里的“生死轮回”。组件加载完,onMounted 该登场了;组件更新了,onUpdated 上线了。这些钩子函数好比暗中操控组件的运维大管家,可以在不同阶段安排任务,比如获取数据或监控更新。
内置指令:前端世界的“魔法咒语”
Vue3 的指令有点像魔法咒语,随手一挥,v-if、v-for 就能控制元素的展示和渲染。v-model 实现双向绑定,v-bind 处理动态绑定,这些指令让我们轻松搞定常见的前端需求。至于那些冷门指令(v-pre、v-once 等),了解即可,以备不时之需。
组件化开发:独立的小世界
在 Vue 里,组件就是一个个“独立小世界”。它们之间可以通过 props、emit 来沟通,也能通过 provide/inject 或者用 mitt 来实现更灵活的消息传递。插槽(slot)则是组件的内容分发利器,支持默认插槽、具名插槽、作用域插槽,让组件复用性和灵活性更上一层楼。
总结
以上就是 Vue 3 知识体系概览,简简单单,条理清晰。希望这个小总结能帮大家理清 Vue 3 的学习路线。快去撸代码,实践出真知,江湖路远,咱们共勉!---
近期更新计划
近期更新计划(有需要的小伙伴,记得点赞关注哟!)
vue、router、elementplus等前端框架入门教程,预计11中旬更新完成;博客系统功能完善,实现评论系统等功能;
基于vue3+springboot3的前后端分离的博客系统已经开源啦,欢迎大家star!
“学编程,一定要系统化”——若你也是系统学习的践行者,记得点赞关注,期待与你一起 From Zero To Hero!
