第8章利用CSS制作导航菜单
8.1 水平顶部导航栏
水平菜单导航栏是应用范围最广的网站导航设计,一般位于页面顶部。它适用性强,几乎适用于所有类型的网站,且设计难度低。若导航过于普通,无法承载复杂信息结构,在内容模块较多时,则需结合下拉子导航使用。
8.1.1 简单水平导航栏的设计与实现
8.1.1.1导航栏的创建
<nav>标签作为 HTML5 新增的文档结构标签,其作用在于标记导航栏,以方便后续与网站的其他内容进行整合,故而常常使用<nav>标签于页面上构建导航栏菜单区域。
例如,在<nav>的起始与结束标签之间,运用无序列表<ul>标签并结合列表选项<li>来创建菜单选项,其中选项内容采用超链接形式,其链接地址当前设定为空链接,用户可依据实际状况将其更改为具体的 URL 地址。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<center>
<h3>简单水平菜单导航栏</h3>
</center>
<hr>
<ul>
<li><a href="#">前端</a></li>
<li><a href="#">后端</a></li>
<li><a href="#">移动工具</a></li>
<li><a href="#">数据库</a></li>
<li><a href="#">操作系统</a></li>
<li><a href="#">服务器</a></li>
</ul>
</body>
</html>
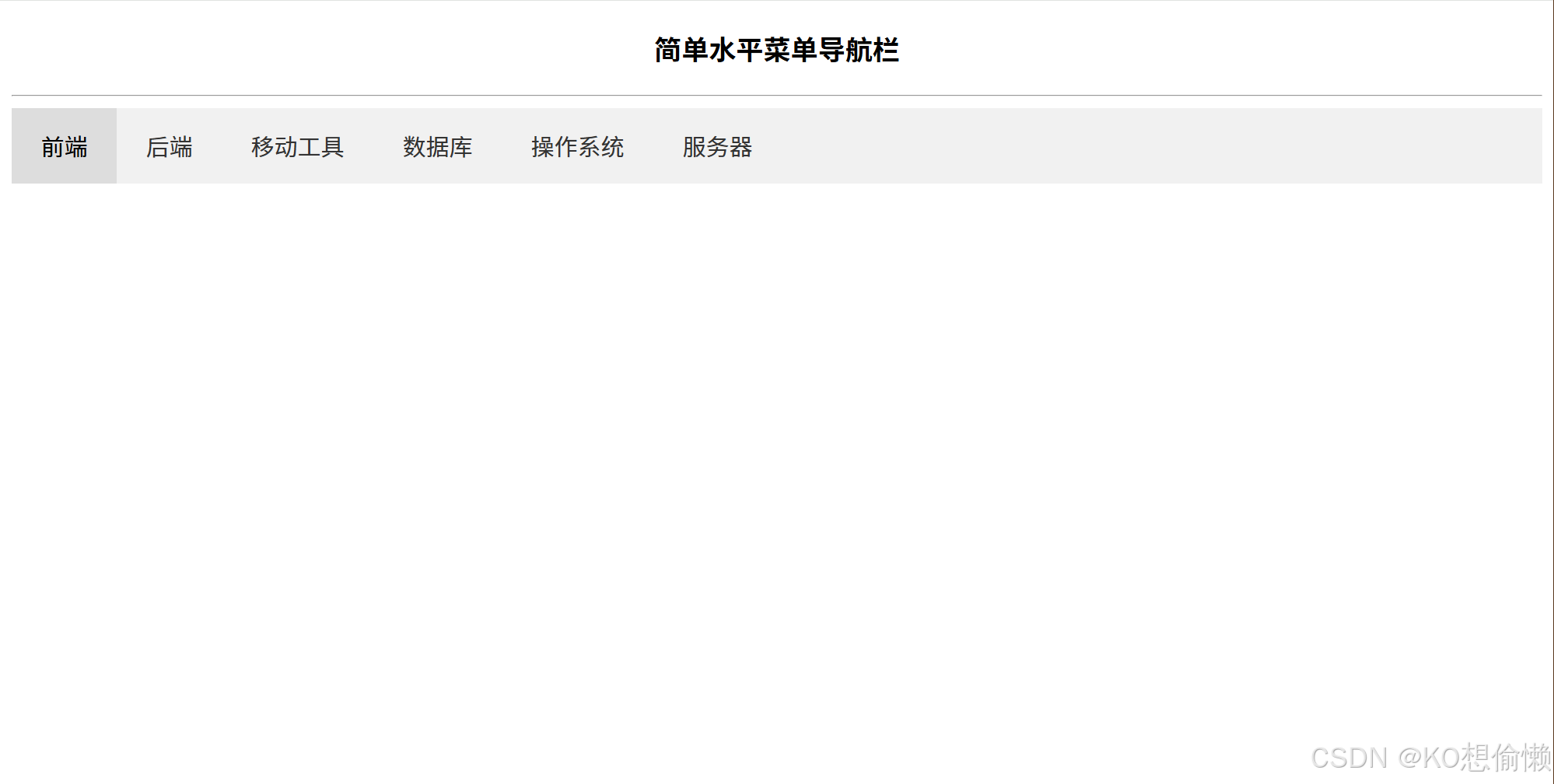
8.1.1.2 列表样式的设计
此时会带有<ul>元素的默认样式,即每个列表选项前面有实心点标记,可以利用CSS在<head>标签中进行声明,对列表样式进行改变。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>水平导航栏</title>
<style type="text/css">
ul {
list-style-type: none;
}
li {
float: left;
}
a {
display: block;
width: 80px;
text-align: center;
padding: center;
}
</style>
</head>
<body>
<center><h3>简单水平菜单导航栏</h3></center>
<hr>
<ul>
<li><a href="#">前端</a></li>
<li><a href="#">后端</a></li>
<li><a href="#">移动工具</a></li>
<li><a href="#">数据库</a></li>
<li><a href="#">操作系统</a></li>
<li><a href="#">服务器</a></li>
</ul>
</body>
</html>
8.1.1.3 超链接样式的设计
利用CSS为超链接重新设置样式,包括对a:link和a:visited这两个伪类的设置,以此来分别表示超链接未被访问和已被访问的状态,同时将其display属性设为block,这样就能把超链接变成块级元素,进而可以为超链接设置80像素的宽度,满足特定的页面布局需求。
代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>水平导航栏</title>
<style type="text/css">
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: auto; /* 清除浮动 */
background-color: #f1f1f1; /* 导航栏背景色 */
}
li {
float: left;
}
a {
display: block;
width: 100px; /* 宽度调整 */
text-align: center;
padding: 14px 16px; /* 上下和左右内边距 */
text-decoration: none; /* 去除下划线 */
color: #333; /* 文字颜色 */
}
a:hover {
background-color: #ddd; /* 鼠标悬停时的背景色 */
color: #000; /* 鼠标悬停时的文字颜色 */
}
/* 使用 Flexbox 居中对齐导航栏 */
.container {
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<center><h3>简单水平菜单导航栏</h3></center>
<hr>
<div class="container">
<ul>
<li><a href="#">前端</a></li>
<li><a href="#">后端</a></li>
<li><a href="#">移动工具</a></li>
<li><a href="#">数据库</a></li>
<li><a href="#">操作系统</a></li>
<li><a href="#">服务器</a></li>
</ul>
</div>
</body>
</html>
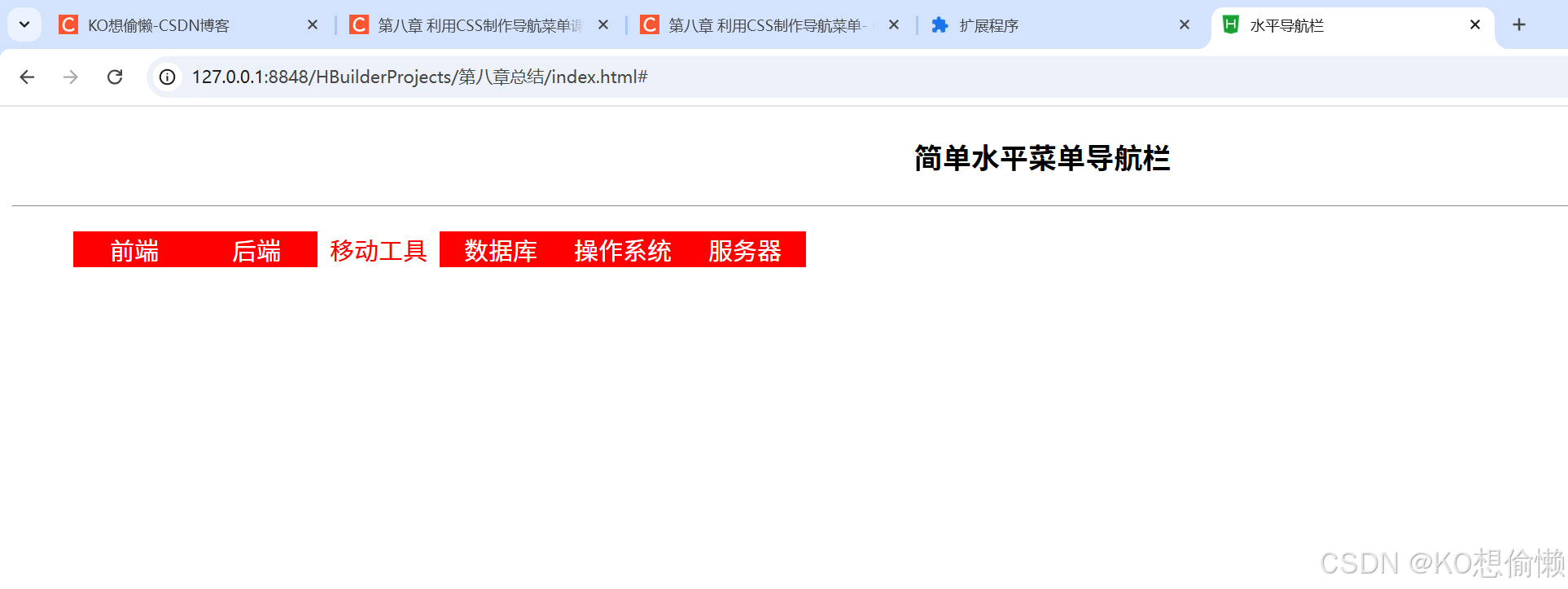
8.1.1.4 鼠标事件
利用CSS为a:hover和a:active设置样式,可呈现出当鼠标悬停在超链接上以及超链接处于活动状态(如被点击时)的特殊样式变化,像改变颜色、添加下划线、增大字号等,这些样式变化能够吸引用户的注意力,从而使页面交互效果更丰富,提升用户体验。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>水平导航栏</title>
<style type="text/css">
ul {
list-style-type: none;
}
li {
float: left;
}
a {
display: block;
width: 80px;
text-align: center;
padding: center;
text-decoration: none;
}
a:link, a:visited {
background-color: #ff0000;
color: #ffffff;
}
a:hover, a:active {
background-color: #ffffff;
color: #ff0000;
}
</style>
</head>
<body>
<center><h3>简单水平菜单导航栏</h3></center>
<hr>
<ul>
<li><a href="#">前端</a></li>
<li><a href="#">后端</a></li>
<li><a href="#">移动工具</a></li>
<li><a href="#">数据库</a></li>
<li><a href="#">操作系统</a></li>
<li><a href="#">服务器</a></li>
</ul>
</body>
</html>
8.1.2 下拉子菜单导航栏的设计与实现
下拉子菜单导航是常见的网站子导航设计,它适用于内容复杂、具有多个层级结构的网站,这种设计方式能够使网站的整体布局更加清晰明了、有条理。而且,当前备受青睐的汉堡包导航也是借鉴了这种隐藏式设计思路,这种设计在提升用户体验方面有着独特的优势。
8.1.2.1导航栏的创建
依旧在<nav>标签的首尾之间,通过<div>标签划定菜单范围,然后综合运用无序列表<ul>和有序列表<ol>标签,并与列表选项<li>相配合来创建菜单选项,这里的选项内容以超链接形式呈现,不过当前链接地址设置为空链接。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下拉子导航栏的制作</title>
</head>
<body>
<center>
<h3>下拉子菜单导航栏</h3>
</center>
<hr>
<nav>
<div id="nav">
<ul>
<li><a href="#">前端</a>
<ol>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Javascript</a></li>
</ol>
</li>
<li><a href="#">后台</a>
<ol>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">Python</a></li>
</ol>
</li>
<li><a href="#">移动应用</a>
<ol>
<li><a href="#">Android</a></li>
<li><a href="#">IOS</a></li>
</ol>
</li>
<li><a href="#">数据库</a>
<ol>
<li><a href="#">MySql</a></li>
<li><a href="#">SqlServer</a></li>
</ol>
</li>
<li><a href="#">操作系统</a>
<ol>
<li><a href="#">Linux</a></li>
<li><a href="#">Unix</a></li>
<li><a href="#">Windows</a></li>
</ol>
</li>
<li><a href="#">服务器</a>
<ol>
<li><a href="#">Tomcat</a></li>
<li><a href="#">WebSphere</a></li>
<li><a href="#">WebLogicc</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
</html>
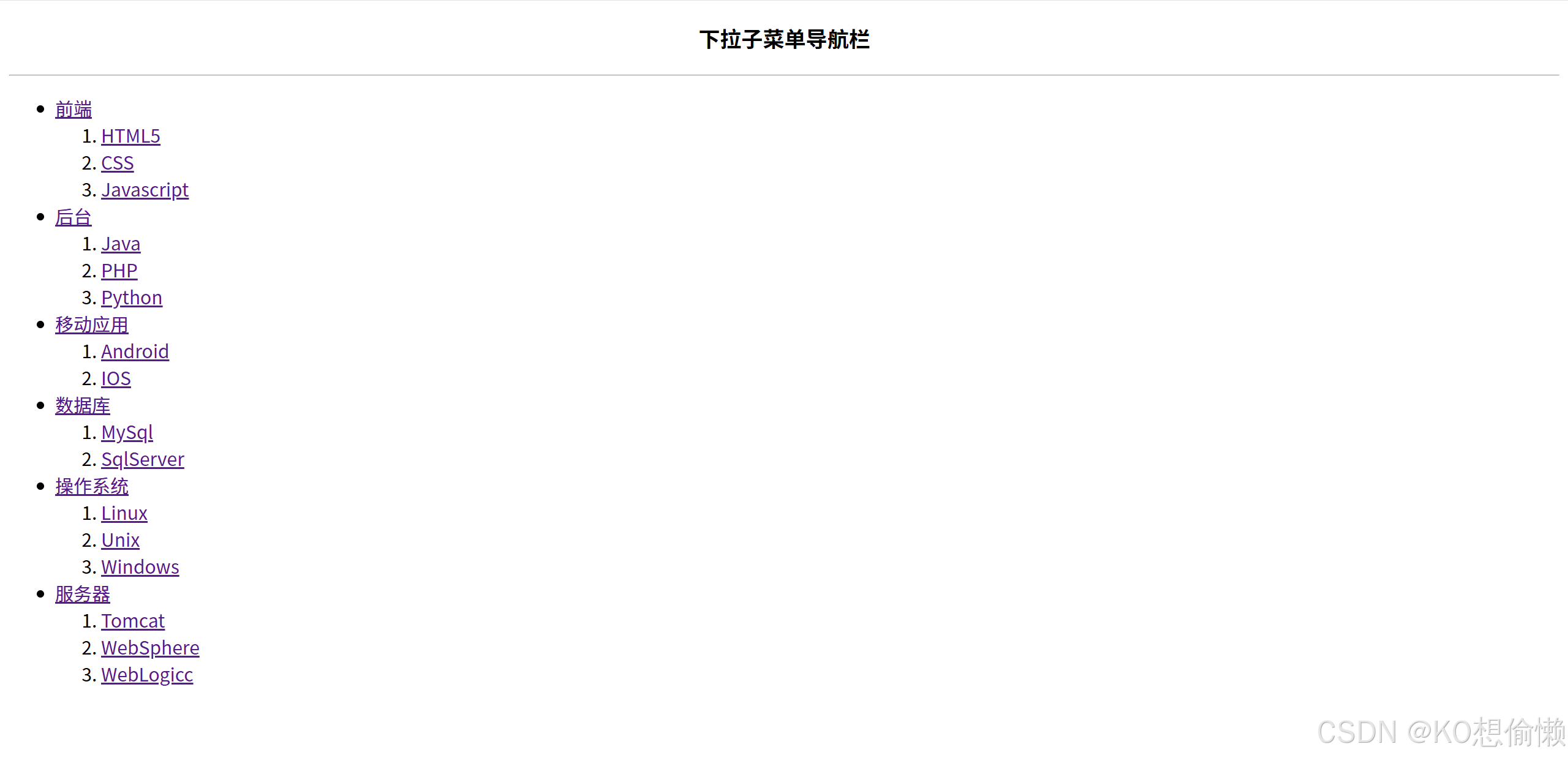
8.1.2.2 列表样式的设计
此时会带有<ul>元素的实心点标记,及<ol>元素的阿拉伯序号,可以利用 CSS 在<head>标签中进行声明,对列表样式进行改变。
同样,使用 list-style-type 属性去掉默认标记,设置margin和 padding属性为 0,为<li>列表选项定义浮动效果,设置text-decoration属性none。这里使用通配符“*”整体设置。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下拉子导航栏的制作</title>
<style type="text/css">
ul,
ol {
list-style-type: none;
padding: 0;
margin: 0;
text-decoration: none;
}
ul li {
float: left;
}
ul li ol li {
float: none;
}
</style>
</head>
<body>
<center>
<h3>下拉子菜单导航栏</h3>
</center>
<hr />
<nav>
<div id="nav">
<ul>
<li>
<a href="#">前端</a>
<ol>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Javascript</a></li>
</ol>
</li>
<li>
<a href="#">后台</a>
<ol>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">Python</a></li>
</ol>
</li>
<li>
<a href="#">移动应用</a>
<ol>
<li><a href="#">Android</a></li>
<li><a href="#">IOS</a></li>
</ol>
</li>
<li>
<a href="#">数据库</a>
<ol>
<li><a href="#">MySql</a></li>
<li><a href="#">SqlServer</a></li>
</ol>
</li>
<li>
<a href="#">操作系统</a>
<ol>
<li><a href="#">Linux</a></li>
<li><a href="#">Unix</a></li>
<li><a href="#">Windows</a></li>
</ol>
</li>
<li>
<a href="#">服务器</a>
<ol>
<li><a href="#">Tomcat</a></li>
<li><a href="#">WebSphere</a></li>
<li><a href="#">WebLogicc</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
</html> 8.1.2.3 二级菜单的隐藏和显示设计
8.1.2.3 二级菜单的隐藏和显示设计
为了隐藏有序列表的二级菜单,需将其display属性设为none。而当鼠标悬停在一级菜单时,要使二级菜单显示,则应把有序列表的display属性改为block。此外,为了让二级菜单在其从属的一级菜单正下方显示,要对二级菜单设置绝对定位,同时对一级菜单设置相对定位。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下拉子导航栏的制作</title>
<style type="text/css">
ul,
ol {
list-style-type: none;
padding: 0;
margin: 0;
text-decoration: none;
}
ul li {
float: left;
}
ul li ol li {
float: none;
}
ul li ol {
display: none;
}
ul li:hover ol {
display: block;
}
</style>
</head>
<body>
<center>
<h3>下拉子菜单导航栏</h3>
</center>
<hr>
<nav>
<div id="nav">
<ul>
<li><a href="#">前端</a>
<ol>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Javascript</a></li>
</ol>
</li>
<li><a href="#">后台</a>
<ol>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">Python</a></li>
</ol>
</li>
<li><a href="#">移动应用</a>
<ol>
<li><a href="#">Android</a></li>
<li><a href="#">IOS</a></li>
</ol>
</li>
<li><a href="#">数据库</a>
<ol>
<li><a href="#">MySql</a></li>
<li><a href="#">SqlServer</a></li>
</ol>
</li>
<li><a href="#">操作系统</a>
<ol>
<li><a href="#">Linux</a></li>
<li><a href="#">Unix</a></li>
<li><a href="#">Windows</a></li>
</ol>
</li>
<li><a href="#">服务器</a>
<ol>
<li><a href="#">Tomcat</a></li>
<li><a href="#">WebSphere</a></li>
<li><a href="#">WebLogicc</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
</html> 8.1.2.4 DIV样式的设计
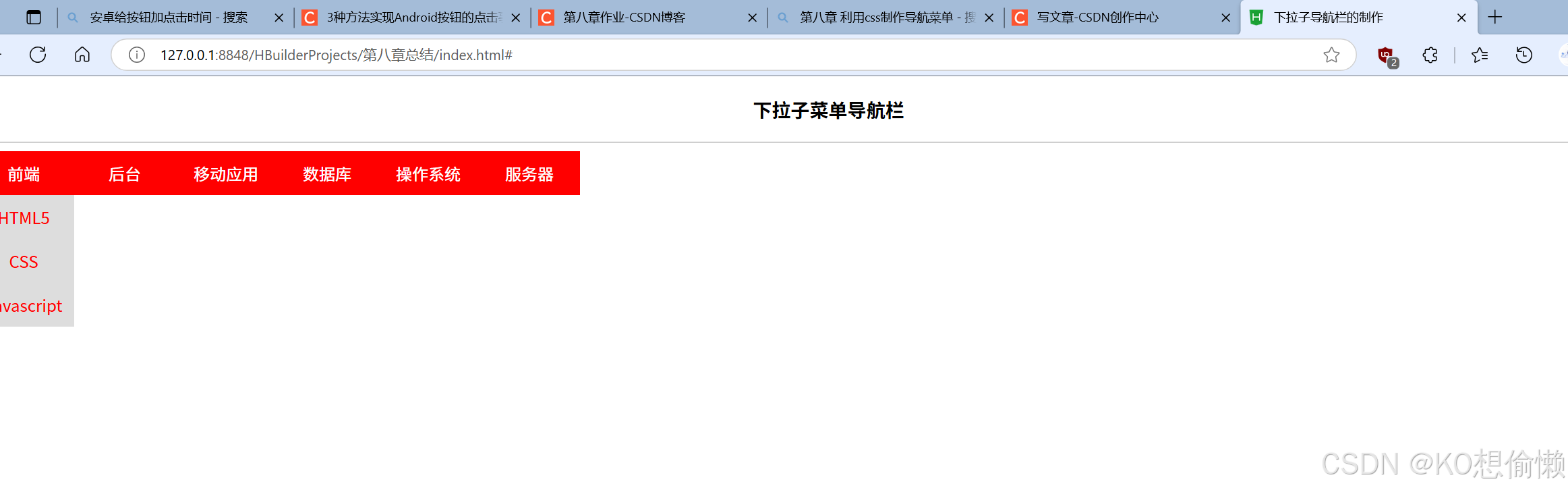
8.1.2.4 DIV样式的设计
完成以上关键步骤后,对内容所处的div样式进行设置,包括宽度、高度、边框和对齐方式。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下拉子导航栏的制作</title>
<style type="text/css">
#nav{
width: 600px;
Height: 40px;
background-color: #f00;
border: 5px solid blue;
margin: 0 auto;
}
ul,ol{
list-style-type: none;
padding: 0;
margin: 0;
}
ul li{
float: left;
}
ul li ol li{
float: none;
}
ul li ol{
display: none;
}
ul li:hover ol{
display: block;
}
</style>
</head>
<body>
<center>
<h3>下拉子菜单导航栏</h3>
</center>
<hr>
<nav>
<div id="nav">
<ul>
<li><a href="#">前端</a>
<ol>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Javascript</a></li>
</ol>
</li>
<li><a href="#">后台</a>
<ol>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">Python</a></li>
</ol>
</li>
<li><a href="#">移动应用</a>
<ol>
<li><a href="#">Android</a></li>
<li><a href="#">IOS</a></li>
</ol>
</li>
<li><a href="#">数据库</a>
<ol>
<li><a href="#">MySql</a></li>
<li><a href="#">SqlServer</a></li>
</ol>
</li>
<li><a href="#">操作系统</a>
<ol>
<li><a href="#">Linux</a></li>
<li><a href="#">Unix</a></li>
<li><a href="#">Windows</a></li>
</ol>
</li>
<li><a href="#">服务器</a>
<ol>
<li><a href="#">Tomcat</a></li>
<li><a href="#">WebSphere</a></li>
<li><a href="#">WebLogicc</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
</html>8.1.2.5 超链接样式的设计
利用CSS重新设置列表超链接样式,可设置a:link和a:visited来分别定义超链接未被访问与已被访问的状态。之后把超链接的display属性设为block,让超链接变为块级元素,如此一来,就能为超链接设置80像素的宽度,从而满足特定的页面设计需求,增强页面的视觉效果和交互性。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下拉子导航栏的制作</title>
<style type="text/css">
ul,
ol {
list-style-type: none;
padding: 0;
margin: 0;
text-decoration: none;
}
ul li {
float: left;
}
ul li ol li {
float: none;
}
ul li ol {
display: none;
}
ul li:hover ol {
display: block;
}
ul li a {
background-color: #ff0000;
color: #ffffff;
}
ul li ol li a {
background-color: #dddddd;
color: #ff0000;
}
a {
text-decoration: none;
text-align: center;
width: 80px;
padding: 10px;
display: block;
}
</style>
</head>
<body>
<center>
<h3>下拉子菜单导航栏</h3>
</center>
<hr />
<nav>
<div id="nav">
<ul>
<li>
<a href="#">前端</a>
<ol>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Javascript</a></li>
</ol>
</li>
<li>
<a href="#">后台</a>
<ol>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">Python</a></li>
</ol>
</li>
<li>
<a href="#">移动应用</a>
<ol>
<li><a href="#">Android</a></li>
<li><a href="#">IOS</a></li>
</ol>
</li>
<li>
<a href="#">数据库</a>
<ol>
<li><a href="#">MySql</a></li>
<li><a href="#">SqlServer</a></li>
</ol>
</li>
<li>
<a href="#">操作系统</a>
<ol>
<li><a href="#">Linux</a></li>
<li><a href="#">Unix</a></li>
<li><a href="#">Windows</a></li>
</ol>
</li>
<li>
<a href="#">服务器</a>
<ol>
<li><a href="#">Tomcat</a></li>
<li><a href="#">WebSphere</a></li>
<li><a href="#">WebLogicc</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
</html>
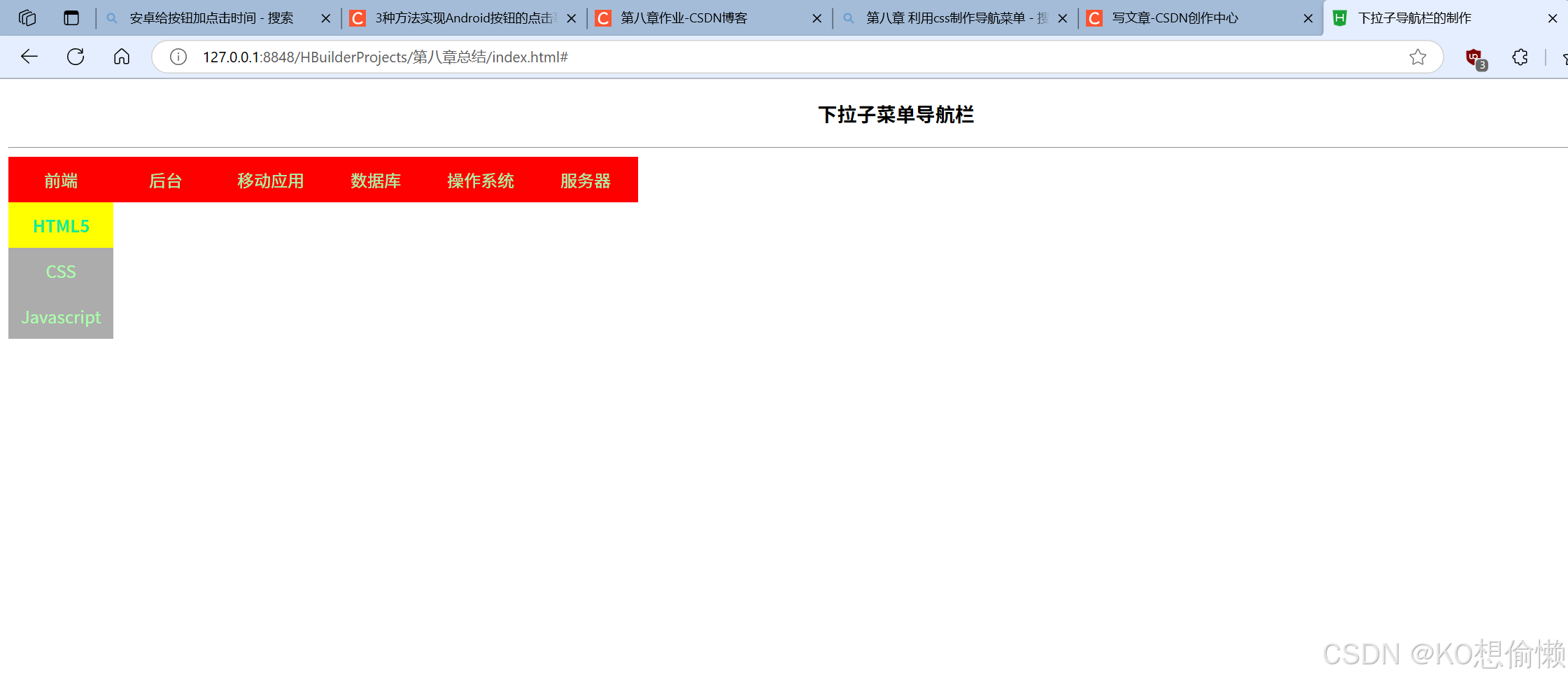
8.1.2.6 鼠标事件
利用CSS为无序列表选项li:hover和有序列表中的a:hover设置样式,可呈现出鼠标悬停在无序列表选项或有序列表超链接上时的独特视觉变化,以此增强页面交互性和视觉吸引力。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下拉子导航栏的制作</title>
<style type="text/css">
ul,
ol {
list-style-type: none;
padding: 0;
margin: 0;
}
ul li {
float: left;
}
ul li ol li {
float: none;
}
ul li ol {
display: none;
}
ul li:hover ol {
display: block;
}
a {
text-decoration: none;
text-align: center;
width: 80px;
padding: 10px;
display: block;
}
ul li a {
background-color: #f00;
color: #aea;
}
ul li ol li a {
background-color: #acacac;
color: #afa;
}
ul li a:hover,
ul li a:active {
border-bottom: #22aaff solid 5px;
font-weight: 900;
}
ul li ol li a:hover,
ul li ol li a:active {
background-color: #ee1188;
color: #11ee99;
border-bottom: none;
}
</style>
</head>
<body>
<center>
<h3>下拉子菜单导航栏</h3>
</center>
<hr />
<nav>
<div id="nav">
<ul>
<li>
<a href="#">前端</a>
<ol>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Javascript</a></li>
</ol>
</li>
<li>
<a href="#">后台</a>
<ol>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">Python</a></li>
</ol>
</li>
<li>
<a href="#">移动应用</a>
<ol>
<li><a href="#">Android</a></li>
<li><a href="#">IOS</a></li>
</ol>
</li>
<li>
<a href="#">数据库</a>
<ol>
<li><a href="#">MySql</a></li>
<li><a href="#">SqlServer</a></li>
</ol>
</li>
<li>
<a href="#">操作系统</a>
<ol>
<li><a href="#">Linux</a></li>
<li><a href="#">Unix</a></li>
<li><a href="#">Windows</a></li>
</ol>
</li>
<li>
<a href="#">服务器</a>
<ol>
<li><a href="#">Tomcat</a></li>
<li><a href="#">WebSphere</a></li>
<li><a href="#">WebLogicc</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
</html>
8.2 纵向侧边导航栏
侧边菜单导航栏在网站设计里应用频率颇高,仅次于水平导航栏,常置于首页左上角,多以文字链接作导航项,能容纳诸多链接。
不过,要是导航菜单过长,会加大用户浏览难度,所以侧边导航栏一般会与出式子导航相结合来使用,商城网站建设就大多采用这种复合式的导航设计方式,以便为用户提供更便捷的浏览体验。
8.2.1 简单纵向导航栏的设计与实现
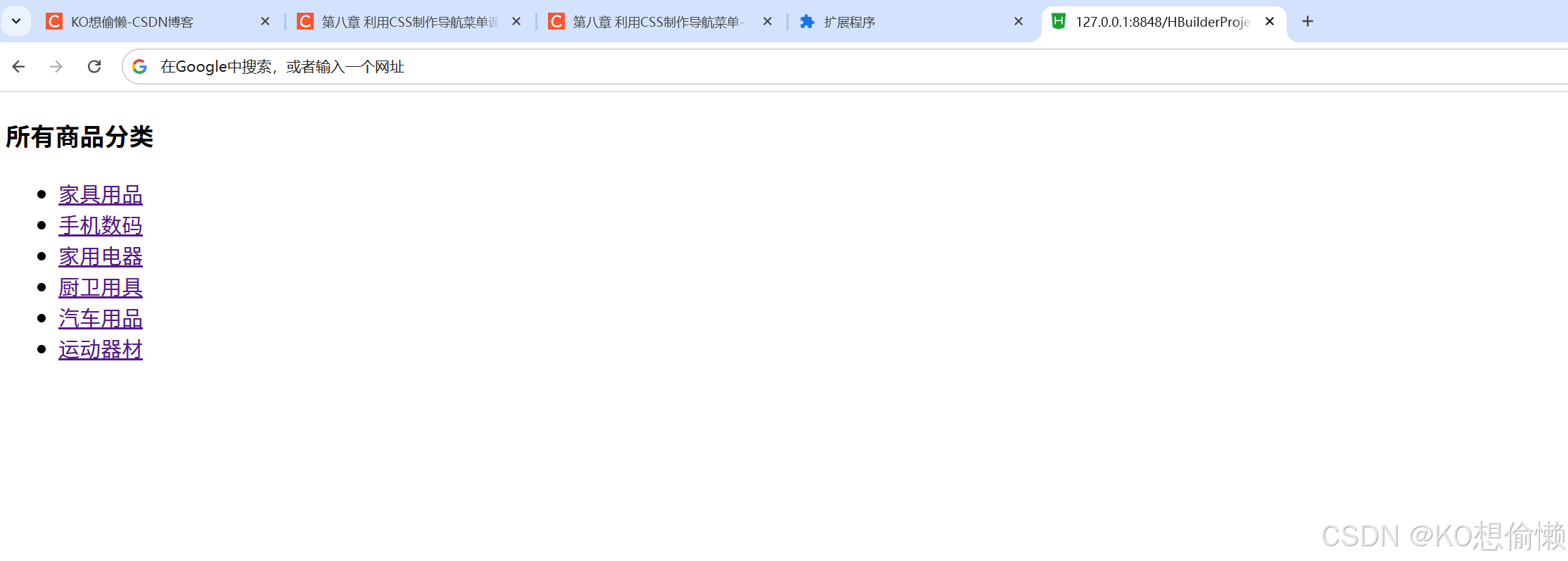
8.2.1.1导航栏的创建
普通纵向导航可借助超链接与列表元素达成,仅需将文字链接设定为块级元素即可。与水平导航栏有所不同的是,纵向导航栏无需对列表选项<li>设置浮动属性。
具体而言,是在<nav>的起始与结束标签之间,利用<div>标签来创建菜单的范围,并且通过结合无序列表<ul>标签以及列表选项<li>标签来构建菜单选项。此处的超链接地址暂且设定为空链接,之后用户能够依据实际状况把它更改为具体的URL地址。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body>
<div id="nav">
<h3 class="tit">所有商品分类</h3>
<ul>
<li><a href="#">家具用品</a></li>
<li><a href="#">手机数码</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">厨卫用具</a></li>
<li><a href="#">汽车用品</a></li>
<li><a href="#">运动器材</a></li>
</ul>
</div>
</body>
</html>
8.2.1.2 DIV样式的设计
对导航栏所在的 div 样式加以设置,具体涵盖宽度属性的调整,明确其边框的样式(如边框粗细、类型、颜色等)以及背景相关设置(包括背景颜色、背景图像等)。
与此同时,针对大标题文字的 CSS 样式也要进行设定,这包括规定高度值,设置合适的行高,确定文字颜色(可依据设计风格选择不同色彩)以及文字的对齐方式(如居中对齐、左对齐等),以此来达到理想的视觉呈现效果,提升导航栏和标题的美观度与可读性。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#nav {
background-color: #ddffaa;
width: 150px;
padding: 10px;
}
h3 {
text-align: center;
}
</style>
</head>
<body>
<div id="nav">
<h3 class="tit">所有商品分类</h3>
<ul>
<li><a href="#">家具用品</a></li>
<li><a href="#">手机数码</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">厨卫用具</a></li>
<li><a href="#">汽车用品</a></li>
<li><a href="#">运动器材</a></li>
</ul>
</div>
</body>
</html>
8.2.1.3 列表样式的设计
在这种情况下,由于列表选项带有<ul>元素的默认实心圆点样式,所以需要通过设置 list-style-type 属性来将其去掉,从而使列表呈现出更为简洁的外观。例如,可以将 list-style-type 属性设置为 "none",这样就能消除掉默认的实心圆点标记。
同时,为了进一步优化列表选项的布局和视觉效果,还需要对 margin 和 padding 的属性值进行合理设置。通过调整 margin 属性,可以控制列表选项与周围元素之间的间距,使其在页面中的位置更加合理;而设置 padding 属性,则能够改变列表选项内部内容与边框之间的距离,让内容展示得更加清晰、美观。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#nav {
background-color: #00cc33;
width: 150px;
padding: 10px;
}
h3 {
text-align: center;
color: #eeeeee;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
a {
display: block;
width: 150px;
Line-height: 40px;
background-color: #eeeeee;
color: #00cc33;
text-decoration: none;
text-align: center;
}
</style>
</head>
<body>
<div id="nav">
<h3 class="tit">所有商品分类</h3>
<ul>
<li><a href="#">家具用品</a></li>
<li><a href="#">手机数码</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">厨卫用具</a></li>
<li><a href="#">汽车用品</a></li>
<li><a href="#">运动器材</a></li>
</ul>
</div>
</body>
</html>
8.2.1.4 超链接样式的设计
利用CSS为超链接重新设置样式,对超链接的a:link和a:visited进行设置,表示超链接未被访问和已访问状态。同时,利用CSS为a:hover和a:active进行样式设置,表示标悬停和活动链接状态时的样式变化。并且,将display属性设置为block,使得超链接成为块级元素,以及字体 CSS样式的设置。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
#nav {
background-color: #00cc33;
width: 150px;
padding: 10px;
}
h3 {
text-align: center;
color: #eeeeee;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
a {
display: block;
width: 150px;
Line-height: 40px;
background-color: #eeeeee;
color: #00cc33;
text-decoration: none;
text-align: center;
}
a:link,a:visited {
background-color: #eeeeee;
color: #00cc33;
}
a:hover,a:active {
background-color: #00cc33;
color: #eeeeee;
}
</style>
</head>
<body>
<div id="nav">
<h3 class="tit">所有商品分类</h3>
<ul>
<li><a href="#">家具用品</a></li>
<li><a href="#">手机数码</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">厨卫用具</a></li>
<li><a href="#">汽车用品</a></li>
<li><a href="#">运动器材</a></li>
</ul>
</div>
</body>
</html>
以图片为背景:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
#nav {
background-color: #00cc33;
width: 150px;
padding: 10px;
}
h3 {
text-align: center;
color: #eeeeee;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
a {
display: block;
width: 150px;
line-height: 30px;
background-color: #eeeeee;
color: #00cc33;
text-decoration: none;
text-align: center;
}
a:link,a:visited {
background-color: #eeeeee;
color: #00cc33;
}
a:hover,a:active {
background: url("img/bg.JPG") no-repeat;
}
</style>
</head>
<body>
<div id="nav">
<h3 class="tit">所有商品分类</h3>
<ul>
<li><a href="#">家具用品</a></li>
<li><a href="#">手机数码</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">厨卫用具</a></li>
<li><a href="#">汽车用品</a></li>
<li><a href="#">运动器材</a></li>
</ul>
</div>
</body>
</html>
8.2.2 出式子菜单导航栏的设计与实现
出式子菜单导航和下拉子菜单导航均为网站设计中常见的子导航设计类型。不过,出式子菜单导航有其独特之处,它更多地应用于侧边纵向导航栏。对于那些具有多个层级、内容繁杂的网站而言,这种子菜单非常适用,它能够使网站的整体设计更具条理性,更加整洁有序,为用户浏览信息提供便利。
8.2.2.1 导航栏的创建
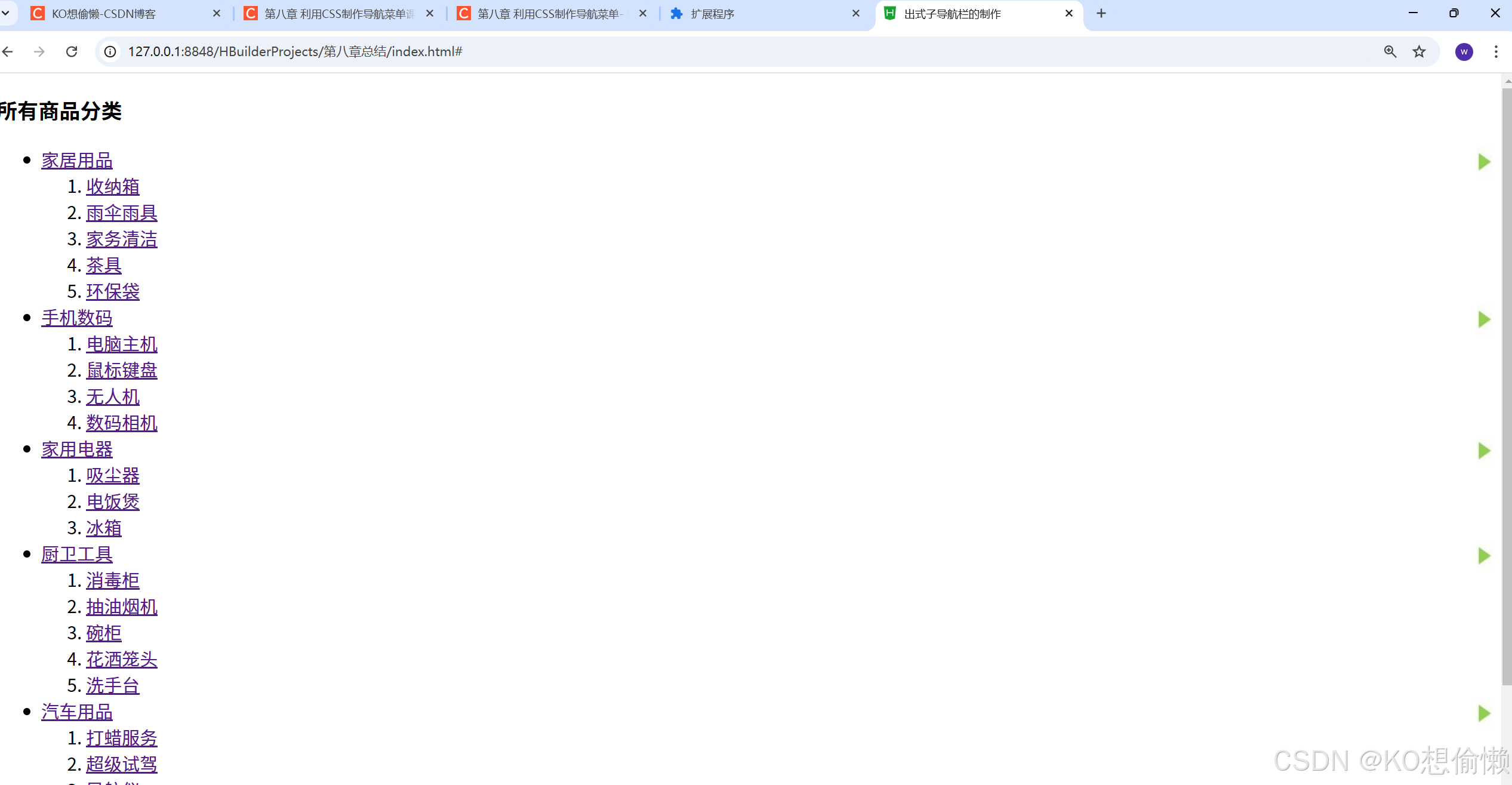
在<nav>标签的起始和结束标签之间,利用<div>标签来划定菜单的范围。之后,将无序列表<ul>标签和有序列表<ol>标签相结合,并与列表选项<li>配合使用,以此创建菜单选项。这里的菜单选项内容采用超链接形式,不过当前其链接地址被设置为空链接,后续可根据实际情况修改为具体的 URL。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>出式子导航栏的制作</title>
<style type="text/css">
</style>
</head>
<body>
<nav>
<div id="nav">
<h3 class="tit">所有商品分类</h3>
<ul>
<li><a href="#">家居用品<img src="img/more.JPG" align="right"/></a>
<ol>
<li><a href="#">收纳箱</a></li>
<li><a href="#">雨伞雨具</a></li>
<li><a href="#">家务清洁</a></li>
<li><a href="#">茶具</a></li>
<li><a href="#">环保袋</a></li>
</ol>
</li>
<li><a href="#">手机数码<img src="img/more.JPG" align="right"/></a>
<ol>
<li><a href="#">电脑主机</a></li>
<li><a href="#">鼠标键盘</a></li>
<li><a href="#">无人机</a></li>
<li><a href="#">数码相机</a></li>
</ol>
</li>
<li><a href="#">家用电器<img src="img/more.JPG" align="right"/></a>
<ol>
<li><a href="#">吸尘器</a></li>
<li><a href="#">电饭煲</a></li>
<li><a href="#">冰箱</a></li>
</ol>
</li>
<li><a href="#">厨卫工具<img src="img/more.JPG" align="right"/></a>
<ol>
<li><a href="#">消毒柜</a></li>
<li><a href="#">抽油烟机</a></li>
<li><a href="#">碗柜</a></li>
<li><a href="#">花洒笼头</a></li>
<li><a href="#">洗手台</a></li>
</ol>
</li>
<li><a href="#">汽车用品<img src="img/more.JPG" align="right"/></a>
<ol>
<li><a href="#">打蜡服务</a></li>
<li><a href="#">超级试驾</a></li>
<li><a href="#">导航仪</a></li>
<li><a href="#">机油</a></li>
</ol>
</li>
<li><a href="#">运动器材<img src="img/more.JPG" align="right"/></a>
<ol>
<li><a href="#">跑鞋</a></li>
<li><a href="#">帐篷</a></li>
<li><a href="#">山地车</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
</html>
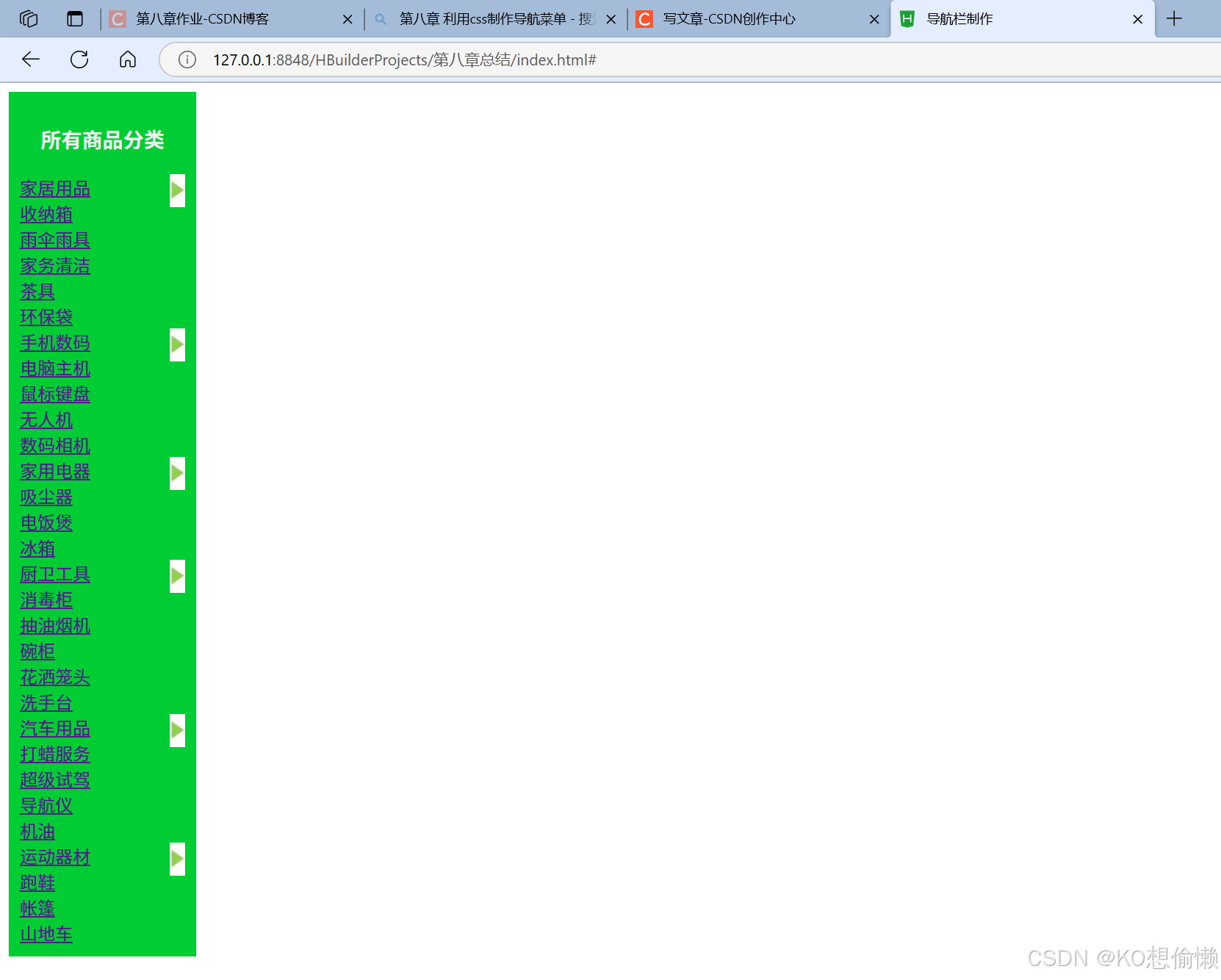
8.2.2.2 DIV样式的设计
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>导航栏制作</title>
<style type="text/css">
#nav {
background-color: #00cc33;
width: 150px;
padding: 10px;
}
h3 {
text-align: center;
color: #eeeeee;
}
ol, ul {
list-style-type: none;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<nav>
<div id="nav">
<h3 class="tit">所有商品分类</h3>
<ul>
<li><a href="#">家居用品<img src="img/more.JPG" align="right"/></a>
<ol>
<li><a href="#">收纳箱</a></li>
<li><a href="#">雨伞雨具</a></li>
<li><a href="#">家务清洁</a></li>
<li><a href="#">茶具</a></li>
<li><a href="#">环保袋</a></li>
</ol>
</li>
<li><a href="#">手机数码<img src="img/more.JPG" align="right"/></a>
<ol>
<li><a href="#">电脑主机</a></li>
<li><a href="#">鼠标键盘</a></li>
<li><a href="#">无人机</a></li>
<li><a href="#">数码相机</a></li>
</ol>
</li>
<li><a href="#">家用电器<img src="img/more.JPG" align="right"/></a>
<ol>
<li><a href="#">吸尘器</a></li>
<li><a href="#">电饭煲</a></li>
<li><a href="#">冰箱</a></li>
</ol>
</li>
<li><a href="#">厨卫工具<img src="img/more.JPG" align="right"/></a>
<ol>
<li><a href="#">消毒柜</a></li>
<li><a href="#">抽油烟机</a></li>
<li><a href="#">碗柜</a></li>
<li><a href="#">花洒笼头</a></li>
<li><a href="#">洗手台</a></li>
</ol>
</li>
<li><a href="#">汽车用品<img src="img/more.JPG" align="right"/></a>
<ol>
<li><a href="#">打蜡服务</a></li>
<li><a href="#">超级试驾</a></li>
<li><a href="#">导航仪</a></li>
<li><a href="#">机油</a></li>
</ol>
</li>
<li><a href="#">运动器材<img src="img/more.JPG" align="right"/></a>
<ol>
<li><a href="#">跑鞋</a></li>
<li><a href="#">帐篷</a></li>
<li><a href="#">山地车</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
</html>
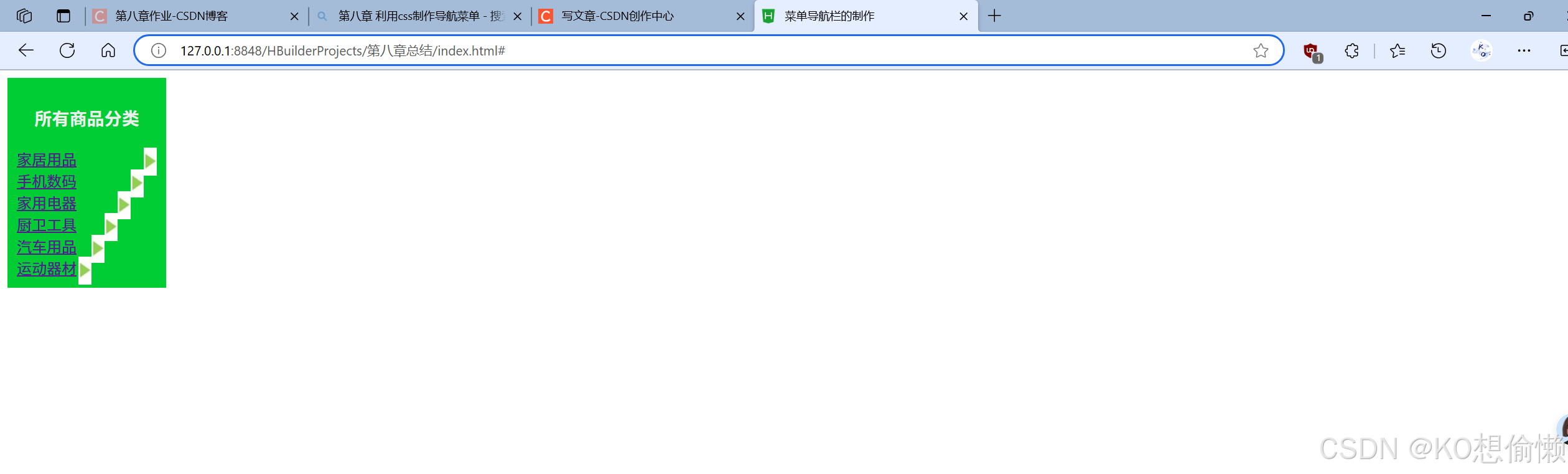
8.2.2.3 二级菜单的隐藏和显示设计
为隐藏有序列表二级菜单,设其display为none。鼠标悬停一级菜单时要显示二级菜单,则设有序列表display为block。要让二级菜单在一级菜单正右方显示,需设二级菜单绝对定位、一级菜单相对定位。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>菜单导航栏的制作</title>
<style type="text/css">
#nav {
background-color: #00cc33;
width: 150px;
padding: 10px;
}
h3 {
text-align: center;
color: #eeeeee;
}
ol,
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
ul li {
position: relative;
}
ul li ol {
display: none;
position: absolute;
Top: -1px;
left: 150px;
}
ul li:hover ol {
display: block;
}
</style>
</head>
<body>
<nav>
<div id="nav">
<h3 class="tit">所有商品分类</h3>
<ul>
<li>
<a href="#">家居用品<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">收纳箱</a></li>
<li><a href="#">雨伞雨具</a></li>
<li><a href="#">家务清洁</a></li>
<li><a href="#">茶具</a></li>
<li><a href="#">环保袋</a></li>
</ol>
</li>
<li>
<a href="#">手机数码<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">电脑主机</a></li>
<li><a href="#">鼠标键盘</a></li>
<li><a href="#">无人机</a></li>
<li><a href="#">数码相机</a></li>
</ol>
</li>
<li>
<a href="#">家用电器<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">吸尘器</a></li>
<li><a href="#">电饭煲</a></li>
<li><a href="#">冰箱</a></li>
</ol>
</li>
<li>
<a href="#">厨卫工具<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">消毒柜</a></li>
<li><a href="#">抽油烟机</a></li>
<li><a href="#">碗柜</a></li>
<li><a href="#">花洒笼头</a></li>
<li><a href="#">洗手台</a></li>
</ol>
</li>
<li>
<a href="#">汽车用品<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">打蜡服务</a></li>
<li><a href="#">超级试驾</a></li>
<li><a href="#">导航仪</a></li>
<li><a href="#">机油</a></li>
</ol>
</li>
<li>
<a href="#">运动器材<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">跑鞋</a></li>
<li><a href="#">帐篷</a></li>
<li><a href="#">山地车</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
</html>
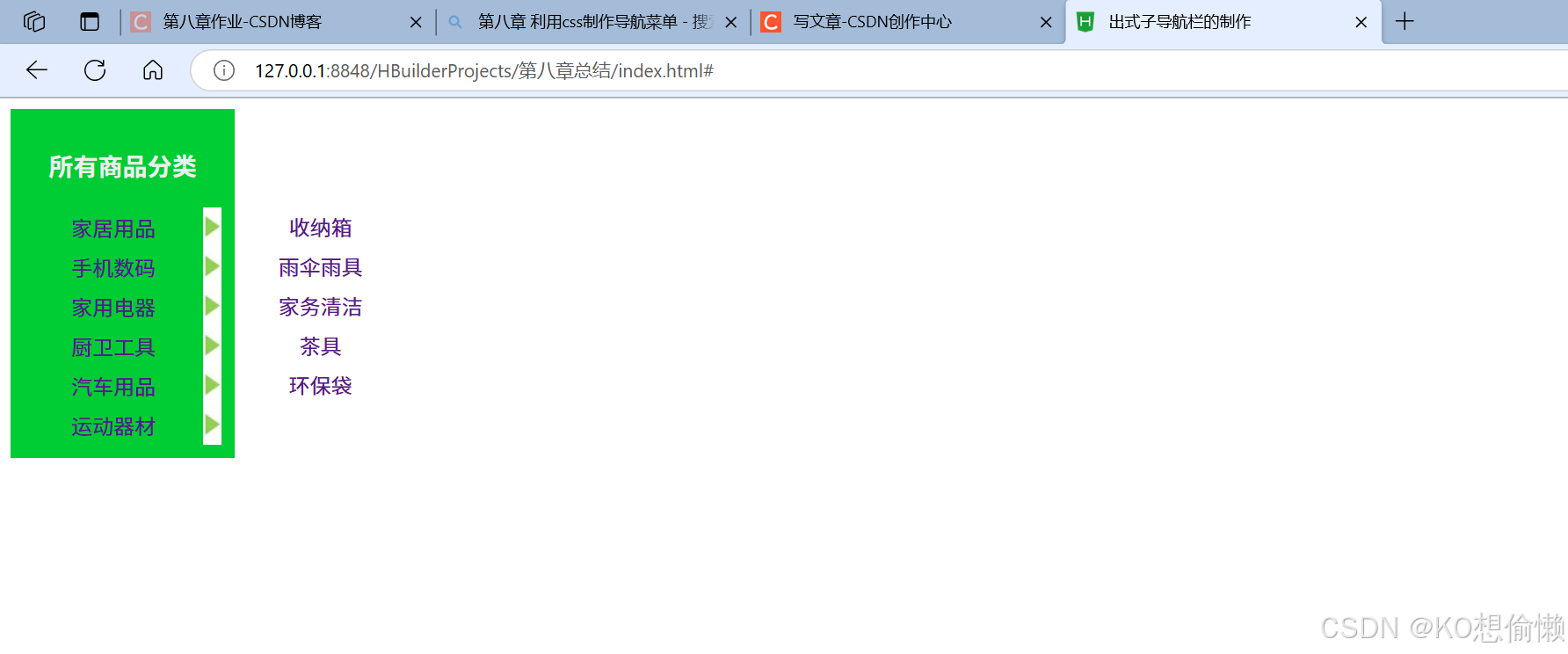
8.2.2.4 列表样式的设计
在此情形下,由于列表选项存在<ul>元素的实心圆点样式以及<ol>元素的阿拉伯序号这些默认标记,所以要利用list-style-type属性将它们去除,比如把list-style-type设为“none”。
同时,合理设置margin和padding的属性值,以此来调整列表选项与周边元素的间距以及其内部内容的布局空间。 另外,给列表选项添加上合适的背景颜色,通过色彩对比,能够让大小标题更易于区分开来,提升页面的层次感与可读性。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>出式子导航栏的制作</title>
<style type="text/css">
#nav {
background-color: #00cc33;
width: 150px;
padding: 10px;
}
h3 {
text-align: center;
color: #eeeeee;
}
ol,
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
ul li {
position: relative;
}
ul li ol {
display: none;
position: absolute;
Top: -1px;
left: 150px;
}
ul li:hover ol {
display: block;
}
a {
text-decoration: none;
text-align: center;
display: block;
width: 150px;
Line-height: 30px;
}
</style>
</head>
<body>
<nav>
<div id="nav">
<h3 class="tit">所有商品分类</h3>
<ul>
<li>
<a href="#">家居用品<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">收纳箱</a></li>
<li><a href="#">雨伞雨具</a></li>
<li><a href="#">家务清洁</a></li>
<li><a href="#">茶具</a></li>
<li><a href="#">环保袋</a></li>
</ol>
</li>
<li>
<a href="#">手机数码<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">电脑主机</a></li>
<li><a href="#">鼠标键盘</a></li>
<li><a href="#">无人机</a></li>
<li><a href="#">数码相机</a></li>
</ol>
</li>
<li>
<a href="#">家用电器<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">吸尘器</a></li>
<li><a href="#">电饭煲</a></li>
<li><a href="#">冰箱</a></li>
</ol>
</li>
<li>
<a href="#">厨卫工具<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">消毒柜</a></li>
<li><a href="#">抽油烟机</a></li>
<li><a href="#">碗柜</a></li>
<li><a href="#">花洒笼头</a></li>
<li><a href="#">洗手台</a></li>
</ol>
</li>
<li>
<a href="#">汽车用品<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">打蜡服务</a></li>
<li><a href="#">超级试驾</a></li>
<li><a href="#">导航仪</a></li>
<li><a href="#">机油</a></li>
</ol>
</li>
<li>
<a href="#">运动器材<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">跑鞋</a></li>
<li><a href="#">帐篷</a></li>
<li><a href="#">山地车</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
</html>
8.2.2.5 超链接样式的设计
利用CSS为超链接重新设置样式,对超链接的a:link和a:visited进行设置,表示超链接未被访问和已访问状态。同时,利用CSS为a:hover和a:active进行样式设置,表示鼠标悬停和活动链接状态时的样式变化。并且,将display属性设置为block,使得超链接成为块级元素,以及字体CSS样式的设置。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>商品分类导航栏的制作</title>
<style type="text/css">
#nav {
background-color: #00cc33;
width: 150px;
padding: 10px;
}
h3 {
text-align: center;
color: #ffffff;
}
ol,
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
ul li {
position: relative;
}
ul li ol {
display: none;
position: absolute;
Top: -1px;
left: 150px;
}
ul li:hover ol {
display: block;
}
a {
text-decoration: none;
text-align: center;
display: block;
width: 150px;
Line-height: 30px;
background-color: #ffffff;
color: #00cc33;
}
ul li a:hover,
ul li a:active {
background: url("img/bg2.JPG");
}
ul li ol li a:hover,
ul li ol li a:active {
background-color: #00cc33;
color: #ffffff;
background-image: none;
}
</style>
</head>
<body>
<nav>
<div id="nav">
<h3 class="tit">所有商品分类</h3>
<ul>
<li>
<a href="#">家居用品<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">收纳箱</a></li>
<li><a href="#">雨伞雨具</a></li>
<li><a href="#">家务清洁</a></li>
<li><a href="#">茶具</a></li>
<li><a href="#">环保袋</a></li>
</ol>
</li>
<li>
<a href="#">手机数码<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">电脑主机</a></li>
<li><a href="#">鼠标键盘</a></li>
<li><a href="#">无人机</a></li>
<li><a href="#">数码相机</a></li>
</ol>
</li>
<li>
<a href="#">家用电器<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">吸尘器</a></li>
<li><a href="#">电饭煲</a></li>
<li><a href="#">冰箱</a></li>
</ol>
</li>
<li>
<a href="#">厨卫工具<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">消毒柜</a></li>
<li><a href="#">抽油烟机</a></li>
<li><a href="#">碗柜</a></li>
<li><a href="#">花洒笼头</a></li>
<li><a href="#">洗手台</a></li>
</ol>
</li>
<li>
<a href="#">汽车用品<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">打蜡服务</a></li>
<li><a href="#">超级试驾</a></li>
<li><a href="#">导航仪</a></li>
<li><a href="#">机油</a></li>
</ol>
</li>
<li>
<a href="#">运动器材<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">跑鞋</a></li>
<li><a href="#">帐篷</a></li>
<li><a href="#">山地车</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
</html>
8.3 底部固定导
航栏
底部导航,顾名思义是放在页脚部位,是网站设计中一种辅助导航。底部导航应用性不是很广,比较常出现在一些活动或个性化的网站当中。并且,底部导航被广泛使用的并不是在PC端中,而是在移动端。如果在PC端中采用底部导航的形式,一般都是采用固定的方式。
底部导航可以减少用户的使用成本,但对于结构复杂有二级或三级导航的网站,就不是很合适。而且,用户浏览的习惯都是从上到下、从左往右的,将导航放置底部,这样的设计比较挑战用户的使用习惯。所以,很多网站在设计的时候首页导航会放在底部,其后的导航就会固定到顶部。
8.3.1 导航栏的创建
在<nav>的首尾标签之间,使用<div>标签创建菜单范围,结合无序列表<u>配合列表选项<li>创建菜单选项。其中选项内容使用超链接的形式,链接地址当前设置为空链接。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<nav>
<div class="fix-footer">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">前端</a></li>
<li><a href="#">后台</a></li>
<li><a href="#">移动应用</a></li>
</ul>
</div>
</nav>
</body>
</html>
8.3.2 列表样式的设计
在这种情况下,由于存在<ul>元素默认的实心点标记,确实可借助list-style-type属性将其去除,使外观更为简洁。 与此同时,合理设置margin和padding属性值,能够有效调整列表选项与周边元素的间距以及其自身内部的空间布局。 另外,通过为列表选项设置float属性,可促使列表元素实现水平排列,从而在同一行进行显示,进一步优化页面的布局效果,使其更加规整、美观且便于浏览。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li {
float: left;
}
</style>
</head>
<body>
<nav>
<div class="fix-footer">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">前端</a></li>
<li><a href="#">后台</a></li>
<li><a href="#">移动应用</a></li>
</ul>
</div>
</nav>
</body>
</html>
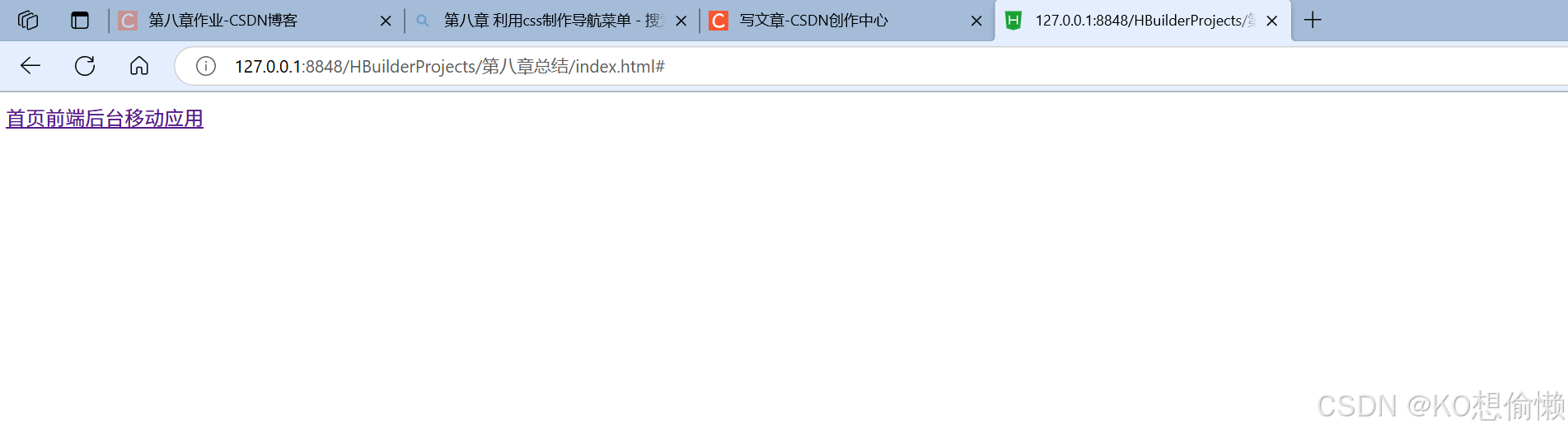
8.3.3 菜单固定底部的设计
为了美化文字内容的外观,可以设置div的高度、宽度、背景、边框和文本对齐方式等。为了使导航菜单始终处于页面的最上层,需要设置z-index属性的优先值。为了使导航菜单固定于页面底部,需要设置位置属性position 和各个方向的位置值。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li {
float: left;
}
a {
width: 80px;
display: block;
padding: 10px;
text-decoration: none;
text-align: center;
}
a:link, a:visited {
background-color: #0000ff;
color: #ffff00;
}
a:hover, a:active {
background-color: #ffff00;
color: #0000ff;
}
.fix-footer {
position: fixed;
bottom: 0;
}
</style>
</head>
<body>
<nav>
<div class="fix-footer">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">前端</a></li>
<li><a href="#">后台</a></li>
<li><a href="#">移动应用</a></li>
</ul>
</div>
</nav>
</body>
</html>
8.3.4 超链接样式的设计
利用CSS为超链接重新设置样式,对超链接的a:link和a:visited 进行设置,表示超链接未被访问和已访问状态。然后将其dispay属性设置为block,使得超链接成为块级元素
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li {
float: left;
}
a {
width: 80px;
display: block;
padding: 10px;
text-decoration: none;
text-align: center;
}
a:link,
a:visited {
background-color: #0000ff;
color: #ffff00;
}
</style>
</head>
<body>
<nav>
<div class="fix-footer">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">前端</a></li>
<li><a href="#">后台</a></li>
<li><a href="#">移动应用</a></li>
</ul>
</div>
</nav>
</body>
</html>
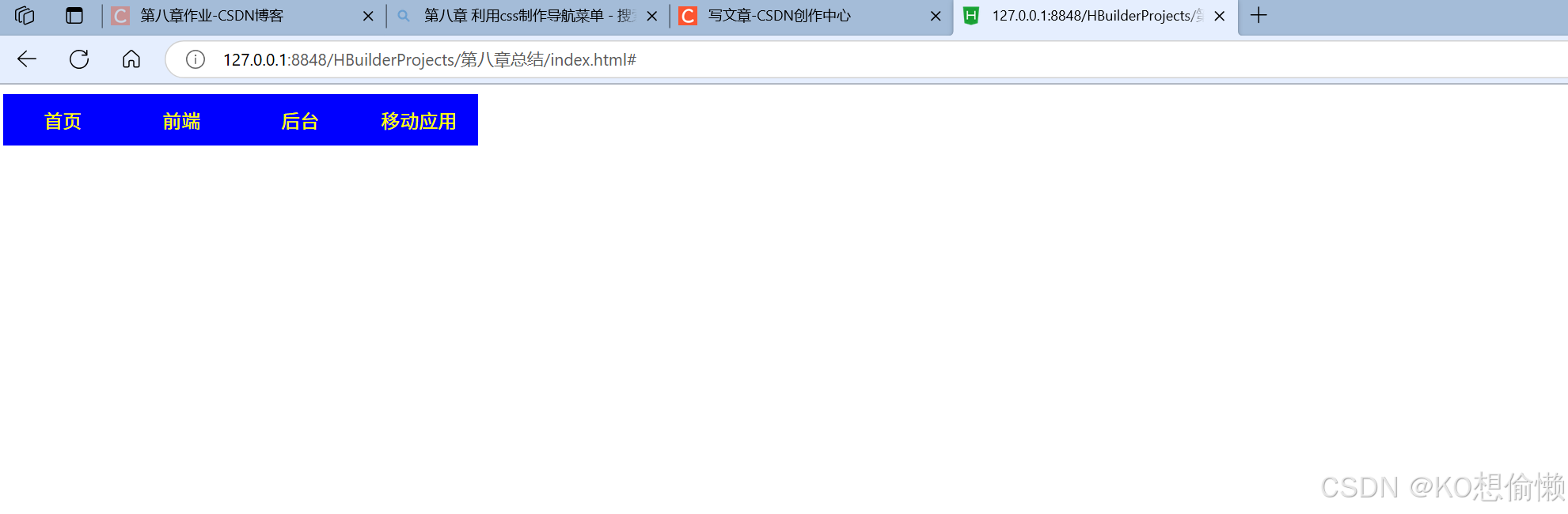
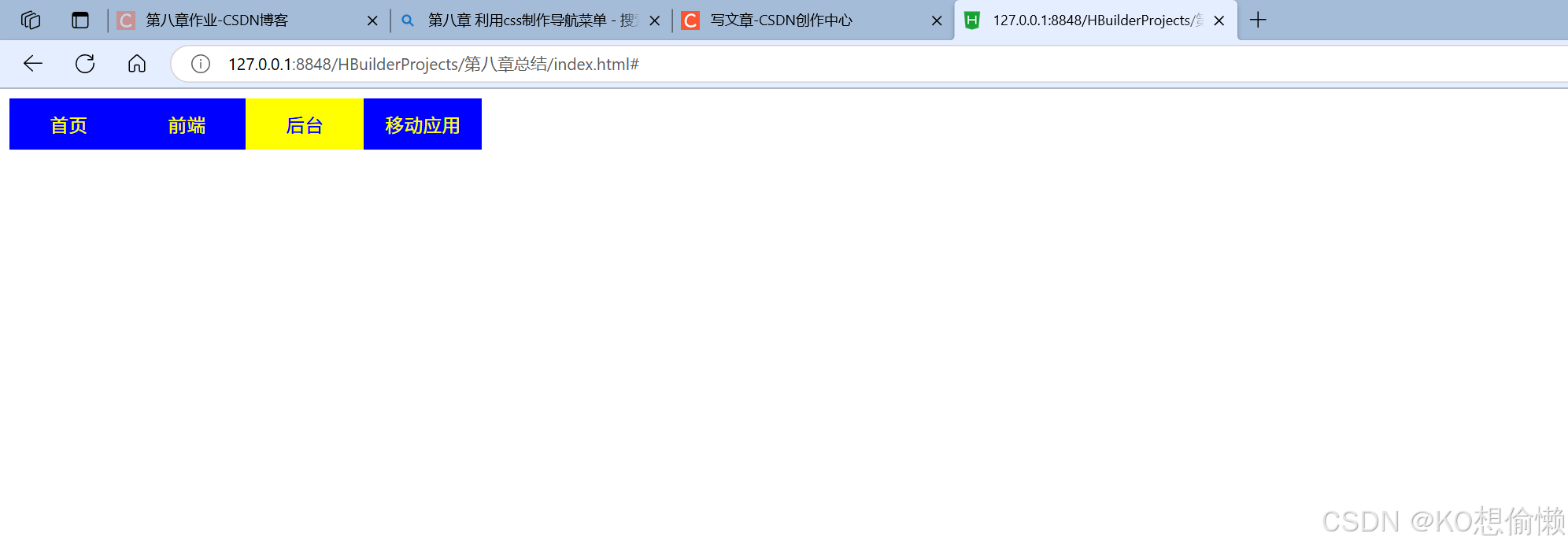
8.3.5 鼠标事件
利用CSS为a:hover 和a:active 进行样式设置,表示鼠标悬停和活动链接状态时的样式变化。
代码:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li {
float: left;
}
a {
width: 80px;
display: block;
padding: 10px;
text-decoration: none;
text-align: center;
}
a:link,
a:visited {
background-color: #0000ff;
color: #ffff00;
}
a:hover,
a:active {
background-color: #ffff00;
color: #0000ff;
}
</style>
</head>
<body>
<nav>
<div class="fix-footer">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">前端</a></li>
<li><a href="#">后台</a></li>
<li><a href="#">移动应用</a></li>
</ul>
</div>
</nav>
</body>
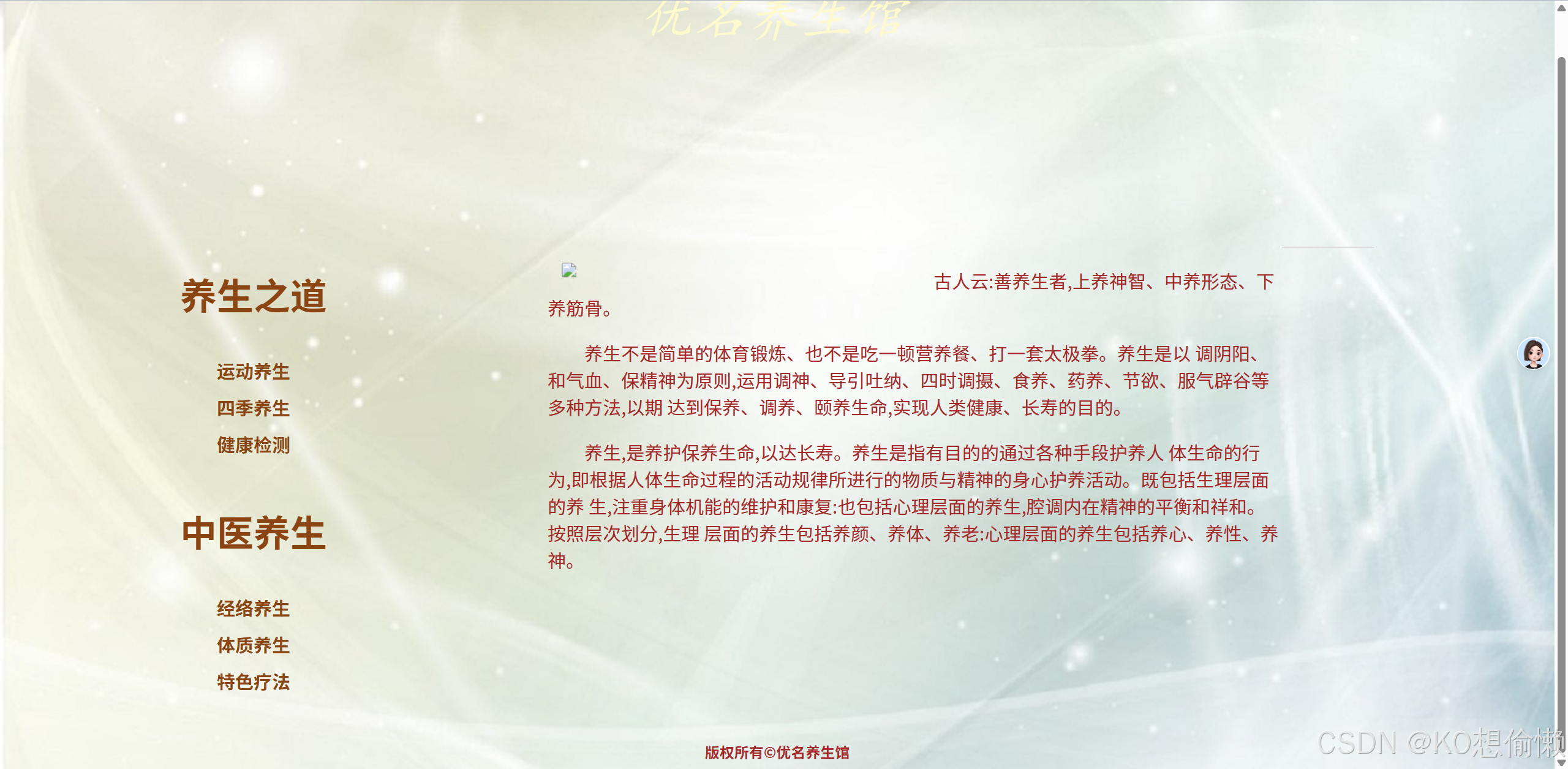
</html>8.4 综合案例——优名养生馆
8.4.1 封面页的设计与实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>优名养生馆</title>
<style type="text/css">
body{
background-image: url("img/bg.jpg");
}
ul{
margin: 0;
padding: 0;
list-style-type: none;
}
li{
img: 25%;
float: left;
linimgt: 50px;
}
img{
margiimg70px;
margin-right: 40px;
}
.footer{
height: 50px;
width: 100%;
background-image: url("img/footer-bg.jpg");
border: 3px solid gray;
text-align: center;
z-index: 9998;
position: fixed;
bottom: 0;
left: 0;
}
.footer-top{
width: 90px;
height: 90px;
text-align: center;
line-height: 90px;
z-index: 9999;
position: fixed;
bottom: 0;
left: 45%;
}
.footer-top a{
border-radius: 90px;
}
.footer-top a:link,a:visited{
display: block;
font-size: 20px;
color: brown;
text-decoration: none;
font-weight: bold;
border-top: 3px solid gray;
background-image: url("img/marquee1.jpg");
}
.footer-top a:hover{
background-image: url("img/marquee2.jpg");
color: white;
}
.footer a:link,a:visited{
display: block;
font-size: 20px;
color: brown;
text-decoration: none;
font-weight: bold;
}
.footer a:hover{
background-color: darkgray;
border-left: 2px solid white;
border-right: 2px solid white;
font-size: 16px;
color: red;
}
</style>
</head>
<body>
<div>
<marquee direction="right" scrollamount="20">
<img src="img/marquee1.jpg"/>
<img src="img/marquee2.jpg"/>
<img src="img/marquee3.jpg"/>
</marquee>
</div>
<nav>
<div class="footer-top">
<a href="index.html">进入官网</a>
</div>
<div class="footer">
<ul>
<li><a href="#">奇幻世界</a></li>
<li><a href="#">主题风采</a></li>
<li><a href="#">加盟相关</a></li>
<li><a href="#">友情推荐</a></li>
</ul>
</div>
</nav>
</body>
</html>8.4.2 主页的设计与实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>优名养生馆</title>
<style>
body{
background-image: url("img/bg.jpg");
background-repeat: no-repeat;
background-size: 100%;
}
.all{
margin: 0px auto;
width: 1300px;
/* height: 1000px; */
}
.top{
width: 1300px;
height: 300px;
background-image: url("img/top-bg01.jpg");
background-repeat: no-repeat;
background-size: 100%;
}
.cent{
width: 300px;
margin-left: auto;
margin-right: auto;
font-size: 58px;
font-family: "楷体";
color: lemonchiffon;
font-style: italic;
}
.nav{
width: 400px;
float: left;
margin-top: 30px;
font-size: 40px;
font-weight: bold;
color: saddlebrown;
}
.main{
width: 800px;
height: 300px;
float: left;
margin-top: 10px;
/* font-size: 50px; */
}
.footer{
font-size: 16px;
font-weight: bold;
color: brown;
text-align: center;
clear: both;
background-image: url("img/footer-bg0.jpg");
}
p{
color: brown;
font-size: 20px;
}
img{
margin: 15px;
}
ul{
list-style-type: none;
}
li{
height: 40px;
font-size: 20px;
}
a:link{
font-size: 30px;
text-decoration: none;
color: brown;
}
a:hover{
background-color: burlywood;
color: white;
}
</style>
</head>
<body>
<div class="all">
<div class="top">
<br />
<div class="cent">优名养生馆</div>
</div>
<nav>
<div class="nav">
<table>
<tr>养生之道</tr>
<tr>
<ul>
<li>运动养生</li>
<li>四季养生</li>
<li>健康检测</li>
</ul>
</tr>
<tr>中医养生</tr>
<tr>
<ul>
<li>经络养生</li>
<li>体质养生</li>
<li>特色疗法</li>
</ul>
</tr>
</table>
</div>
</nav>
<div class="main">
<img src="img/main01.jpg" align="left" width="350px"/>
<p>  古人云:善养生者,上养神智、中养形态、下养筋骨。</p >
<p>  养生不是简单的体育锻炼、也不是吃一顿营养餐、打一套太极拳。养生是以
调阴阳、和气血、保精神为原则,运用调神、导引吐纳、四时调摄、食养、药养、节欲、服气辟谷等多种方法,以期
达到保养、调养、颐养生命,实现人类健康、长寿的目的。</p >
<p>  养生,是养护保养生命,以达长寿。养生是指有目的的通过各种手段护养人
体生命的行为,即根据人体生命过程的活动规律所进行的物质与精神的身心护养活动。既包括生理层面的养
生,注重身体机能的维护和康复:也包括心理层面的养生,腔调内在精神的平衡和祥和。按照层次划分,生理
层面的养生包括养颜、养体、养老:心理层面的养生包括养心、养性、养神。</p >
</div>
<hr />
<div class="footer">版权所有©优名养生馆</div>
</div>
</body>
</html>