【Vue3】知识汇总,附详细定义和源码详解,后续出微信小程序项目(4)
====================
快速跳转:
我的个人博客主页👉:Reuuse博客
新开专栏👉:Vue3专栏
参考文献👉:uniapp官网
免费图标👉:阿里巴巴矢量图标库
❀ 感谢支持!☀
==================
前情提要
🔺因为最近学习的vue语言,发现有很多细节的碎块需要汇总,所以就有了本次系列的开始。❀❀❀
⭐总结的知识会包含总结定义,和源代码解析,可以当作类似于英语单词一样瞄几眼,大概知道即可
那么话不多说我们开始吧
vue
- 前情提要
- showActionSheet从底部向上弹出操作菜单
- setTabBar设置TabBar和下拉刷新API
- uni.setTabBarBadge(OBJECT)
- uni.setTabBarItem
- uni.enablePullDownRefresh
- 页面和路由API-navigateTo及页面栈getCurrentPages
- navigateTo & reLaunch
- getCurrentPages
- StorageSync数据缓存API
- uni.setStorage(OBJECT)
- uni.getStorage(OBJECT)
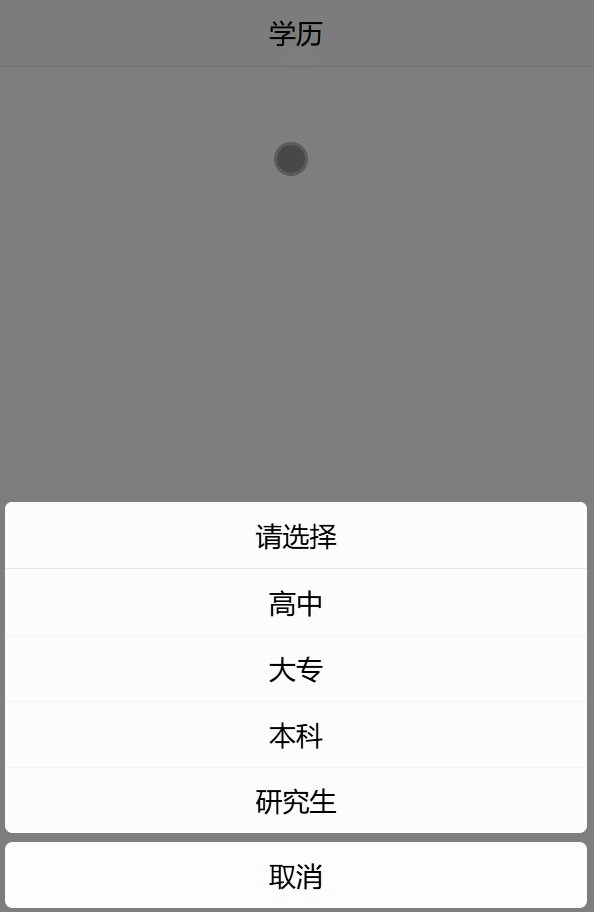
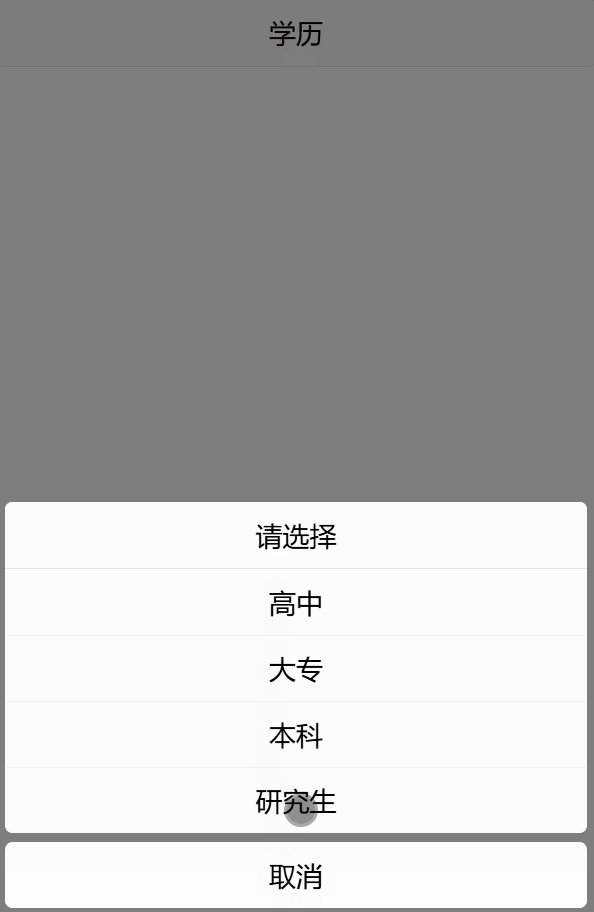
showActionSheet从底部向上弹出操作菜单
let arrs = ["高中","大专","本科","研究生"];
function select(){
uni.showActionSheet({
title:"请选择",
itemList: arrs,
success:res=>{
console.log(res);
console.log(arrs[res.tapIndex]);
}
})
}

showActionSheet从底部向上弹出操作菜单,涉及到的知识点主要有:
- UIAlertController: 这是iOS中用于显示警告框和操作菜单的类。
- UIAlertAction: 这是UIAlertController中的按钮,可以响应用户的操作。
- UIViewController: 这是iOS中的视图控制器,负责管理视图的生命周期。
以下是一个简单的示例代码,展示了如何使用showActionSheet从底部向上弹出操作菜单:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let actionSheet = UIAlertController(title: "选择操作", message: nil, preferredStyle: .actionSheet)
let cancelAction = UIAlertAction(title: "取消", style: .cancel, handler: nil)
let deleteAction = UIAlertAction(title: "删除", style: .destructive, handler: { (action) in
print("执行了删除操作")
})
let shareAction = UIAlertAction(title: "分享", style: .default, handler: { (action) in
print("执行了分享操作")
})
actionSheet.addAction(deleteAction)
actionSheet.addAction(shareAction)
actionSheet.addAction(cancelAction)
self.present(actionSheet, animated: true, completion: nil)
}
}
在这个示例中,我们创建了一个UIAlertController实例,并设置了它的样式为.actionSheet。然后,我们添加了三个UIAlertAction实例,分别对应“取消”、“删除”和“分享”操作。最后,我们使用self.present方法将操作菜单显示出来。
setTabBar设置TabBar和下拉刷新API
-
setTabBar
- 定义与用途:
setTabBar用于在小程序中自定义底部或顶部的导航栏,实现页面间的快速切换。 - 实现方法:通过在
app.json文件中配置tabBar节点来实现。需要指定list数组,包含最少2个、最多5个tab项,每个项包括pagePath(页面路径)和text(按钮文字)等属性。 - 相关知识点:了解
tabBar的基本属性,如backgroundColor(背景色)、selectedIconPath(选中时的图片路径)、iconPath(未选中时的图片路径)等。注意,当设置为顶部tabBar时,不会显示icon。
- 定义与用途:
-
下拉刷新API
- 定义与用途:下拉刷新是用户通过在屏幕上向下滑动来触发页面数据更新的功能。
- 实现方法:在
pages.json的globalStyle中启用下拉刷新功能,设置"enablePullDownRefresh": true即可。需要在页面的onPullDownRefresh生命周期函数中编写具体的刷新逻辑。 - 相关知识点:了解如何在页面加载时显示加载动画,并在数据加载完成后隐藏动画和停止下拉刷新。注意处理自定义
tabBar与下拉刷新功能的兼容性问题,可能需要在特定生命周期函数中手动添加下拉刷新方法。
一般情况下,会放到App.vue里面,当项目启动的时候,就会先启动这里,全局启动

uni.setTabBarBadge(OBJECT)
为tabBar某一项的右上角添加文本
uni.setTabBarBadge({
index: 1,
text:"3",
//显示右上角信息
})
uni.setTabBarItem
改变底部导航的分类题目
uni.setTabBarItem({
index: 1,
text:"自定义",
})
uni.enablePullDownRefresh
下拉刷新
"pages": [ //pages数组中第一项表示应用启动页
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app",
"enablePullDownRefresh": true
}
},
页面和路由API-navigateTo及页面栈getCurrentPages
navigateTo & reLaunch
navigateTo 和 reLaunch 是两个在小程序或网页开发中常用的导航方法,它们的主要区别在于页面栈处理、使用场景以及参数传递等方面。以下是具体分析:
-
页面栈处理
- navigateTo:使用 navigateTo 进行跳转时,新的页面会被压入页面栈。这意味着用户可以通过导航返回到之前的页面。
- reLaunch:reLaunch 会关闭所有页面,并打开到应用内的某个页面。这通常用于需要重新加载整个应用的场景,例如用户登录后重定向到主页。
-
使用场景
- navigateTo:适用于需要在当前页面基础上打开新页面的场景。例如,从商品列表页进入商品详情页,或者从首页进入个人中心页等。
- reLaunch:适用于需要完全重置应用状态的场景。例如,用户登出后返回到登录页,或者在某些情况下需要清除所有页面状态并重新开始。
-
参数传递
- navigateTo:可以传递 URL 参数,这些参数可以是查询字符串的形式,也可以是通过 eventChannel 传递复杂对象。
- reLaunch:同样可以传递 URL 参数,但需要注意的是,reLaunch 会关闭所有页面,因此传递的参数将用于初始化新的页面栈。
-
生命周期影响
- navigateTo:触发 onLoad、onShow 等页面生命周期函数。
- reLaunch:由于会关闭所有页面,因此只会触发目标页面的 onLoad 生命周期函数。
总的来说,navigateTo 更适合于在现有页面栈上添加新页面,而 reLaunch 则适合于需要完全重置页面栈的场景。根据具体的应用场景选择合适的方法,可以更好地控制页面导航和用户体验。
getCurrentPages
页面栈指的是小程序中页面的访问顺序,它记录了用户从打开小程序开始所访问过的所有页面。这个API可以返回一个数组,数组中的每个元素代表一个页面,数组的第一个元素是最早打开的页面,最后一个元素是当前页面。
例如,如果用户依次打开了A、B、C三个页面,那么调用getCurrentPages()将返回一个包含三个元素的数组,其中第一个元素代表A页面,第二个元素代表B页面,第三个元素代表C页面。
StorageSync数据缓存API
uni.setStorage(OBJECT)
将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。
uni.setStorage({
key: 'storage_key',
data: 'hello',
success: function () {
console.log('success');
}
});
uni.getStorage(OBJECT)
从本地缓存中异步获取指定 key 对应的内容。
uni.getStorage({
key: 'storage_key',
success: function (res) {
console.log(res.data);
}
});
🌼那么今天就到这里吧!
▲这次的知识汇总框架只是一次尝试,后续会陆续跟新vue系列。再后来会逐渐成熟,向大家展现更简洁明了的知识汇总!
一个小小的赞是对我最大的鼓励!
感谢你们看到这里,下次见~

