设计一致性的关键:掌握 Axure 母版使用技巧
设计一致性的关键:掌握 Axure 母版使用技巧
前言
在快节奏的产品开发周期中,设计师们一直在寻找能够提升工作效率和保持设计一致性的方法。
Axure RP,作为一款强大的原型设计工具,其母版功能为设计师们提供了一个强大的解决方案。
母版允许设计师创建可复用的设计组件,从而加快设计流程,确保在多个页面和项目中保持一致的用户体验。
在本文中,我们将深入探讨如何有效利用 Axure 的母版功能,以及它如何帮助我们构建更加高效和一致的原型设计。
母版的作用
利用母版在项目中可以显著提升处理重复性任务的效率,实现一处修改、多处自动更新,特别是在需求变更需要调整原型时尤为有效。
一个设计得当的母版结构能够显著减少冗杂的工作量,它有助于我们更有效地管理页面设计,并能迅速构建产品原型。
母版的使用
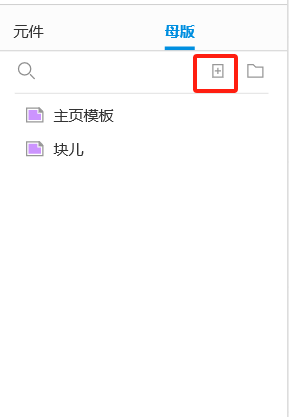
1.点击母版视图中的【+】,给它命名。我这里先创建了一个母版命名为主页模板

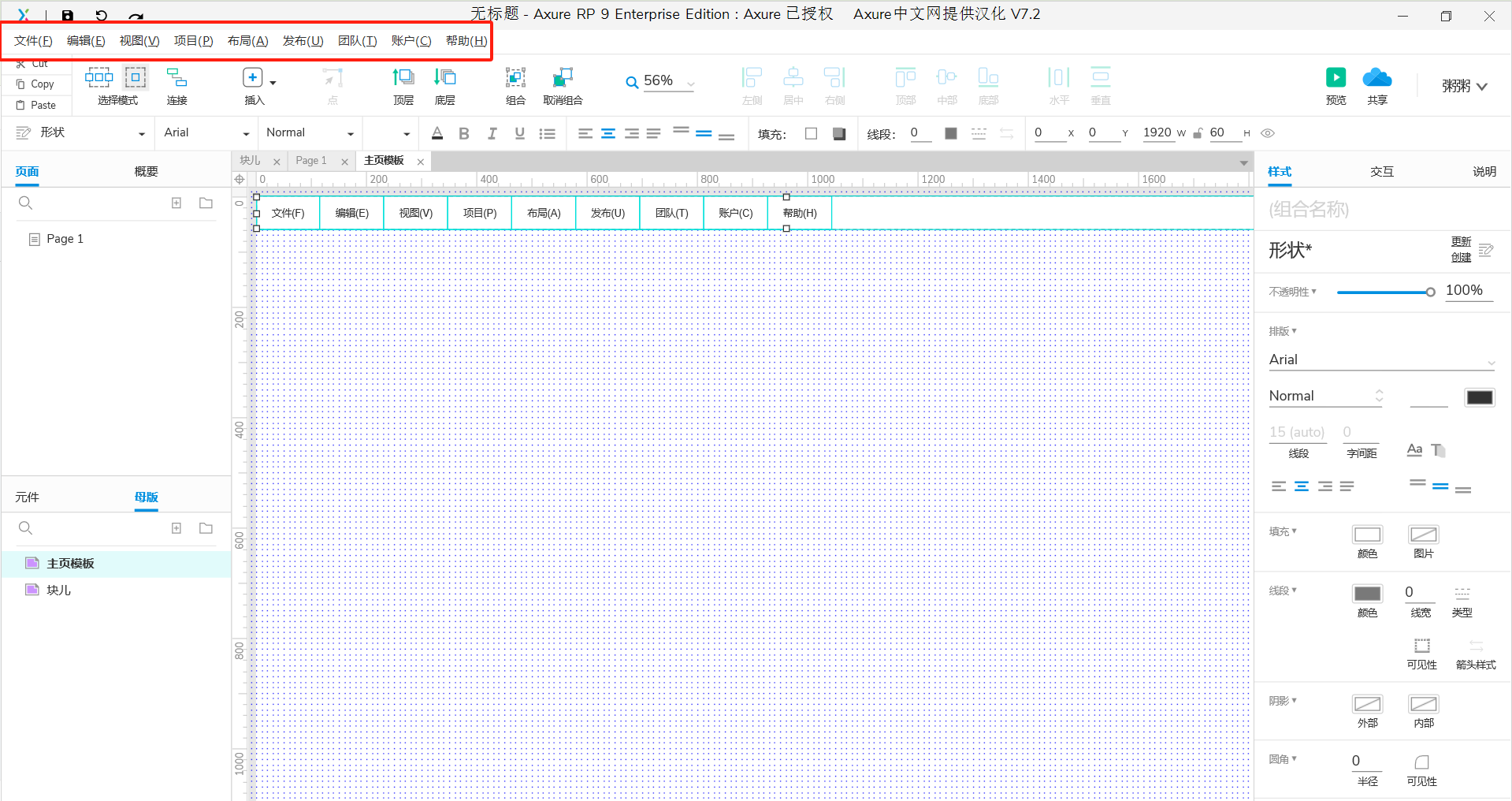
2.比如做一个模拟 axure 菜单栏的模板

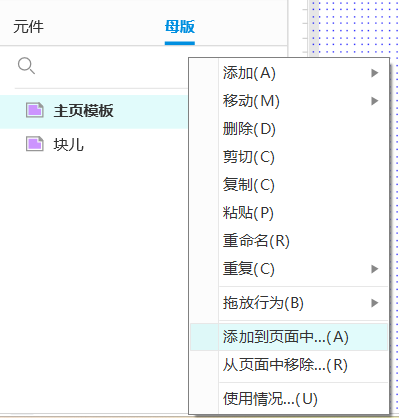
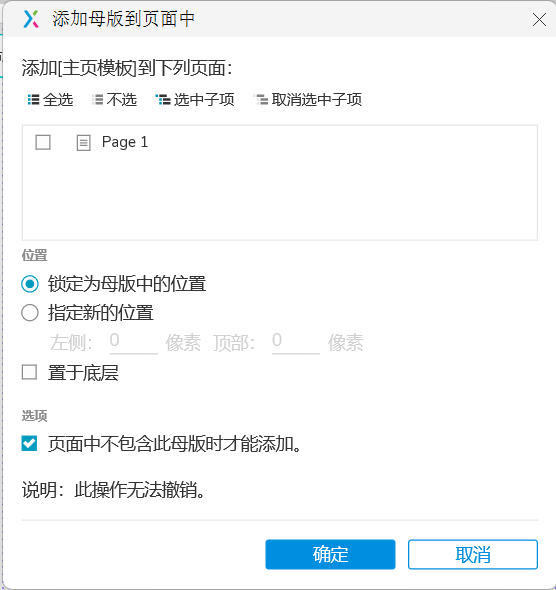
3.做好之后,右键母版并将母版添加到选择的页面中


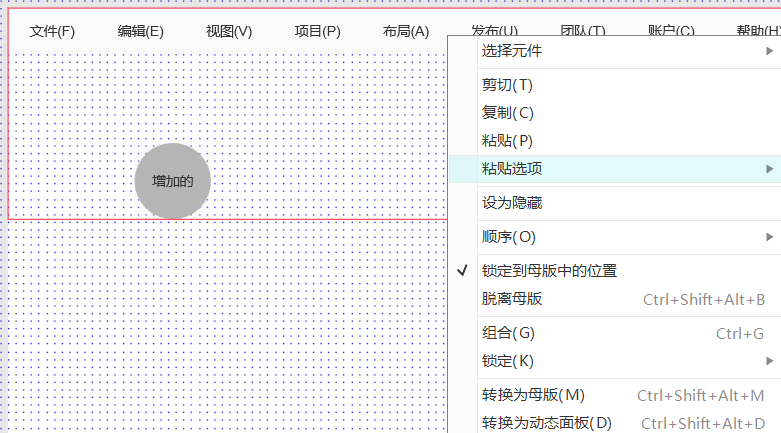
4.确认添加到我们选择的页面之后,点击那个页面可以看到页面和母版显示是校内沟通的,我们去母版做一些操作比如更改文字、增加组件,那么使用母版的页面也会改变。
5.在页面中右键后点击取消勾选【锁定到母版中的位置】,取消之后母版就会变为分工色,然后也可以自由在页面中更换位置;不影响原母版的位置

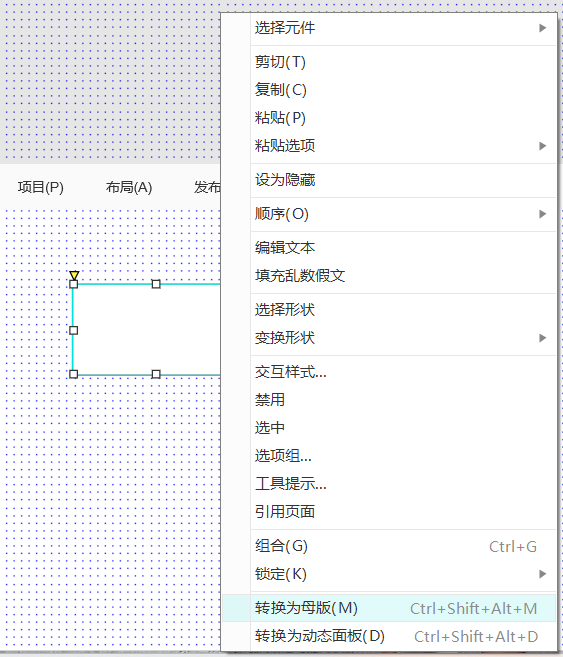
6.除了在母版中新建母版的方式,我们还可以直接在页面中点击元件然后右键转换为母版

7.脱离母版,这个模式页面可编辑页面中的母版,但不影响母版

总结
理解好母版的拖放行为是关键:固定位置,任意位置,可脱离。固定位置的母版在页面中位置不可拖动,与母版编辑页面保持一致。
任意位置指添加到页面后可以改变位置。
这两种母版添加到页面后均可编辑。
第三种,可脱离是指母版添加到页面后可编辑,此时的编辑仅作用于页面不影响母版
掌握母版技巧都将是您设计工具箱中的宝贵资产。
随着设计的不断迭代和产品的持续进化,Axure 母版功能将继续证明其在高效原型设计中不可或缺的价值。
让我们充分利用这一强大的工具,推动设计思维的创新和实现更加卓越的用户体验
