交互新体验:Axure动态面板下的图片拖动技巧
交互新体验:Axure动态面板下的图片拖动技巧
前言
在数字产品的设计过程中,用户体验的每一个细节都至关重要。
动态交互效果,如拖动按钮控制图片展示区域,不仅能够提升用户的参与度,还能增强界面的直观性和互动性。
本文将带你深入了解如何使用 Axure RP ,一款专业的原型设计工具,来实现一个拖动按钮控制图片显示区域的效果
演示地址:https://8eskhi.axshare.com
素材准备
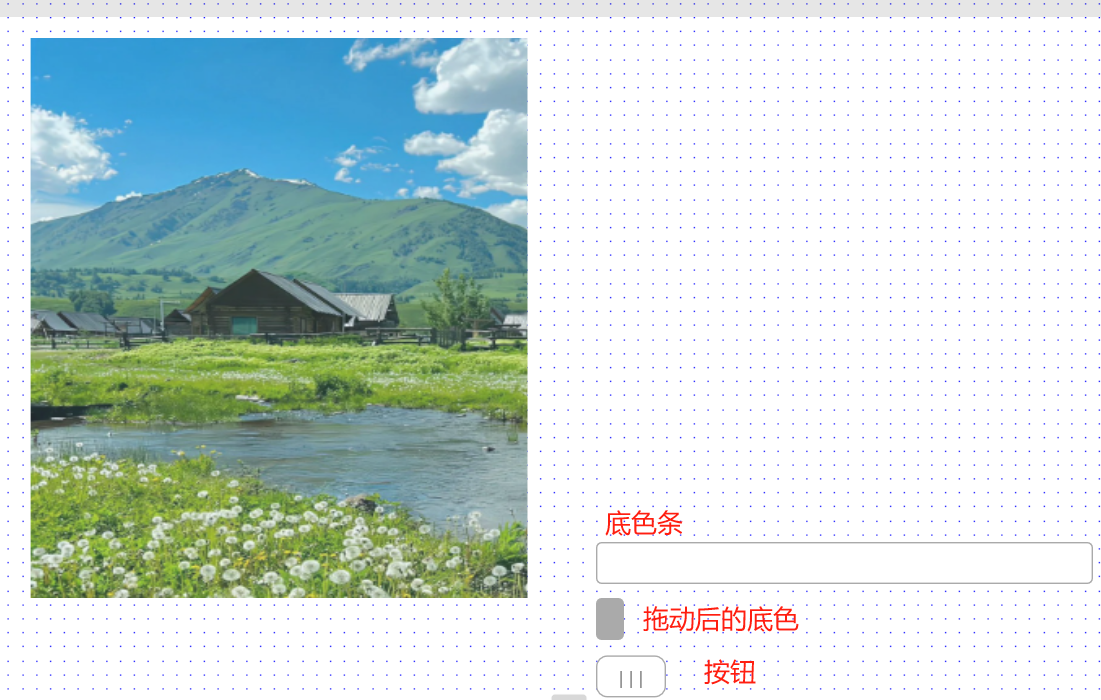
开局非常简单,四个元件:图片一张、底色条、拖动后的底色条、拖动按钮

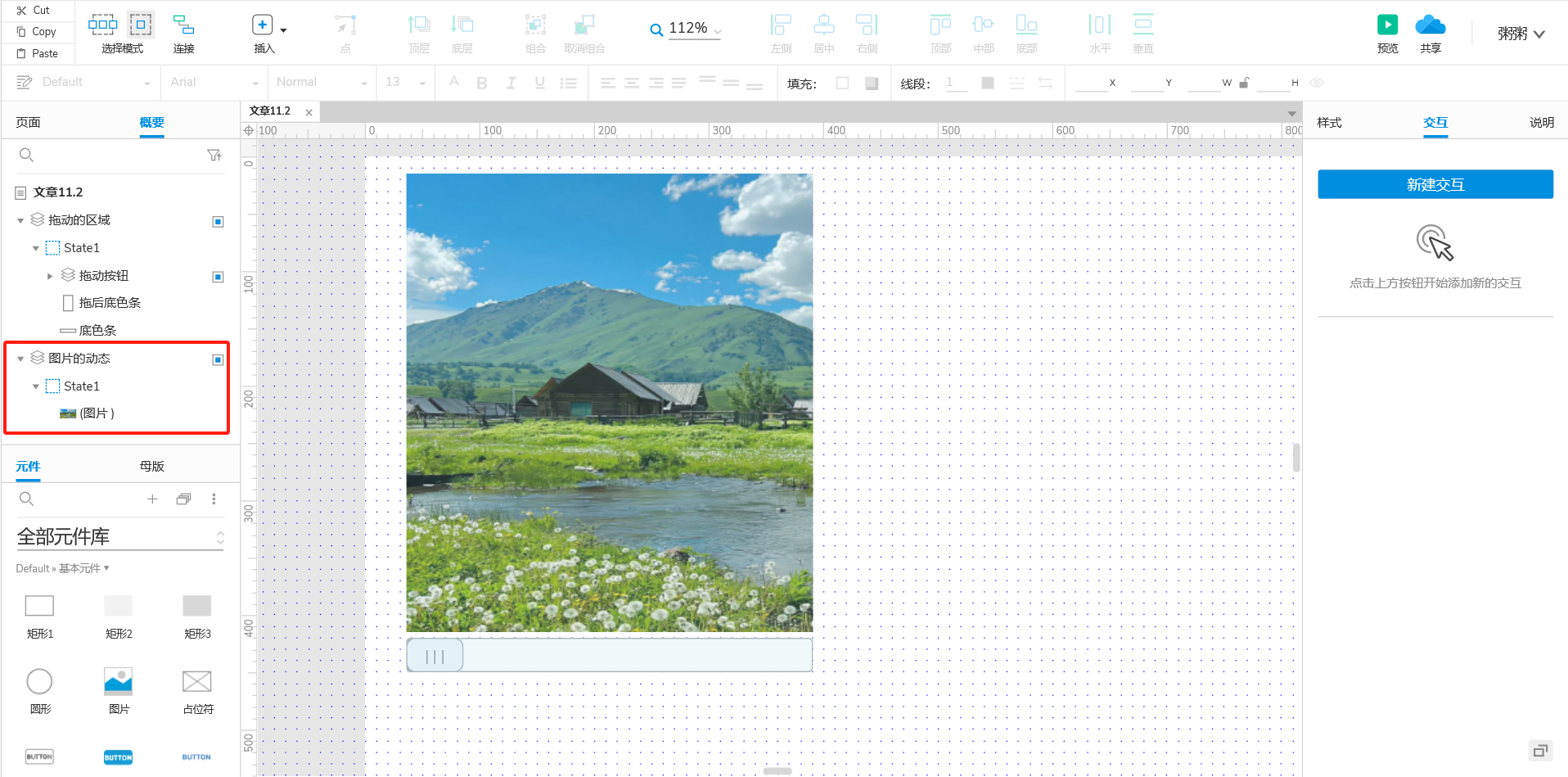
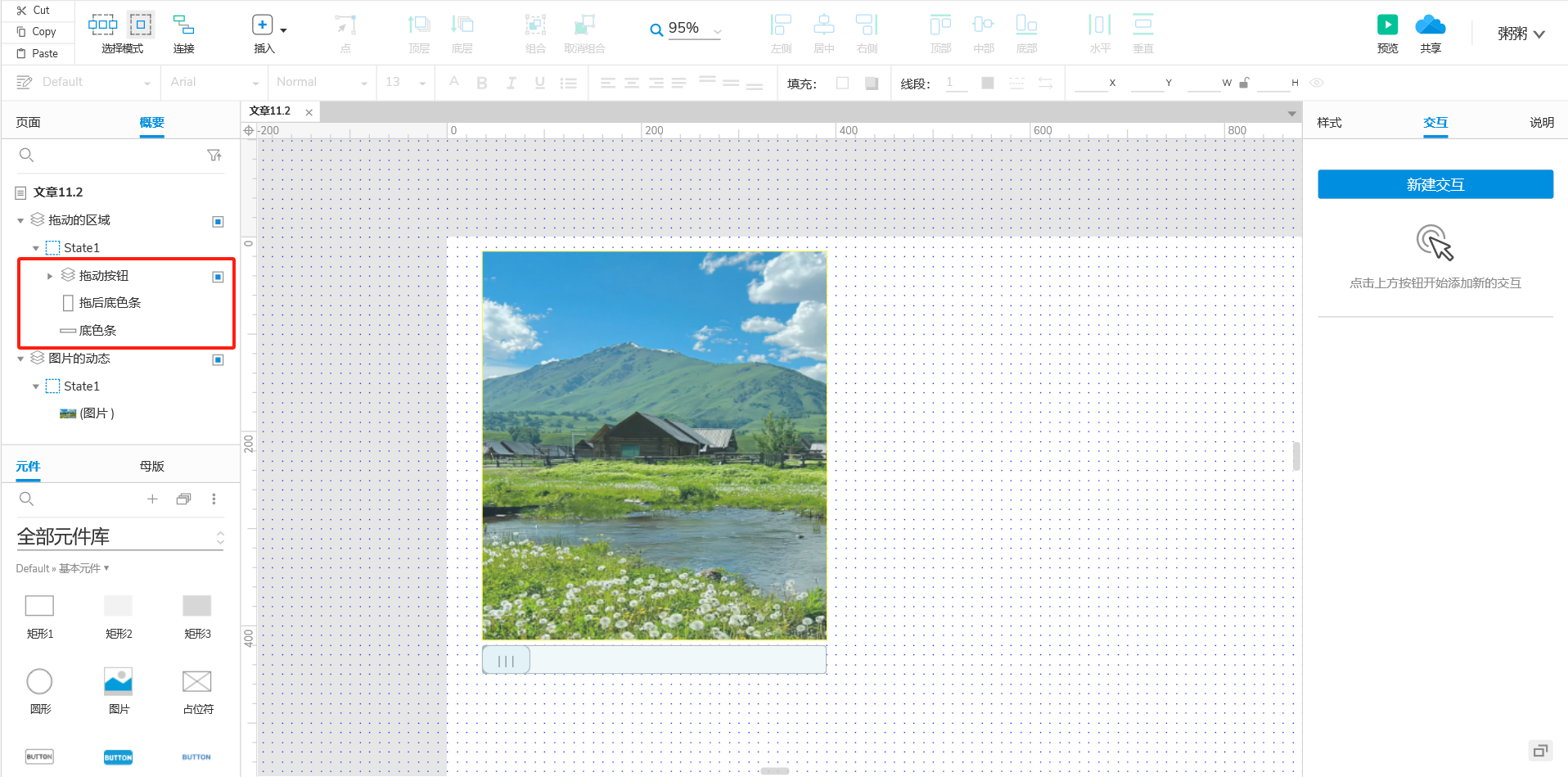
将图片转换为动态面板,但我们要做拖动效果的话图片的宽度一定要比图片动态面板的宽度大一些。
比如可以一开始设置图片的宽度为600,转为动态面板后将动态面板宽度设置为350。

之后同时选中【按钮】、【底色条】、【拖动后的底色条】转换为动态面板,最后将按钮单独转换为动态面板。

交互设计
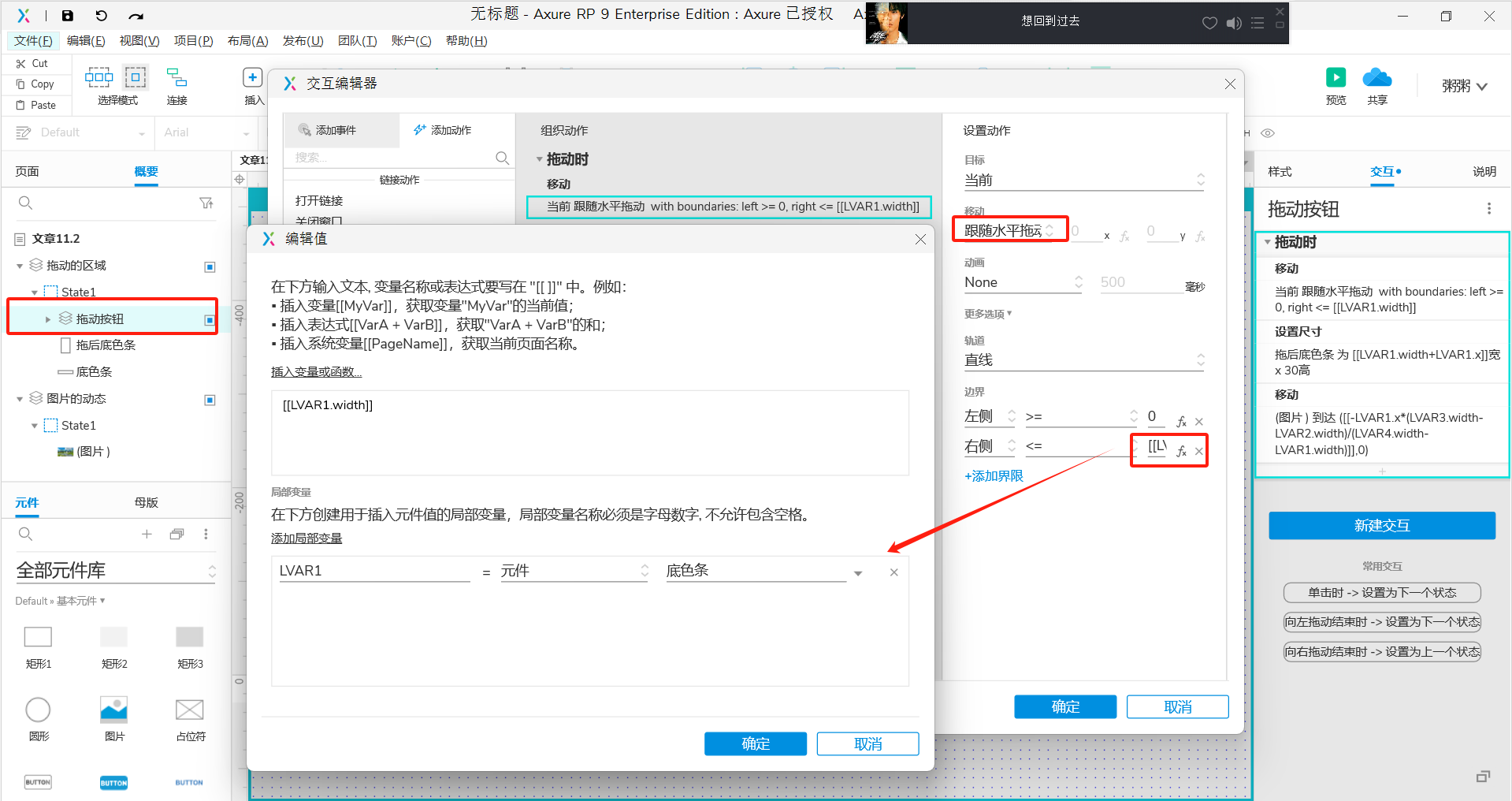
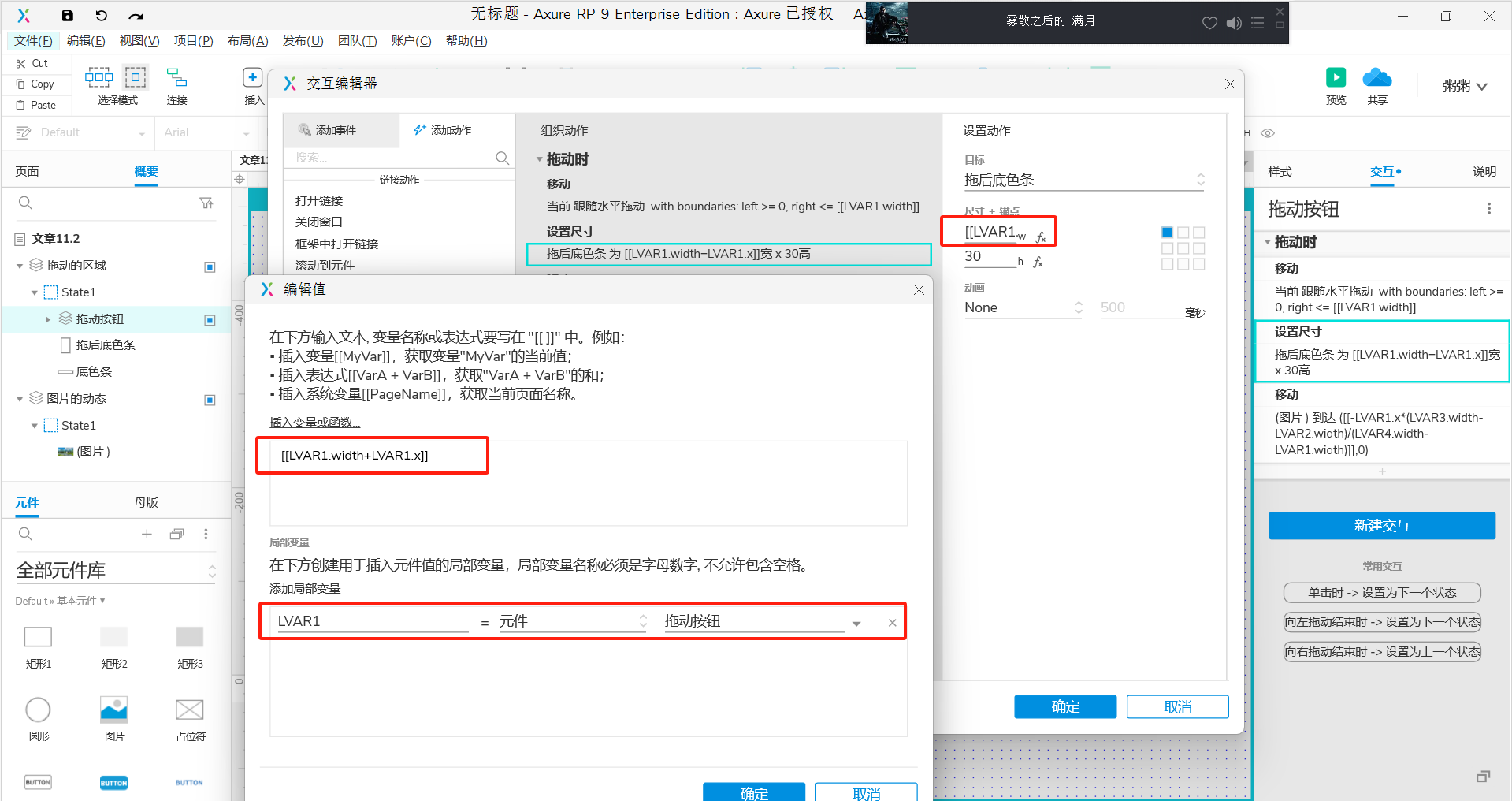
给【拖动按钮】动态面板添加【拖动时】的交互
添加【移动】的动作,跟随水平移动
添加【边界】左边不小于零,右边不大于底色条

给【拖动后的底色】``【设置尺寸】,拖动后的底色的宽度就是【按钮】走过的路,所以就是按钮的宽加上按钮的x

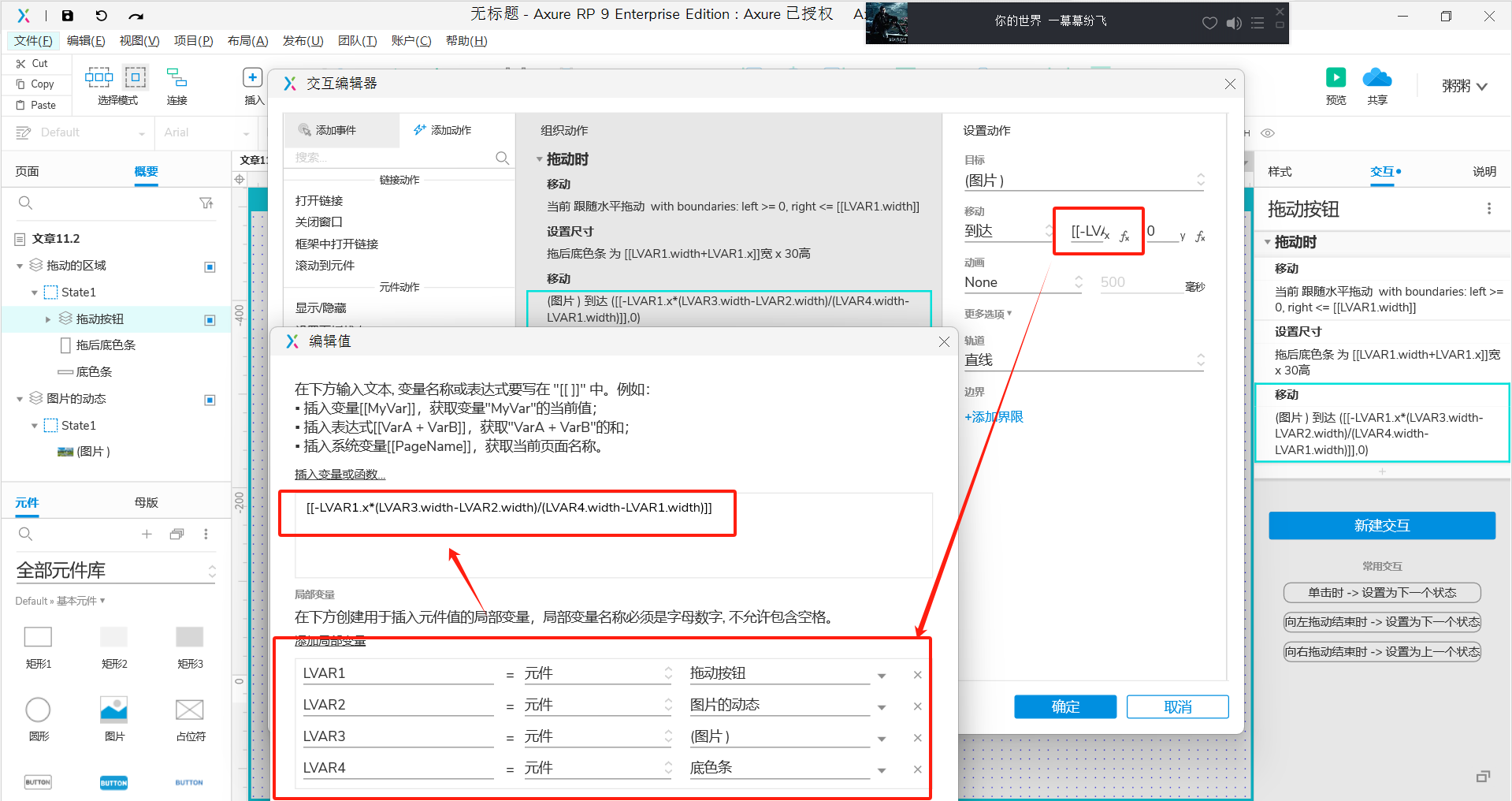
给【图片】添加【移动】的交互

通过上述步骤,我们成功地使用 Axure RP 创建了一个拖动按钮来控制图片展示区域的交互效果。
最后
这种动态交互不仅能够提升用户体验,还能使你的设计更具吸引力和专业性。
随着技术的发展,用户对交互设计的要求越来越高,掌握这样的技巧将使你在设计领域更具竞争力。
希望本文能够为你的设计工作带来启发,让你的原型设计更加出色。
好的设计不仅仅是外观上的美观,更是功能上的实用和用户体验上的舒适。
