vscode vite+vue3项目启动调试
1、经常我们在普通的项目中,如果算法并不复杂,那么基本上console.log就可以搞定,当然也可以直接alert,打包的时候如果不去掉,还会在发版中上接弹出,给你个惊喜。
2、碰到了有些算法过程比较复杂的情况下,console.log就有些吃力了,那我们就要开启debug模式,那么可能我们都会碰到问题,解决的方式可能是一样的,一般我们的环境不可能是一样,但是基本上类似。
3、网上的方法很多,可能试了半天,没有管用的,下面我们来启用调试,及碰到的问题解决:
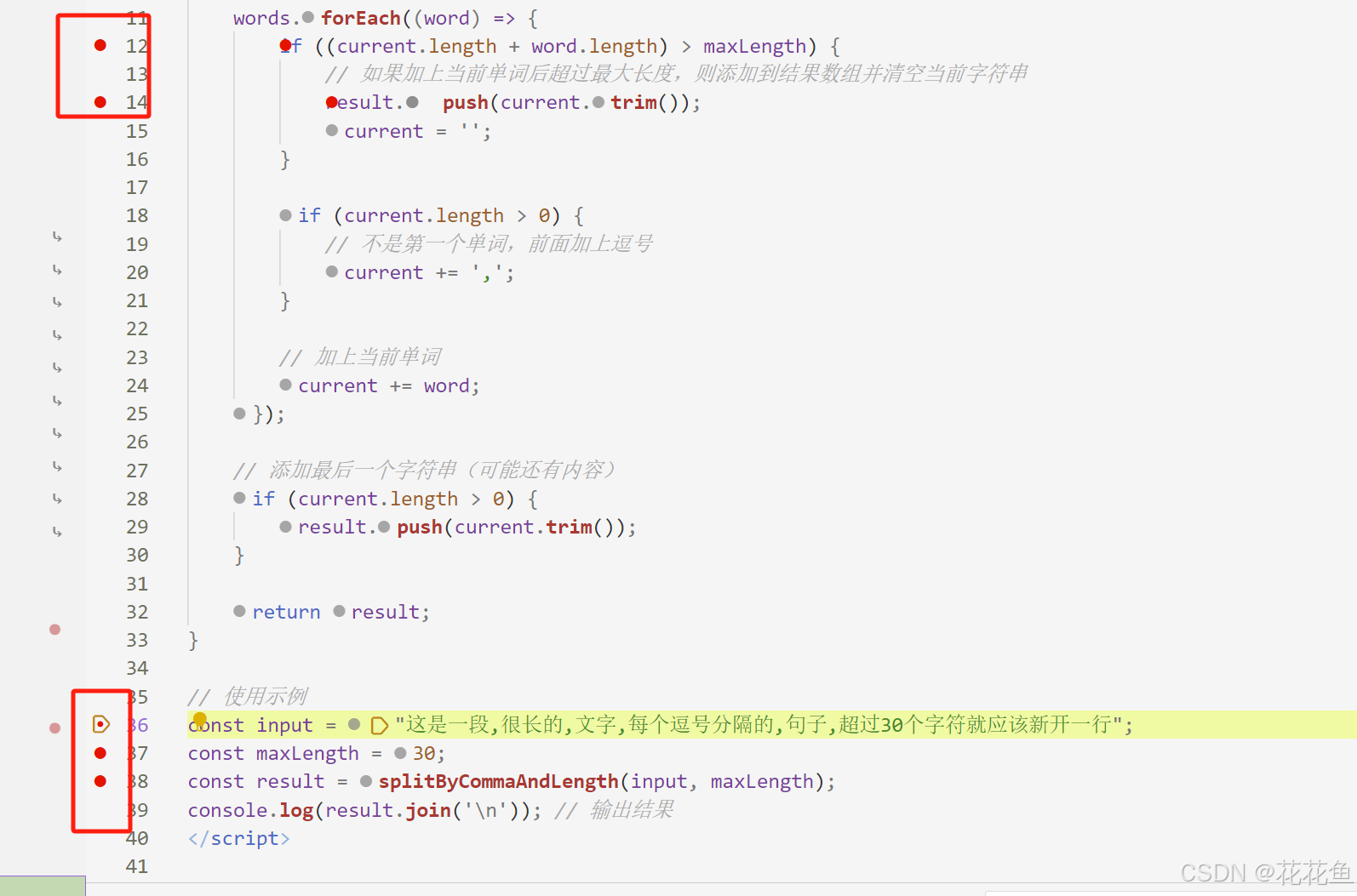
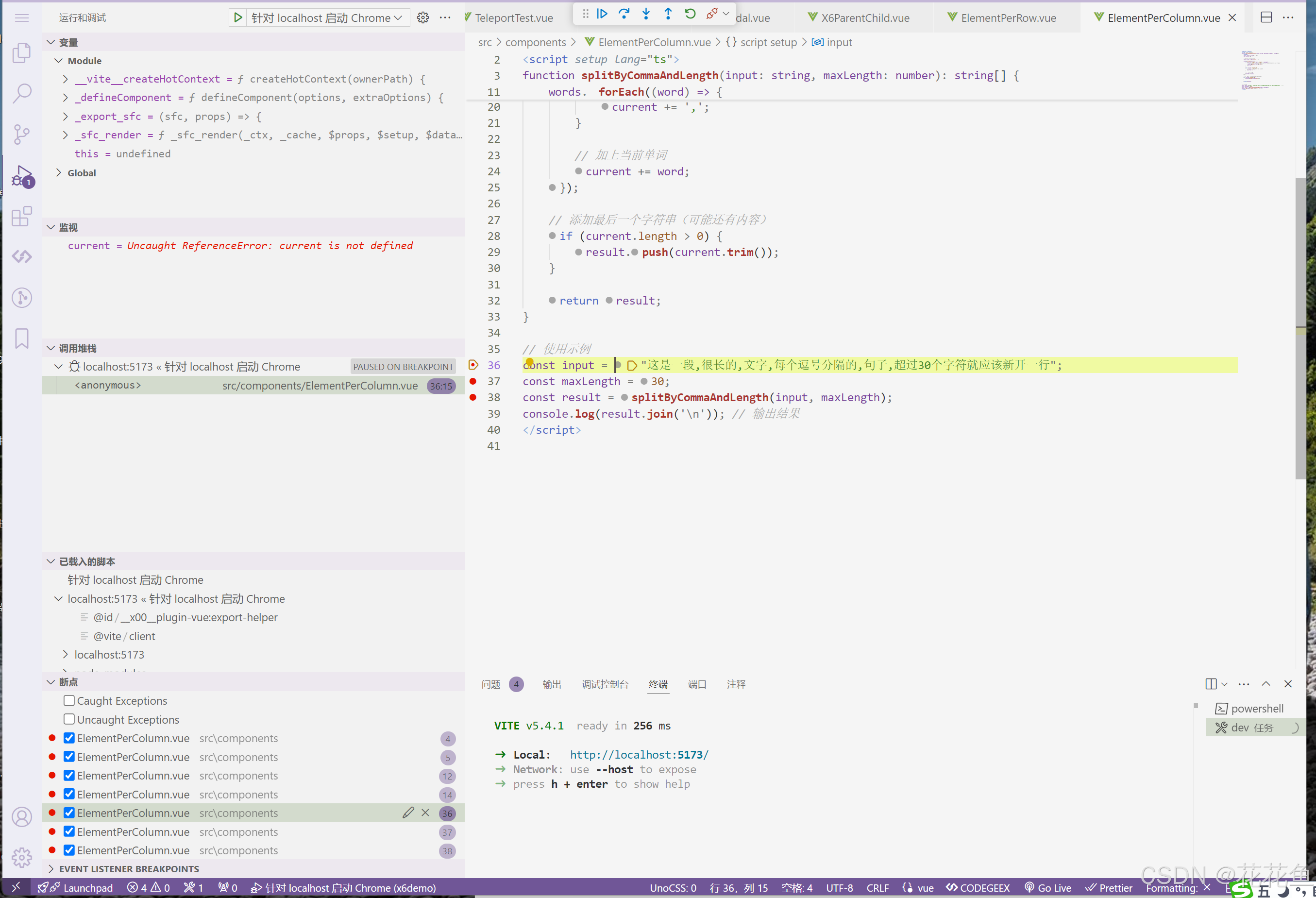
先上个成功进入断点调试的截图:

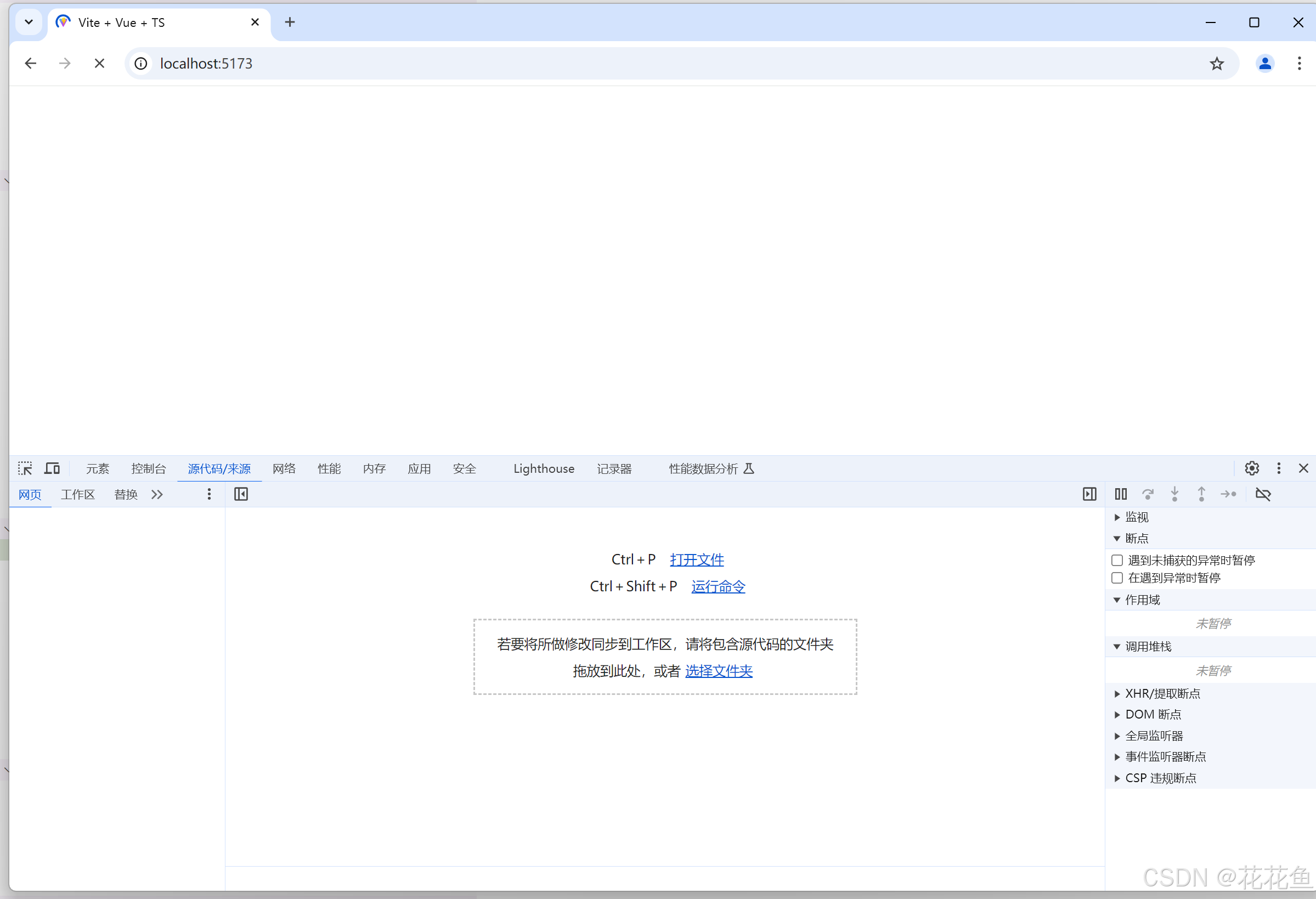
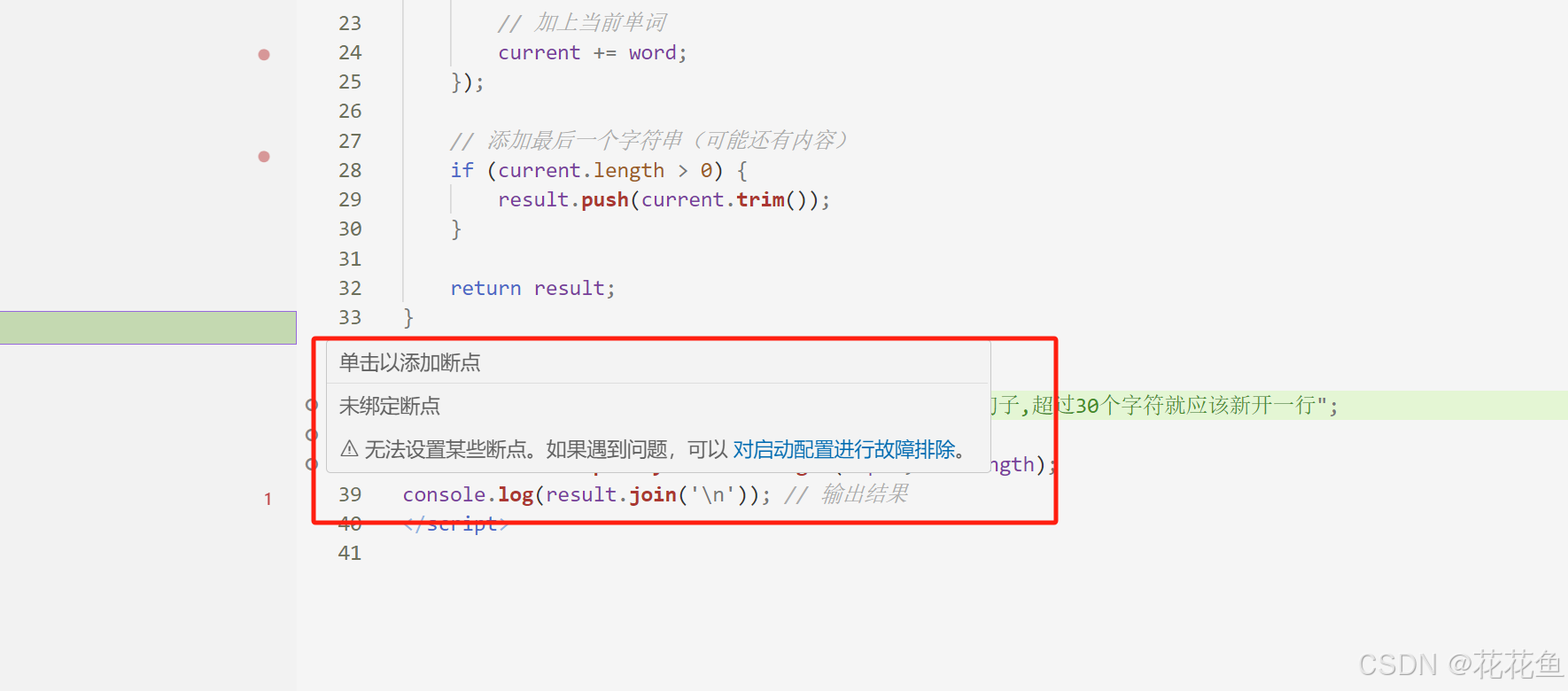
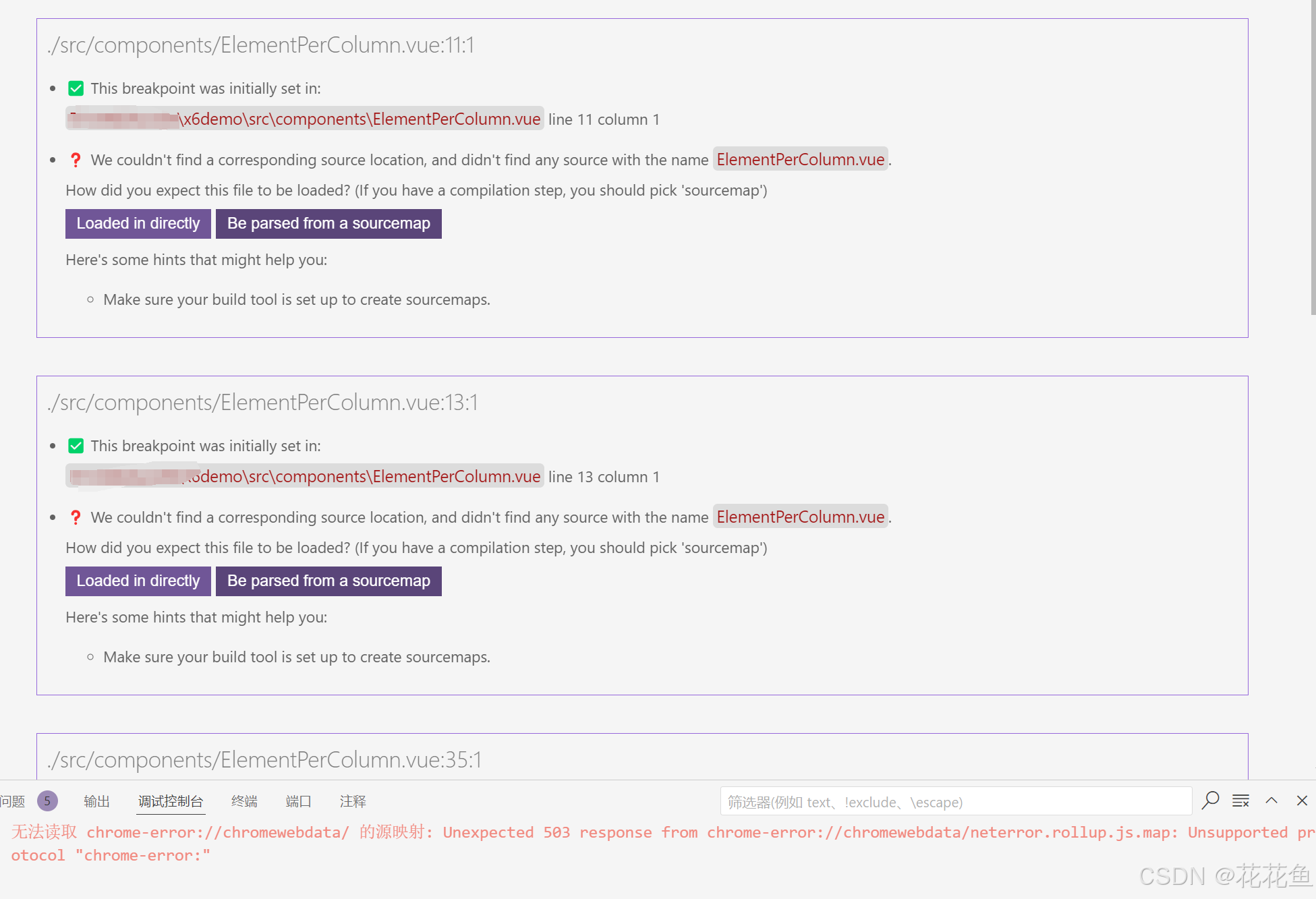
这样就表示成功了,一开始的效果,可不是这样的,下面是一开始的失败的截图,调不调试都不能进入断点:


未绑定断点的提示,也就是说压根就没有连上这个调试,也没有找到这个断点。【对启动配制进行故障排除】这个项,我们点一下,然后出现如下 :

意思是找不到源的位置,所以没法调试。
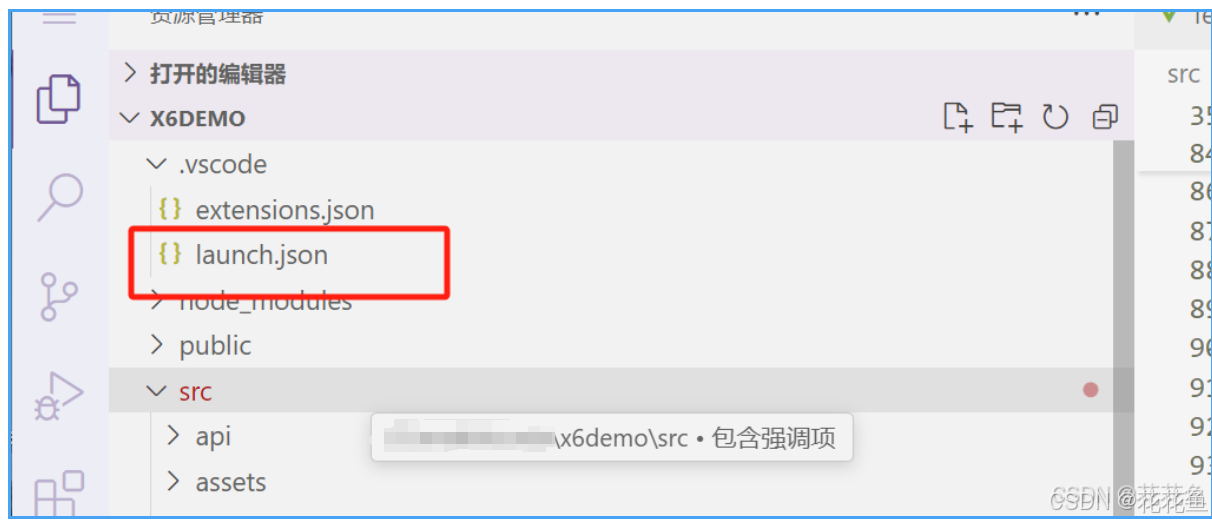
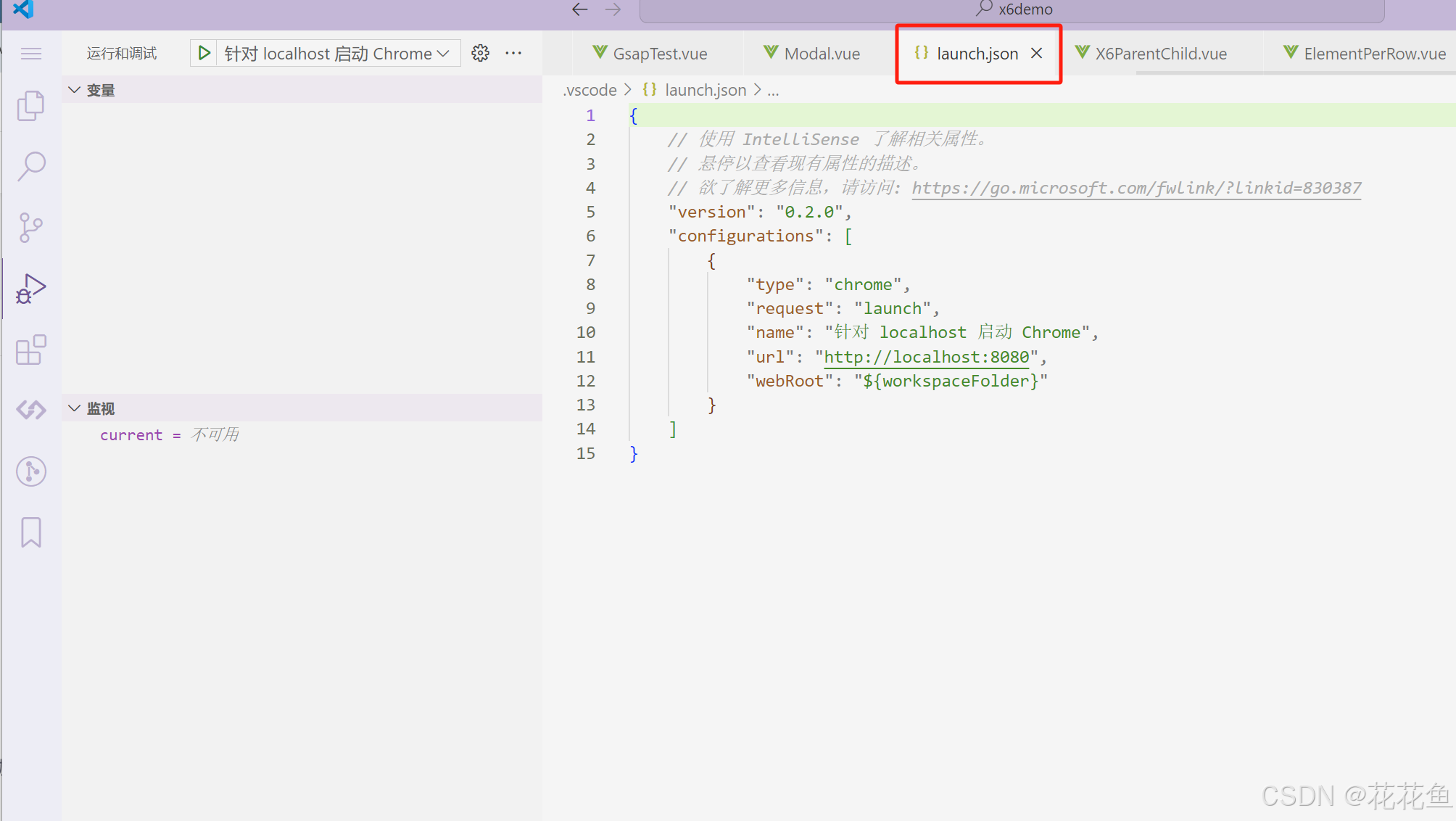
4、上面的提示,让我们怀疑是不是设置有问题,那么我们来看一下设置:

我们找到这个位置的文件,然后删除,当然启用了调试才会有这个文件。
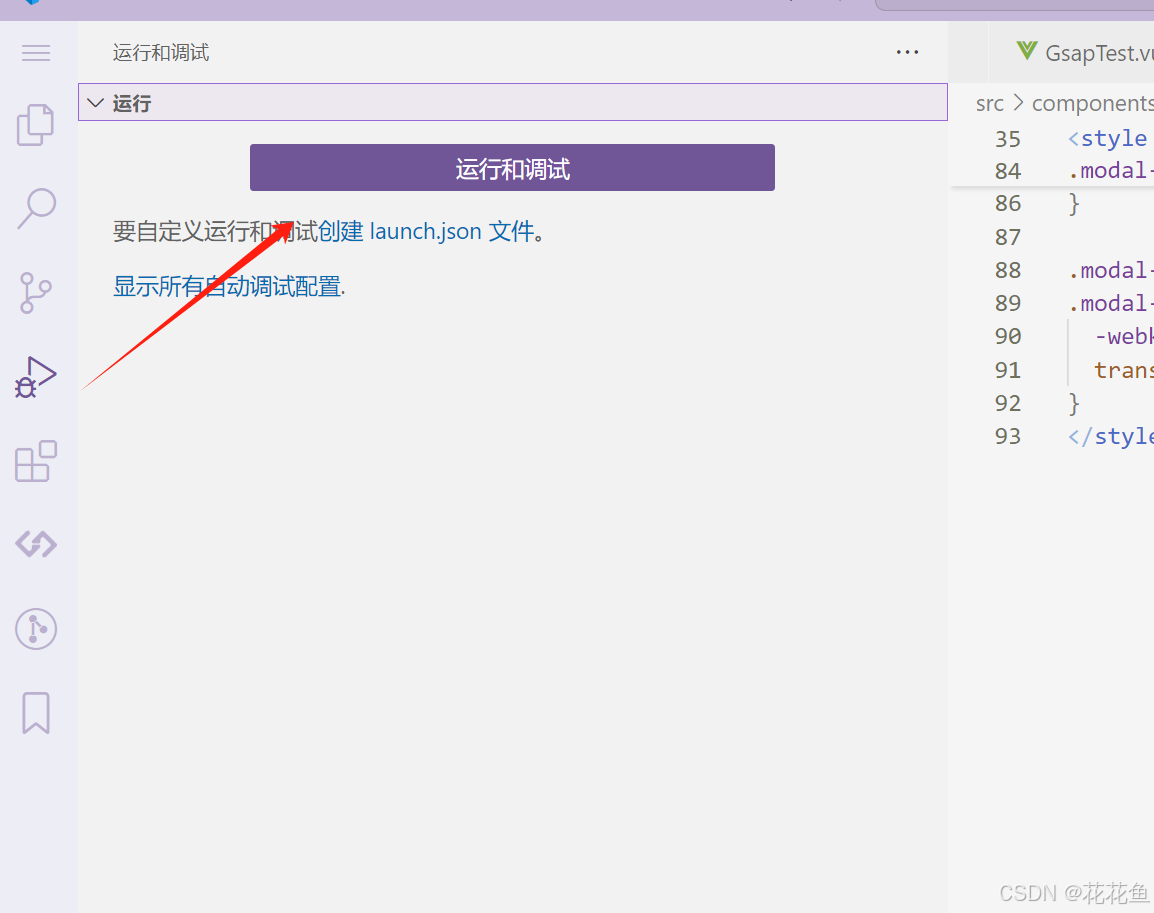
5、我们再切换到调试页,就会发现没有启用调试的效果:

6、我们点击【运行与调试】,会出来一个菜单 :

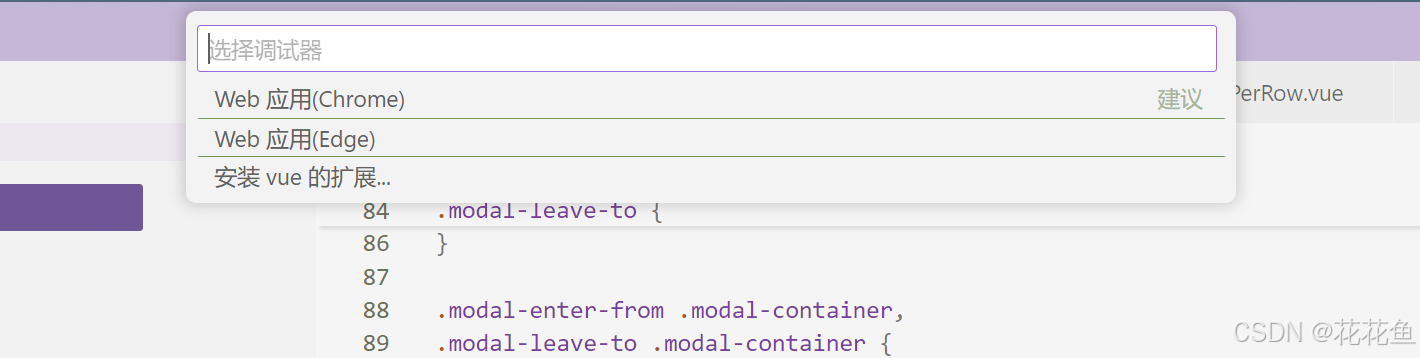
我们选择第一项【Web 应用 (Chrome)】,然后会生成一个launch.json文件,并且已经打开了:

name: 就是显示在下拉菜单中选择的启动命令的名字,url:是要调试的地址:
name:可以不动,就用针对localhost 启用 Chrome,这个不影响,可以不修改,当然你也可以修改一个自己喜欢的。
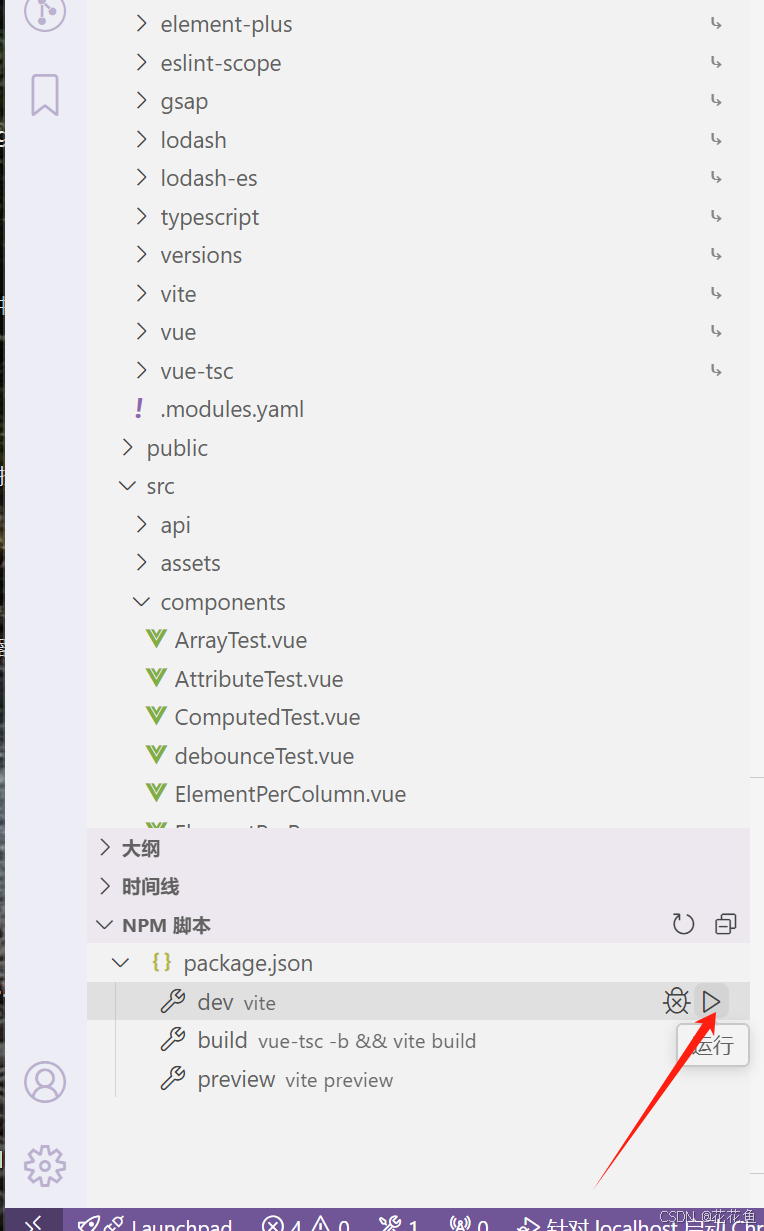
url: 这个一定要修改一下端口,与你的项目一致,可能是5173,也可能是3100等等,看你项目运行以后的端口就知道,下面我们来看一下运行:


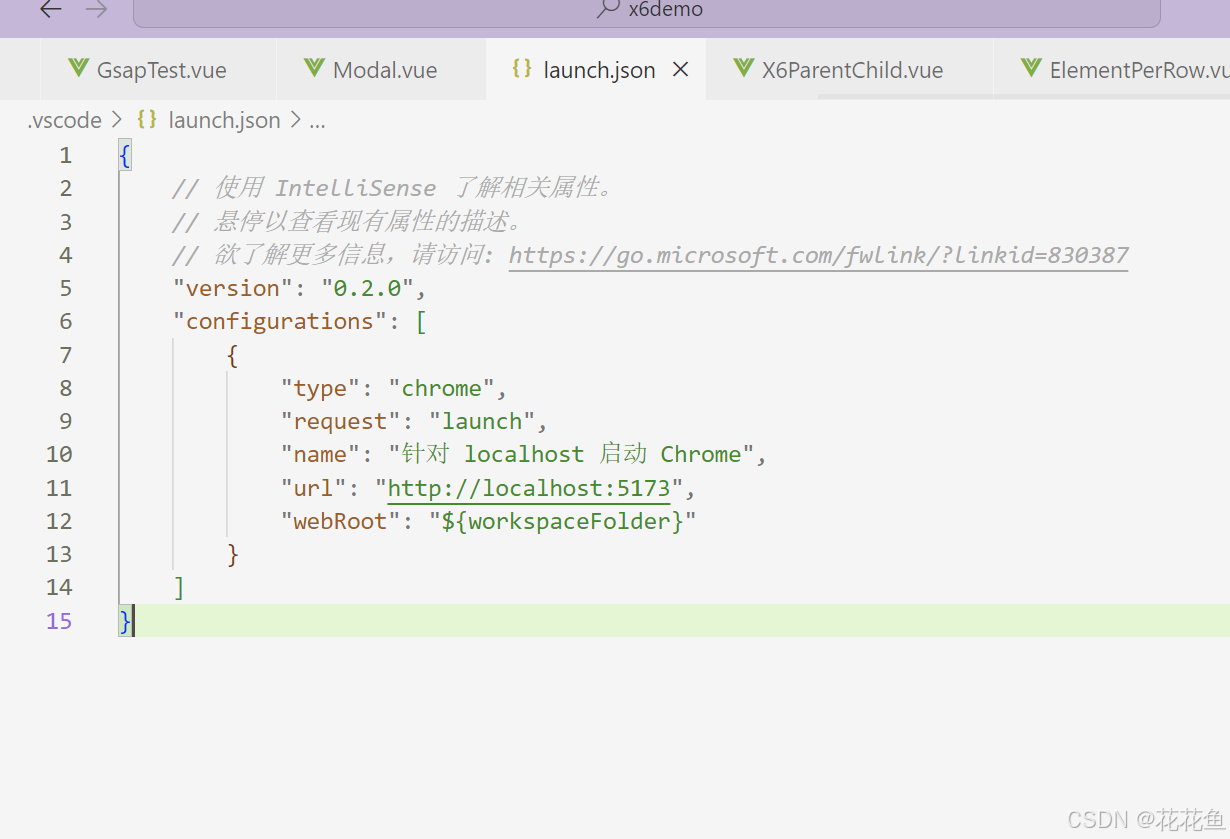
然后我们发现是5173,那么我们就改成5173就行。注意:这里是http,并没有启用https。
7、修改好的launch.json:

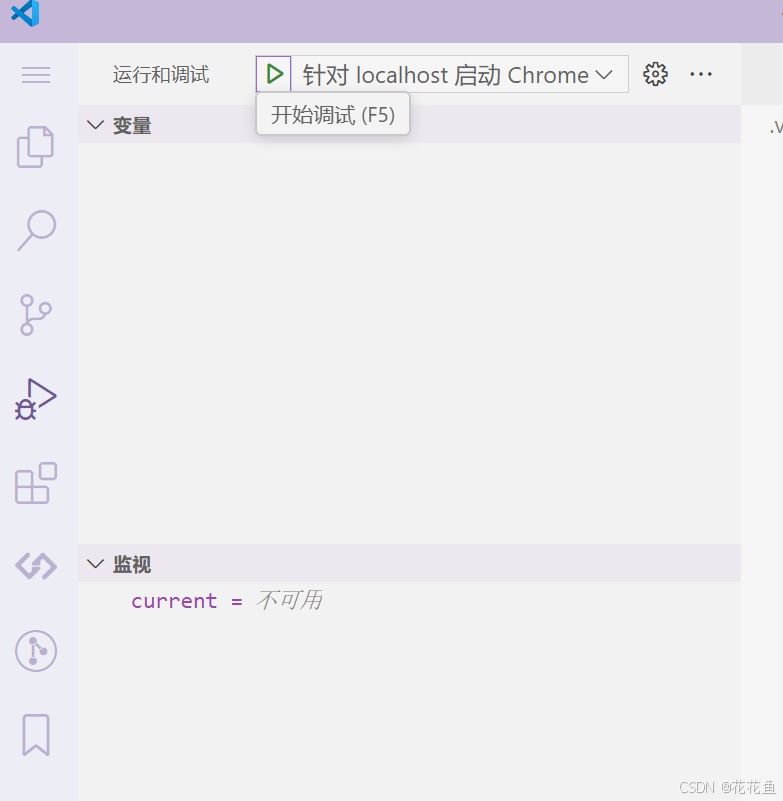
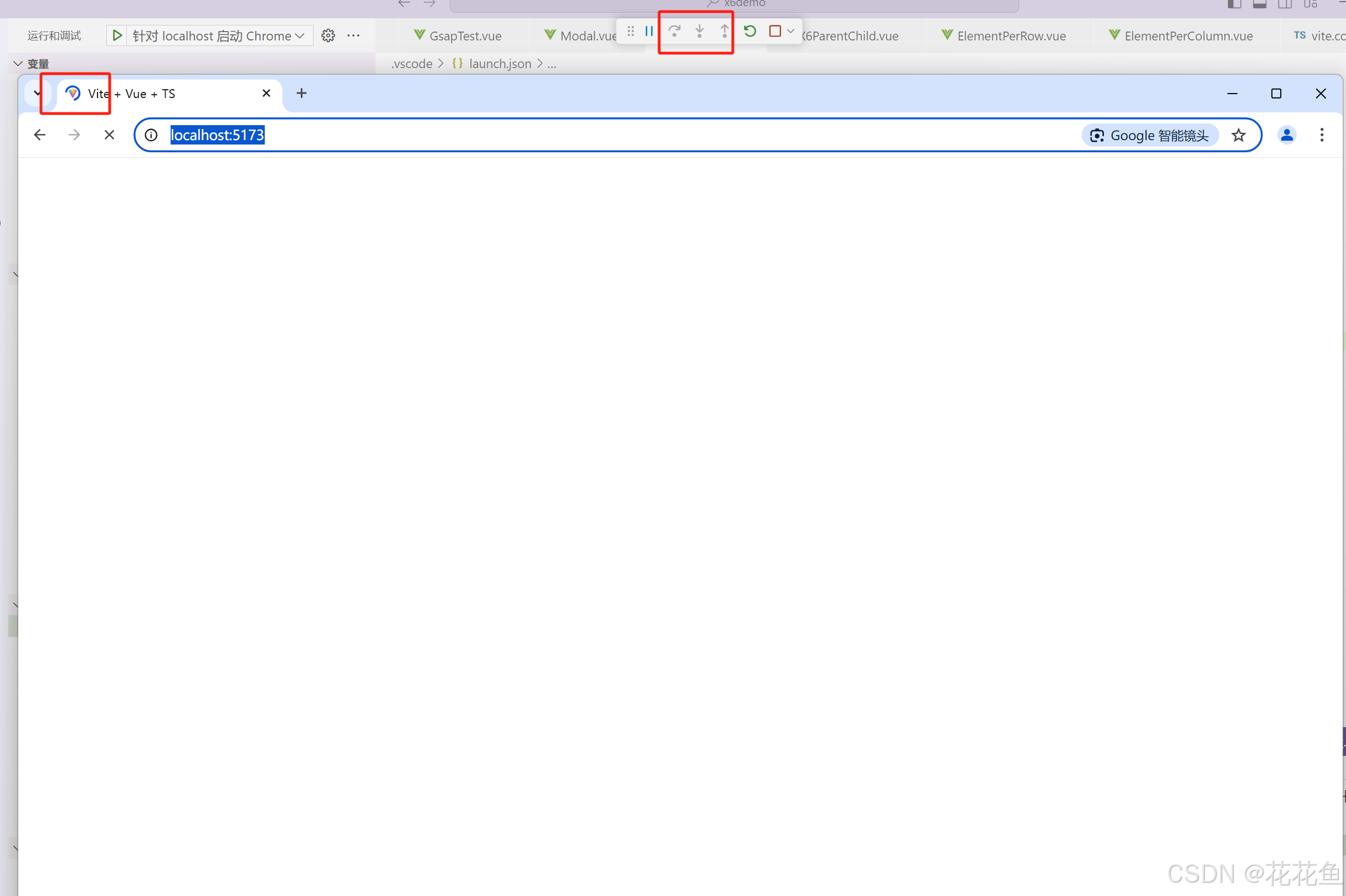
8、然后我们来启用调试(一定要先启动项目):

点击开始调试(F5) 按钮,我们发现会弹一个chrome浏览器出来,但是中间的单步运行按钮全是灰的,并且左上角在转圈,这显然是没有连上。

9、我们来解决这个连不上的问题:
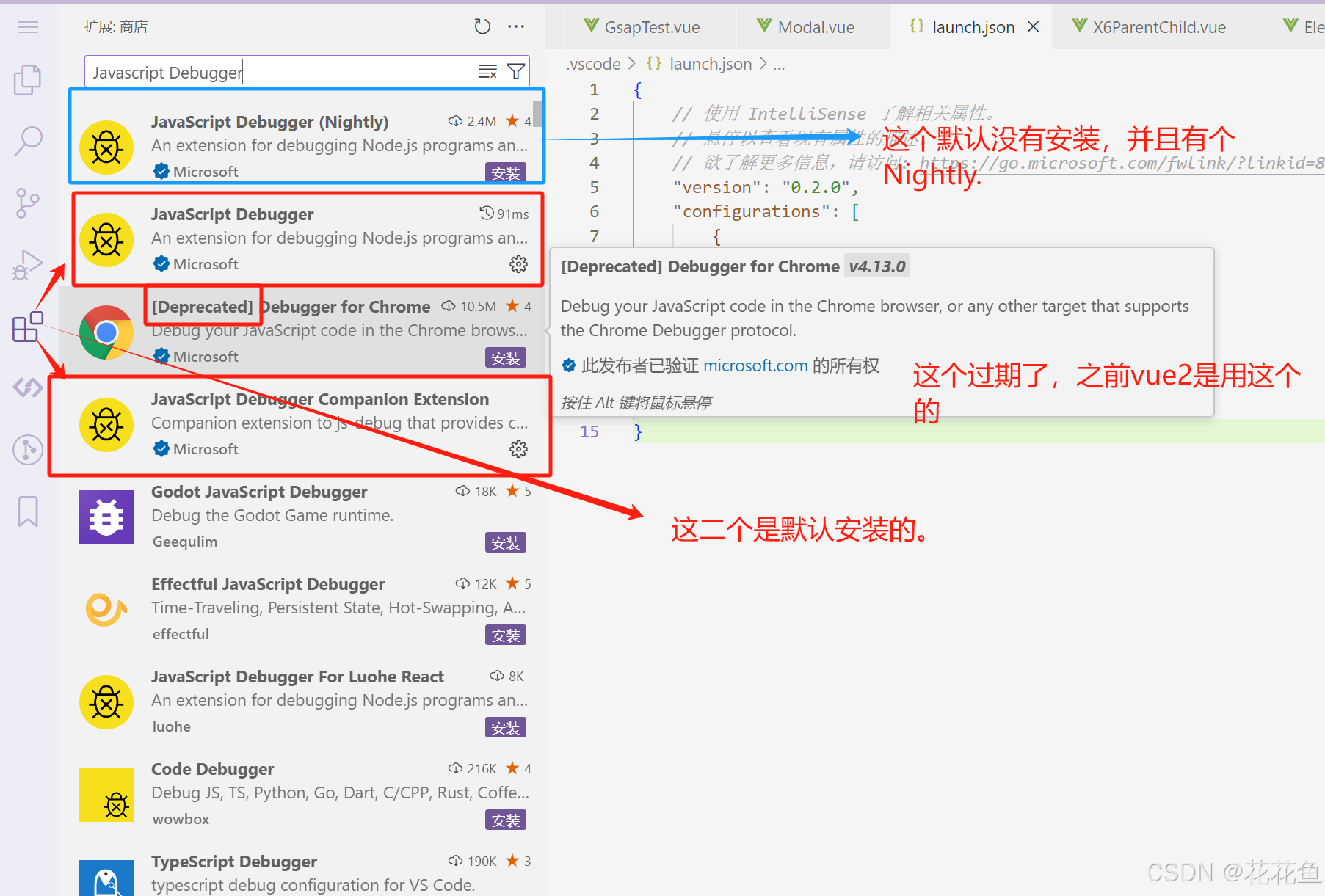
1)调试要安装Javascript Debugger:

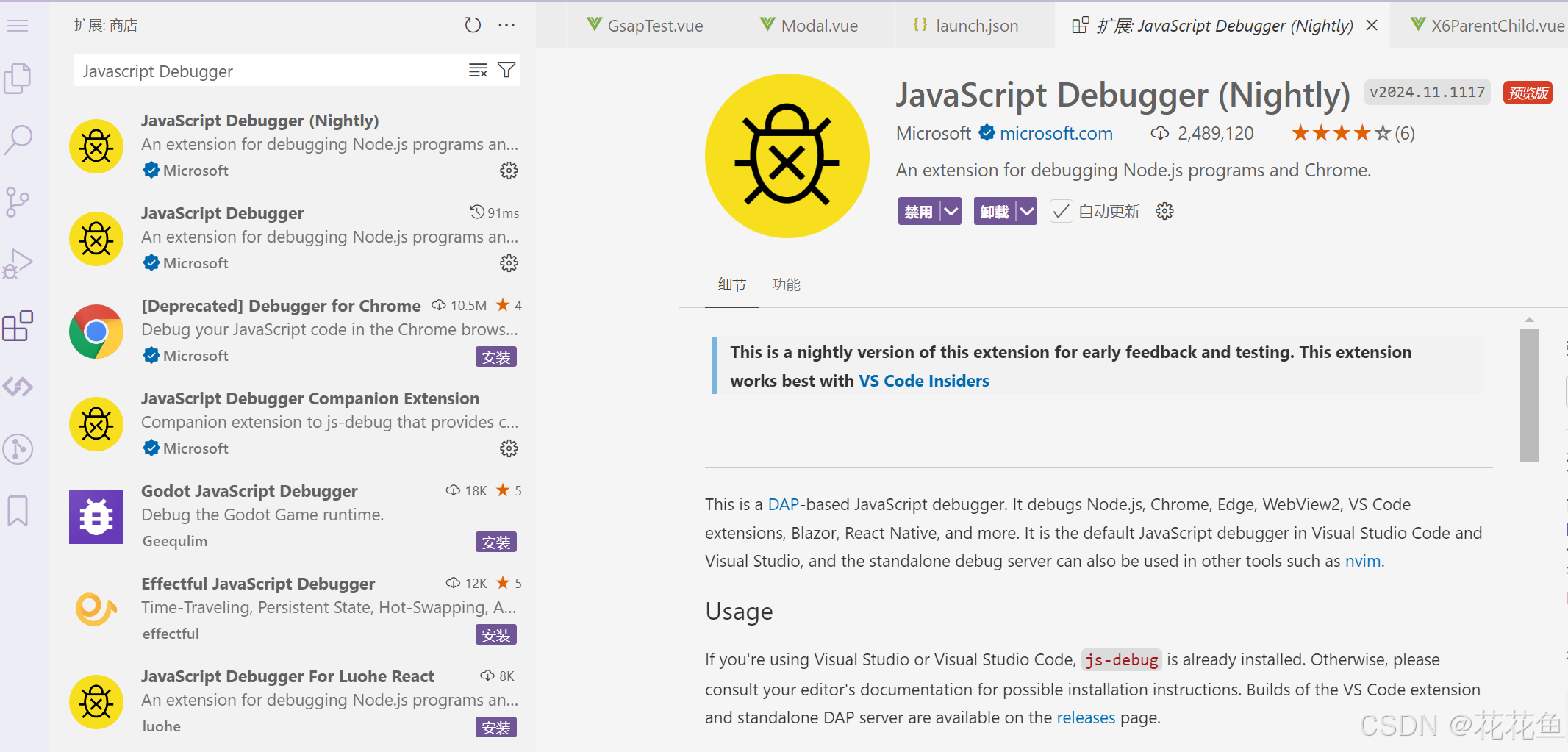
2)安装Nightly这个,先点击【安装】按钮,我们进行安装。

这样就安装好了。
3)重启vscode, 再 启动项目 ,再运行调试。