20.UE5UI预构造,开始菜单
2-22 开始菜单、事件分发器、UI预构造_哔哩哔哩_bilibili
目录
1.UI预构造
2.开始菜单和开始关卡
2.1开始菜单
2.2开始关卡
2.3将开始菜单展示到开始关卡
3.事件分发器
1.UI预构造
如果我们直接再画布上设计我们的按钮,我们需要为每一个按钮进行编辑,复用性太差,能不能在其他的UI蓝图中编辑好,随后就好像其他元素(文本,button)一样,直接放入到我们的画布中?
首先创建我们的通用按钮UI组件
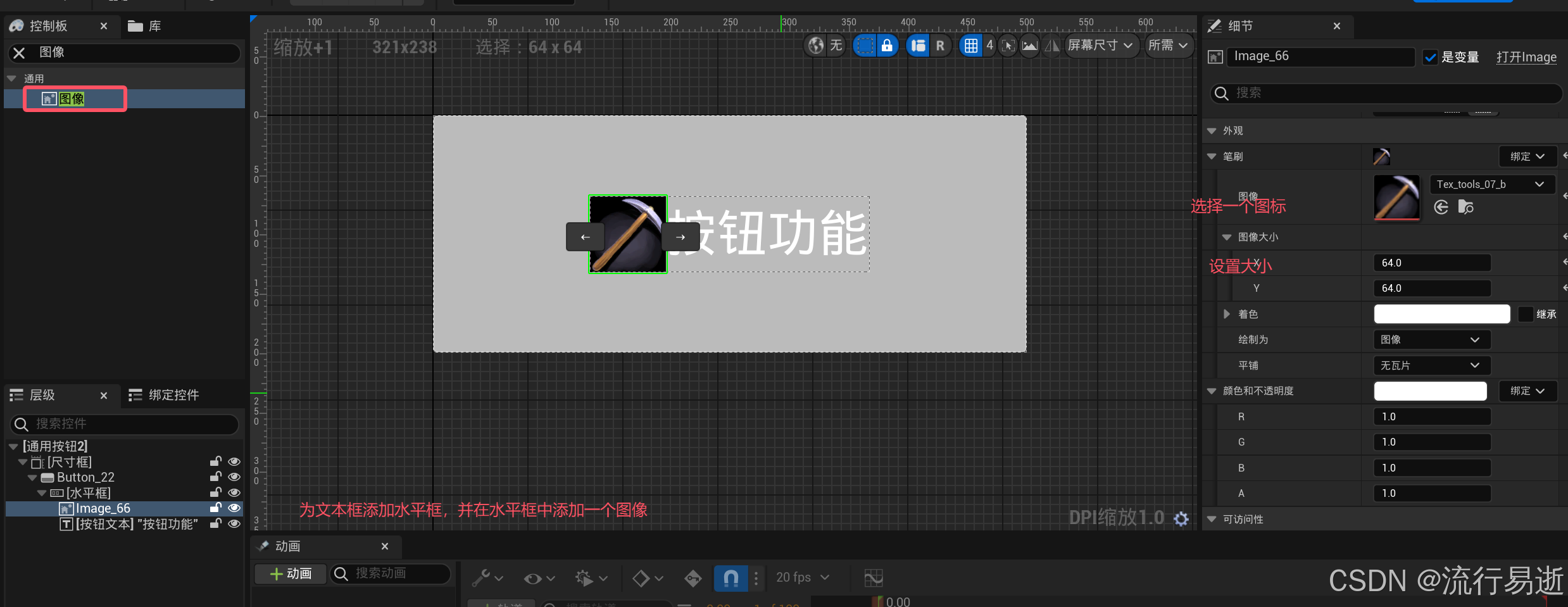
button的样式设计

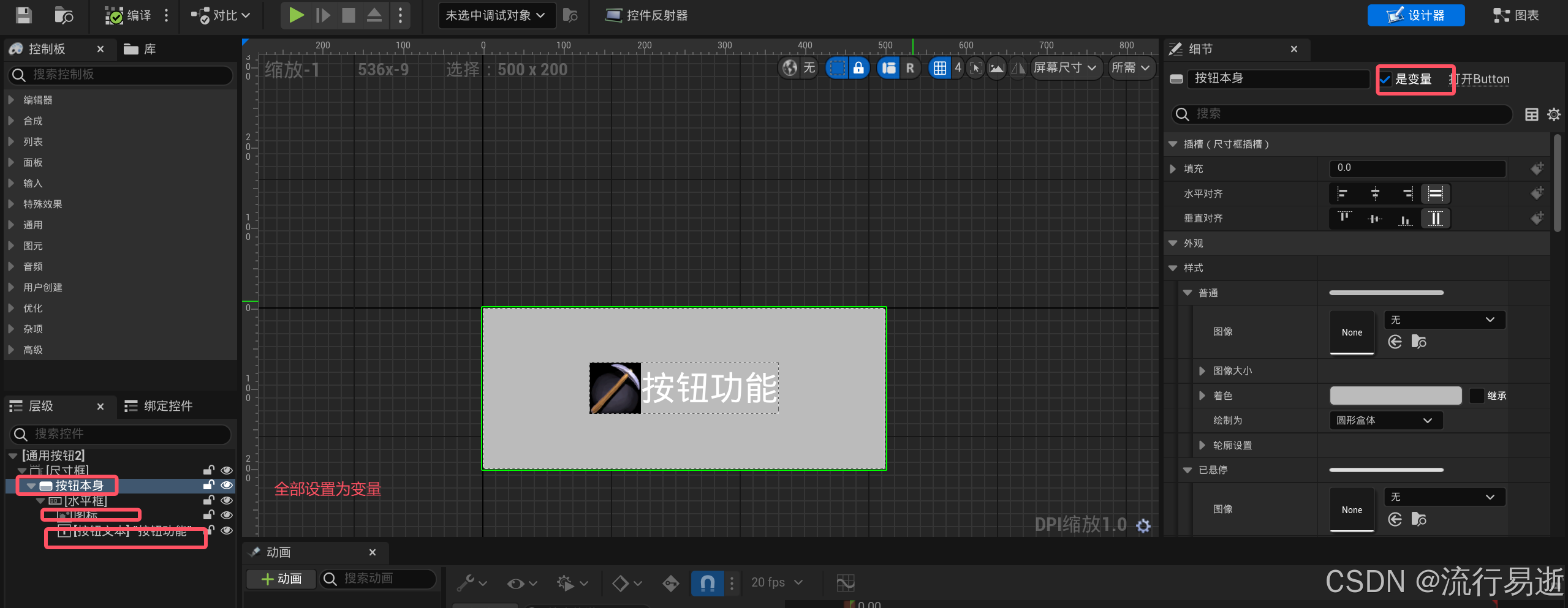
为了方便在引入我们自定义个按钮的时候,可以修改文本,图像,需要将其中的文本,图像,按钮都设置为变量。

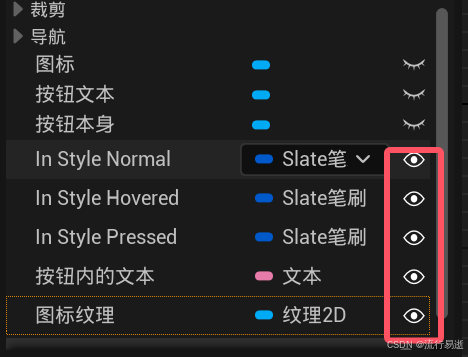
为了在复用时,可以自定义我们通用按钮的样式,需要在图标中设置如下内容,直接将样式拉出来提升为变量,并设置为可编辑实例。

随后在制作开始菜单的时候可以定义我们的样式
2.开始菜单和开始关卡
2.1开始菜单
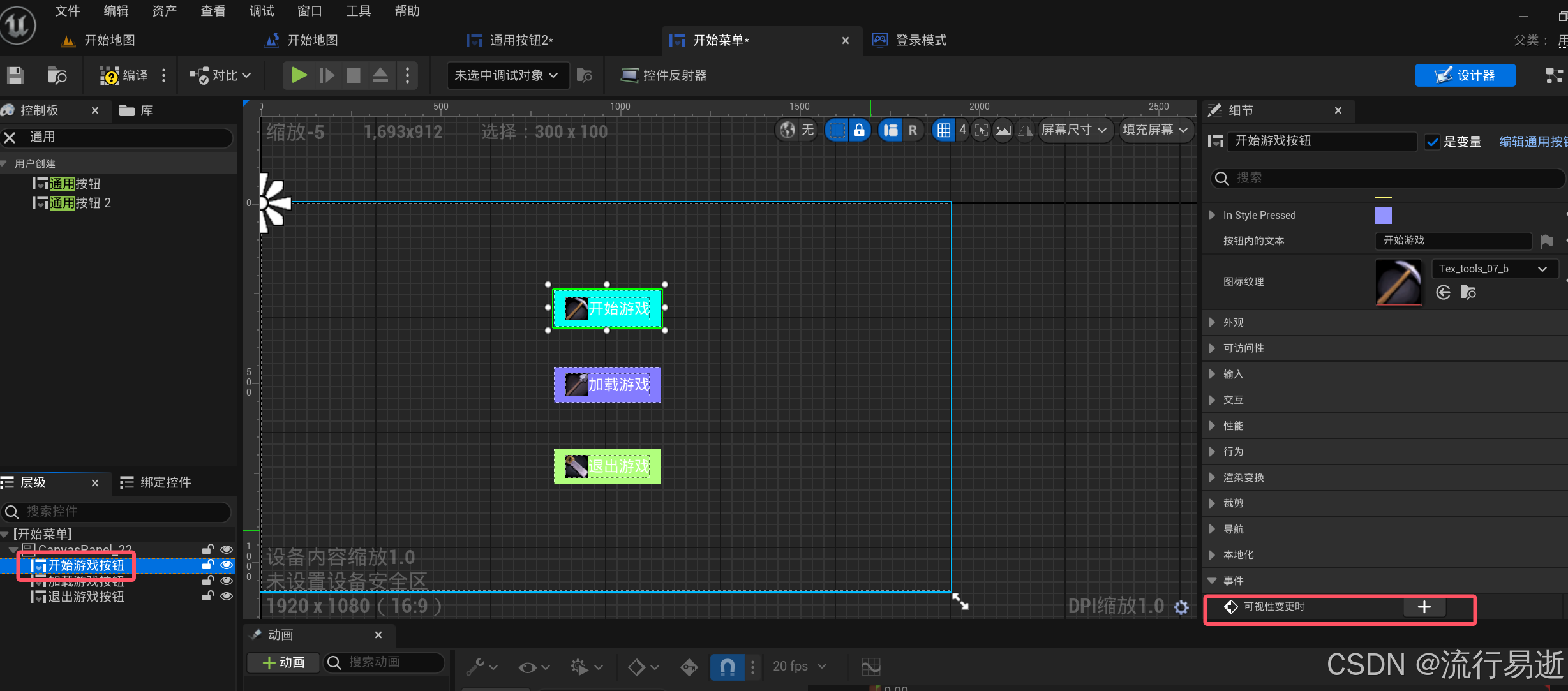
通过添加画布,并通过我们设计的通用按钮,进行设计我们的开始菜单
2.2开始关卡
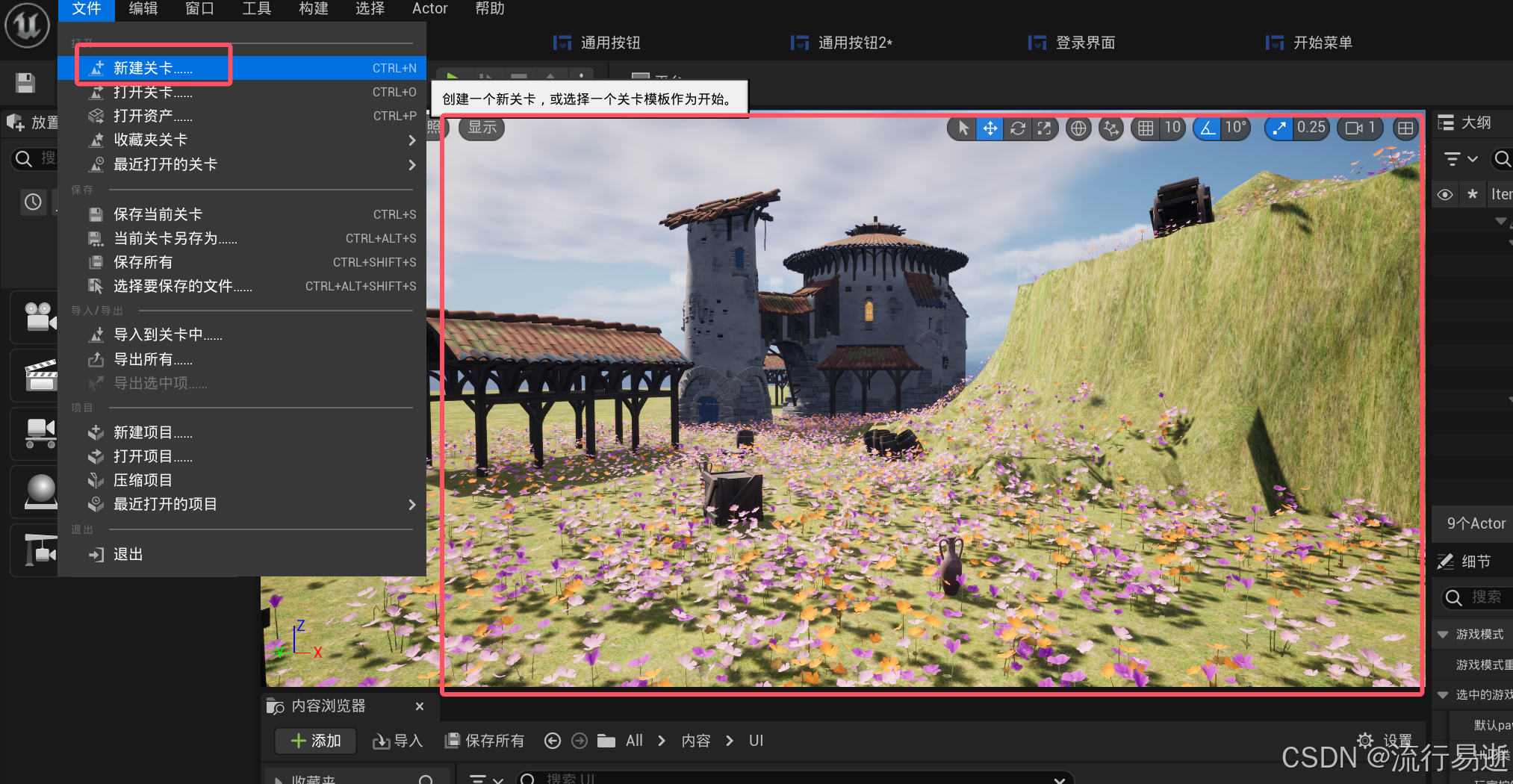
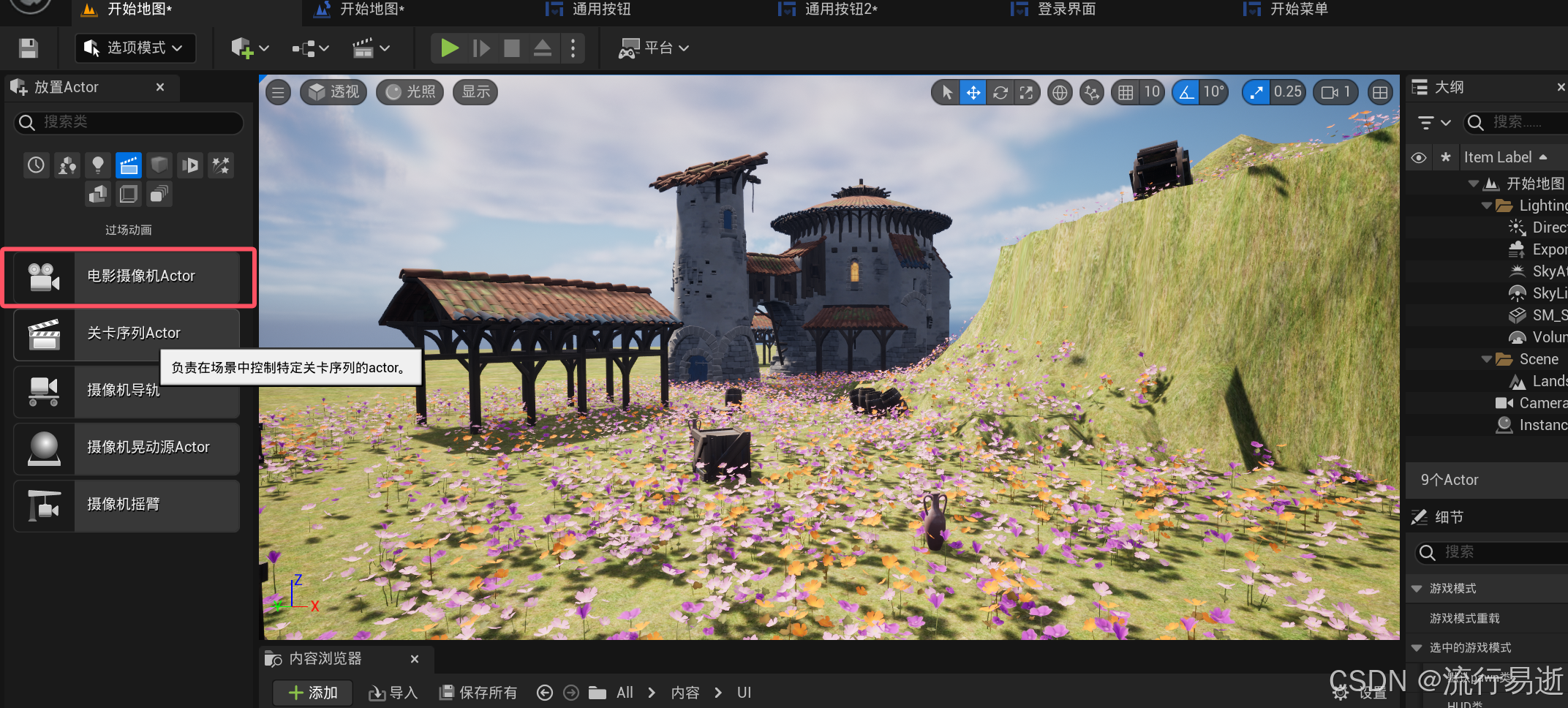
新建关卡,并进行布景

向场景内添加一个摄像机

我们希望现在的视角就时进入游戏时候的视角,首先让摄像机对其到当前视图
其次在关卡蓝图中,将该摄像机的视图添加到玩家的视图窗口
2.3将开始菜单展示到开始关卡
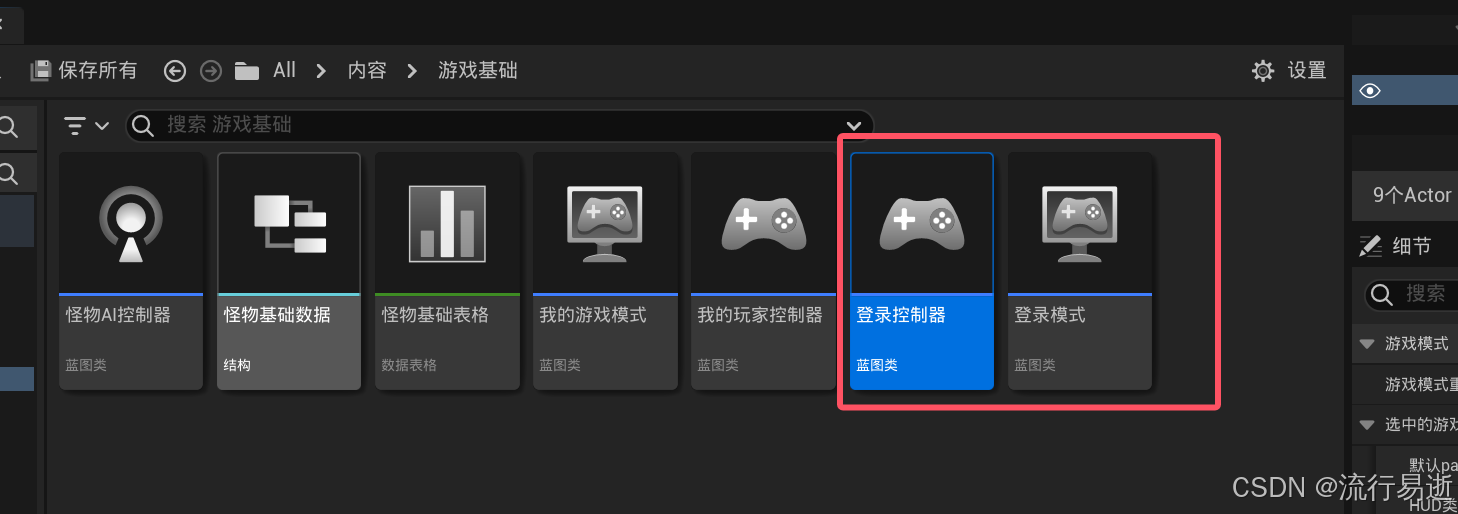
在游戏基础文件夹创建空的游戏模式和游戏控制器:并命名为登录控制器和登录模式

在登录模式中绑定登录控制器
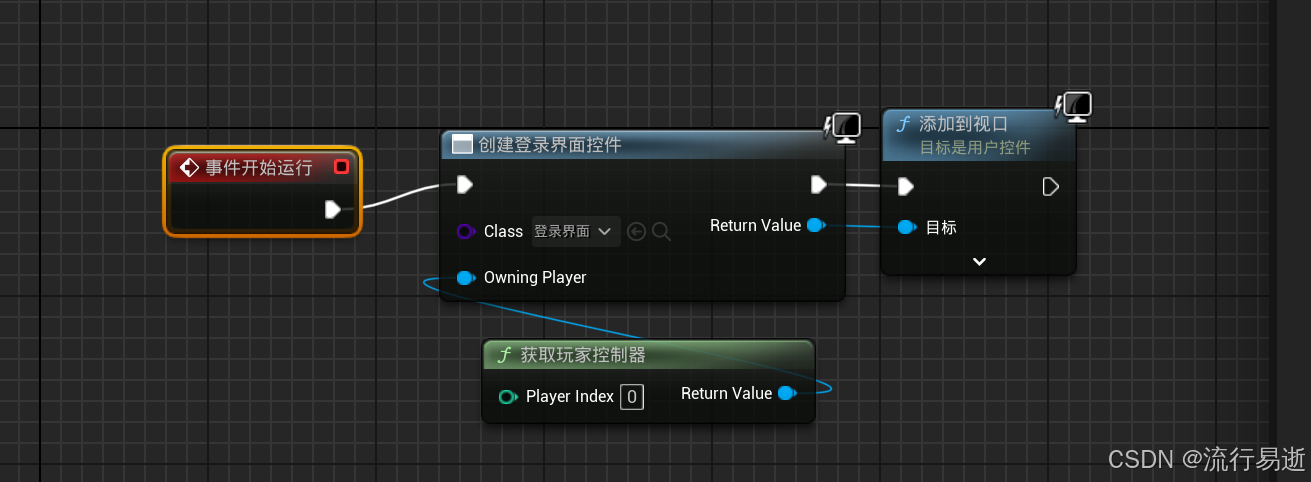
在登录控制器的开始事件中,将我们的登录界面添加到玩家的视口

3.事件分发器
上述的都做完之后,就实现了开始游戏的界面,如下所示

但是按钮的功能还没有实现,事件分发器主要的任务就是完成每个按钮的事件。
我们开始界面中的通用按钮,是没有点击事件的,为了通用按钮能够响应单机事件。我们需要进入到我们的通用按钮的蓝图中

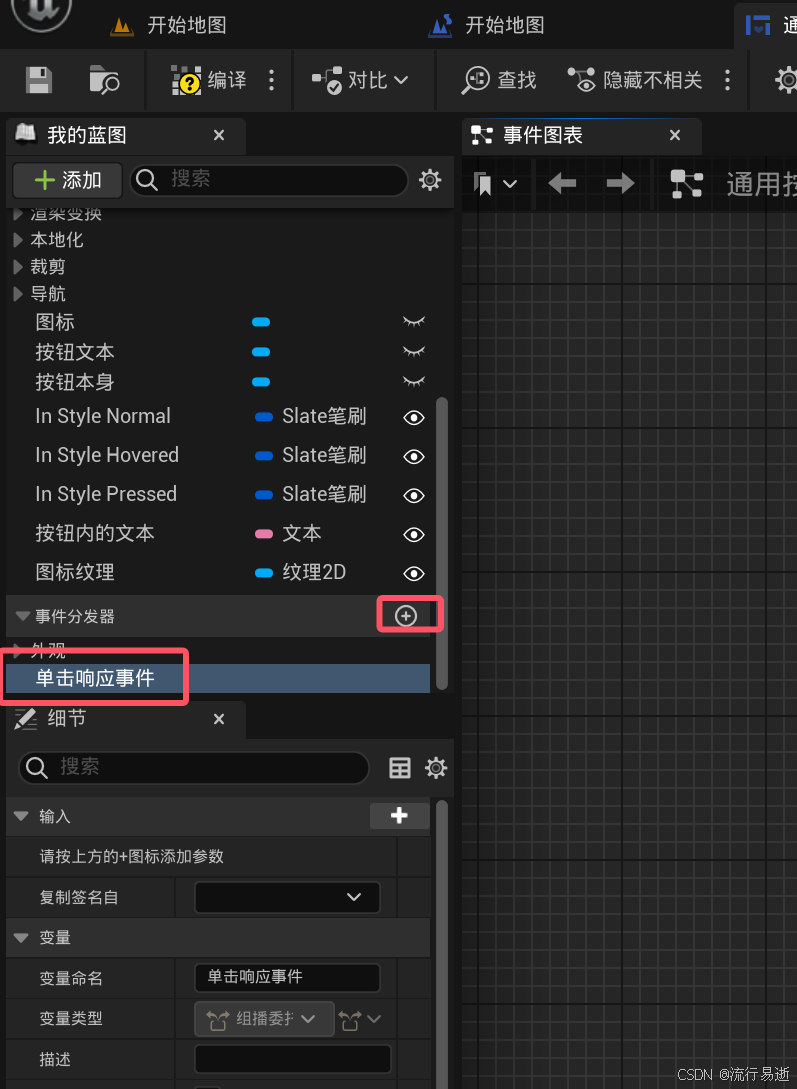
在通用按钮中添加事件分发器:单击响应事件。

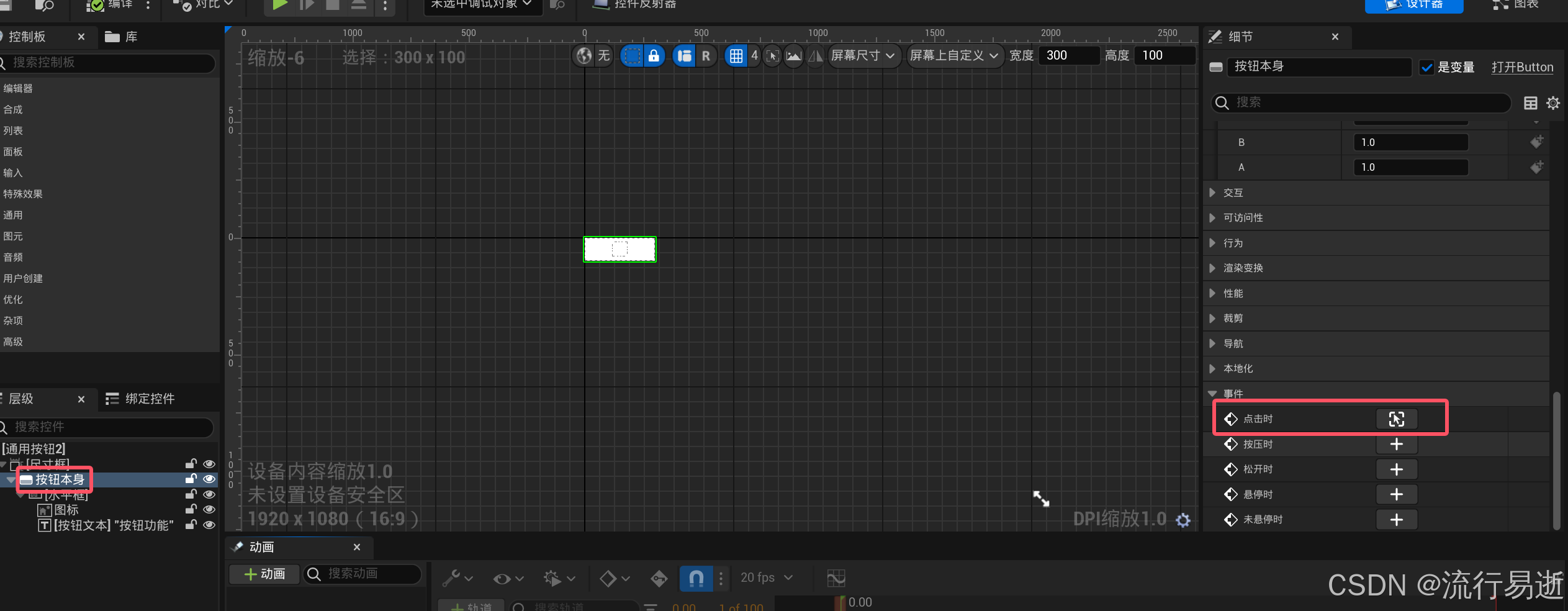
并选中UE5自带的按钮,实现UE5自带按钮的:点击时事件

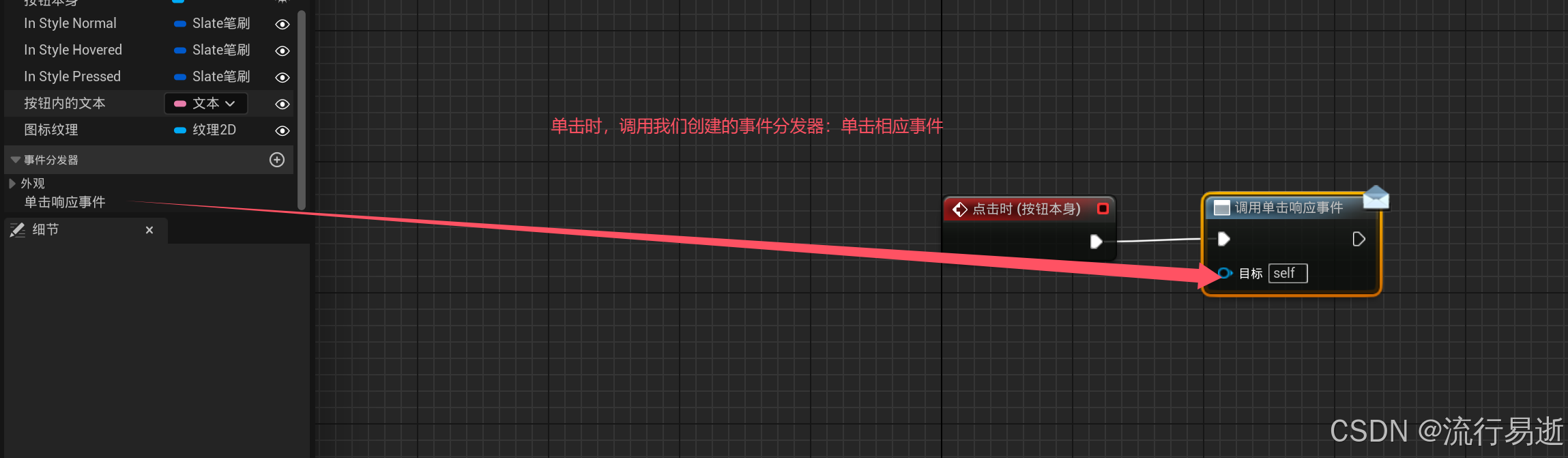
让UE5自带的点击事件,去调用我们通用按钮控件的单击响应事件。

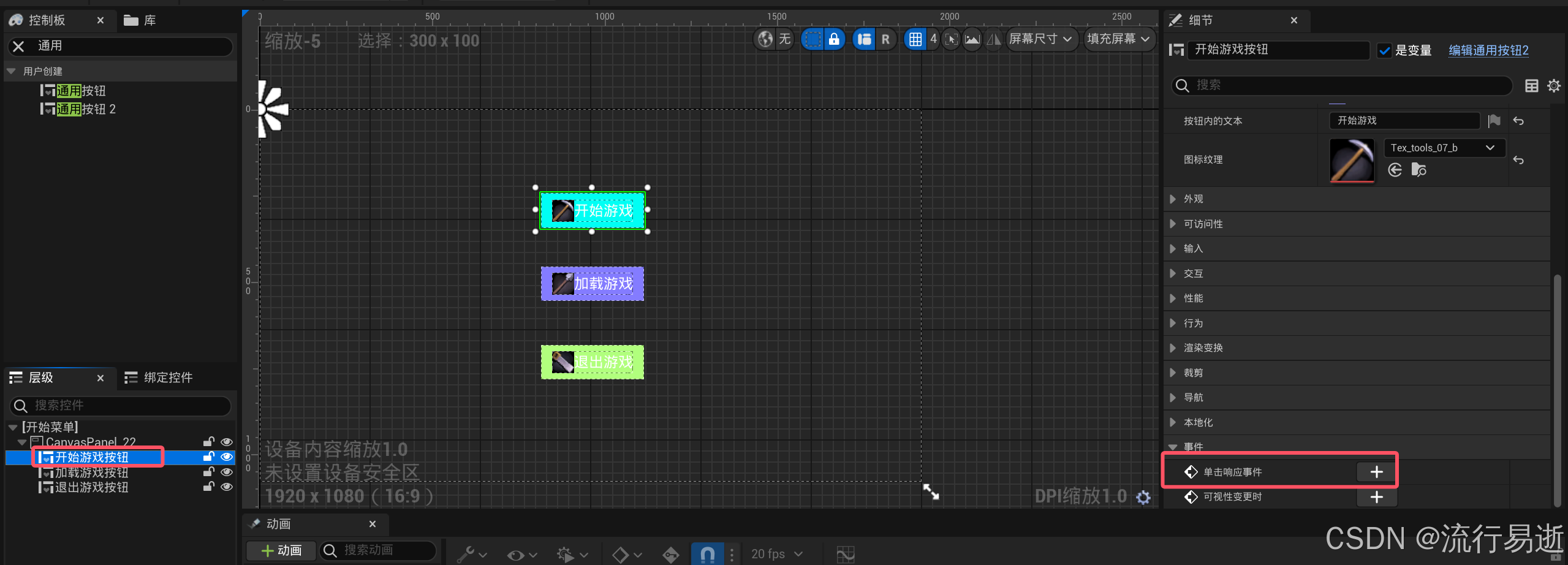
编译通用按钮之后,单击选中我们的开始界面中的通用按钮组件,就会多出一个单击响应事件

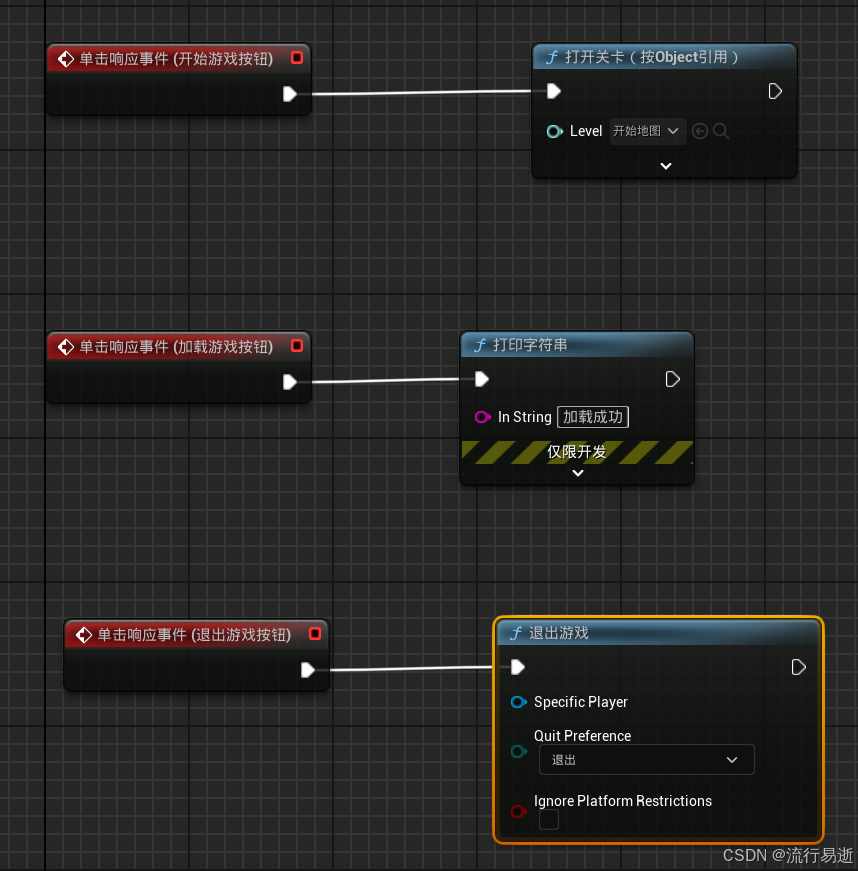
这个时候单击这个事件,我们就能为每个按钮绑定一个不同的单击响应事件了,开始游戏的时候,就直接打开我们之前的关卡即可,由于还没有学加载游戏,这里直接打印字符串,退出游戏,直接调用退出游戏的方法即可。

事件分发器总结:事件分发器本身是想让我们自定义的控件也有一些对应的事件和功能,这个功能由UE5的按钮单击时调用(起到了一个代理的作用),在开始界面中导入的我们的通用按钮控件后,对控件的这个事件进行不同的实现即可。

