Jmeter中的前置处理器(一)
前置处理器

1--JSR223 PreProcessor
功能特点
- 自定义数据处理:使用脚本语言处理请求数据,实现高度定制化的数据处理和生成。
- 动态数据生成:在请求发送前生成动态数据,如随机数、时间戳等。
- 变量设置:设置和修改 JMeter 变量,以便在后续请求中使用。
- 逻辑控制:根据特定条件控制请求的执行流程。
支持的脚本语言
- Groovy:推荐使用,性能优越且功能强大。
- JavaScript:支持 ECMAScript 标准。
- BeanShell:支持 Java 语法。
- 其他语言:支持任何符合 JSR223 规范的脚本语言。
配置步骤
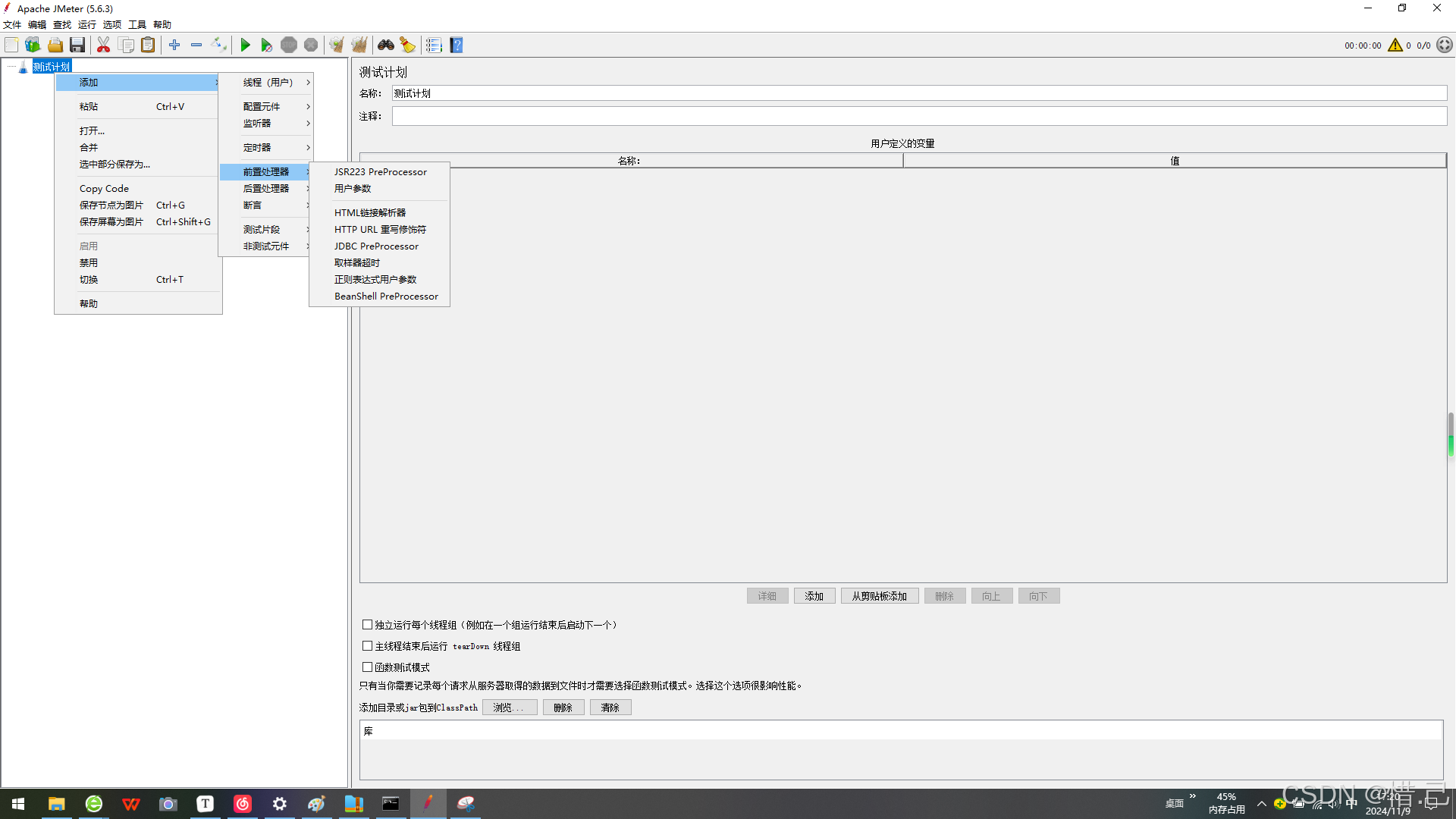
-
添加 JSR223 PreProcessor
- 右键点击需要处理的请求(HTTP请求或其他取样器)。
- 选择“添加” -> “预处理器” -> “JSR223 PreProcessor”。
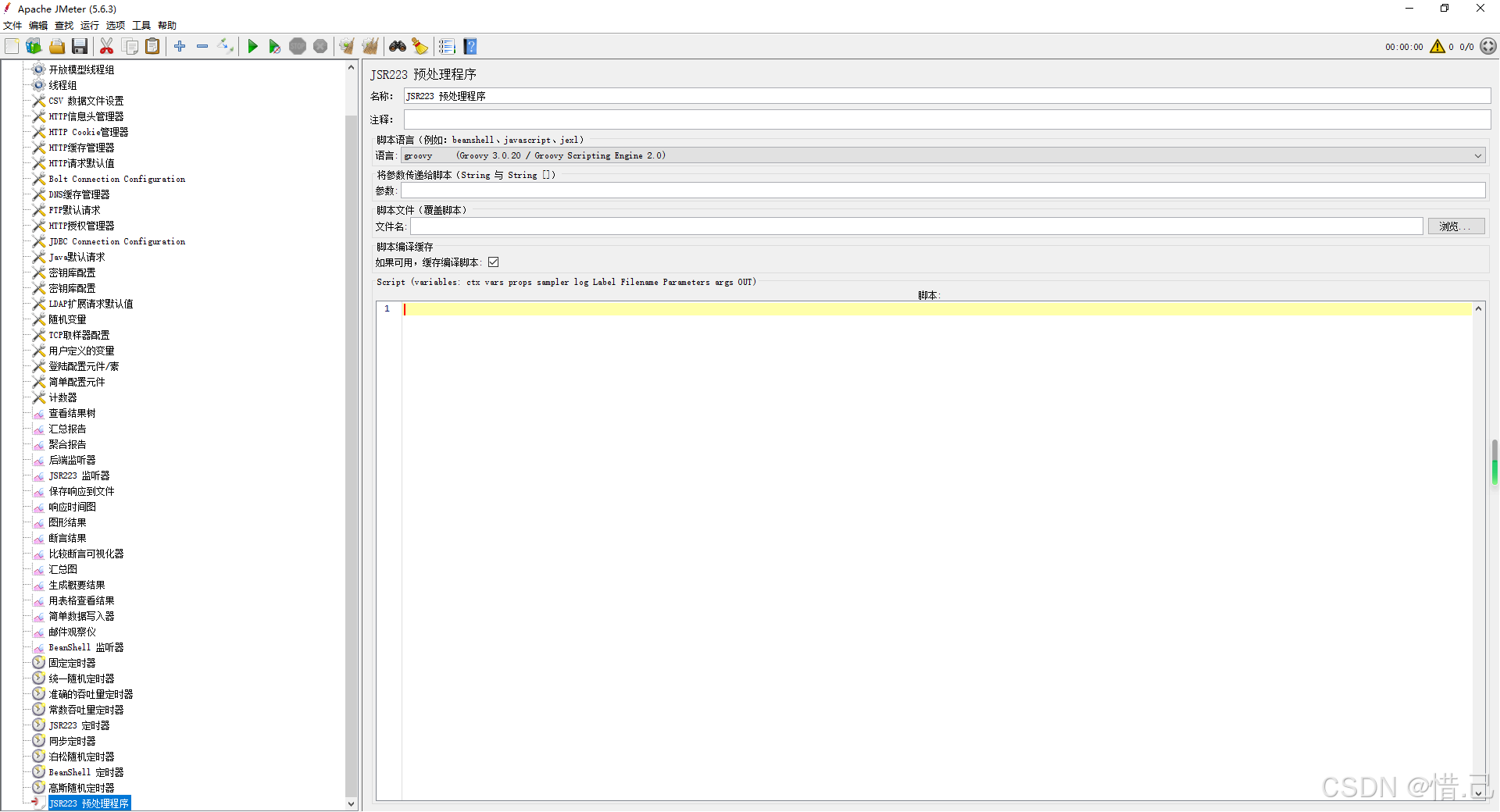
-
配置 JSR223 PreProcessor
- 名称:给 JSR223 PreProcessor 一个有意义的名称。
- 脚本语言:选择使用的脚本语言(例如 Groovy)。
- 脚本文件:选择脚本文件路径(可选,如果脚本较长或需要版本控制)。
- 脚本:直接在脚本编辑框中编写脚本。
- 参数:定义脚本中使用的参数(可选)。
示例配置
假设我们需要在发送请求之前生成一个随机数,并将其作为请求参数传递。
-
创建测试计划:
- 右键点击“测试计划” -> 新建 -> 输入测试计划名称(例如“Web应用性能测试”)。
-
添加线程组:
- 右键点击测试计划 -> 添加 -> 线程组 -> 输入线程组名称(例如“用户模拟”)。
-
添加HTTP请求:
- 右键点击线程组 -> 添加 -> 取样器 -> HTTP请求。
- 配置HTTP请求:
- 名称:请求名称(例如“获取用户列表”)。
- 服务器名称或IP:目标服务器的地址(例如
example.com)。 - 端口号:目标服务器的端口(例如
80)。 - 协议:HTTP或HTTPS(例如
HTTP)。 - 方法:请求的方法(例如
GET)。 - 路径:请求的路径(例如
/api/users)。
-
添加 JSR223 PreProcessor:
- 右键点击HTTP请求 -> 添加 -> 预处理器 -> JSR223 PreProcessor。
- 配置 JSR223 PreProcessor:
- 名称:生成随机数
- 脚本语言:Groovy
- 脚本:在脚本编辑框中编写以下 Groovy 脚本:
import java.util.Random // 生成一个随机数 Random random = new Random() int randomNumber = random.nextInt(1000) // 将随机数设置为 JMeter 变量 vars.put("randomNumber", randomNumber.toString()) // 打印随机数到 JMeter 日志 log.info("Generated random number: " + randomNumber)
-
使用生成的随机数:
- 返回到HTTP请求配置,添加生成的随机数作为请求参数。
- 在“参数”部分添加:
- 名称:random
- 值:
${randomNumber}
-
运行测试:
- 点击工具栏上的“启动”按钮,运行测试。
-
查看日志:
- 查看 JMeter 日志文件(通常位于 JMeter 安装目录的
jmeter.log文件中),确认随机数已成功生成并打印。
- 查看 JMeter 日志文件(通常位于 JMeter 安装目录的
优化建议
-
脚本语言选择:
- 推荐使用 Groovy,因为它性能优越且功能强大,是 JMeter 官方推荐的脚本语言。
-
脚本文件:
- 如果脚本较长或需要版本控制,可以将脚本保存到文件中,并在 JSR223 PreProcessor 中选择脚本文件路径。
-
参数:
- 如果脚本需要使用外部参数,可以在“参数”部分定义参数,并在脚本中引用这些参数。
-
性能影响:
- 注意复杂脚本可能会对测试性能产生影响,特别是在大规模性能测试中。可以通过优化脚本和减少不必要的操作来提高性能。
-
错误处理:
- 在脚本中添加适当的错误处理逻辑,确保脚本在遇到异常时能够优雅地处理。
-
日志记录:
- 使用日志记录功能可以帮助调试和分析脚本执行情况,确保日志文件路径有效且有足够的写权限。

2--用户参数
功能特点
- 动态参数设置:为不同的虚拟用户设置不同的参数值。
- 灵活管理:可以方便地管理和修改参数值。
- 适用于多用户测试:特别适合需要模拟多个用户的不同行为的测试场景。
配置步骤
-
添加用户参数预处理器
- 右键点击需要添加预处理器的请求或线程组。
- 选择“添加” -> “预处理器” -> “用户参数”(User Parameters)。
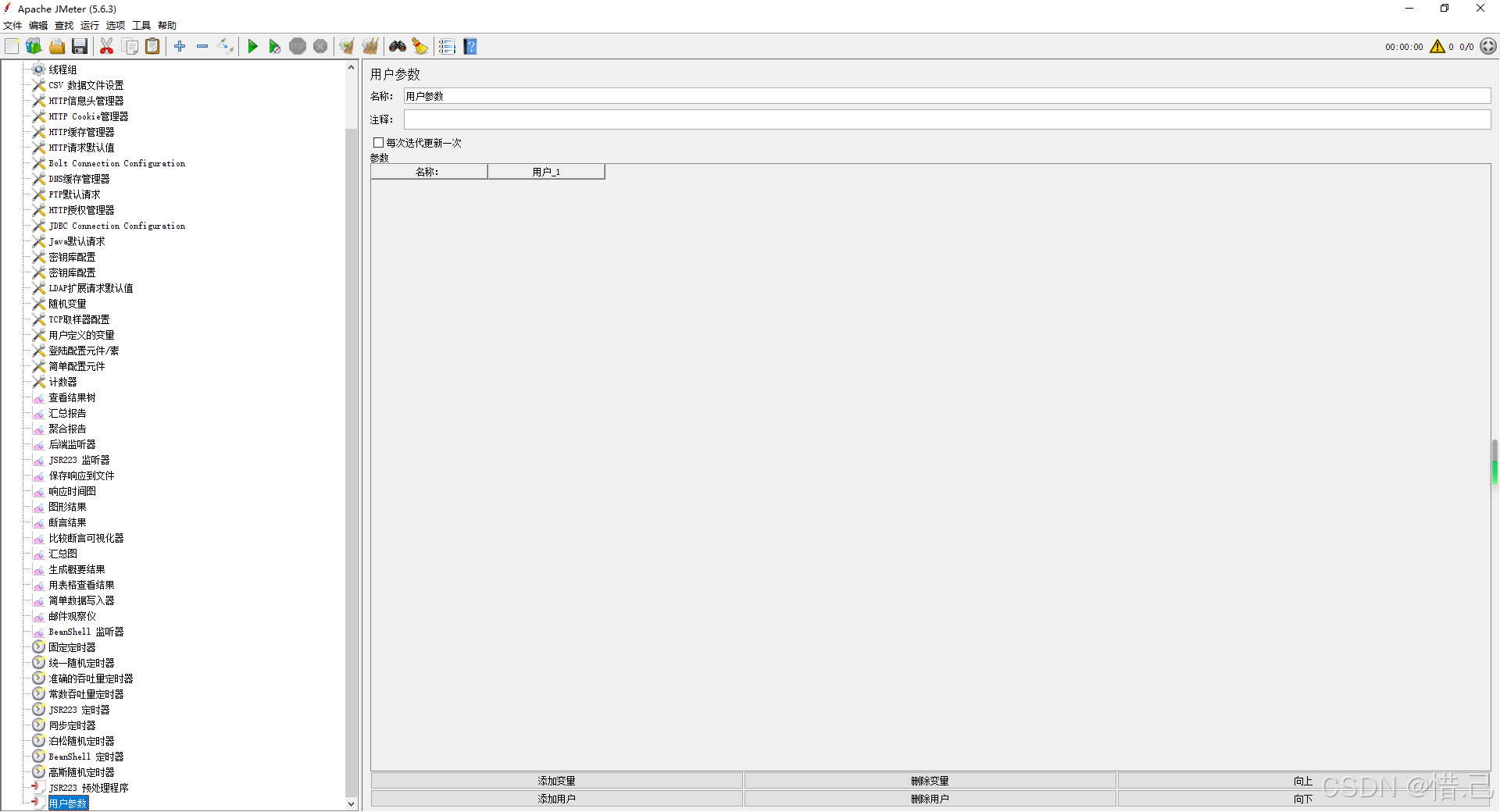
-
配置用户参数预处理器
- 名称:给用户参数预处理器一个有意义的名称。
- 参数名称:设置参数的名称。
- 参数值:为每个虚拟用户设置参数值。
- 线程号:指定参数值对应的虚拟用户编号。
参数说明
- 参数名称:设置参数的名称,可以在后续的请求中引用这些参数。
- 参数值:为每个虚拟用户设置参数值,每个虚拟用户对应一行。
- 线程号:指定参数值对应的虚拟用户编号。线程号从1开始,对应线程组中的每个虚拟用户。
示例配置
假设我们需要测试一个Web应用,并为每个虚拟用户设置不同的用户名和密码。
-
创建测试计划:
- 右键点击“测试计划” -> 新建 -> 输入测试计划名称(例如“Web应用性能测试”)。
-
添加线程组:
- 右键点击测试计划 -> 添加 -> 线程组 -> 输入线程组名称(例如“用户模拟”)。
- 配置线程组:
- 线程数:3(模拟3个用户)
- 循环次数:1(每个用户发送1次请求)
- 启动延迟:0(立即启动)
-
添加用户参数预处理器:
- 右键点击线程组 -> 添加 -> 预处理器 -> 用户参数。
- 配置用户参数预处理器:
- 名称:用户参数
- 参数名称:
- 用户名:username
- 密码:password
- 参数值:
- 用户名:
- 线程1:user1
- 线程2:user2
- 线程3:user3
- 密码:
- 线程1:pass1
- 线程2:pass2
- 线程3:pass3
- 用户名:
-
添加HTTP请求:
- 右键点击线程组 -> 添加 -> 取样器 -> HTTP请求。
- 配置HTTP请求:
- 名称:登录请求
- 服务器名称或IP:目标服务器的地址(例如
example.com)。 - 端口号:目标服务器的端口(例如
80)。 - 协议:HTTP或HTTPS(例如
HTTP)。 - 方法:POST
- 路径:请求的路径(例如
/login)。 - 参数:
- 名称:username
- 值:${username}
- 名称:password
- 值:${password}
-
运行测试:
- 点击工具栏上的“启动”按钮,运行测试。
优化建议
-
参数命名:
- 确保参数名称有意义且易于理解,便于在后续请求中引用。
-
参数值管理:
- 如果参数值较多或需要频繁修改,可以考虑将参数值存储在外部文件中,并在测试计划中引用这些文件。
-
多参数场景:
- 如果有多个参数需要设置,可以在用户参数预处理器中添加多个参数名称和对应的参数值。
-
组合使用:
- 用户参数预处理器可以与其他预处理器(如JSR223预处理器)和定时器组合使用,以实现更复杂的测试逻辑。
示例配置详细说明
假设我们有一个简单的测试计划,包含一个线程组和一个HTTP请求,并希望为每个虚拟用户设置不同的用户名和密码。
-
创建测试计划:
- 右键点击“测试计划” -> 新建 -> 输入测试计划名称(例如“Web应用性能测试”)。
-
添加线程组:
- 右键点击测试计划 -> 添加 -> 线程组 -> 输入线程组名称(例如“用户模拟”)。
- 配置线程组:
- 线程数:3(模拟3个用户)
- 循环次数:1(每个用户发送1次请求)
- 启动延迟:0(立即启动)
-
添加用户参数预处理器:
- 右键点击线程组 -> 添加 -> 预处理器 -> 用户参数。
- 配置用户参数预处理器:
- 名称:用户参数
- 参数名称:
- 用户名:username
- 密码:password
- 参数值:
- 用户名:
- 线程1:user1
- 线程2:user2
- 线程3:user3
- 密码:
- 线程1:pass1
- 线程2:pass2
- 线程3:pass3
- 用户名:
-
添加HTTP请求:
- 右键点击线程组 -> 添加 -> 取样器 -> HTTP请求。
- 配置HTTP请求:
- 名称:登录请求
- 服务器名称或IP:example.com
- 端口号:80
- 协议:HTTP
- 方法:POST
- 路径:/login
- 参数:
- 名称:username
- 值:${username}
- 名称:password
- 值:${password}
-
运行测试:
- 点击工具栏上的“启动”按钮,运行测试。

3--HTML链接解析器
功能特点
- 自动提取链接:从HTML响应中自动提取链接。
- 动态参数传递:将提取的链接作为参数传递给后续的请求。
- 支持多种链接类型:支持提取各种类型的链接,包括URL、图像、CSS文件等。
- 适用于自动化测试:特别适合需要自动化测试页面中所有链接的场景。
配置步骤
-
添加HTML链接解析器
- 右键点击需要添加预处理器的请求或线程组。
- 选择“添加” -> “预处理器” -> “HTML 链接解析器”(HTML Link Parser)。
-
配置HTML链接解析器
- 名称:给HTML链接解析器一个有意义的名称。
- 要解析的响应:选择要解析的响应类型(例如,从上一个请求的响应中解析)。
- 要解析的链接类型:选择要提取的链接类型(例如,URL、图像、CSS文件等)。
- 输出变量名:设置提取的链接存储的变量名。
- 匹配数字:设置要提取的链接数量(例如,提取前10个链接)。
参数说明
- 名称:给HTML链接解析器一个有意义的名称。
- 要解析的响应:选择要解析的响应类型,通常选择“从上一个请求的响应中解析”。
- 要解析的链接类型:选择要提取的链接类型,例如:
- URL:提取页面中的URL链接。
- 图像:提取页面中的图像链接。
- CSS文件:提取页面中的CSS文件链接。
- JavaScript文件:提取页面中的JavaScript文件链接。
- 输出变量名:设置提取的链接存储的变量名,可以在后续请求中引用这些变量。
- 匹配数字:设置要提取的链接数量,例如,提取前10个链接。
示例配置
假设我们需要测试一个Web应用,并从页面中提取所有URL链接,然后对这些链接进行进一步的请求。
-
创建测试计划:
- 右键点击“测试计划” -> 新建 -> 输入测试计划名称(例如“Web应用性能测试”)。
-
添加线程组:
- 右键点击测试计划 -> 添加 -> 线程组 -> 输入线程组名称(例如“用户模拟”)。
- 配置线程组:
- 线程数:1(模拟1个用户)
- 循环次数:1(每个用户发送1次请求)
- 启动延迟:0(立即启动)
-
添加初始HTTP请求:
- 右键点击线程组 -> 添加 -> 取样器 -> HTTP请求。
- 配置HTTP请求:
- 名称:首页请求
- 服务器名称或IP:目标服务器的地址(例如
example.com)。 - 端口号:目标服务器的端口(例如
80)。 - 协议:HTTP或HTTPS(例如
HTTP)。 - 方法:GET
- 路径:请求的路径(例如
/)。
-
添加HTML链接解析器:
- 右键点击首页请求 -> 添加 -> 预处理器 -> HTML链接解析器。
- 配置HTML链接解析器:
- 名称:HTML链接解析器
- 要解析的响应:从上一个请求的响应中解析
- 要解析的链接类型:URL
- 输出变量名:url_links
- 匹配数字:-1(提取所有链接)
-
添加后续HTTP请求:
- 右键点击线程组 -> 添加 -> 取样器 -> HTTP请求。
- 配置HTTP请求:
- 名称:链接请求
- 服务器名称或IP:{__V(url_links_{__intSum(${__counter(true,)},1,)})}
- 端口号:80
- 协议:HTTP
- 方法:GET
- 路径:/
-
运行测试:
- 点击工具栏上的“启动”按钮,运行测试。
优化建议
-
链接类型选择:
- 根据实际需求选择要提取的链接类型。如果只需要提取URL链接,可以选择“URL”;如果需要提取图像链接,可以选择“图像”。
-
输出变量名:
- 确保输出变量名有意义且易于理解,便于在后续请求中引用。
-
匹配数量:
- 如果需要提取所有链接,可以设置匹配数量为-1。如果只需要提取部分链接,可以设置具体的数量。
-
动态引用链接:
- 使用JMeter函数(如
__V、__counter等)动态引用提取的链接,确保每个请求都能正确地使用提取的链接。
- 使用JMeter函数(如
-
错误处理:
- 在测试计划中添加断言和监听器,确保提取的链接和后续请求的正确性。
示例配置详细说明
假设我们有一个简单的测试计划,包含一个线程组和两个HTTP请求,并希望从首页请求中提取所有URL链接,然后对这些链接进行进一步的请求。
-
创建测试计划:
- 右键点击“测试计划” -> 新建 -> 输入测试计划名称(例如“Web应用性能测试”)。
-
添加线程组:
- 右键点击测试计划 -> 添加 -> 线程组 -> 输入线程组名称(例如“用户模拟”)。
- 配置线程组:
- 线程数:1(模拟1个用户)
- 循环次数:1(每个用户发送1次请求)
- 启动延迟:0(立即启动)
-
添加初始HTTP请求:
- 右键点击线程组 -> 添加 -> 取样器 -> HTTP请求。
- 配置HTTP请求:
- 名称:首页请求
- 服务器名称或IP:example.com
- 端口号:80
- 协议:HTTP
- 方法:GET
- 路径:/
-
添加HTML链接解析器:
- 右键点击首页请求 -> 添加 -> 预处理器 -> HTML链接解析器。
- 配置HTML链接解析器:
- 名称:HTML链接解析器
- 要解析的响应:从上一个请求的响应中解析
- 要解析的链接类型:URL
- 输出变量名:url_links
- 匹配数字:-1(提取所有链接)
-
添加后续HTTP请求:
- 右键点击线程组 -> 添加 -> 取样器 -> HTTP请求。
- 配置HTTP请求:
- 名称:链接请求
- 服务器名称或IP:{__V(url_links_{__intSum(${__counter(true,)},1,)})}
- 端口号:80
- 协议:HTTP
- 方法:GET
- 路径:/
-
运行测试:
- 点击工具栏上的“启动”按钮,运行测试。

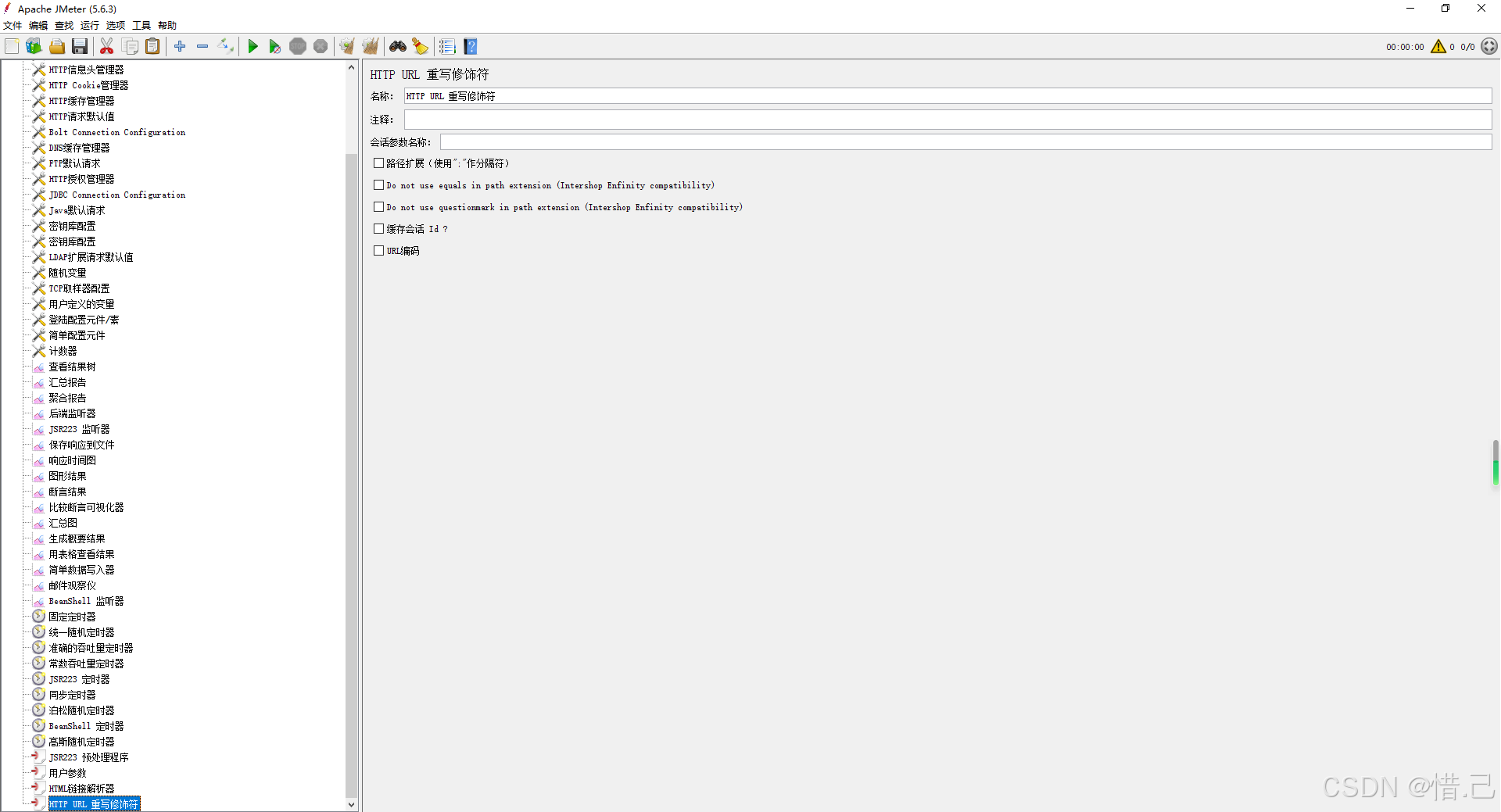
4--HTTP URL 重写修饰符
功能特点
- 会话管理:将会话标识符嵌入到URL中,确保服务器能够正确识别和管理会话。
- 动态参数传递:动态修改HTTP请求的URL,传递必要的会话信息。
- 适用于会话跟踪:特别适合需要会话跟踪和状态管理的测试场景。
配置步骤
-
添加HTTP URL重写修饰符
- 右键点击需要添加预处理器的请求或线程组。
- 选择“添加” -> “预处理器” -> “HTTP URL 重写修饰符”(HTTP URL Rewriting Modifier)。
-
配置HTTP URL重写修饰符
- 名称:给HTTP URL重写修饰符一个有意义的名称。
- 参数名称:设置会话标识符的名称(例如
JSESSIONID)。 - 参数值:设置会话标识符的值(可以是静态值或动态变量)。
- 检查响应头:选择是否从响应头中提取会话标识符。
- 检查响应数据:选择是否从响应数据中提取会话标识符。
- 检查Cookie:选择是否从Cookie中提取会话标识符。
参数说明
- 名称:给HTTP URL重写修饰符一个有意义的名称。
- 参数名称:设置会话标识符的名称,通常是服务器生成的会话标识符名称(例如
JSESSIONID)。 - 参数值:设置会话标识符的值,可以是静态值或动态变量(例如
${session_id})。 - 检查响应头:选择是否从响应头中提取会话标识符,默认值为“否”。
- 检查响应数据:选择是否从响应数据中提取会话标识符,默认值为“否”。
- 检查Cookie:选择是否从Cookie中提取会话标识符,默认值为“否”。
示例配置
假设我们需要测试一个Web应用,并确保每个请求都包含会话标识符(例如JSESSIONID),以便服务器能够正确识别和管理会话。
-
创建测试计划:
- 右键点击“测试计划” -> 新建 -> 输入测试计划名称(例如“Web应用性能测试”)。
-
添加线程组:
- 右键点击测试计划 -> 添加 -> 线程组 -> 输入线程组名称(例如“用户模拟”)。
- 配置线程组:
- 线程数:1(模拟1个用户)
- 循环次数:1(每个用户发送1次请求)
- 启动延迟:0(立即启动)
-
添加HTTP请求:
- 右键点击线程组 -> 添加 -> 取样器 -> HTTP请求。
- 配置HTTP请求:
- 名称:首页请求
- 服务器名称或IP:目标服务器的地址(例如
example.com)。 - 端口号:目标服务器的端口(例如
80)。 - 协议:HTTP或HTTPS(例如
HTTP)。 - 方法:GET
- 路径:请求的路径(例如
/)。
-
添加HTTP URL重写修饰符:
- 右键点击首页请求 -> 添加 -> 预处理器 -> HTTP URL 重写修饰符。
- 配置HTTP URL重写修饰符:
- 名称:HTTP URL重写修饰符
- 参数名称:JSESSIONID
- 参数值:${session_id}(假设
session_id是从上一个请求中提取的会话标识符) - 检查响应头:是(从响应头中提取会话标识符)
- 检查响应数据:否
- 检查Cookie:是(从Cookie中提取会话标识符)
-
运行测试:
- 点击工具栏上的“启动”按钮,运行测试。
优化建议
-
参数名称和值:
- 确保参数名称和值正确无误。参数名称通常是服务器生成的会话标识符名称(例如
JSESSIONID),参数值可以从上一个请求中提取或手动设置。
- 确保参数名称和值正确无误。参数名称通常是服务器生成的会话标识符名称(例如
-
检查选项:
- 根据实际需求选择合适的检查选项。如果会话标识符存储在响应头中,选择“检查响应头”;如果存储在响应数据中,选择“检查响应数据”;如果存储在Cookie中,选择“检查Cookie”。
-
动态变量:
- 如果会话标识符是动态生成的,可以使用JMeter变量(例如
${session_id})来传递会话标识符值。
- 如果会话标识符是动态生成的,可以使用JMeter变量(例如
-
错误处理:
- 在测试计划中添加断言和监听器,确保会话标识符的正确性和请求的成功率。
示例配置详细说明
假设我们有一个简单的测试计划,包含一个线程组和一个HTTP请求,并希望确保每个请求都包含会话标识符(例如JSESSIONID),以便服务器能够正确识别和管理会话。
-
创建测试计划:
- 右键点击“测试计划” -> 新建 -> 输入测试计划名称(例如“Web应用性能测试”)。
-
添加线程组:
- 右键点击测试计划 -> 添加 -> 线程组 -> 输入线程组名称(例如“用户模拟”)。
- 配置线程组:
- 线程数:1(模拟1个用户)
- 循环次数:1(每个用户发送1次请求)
- 启动延迟:0(立即启动)
-
添加HTTP请求:
- 右键点击线程组 -> 添加 -> 取样器 -> HTTP请求。
- 配置HTTP请求:
- 名称:首页请求
- 服务器名称或IP:example.com
- 端口号:80
- 协议:HTTP
- 方法:GET
- 路径:/
-
添加HTTP URL重写修饰符:
- 右键点击首页请求 -> 添加 -> 预处理器 -> HTTP URL 重写修饰符。
- 配置HTTP URL重写修饰符:
- 名称:HTTP URL重写修饰符
- 参数名称:JSESSIONID
- 参数值:${session_id}(假设
session_id是从上一个请求中提取的会话标识符) - 检查响应头:是(从响应头中提取会话标识符)
- 检查响应数据:否
- 检查Cookie:是(从Cookie中提取会话标识符)
-
运行测试:
- 点击工具栏上的“启动”按钮,运行测试。