QT入门之下载、工程创建、学习方法
1.QT下载链接
因为我的是下载在LINUX上面,所以这里提供LINUX平台下的下载方式:
wget http://download.qt.io/archive/qt/5.12/5.12.9/qt-opensource-linux-x64-5.12.9.runchmod +x qt-opensource-linux-x64-5.12.9.run
sudo ./qt-opensource-linux-x64-5.12.9.run下载好之后,可能会出现图标没有出现的情况,我这里参考的是这位大佬的博客Linux(Ubuntu)系统下安装qt(解决不显示图标的问题
2.新建工程
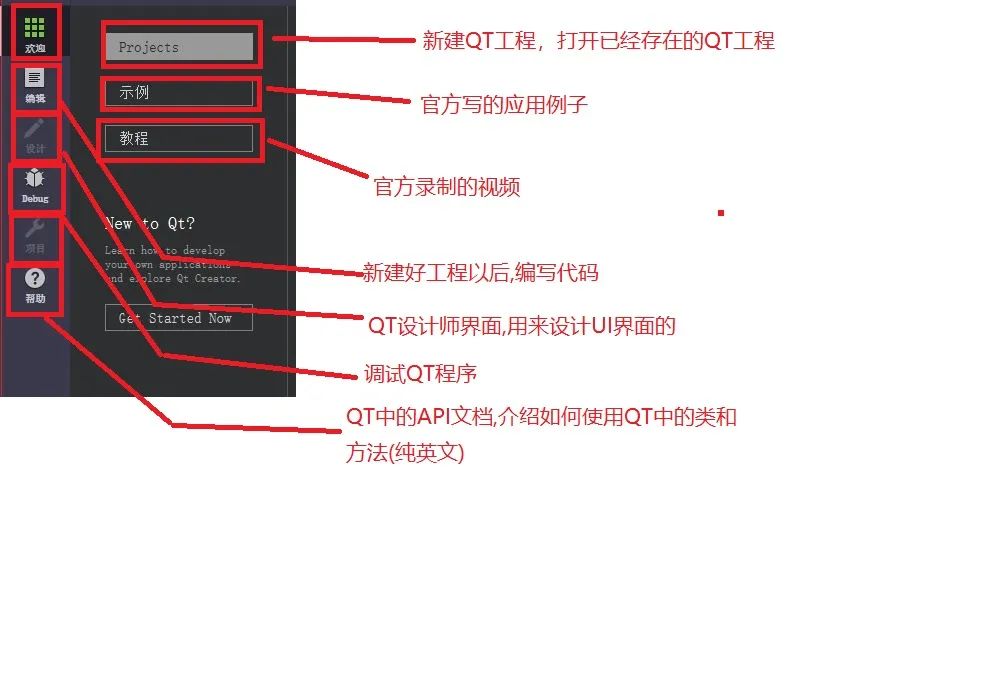
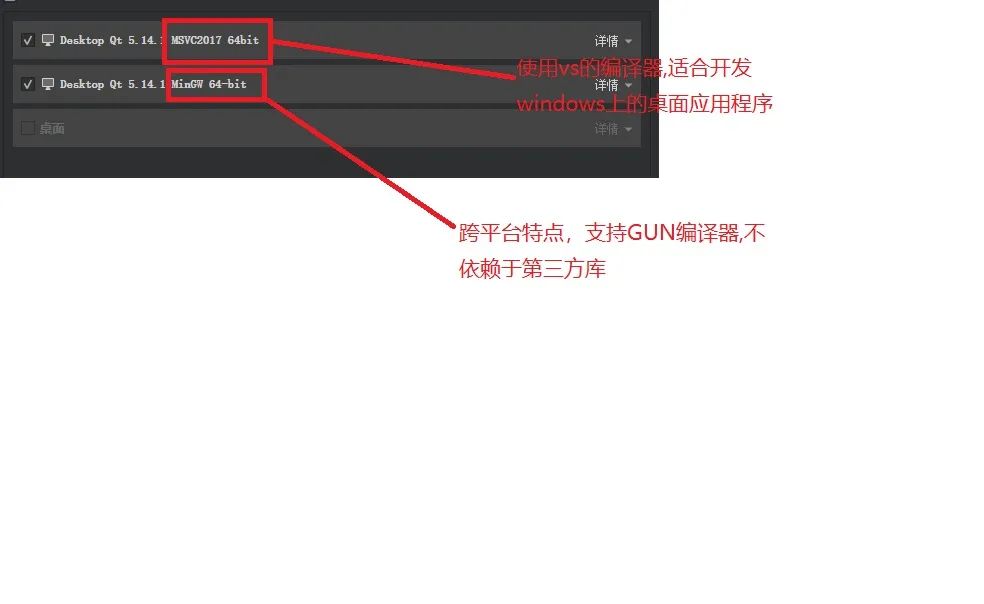
2.1集成开发环境介绍
QT creator --》集成开发环境(见图示)





2.2.新建QT工程
方法一:点击projects中new按钮
方法二:点击文件菜单项 ,选择新建文件/工程
注意:选择QT widgets application(QT窗口应用程序)
工程名和路径名不能有中文
2.3.QT工程介绍
第一个:.pro文件(工程配置文件,和makefile文件类似)
QT += core gui //往QT工程中添加核心库和图形用户界面库 greaterThan(QT_MAJOR_VERSION, 4): QT += widgets //添加窗口库
CONFIG += c++11 //选用C++11标准语法去编译程序
SOURCES += \
main.cpp \
mainwindow.cpp //指定要编译的源码
HEADERS += \
mainwindow.h //指定头文件
FORMS += \
mainwindow.ui //界面设计文件,用来保存你在ui设计师中设计好的ui界面
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target //指定环境变量第二个:头文件--》类的定义
class MainWindow : public QMainWindow
{
Q_ _OBJECT//宏定义,暂时不理会
public:
Mai nWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui: :MainWindow *ui;
};
第三个:主函数--》
int main(int argc, char *argv[])
{
//argc表示命令行参数的数量,argv表示命令行参数的内容
QApplication a(argc, argv);
//QApplication类,用来管理你的QT工程,用来支持信号与槽,用来管理事件的触发
MainWindow w; w.show(); //显示主窗口
return a.exec(); //进入事件循环(不断地帮你刷新主窗口)
}3.QT学习方法
3.1QT内容
QT中的内容非常多,组件的属性有很多:掌握主要的属性设置,其他的属性遇到了上网查询
UI设计师界面的使用--》傻瓜式操作(所见即所得)
(1)作用
组件(控件):按钮 滑动条 进度条......
提供了大量的组件帮助我们设计ui界面
(2)跳转到ui设计师
双击工程中ui文件,自动跳转
组件如何使用:鼠标左键直接拖动即可
复制组件:ctrl按住不松开,鼠标拖动组件即可复制
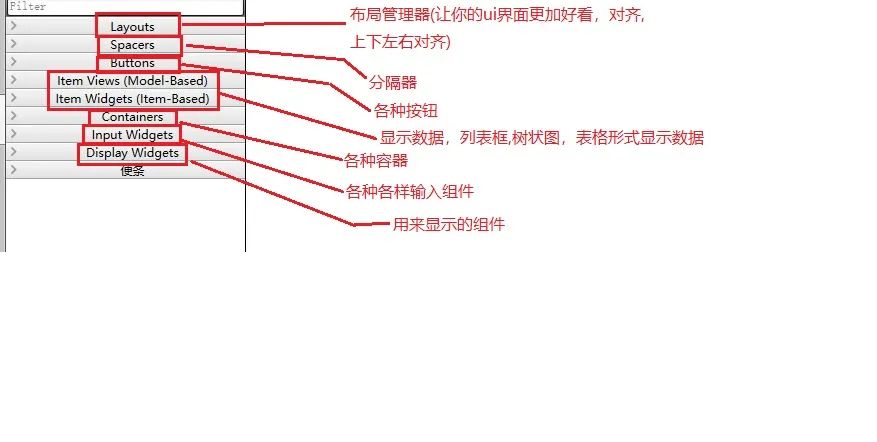
(3)常用的组件
注意:任何一个组件,你需要查看修改它的属性,都要先用鼠标选中该组件,再去查看修改属性
3.2 标签label
作用一:用来显示文字
作用二:用来显示图片
方式一:让图片去自动适应标签的大小(标签的大小是固定的,让图片自动改变大小去适应标签)
QPixmap mymap(piclist.at(n)); //创建了绘图设备mymap.scaled(ui->label->width(),ui->label->height()); //调整图片的宽高,让其跟标签一致ui->label->setScaledContents(true); //让图片可以适应标签ui->label->setPixmap(mymap);
方式二:让标签去自动适应图片的大小
QPixmap mymap(piclist.at(n)); //创建了绘图设备ui->label->resize(mymap.width(),mymap.height());ui->label->setPixmap(mymap);
常用属性
geometry --》定位坐标,长宽大小
font --》设置字体
3.3其他常用组件
(1) 单行输入框 lineEdit
作用:输入一行字符串信息,不能换行
常用属性
geometry --》定位坐标,长宽大小font --》设置字体placeholdertext --》设置默认的提示信息echomode --》设置输入内容是否隐藏normal--》不隐藏password--》隐藏maxlength--》设置输入框的最大字符个数(英文字母一个算一个)中文一个算一个
(2) 普通按钮 pushbutton
作用:添加一些可以点击的按钮
常用属性
geometry --》定位坐标,长宽大小
font --》设置字体
(3)文本浏览框 textBrowser
作用:显示文本内容,只能显示,不能编辑修改
方法:setText(你要显示的内容)
(4)文本编辑框 textEdit
作用:可以显示文本,也可以编辑
方法:setText(你要显示的内容)
QString QTextEdit::toPlainText() const //返回文本编辑框中所有的内容(5)lcdNumber
作用:显示数字
方法:display() //可以显示整数,小数
属性:digitcount --》设置最大多少位数字
3.4样式设计,添加资源文件
1.样式设计
(1)什么是样式
为了让你的ui界面更加的美观好看
方法一:点击属性中的stylesheet
方法二:右键点击组件,选择改变样式表
(2)QT中常用的样式设计语句(qss语句)
background-color: rgb(85, 255, 255); //设置背景颜色
background-image: url(:/new/prefix1/pic/3.jpg); //设置背景图片
background-image: url(你需要的图片的绝对路径);
border-image: url(:/new/prefix1/pic/2.jpg); //设置边框图片(边框图片跟组件的大小保持一致)
border-image: url(你需要的图片的绝对路径);
border-radius:15px; //把倒角设置为15个像素倒角的大小不能超过组件高度的一半
border:2px solid #ff0000; //把边框的宽度设置为2个像素,颜色设置成ff0000
QPushButton:pressed{ 设置按钮按下的时候背景图片 用于主窗口的样式设计 background-image: url(:/button_down.png);}
QPushButton:pressed#regBt{ 设置指定按钮regBt按钮按下时候背景图片 用于主窗口的样式设计 background-image: url(:/button_down.png);}
QPushButton:hover{ 用于主窗口的样式设计 background-color:#ff00ff; 鼠标进入控件设置背景颜色}
QMainWindow{border-image: url(:/new/prefix1/pic/3.jpg);} //让图片只作用于主窗口 用于主窗口的样式设计注意:QT中的路径的写法跟window的路径写法是不同
比如:window路径是: C:\note\temp\1.c
QT代码中这个路径改成:C:/note/temp/1.c
2.QT工程中添加资源文件
(1)什么是资源文件
只要是你从外界拿过来的文件都叫资源文件,比如:图片,音频文件,视频文件
(2)如何添加资源文件到QT工程中
第一步:准备好你要添加的资源文件,拷贝一份到你的工程目录下(新建文件夹保存)
第二步:右键点击工程名,选择QT,选择QT resource file --》点击add prefix,点击add file--》自动弹出对话框,你选择之前要添加的图片文件最后ctrl+s保存即可。
4.纯代码实现登录界面
1.为什么要掌握纯代码
第一:学习面向对象编程思想--》查询类和方法,学会自动思考阅读QT中api文档
第二:代码实现的功能,肯定比ui设计师强大
2.总结QT的api文档规律(QT助手)
规律一:组件的类名有统一的命名规则
pushButton --》QPushButton
label --》QLabel
规律二:头文件跟类名一样
#include <QPushButton>
规律三:ui设计师中所有的属性都有对应的接口函数去设置属性
这些函数都有统一的命名规则 setxxxxx() //xxxxx就是你见到的属性的英文单词名字
比如:属性名 geometry --》函数名setGeometry()
font --》函数名setFont()
3.具体步骤
第一步:创建一个标签对象--》显示标题
(1)构造函数
QLabel(const QString &text, QWidget *parent = nullptr, Qt::WindowFlags f = Qt::WindowFlags())
参数: text --》你要显示在标签上的文字信息
QString类似于C++中的string
parent --》表示标签的父窗口(标签在哪个窗口显示,那个窗口就是它的父窗口)
(2)设置位置坐标,宽高
void QWidget::setGeometry(int x, int y, int w, int h)参数:x y --》坐标位置w h --》宽和高
(3)设置字体
voidsetFont(const QFont &)参数: QFont --》QT中封装好专门表示各种字体的类名QFont::QFont(constQString &family, int pointSize = -1)参数:family --》字体的名字pointSize --》字体大小
第二步:创建两个输入框--》账号和密码输入
(1)构造函数
QLineEdit(QWidget *parent = nullptr)参数:parent --》表示单行输入框的父窗口
(2)设置默认提示字符串
void setPlaceholderText(const QString &)参数:你要显示的提醒信息
(3)设置密码隐藏
void setEchoMode(QLineEdit::EchoMode)参数:QLineEdit::Normal --》不隐藏QLineEdit::Password--》隐藏
(4)设置最大长度
void setMaxLength(int)参数:最大字符数量
(5)设置样式
void setStyleSheet(const QString &styleSheet)参数:styleSheet --》你要设置的样式语句QString str="输入账号";setPlaceholderText(str);
第三步:创建两个按钮
(1)构造函数
QPushButton(const QString &text, QWidget *parent = nullptr)参数:text --》按钮的字面信息parent --》按钮的父窗口
