《Vue零基础教程》(2)Vue搭建环境+案例学习
1 搭建开发环境
Vue环境分为两种
- 不使用构建工具
- 使用构建丁具
首先,我们会介绍 不使用构建工具 的环境,在组件化章节中介绍 使用构建工具 的方式
1) 初始化
使用如下指令初始化
npm init -y发现在目录下会多一个文件package.json, 这个文件用来管理该项目使用了哪些包
2) 安装vue
执行如下命令安装vue
npm install vue以上命令可以简写为
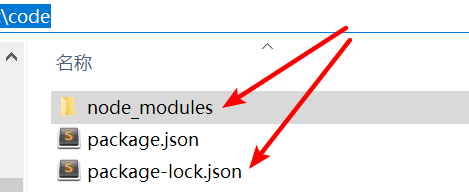
npm i vue在项目目录会产生一个文件夹node_modules和一个文件package-lock.json

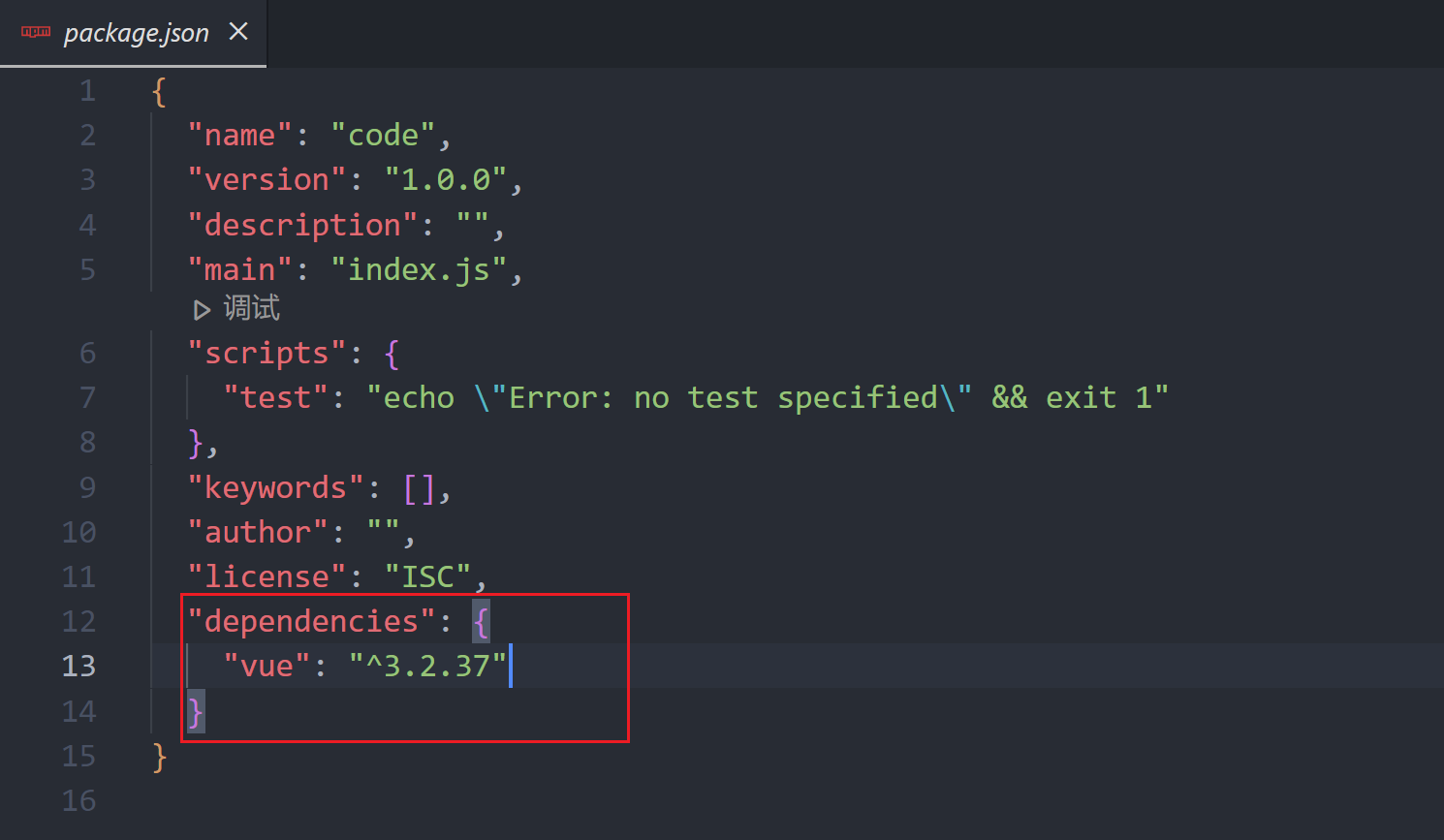
在package.json文件中, 会多如下内容

目前, Vue的默认最新版本是3.2
在node_modules里可以找到vue/dist

📖 vue的各种版本说明
vue.global.js是完整版(在初学阶段使用)
- esm(ES Module): 使用ES的模块规范导入导出
export default - runtime: 运行时版本, 相对于编译版本, 体积更小, 效率更高
3) 小结
💡 使用Npm安装Vue分为两步
- 项目初始化:
npm init -y - 安装vue:
npm install vue
2 起步案例
做为第一个案例, 主要给大家介绍vue的最基本使用.
vue使用的3步曲(重点)
- 引入vue.js
- 编写页面(视图)
- 创建App实例并挂载
1) 引入vue.js
在html的头部, 通过<script src>引入vue.global.js
示例
<!-- 1. 引入vue.js -->
<script src="../node_modules/vue/dist/vue.global.js"></script>2) 编写页面(视图)
在body中, 编写一个div元素, id为app, 所有视图部分将在这部分渲染
示例
<!-- 2. 编写页面 -->
<div id="app">hello</div>3) 创建App实例并挂载
示例
<script>
// 1. 从Vue中解构相应的API
const { createApp } = Vue
// 2. 创建App, 传入一个对象, 返回一个应用实例
const app = createApp({})
// 3. 挂载
app.mount('#app')
</script>Vue是我们从vue.global.js中导入的对象, 从对象中解构出需要的API函数createApp传入一个对象, 返回应用实例app.mount挂载到HTML对应的位置
4) 声明式渲染
声明式渲染
跟变量, 函数类似, 需要使用什么就先声明一下.
使用流程
Vue被称为声明式渲染, 使用步骤
- 声明状态(变量)
- 使用状态(变量)
声明状态
示例
const app = createApp({
data() {
return {
msg: 'hello',
}
},
})- data 配置项: data必须是一个函数, 在函数中返回对象, 在返回的对象中声明状态
这里大家先当做固定写法, 后面会详细分析
使用状态
示例
<div id="app">
{{ msg }}
</div>- 通过
{{}}(插值表达式)使用在data中定义的状态
5) 响应式数据
什么是响应式数据
当状态值发生变化时, Vue会自动响应变化, 使用新的数据重新渲染视图
安装调试工具
借助调试工具, 演示响应式数据
6) 小结
💡 Vue的两个特点
- 声明式渲染: 先声明后使用
- 响应式数据: 数据改变时, 视图会响应数据的改变, 重新渲染新的值
Vue配套学习资料分享,视频教程![]() https://www.wjx.cn/vm/OaQEBVS.aspx#
https://www.wjx.cn/vm/OaQEBVS.aspx#
