SpringMVC案例学习(二)--表白墙/图书管理系统1.0版本
文章目录
- 1.表白墙页面设计
- 1.1准备工作
- 1.2前端代码测试
- 1.3lombok使用
- 1.4前后端交互
- 1.5version2.0
- 1.6version3.0
- 2.图书管理系统1.0版本
- 2.1准备工作
- 2.2后端代码
- 2.3后端代码测试-postman
- 2.4前后端交互
- 2.5图书列表信息更新1.0
- 2.6图书列表信息更新2.0
1.表白墙页面设计
1.1准备工作
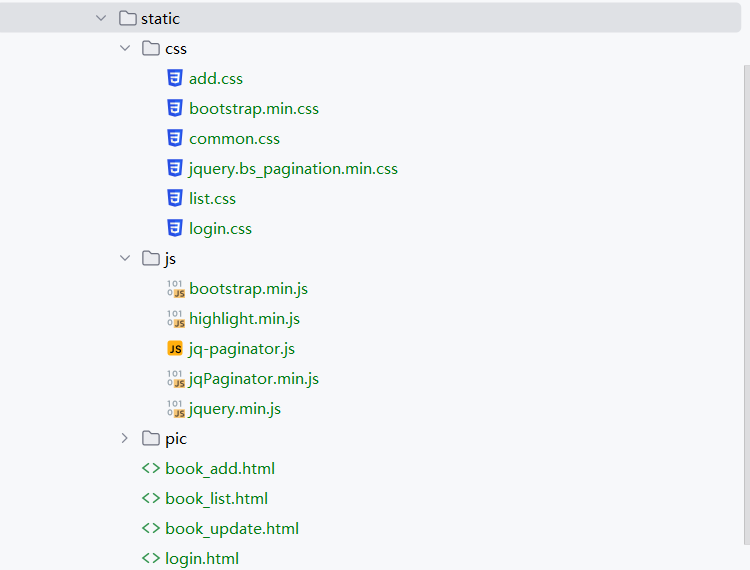
前端的这个html代码,还是老规矩,放到我们的这个static静态文件里面,然后对于这个html在这个浏览器直接进行访问测试即可;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>留言板</title>
<style>
.container {
width: 350px;
height: 300px;
margin: 0 auto;
/* border: 1px black solid; */
text-align: center;
}
.grey {
color: grey;
}
.container .row {
width: 350px;
height: 40px;
display: flex;
justify-content: space-between;
align-items: center;
}
.container .row input {
width: 260px;
height: 30px;
}
#submit {
width: 350px;
height: 40px;
background-color: orange;
color: white;
border: none;
margin: 10px;
border-radius: 5px;
font-size: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1>留言板</h1>
<p class="grey">输入后点击提交, 会将信息显示下方空白处</p>
<div class="row">
<span>谁:</span> <input type="text" name="" id="from">
</div>
<div class="row">
<span>对谁:</span> <input type="text" name="" id="to">
</div>
<div class="row">
<span>说什么:</span> <input type="text" name="" id="say">
</div>
<input type="button" value="提交" id="submit" onclick="submit()">
<!-- <div>A 对 B 说: hello</div> -->
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
function submit(){
//1. 获取留言的内容
var from = $('#from').val();
var to = $('#to').val();
var say = $('#say').val();
if (from== '' || to == '' || say == '') {
return;
}
//2. 构造节点
var divE = "<div>"+from +"对" + to + "说:" + say+"</div>";
//3. 把节点添加到页面上
$(".container").append(divE);
//4. 清空输入框的值
$('#from').val("");
$('#to').val("");
$('#say').val("");
}
</script>
</body>
</html>
1.2前端代码测试
直接在这个url里面输入我们的messagewall.html就可以看到这个静态的页面;

1.3lombok使用
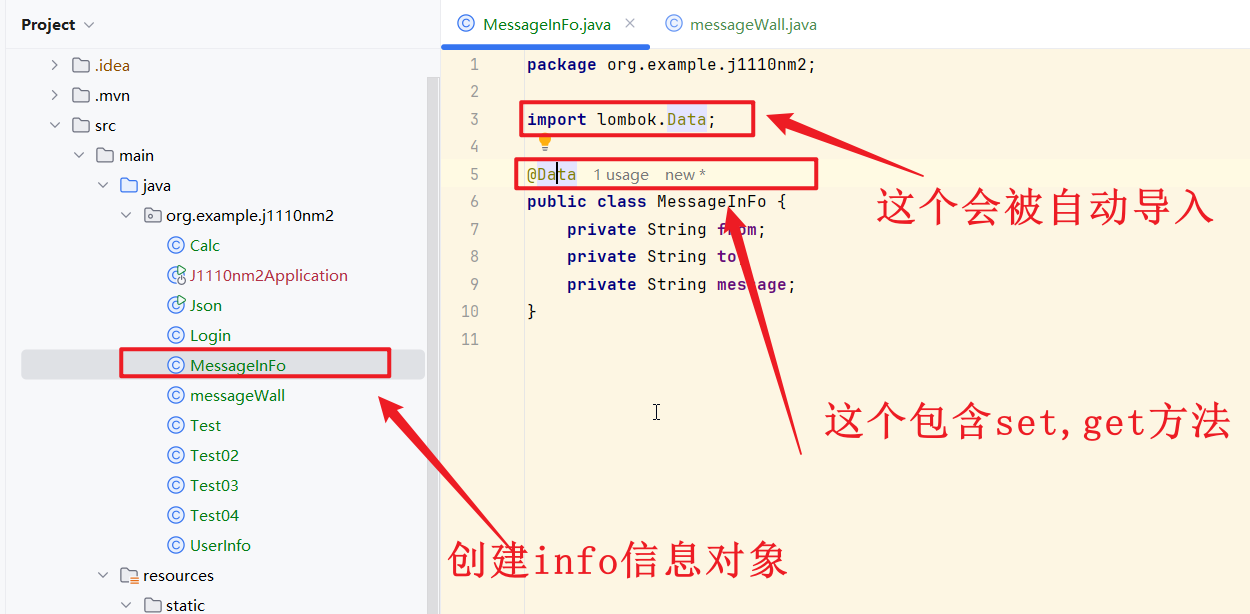
我们之前介绍的这个插件就是在这个表白墙页面里面进行使用的;
首先我们需要对于这个需求进行分析:
1)我们需要进行这个from to message信息的输入,这三个分别对应的就是上面的前端页面的三个输入框里面的这个内容;
2)我们的这个输出的时候是需要获取这个相关的内容的,因此我们需要进行这个接口的设计:这个getlist方法就是去获取这个相关的用户信息;
3)这个更新加进去之后需要我们自己进行刷新操作,这样才会生效,否则就会显示成为红色的,说明还没有加进来;
4)这个lombok引进来之后,我们的这个后端代码是可以使用这个属性的get和set方法的,这个lombok的作用就相当于是把这个set,get写出来,只不过这个写法更加简洁;


1.4前后端交互
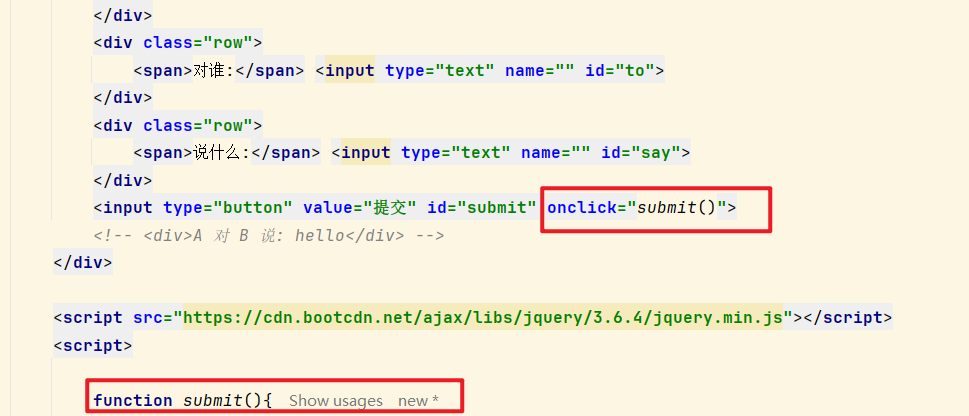
我们的这个前端代码里面,是当我们的这个用户点击提交之后,就会执行我们的这个submit方法,也就是执行下面的这4个具体的步骤;

ajax构造请求:这个请求里面包含了我们的这个请求的类型post类型的,url就是我们的这个后端代码里面的这个注解,data就是前后端之间的对应,冒号左边的就是我们定义的这个messageinfo这个对象里面的属性,右边的这个就是我们的这个前端的代码里面的这个对应内容,这个名字需要一一对应,正确进行匹配;
success就是一个回调函数,当我们从这个后端得到的这个数据是正确的时候,我们就会把这个数据现时代我们的这个页面的上面,否则的话就会弹出一个对话框,告诉我们的这个输入这,这个法表示失败的;

在上面的这个进行完善之后,我们发现这个是可以用了,但是我们一旦进行刷新,这个信息就会被清空,这个时候信息无法被长久的保存,这个是一个问题,主要是我们的这个页面一旦进行刷新之后,这个就会重新加载这个html,这个时候因为我们没有点击click,所以这个时候不会执行我们的这个click函数,这个时候我们需要进行改造;
让我们的这个刷新之后是从这个后端取出来这个数据内容,显示在我们的这个页面上面;
1.5version2.0
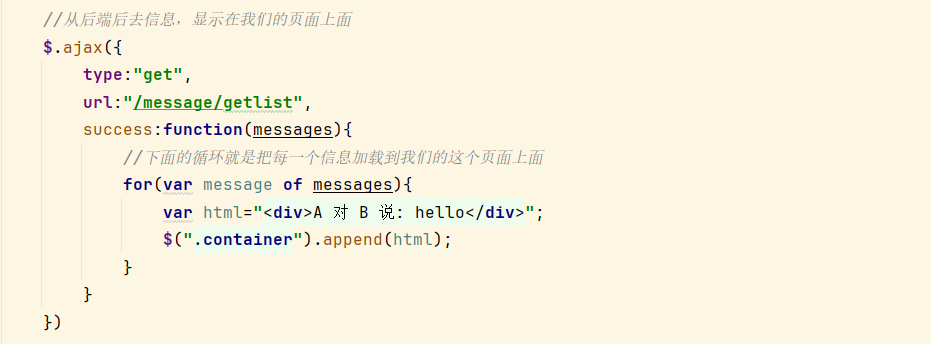
这个版本就是实现了从这个后端里面读取这个数据,即使进行刷新之后,这个数据也是可以打印出来的,但是这个就是静态的,写死的,我们是无法进行修改的:
这个其实就是从我们的后端里面去读取数据,然后对于这个读取的内容进行遍历,添加到我们的这个.contain选择去里面去,这个.表示这个是一个class选择器,如果是这个id选择器我们就需要使用这个#标识;

1.6version3.0
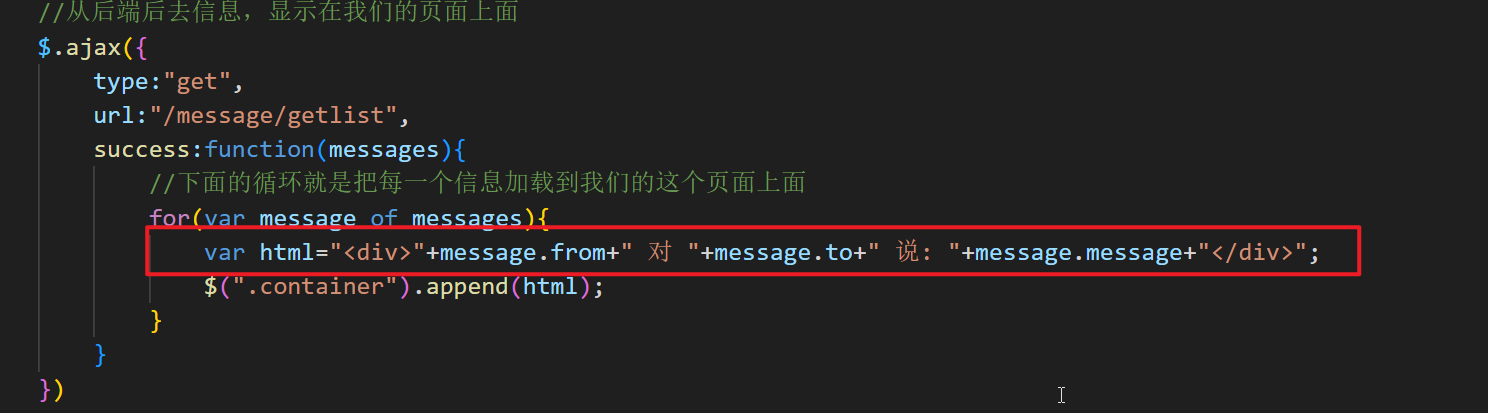
这个就是在原来的静态的页面的这个基础上面进行修改:修改部分如下所示:
就是把原来的这个写死,写固定的这个地方进行修改,修改之后的这个就是从我们的这个message里面取出来这个对应的内容;
相当于我们的这个messages就是包含了这个我们的多次的输入;
message就是每一次输入的三条数据;
message.from和这个message.to和这个message.message三个部分分别代表我们的这个每一次输入的三个框框里面的这个内容;

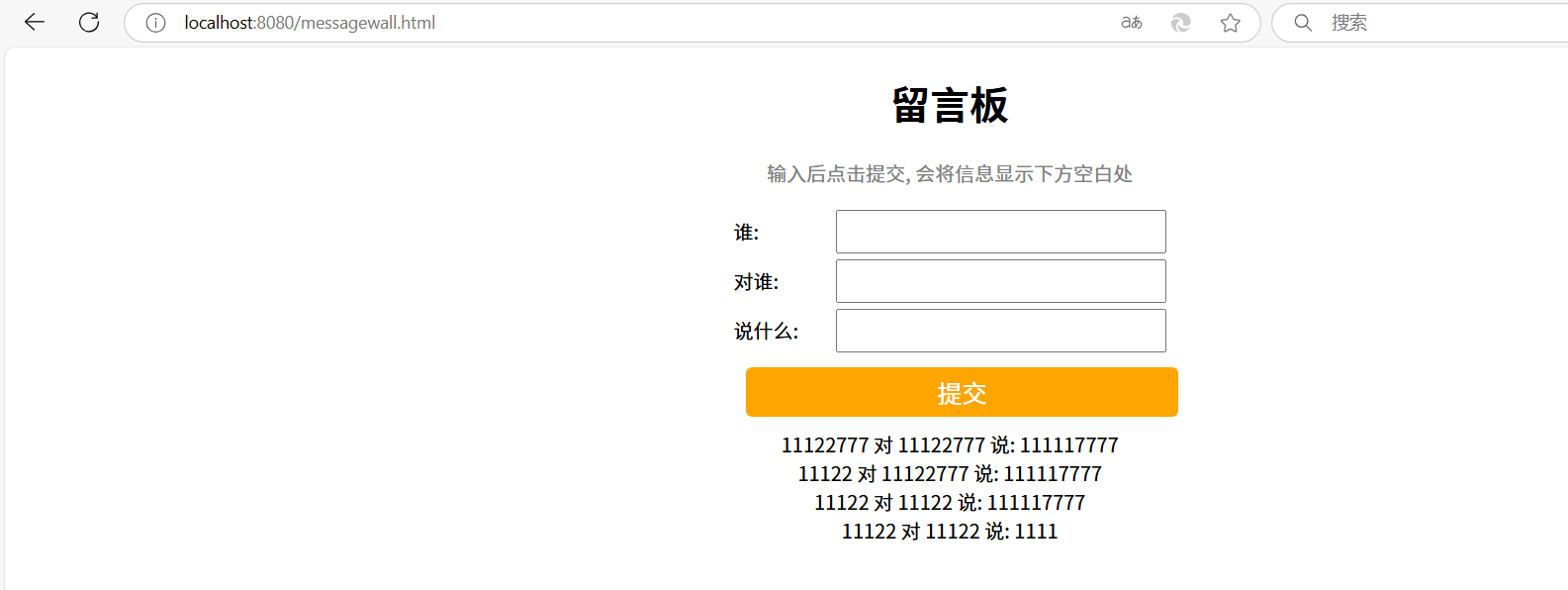
修改之后,我们可以使用这个postman发送这个请求,从这个浏览器上面进行测试,刷新之后,我们就可以发现这个之前使用这个postman发送这个相关的内容就会被显示在这个页面上面;
这样的话,我们就实现了这个刷新之后从我们的这个后端读取之前输入的这个内容;

2.图书管理系统1.0版本
2.1准备工作
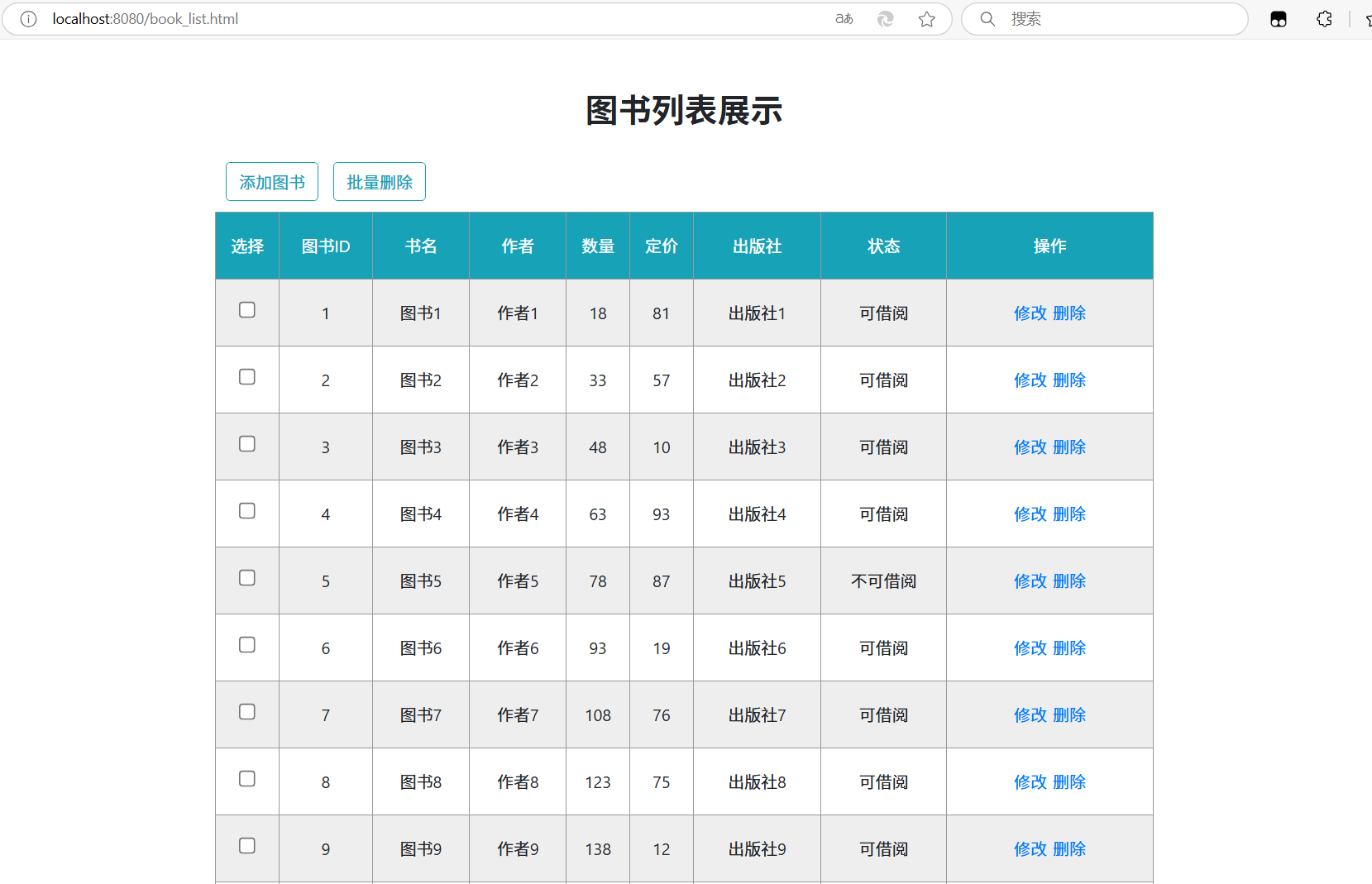
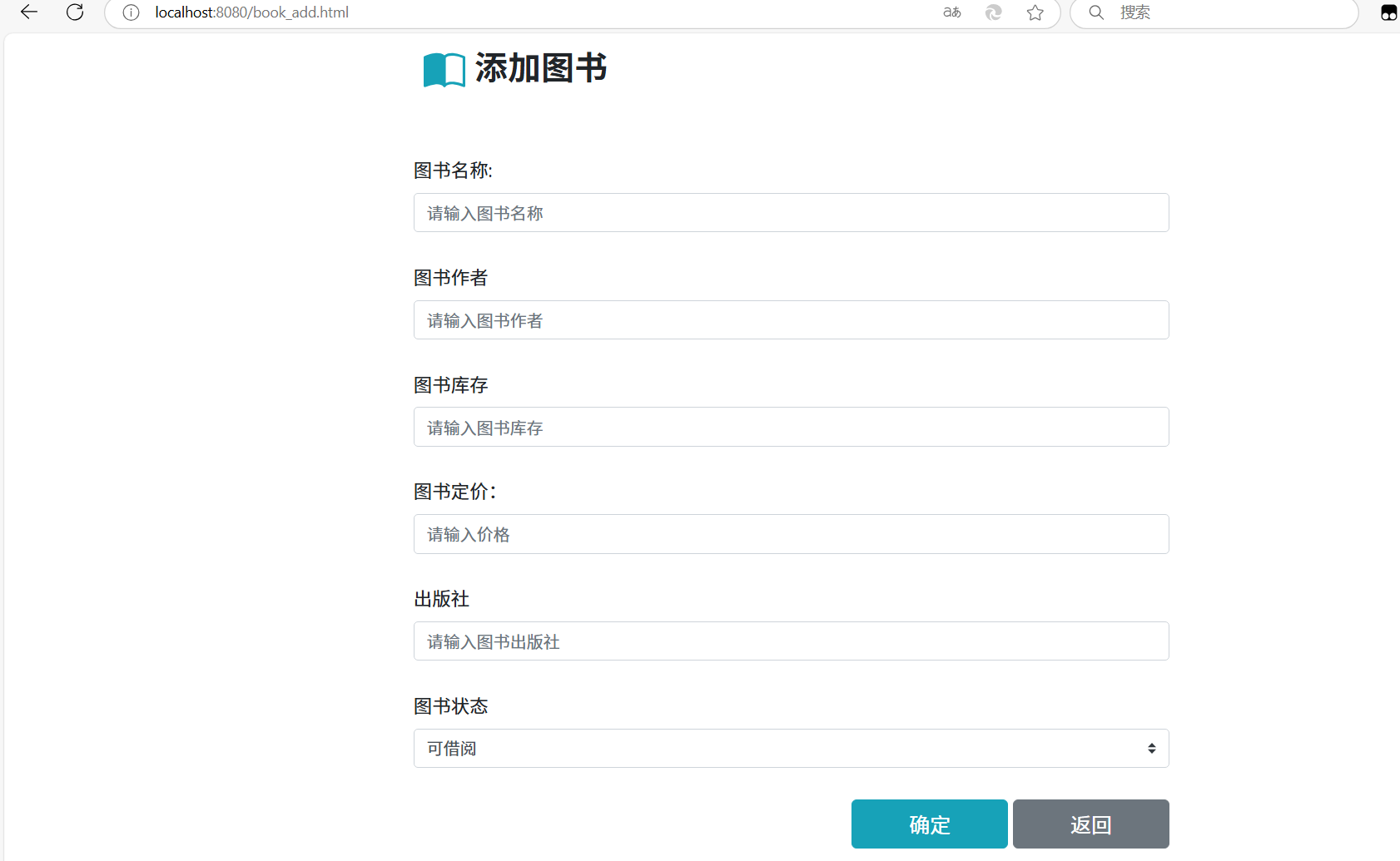
导入这个老师提供的前端代码到我们的这个项目里面,查看这个前端的效果:




2.2后端代码
下面的这个就是我们的这个图书类,里面包含了我们的这个每一册图书的相关的属性信息;
import lombok.Data;
import java.math.BigDecimal;
@Data
public class BookInfo {
private Integer id;//表示我们的这个图书的编号
private String bookName;//表示这个图书的名字
private String author;//图书的作者
private Integer count;//图书的数量
private BigDecimal price;//图书的价格
private String publish;//图书的出版社
private Integer state;//表示我们的这个图书的借阅状态:1--可借阅;2-不可借阅
private String stateCN;
}
上面的这个stateCN就是为了进行这个转换的时候,把这个int转换为我们的这个具体的是否可以借阅的信息;
下面的这个mockBookData就是我们的这个循环里面构造一些假的数据,主要是这个需要数据库,但是我们现在没有学到这个,所以构造一些假的数据,把这个框架搭建起来;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.math.BigDecimal;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
@RestController
@RequestMapping("/book")
public class BookController {
@RequestMapping("/getlist")
public List<BookInfo> getlist() {
//1.因为现在没有学习数据库,因此使用数据mock,就是虚拟的假数据
//mockBookData()调用我们的这个类里面的另外一个成员方法
List<BookInfo> bookInfos = mockBookData();
//2.对于数据进行处理和转换
for(BookInfo bookInfo : bookInfos) {
if(bookInfo.getState()==1){
bookInfo.setStateCN("可借阅");
}else if(bookInfo.getState()==2){
bookInfo.setStateCN("不可借阅");
}
}
//3.返回数据
return bookInfos;
}
public List<BookInfo> mockBookData() {
List<BookInfo> bookInfos = new ArrayList<>();
for(int i=1;i<=15;i++){
BookInfo bookInfo = new BookInfo();
bookInfo.setId(i);
bookInfo.setBookName("图书"+i);
bookInfo.setAuthor("作者"+i);
bookInfo.setCount(i*15+3);
bookInfo.setPrice(new BigDecimal(new Random().nextInt(100)));
bookInfo.setPublish("出版社"+i);
bookInfo.setState(i%5==0?2:1);
bookInfos.add(bookInfo);
}
return bookInfos;
}
}
下面的这个就是对于这个用户的登录的信息进行设置;判断这个用户输入是不是正确的;
import jakarta.servlet.http.HttpSession;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/user")
public class UserController {
@RequestMapping("/login")
public boolean login(String userName, String password, HttpSession session){
//检查参数
if(!StringUtils.hasLength(userName)||!StringUtils.hasLength(password)){
return false;
}
//检验这个密码是不是正确的
if("admin".equals(userName)&&"admin".equals(password)){
session.setAttribute("userName",userName);
return true;
}
return false;
}
}
2.3后端代码测试-postman
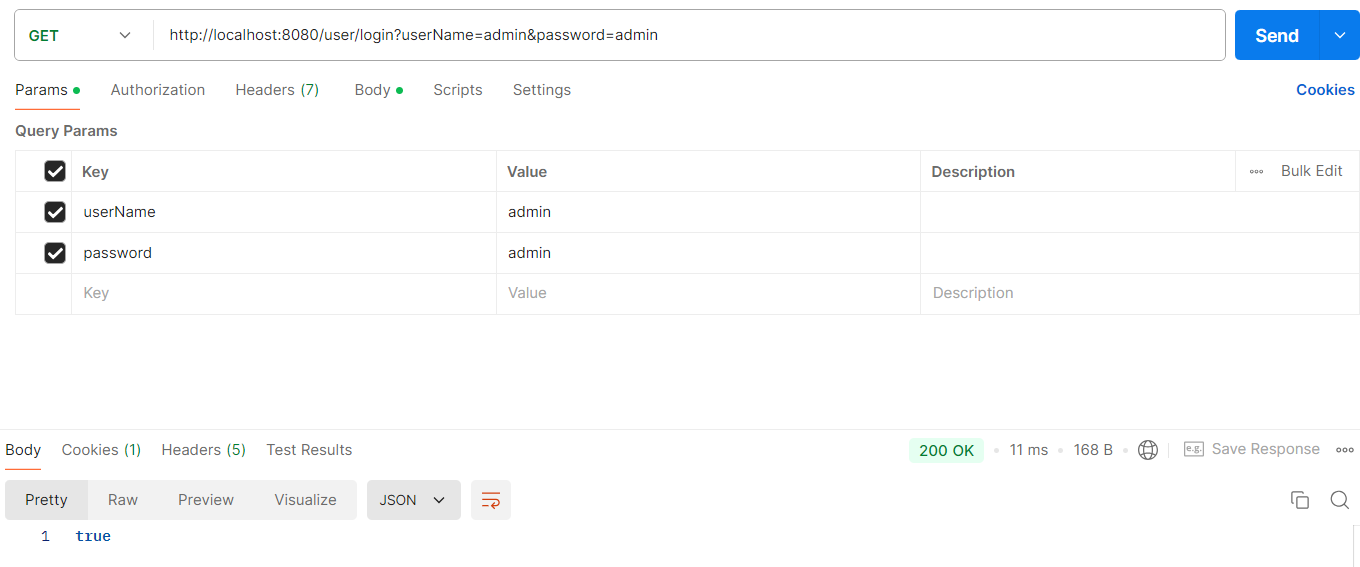
下面使用这个postman测试我们的这个后端接口;
1)测试这个user/login这个接口;
2)测试这个book/getlist接口,这个接口的打印结果就是我们的这个json数据,响应就是我们的这个循环里面的15个假数据;

2.4前后端交互
<script>
function login() {
$.ajax({
type:"post",
url:"/user/login",
data:{
userName:$("#userName").val(),
password:$("#password").val()
},
success:function(result){
if(result==true){
location.href="book_list.html";
}else{
alert("用户名或者密码输入错误!!!");
}
}
});
}
</script>
下面的这个就是我们的前后端交互里面的这个用户登录的这个情况:

下面的这个就是我们不按照这个要求进行输入的时候:我们的这个浏览器就会弹窗,提示我们是这个用户名或者是免输入错误;

2.5图书列表信息更新1.0
下面的这个写的是假数据,先测试这个效果,因此这个每一个图书的信息都是写死的;
getBookList();
function getBookList() {
$.ajax({
type:"get",
url:"/book/getlist",
//books就是后端返回的这个数据结果
success:function(books){
var finalHtml="";
for(var book of books){
finalHtml+='<tr>';
finalHtml+='<td><input type="checkbox" name="selectBook" value="1" id="selectBook" class="book-select"></td>';
finalHtml+='<td>4</td>';
finalHtml+='<td>大秦帝国第四册</td>';
finalHtml+='<td>我是作者</td>';
finalHtml+='<td>23</td>';
finalHtml+='<td>33.00</td>';
finalHtml+='<td>北京出版社</td>';
finalHtml+='<td>可借阅</td>';
finalHtml+='<td>';
finalHtml+='<div class="op">';
finalHtml+='<a href="book_update.html?bookId=4">修改</a>';
finalHtml+='<a href="javascript:void(0)" onclick="deleteBook(4)">删除</a>';
finalHtml+='</div>';
finalHtml+='</td>';
finalHtml+='</tr>';
}
$("tbody").html(finalHtml);
}
});
}

这个时候,我们重新运行,就会看到这个地方的这个图书的列表里面的这个内容从原来的这个初始情况下的这个4条变成了15个信息,但是接下来需要变成这个后端返回的数据;

2.6图书列表信息更新2.0
下面的这个就是在上面的1.0版本上面进行修改,这个样的话,我们就是使用这个后端返回的数据,把原来的这个写死的数据进行这个后端的属性内容的更新;
getBookList();
function getBookList() {
$.ajax({
type:"get",
url:"/book/getlist",
//books就是后端返回的这个数据结果
success:function(books){
var finalHtml="";
for(var book of books){
finalHtml+='<tr>';
finalHtml+='<td><input type="checkbox" name="selectBook" value="'+book.id+'" id="selectBook" class="book-select"></td>';
finalHtml+='<td>'+book.id+'</td>';
finalHtml+='<td>'+book.bookName+'</td>';
finalHtml+='<td>'+book.author+'</td>';
finalHtml+='<td>'+book.count+'</td>';
finalHtml+='<td>'+book.price+'</td>';
finalHtml+='<td>'+book.publish+'</td>';
finalHtml+='<td>'+book.stateCN+'</td>';
finalHtml+='<td>';
finalHtml+='<div class="op">';
finalHtml+='<a href="book_update.html?bookId='+book.id+'">修改</a>';
finalHtml+='<a href="javascript:void(0)" onclick="deleteBook('+book.id+')">删除</a>';
finalHtml+='</div>';
finalHtml+='</td>';
finalHtml+='</tr>';
}
$("tbody").html(finalHtml);
}
});
}
下面的这个就是我们把这个数据更新为我们的这个从后端获取的数据,而不是直接写死的数据;