H.264/H.265播放器EasyPlayer.js网页全终端安防视频流媒体播放器关于iOS不能系统全屏
在数字化时代,流媒体播放器已成为信息传播和娱乐消遣的主流载体。随着技术的进步,流媒体播放器的核心技术和发展趋势不断演变,影响着整个行业的发展方向。
EasyPlayer播放器属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,无须安装任何插件,起播快、延迟低、兼容性强,使用非常便捷。

1、关于IOS不能系统全屏
IOS是不存在全屏API的,调用全屏会进入系统播放模式。
2、解决方案:
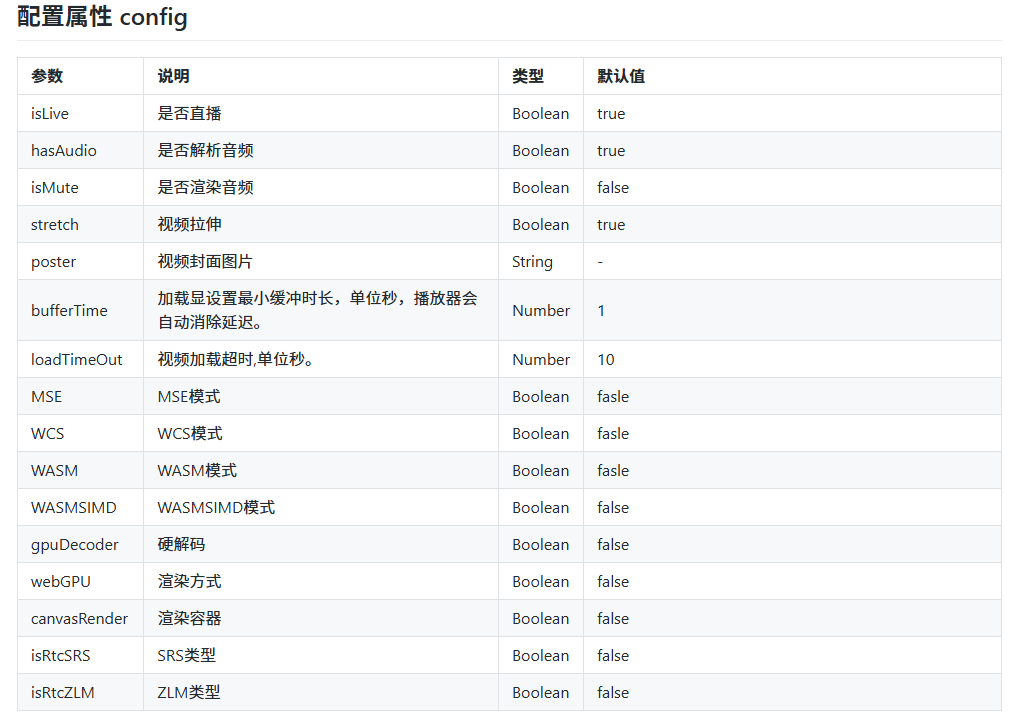
可以通过配置useWebFullscreen:true 使用css全屏的方式进行模拟(即网页内全屏)。
3、IOS实现全屏效果
业务层自己修改container的宽高+resize()方法实现全屏效果。
缺点:没法使用到播放器提供的底部控制栏,因为控制栏不会跟着变化。
参数useWebFullScreen配置为true。

播放器会检测当前环境是否支持系统级别的全屏方法,如果不支持,则会使用web全屏。
EasyPlayer.js播放器内部会自动判断,根据当前环境是否支持系统级别的全屏方法,来降级选择使用web全屏。
EasyPlayer.js播放器不仅支持H.264与H.265视频编码格式,也能支持WebSocket-FLV、HTTP-FLV、HLS(m3u8)、WebRTC、ws-fmp4、http-fmp4等格式的视频流,并具备直播、点播、录像、快照截图、MP4播放、多屏播放、倍数播放、全屏播放等功能特性。

总之,EasyPlayer.js流媒体播放器将能够提供更加丰富、低延迟、高互动性的用户体验。行业的技术进步和市场需求推动了流媒体播放器的创新和发展,预示着该行业将继续扩大市场规模并探索新的应用场景。展望未来,流媒体播放器将继续作为数字化转型的关键技术之一,为用户带来更加沉浸和个性化的视听体验。
