腾讯云OCR车牌识别实践:从图片上传到车牌识别
在当今智能化和自动化的浪潮中,车牌识别(LPR)技术已经广泛应用于交通管理、智能停车、自动收费等多个场景。腾讯云OCR车牌识别服务凭借其高效、精准的识别能力,为开发者提供了强大的技术支持。本文将介绍如何利用腾讯云OCR车牌识别服务,结合Spring Boot框架实现一个车牌识别的完整实践,包括图片上传、车牌识别、结果返回及前端展示。
零元试用OCR
本文提要
- 什么是腾讯云OCR车牌识别服务
- 项目需求分析
- 环境准备
- 后端实现
- 使用Spring Boot实现图片上传
- 调用腾讯云OCR车牌识别API
- 处理车牌识别结果
- 前端实现
- 图片上传与预览
- 显示车牌识别结果
- 总结与优化建议
1. 什么是腾讯云OCR车牌识别服务
车牌识别(License Plate Recognition, LPR)是一种基于图像处理和人工智能算法的技术,主要用于通过图片识别车牌信息。腾讯云OCR车牌识别API提供了便捷的接口,能够自动识别图片中的车牌信息,返回车牌号、车牌类型等相关数据,广泛应用于智能交通、自动停车系统、无人驾驶等领域。
腾讯云OCR车牌识别服务的主要特点:
- 高准确率:能够精准识别车牌号,即便在不同光照、角度下也能够提供较高的识别率。
- 支持多种车牌:支持国内车牌和部分国际车牌类型。
- 云端计算:通过腾讯云强大的计算能力,提供高效的处理速度。
我们可以通过调用腾讯云提供的API,将车牌图片传送至云端进行识别,返回车牌信息,便于开发者在自己的项目中集成。
2. 项目需求分析
本项目的目标是创建一个基于Spring Boot的车牌识别应用,实现以下功能:
- 用户通过Web界面上传车辆照片。
- 系统调用腾讯云OCR车牌识别API,识别车牌信息。
- 返回车牌号,并在页面上显示识别结果。
技术栈:
- 前端:HTML、CSS、JavaScript、Bootstrap
- 后端:Spring Boot(用于处理图片上传和API调用)
- 腾讯云API:腾讯云OCR车牌识别API
- 数据库:暂时不使用数据库,但可以扩展以存储识别的车牌号(例如,存入MySQL)
3. 环境准备
在开始编写代码之前,我们需要完成一些环境准备工作:
a. 注册腾讯云账号并开通OCR服务
- 访问腾讯云官网并注册账户:腾讯云官网.
- 登录后进入控制台,搜索“OCR车牌识别”,并开通API。
- 获取API密钥(SecretId和SecretKey),这将用于后端调用腾讯云OCR API。
b. 创建Spring Boot项目
我们可以使用Spring Boot快速创建一个Web应用来实现这个车牌识别功能。可以使用Spring Initializr(https://start.spring.io/)来创建项目。
- 选择依赖:Spring Web、Spring Boot DevTools、Spring Boot Actuator(可选)。
c. 安装并配置腾讯云SDK
- 安装腾讯云SDK:使用Maven管理依赖,编辑
pom.xml文件:
<!--# 版本在maven生效需要时间,如获取不到对应的版本,可以调低版本号-->
<dependency>
<groupId>com.tencentcloudapi</groupId>
<artifactId>tencentcloud-sdk-java-ocr</artifactId>
<version>3.1.1137</version>
</dependency>
- 配置腾讯云API密钥:在
application.properties文件中配置腾讯云API的密钥:
tencentcloud.secretId=your_secret_id
tencentcloud.secretKey=your_secret_key
4. 后端实现
a. 使用Spring Boot实现图片上传
我们将使用Spring Boot的MultipartFile来处理图片上传。创建一个ImageController类,负责接收前端上传的图片并保存。并调用腾讯云的车牌识别API。接收图片的Base64编码,将其发送到腾讯云OCR API进行车牌识别,并返回识别结果。
package com.example.demo.controller;
import com.tencentcloudapi.common.AbstractModel;
import com.tencentcloudapi.common.Credential;
import com.tencentcloudapi.common.profile.ClientProfile;
import com.tencentcloudapi.common.profile.HttpProfile;
import com.tencentcloudapi.ocr.v20181119.OcrClient;
import com.tencentcloudapi.ocr.v20181119.models.LicensePlateOCRRequest;
import com.tencentcloudapi.ocr.v20181119.models.LicensePlateOCRResponse;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.util.Base64Utils;
import org.springframework.web.servlet.mvc.support.RedirectAttributes;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.io.InputStream;
import java.nio.file.Files;
import java.nio.file.Path;
import java.nio.file.Paths;
import java.nio.file.StandardCopyOption;
@Controller
public class ImageOCRController {
// 图片存储路径
private static final String UPLOAD_DIR = "src/main/resources/static/uploads/";
@GetMapping("/")
public String ocrPage() {
return "ocr"; // 返回上传页面视图
}
// 图片上传接口
@PostMapping("/api/image/upload")
public String uploadImage(@RequestParam("file") MultipartFile file, HttpSession session) {
try {
// 确保上传目录存在
Path uploadPath = Paths.get(UPLOAD_DIR);
if (!Files.exists(uploadPath)) {
Files.createDirectories(uploadPath);
}
// 获取文件输入流并存储文件
Path filePath = uploadPath.resolve(file.getOriginalFilename());
try (InputStream inputStream = file.getInputStream()) {
Files.copy(inputStream, filePath, StandardCopyOption.REPLACE_EXISTING);
}
// 将上传的图片文件转换为Base64
byte[] fileBytes = Files.readAllBytes(filePath);
String base64Encoded = Base64Utils.encodeToString(fileBytes);
// 实例化一个认证对象,入参需要传入腾讯云账户 SecretId 和 SecretKey,此处还需注意密钥对的保密
// 代码泄露可能会导致 SecretId 和 SecretKey 泄露,并威胁账号下所有资源的安全性。以下代码示例仅供参考,建议采用更安全的方式来使用密钥,请参见:https://cloud.tencent.com/document/product/1278/85305
// 密钥可前往官网控制台 https://console.cloud.tencent.com/cam/capi 进行获取
Credential cred = new Credential("SecretId", "SecretKey");
// 实例化一个http选项,可选的,没有特殊需求可以跳过
HttpProfile httpProfile = new HttpProfile();
httpProfile.setEndpoint("ocr.tencentcloudapi.com");
// 实例化一个client选项,可选的,没有特殊需求可以跳过
ClientProfile clientProfile = new ClientProfile();
clientProfile.setHttpProfile(httpProfile);
// 实例化要请求产品的client对象,clientProfile是可选的
OcrClient client = new OcrClient(cred, "ap-beijing", clientProfile);
// 实例化一个请求对象,每个接口都会对应一个request对象
LicensePlateOCRRequest req = new LicensePlateOCRRequest();
req.setImageBase64(base64Encoded);
// 返回的resp是一个LicensePlateOCRResponse的实例,与请求对象对应
LicensePlateOCRResponse resp = client.LicensePlateOCR(req);
// 输出json格式的字符串回包
System.out.println(AbstractModel.toJsonString(resp));
session.setAttribute("color", resp.getColor());
session.setAttribute("number", resp.getNumber());
// 上传成功后,返回当前页面
return "redirect:/";
} catch (Exception e) {
e.printStackTrace();
return "Error uploading file";
}
}
// 图片预览接口
@GetMapping("/api/image/preview")
public String previewImage(@RequestParam("fileName") String fileName) {
try {
Path filePath = Paths.get(UPLOAD_DIR, fileName);
byte[] fileBytes = Files.readAllBytes(filePath);
return "data:image/png;base64," + Base64Utils.encodeToString(fileBytes);
} catch (IOException e) {
e.printStackTrace();
return "Error previewing file";
}
}
}
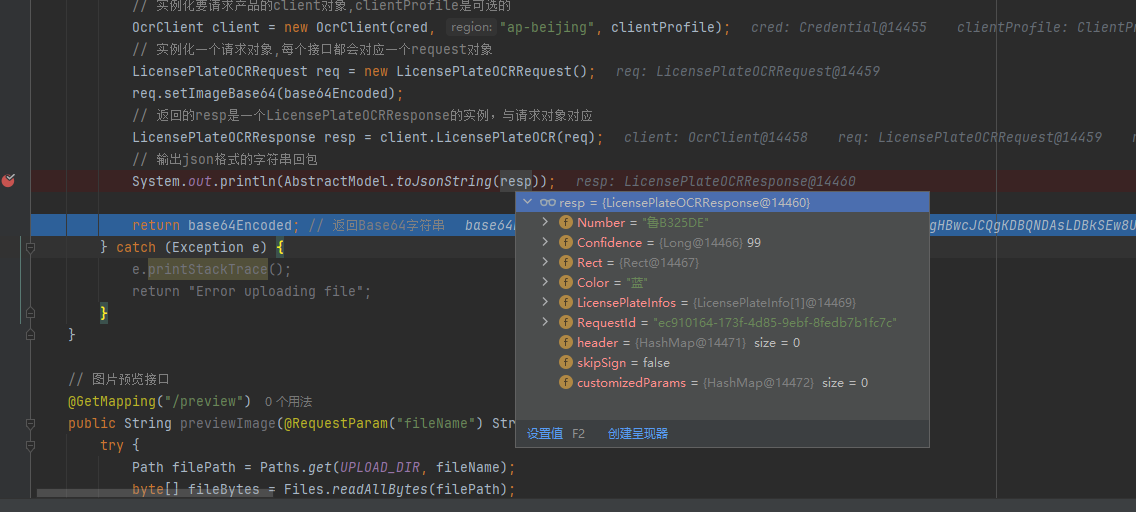
调试一下,看下接口返回值:

5. 前端实现
前端的任务是让用户上传图片,并显示车牌号。
a. 图片上传与预览
我们使用HTML和Bootstrap来创建一个简洁的上传界面。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>车牌识别</title>
<!-- 引入Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" />
</head>
<body>
<div class="container mt-5">
<h2 class="text-center mb-4">上传车牌</h2>
<!-- 图片上传表单 -->
<form method="post" enctype="multipart/form-data" action="/api/image/upload" id="uploadForm">
<div class="mb-3">
<label for="file" class="form-label">Choose an Image</label>
<input type="file" class="form-control" name="file" id="file" required>
</div>
<button type="submit" class="btn btn-primary w-100">Upload Image</button>
</form>
<!-- 图片预览 -->
<div id="previewContainer" class="text-center">
<p th:text="${color}" class="text-center"></p>
<p th:text="${number}" class="text-center"></p>
</div>
<!-- 展示图片名称 -->
<div th:if="${session.color != null}">
<h3 class="mt-4">识别结果</h3>
<p>车牌颜色: <span th:text="${session.color}"></span></p>
<p>车牌号码: <span th:text="${session.number}"></span></p>
</div>
</div>
<!-- 引入Bootstrap JS和Popper.js -->
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.min.js"></script>
</body>
</html>
b. 显示车牌识别结果
当用户上传图片并完成车牌识别后,页面将自动显示车牌号。
<div th:if="${session.color != null}">
<h3 class="mt-4">识别结果</h3>
<p>车牌颜色: <span th:text="${session.color}"></span></p>
<p>车牌号码: <span th:text="${session.number}"></span></p>
</div>
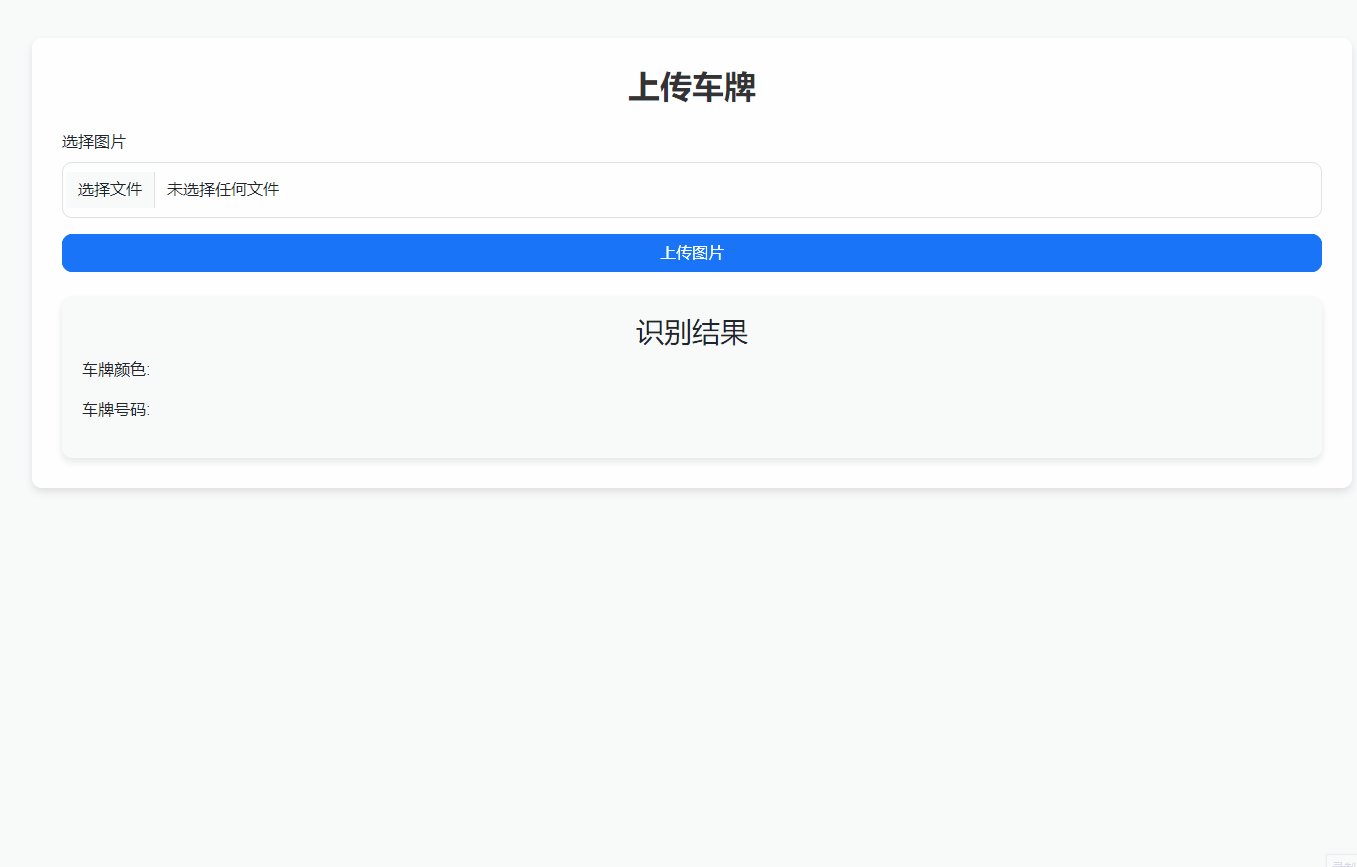
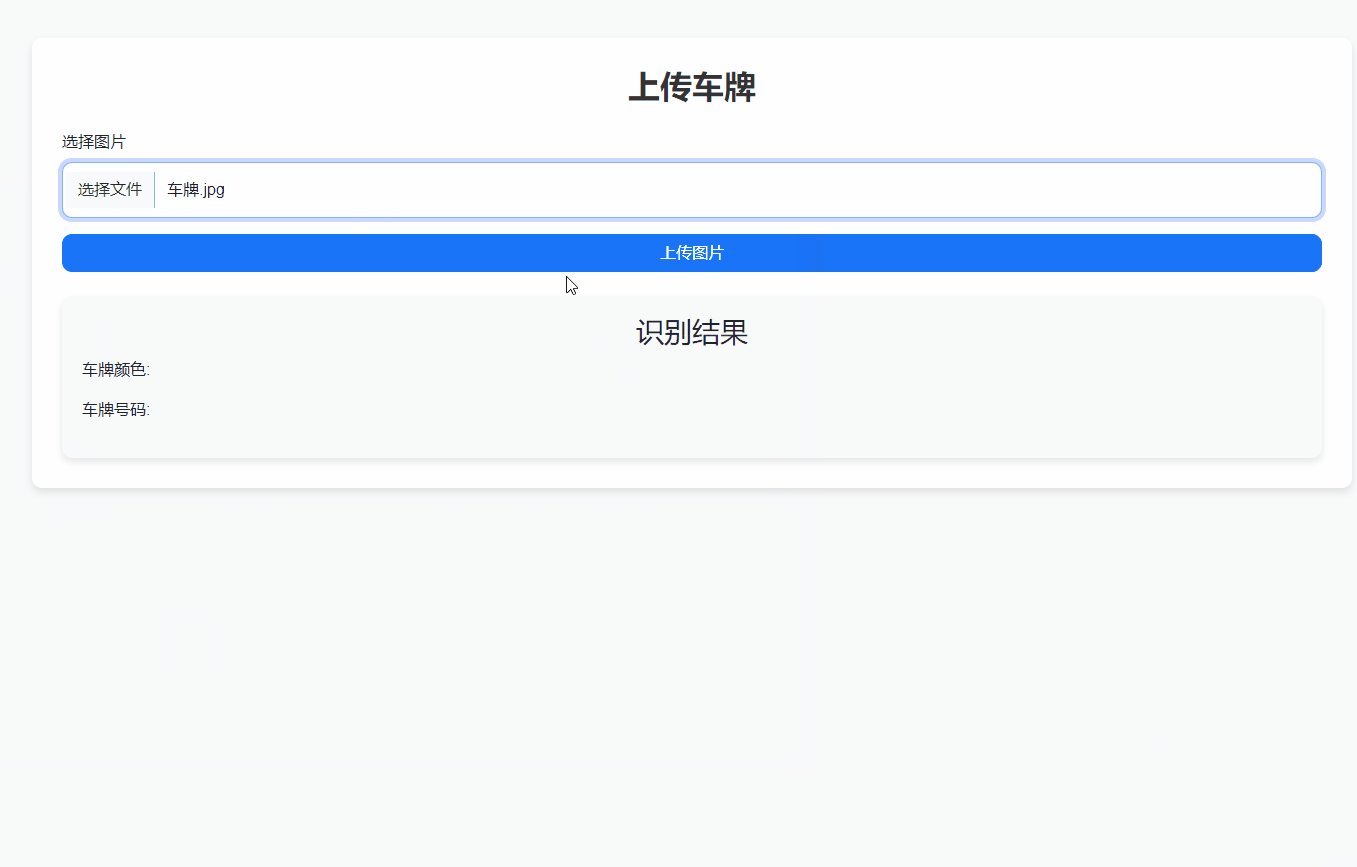
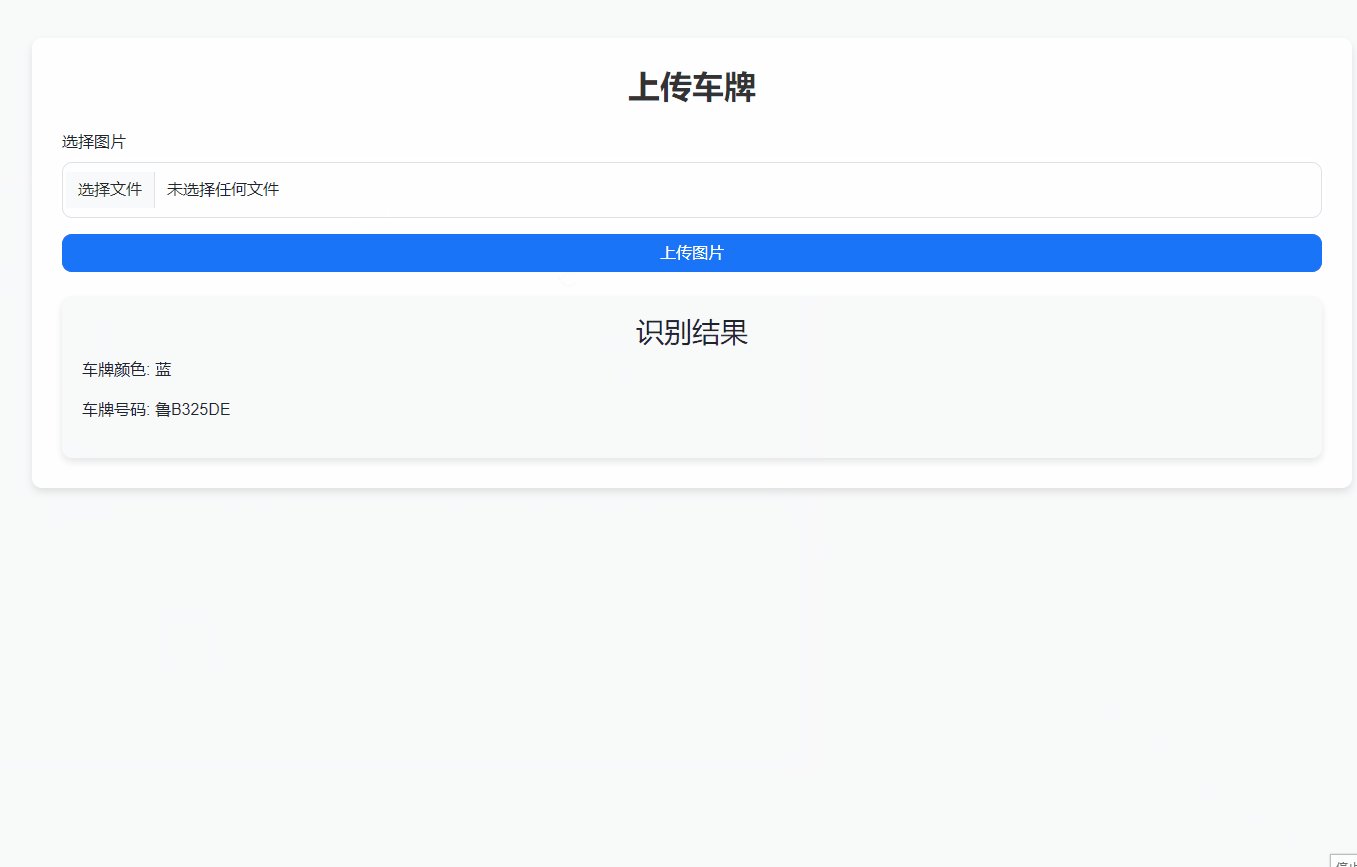
6. 效果展示


7. 部署轻量云服务器
功能完成以后,我们可以将腾讯云OCR车牌识别功能打包部署到轻量云服务器(Lighthouse),可以实现车牌识别的服务化,并便于集成到其他应用中。
# 使用官方 OpenJDK 作为基础镜像
FROM openjdk:11-jre-slim
# 设置环境变量,避免容器内部日志缓冲
ENV SPRING_PROFILES_ACTIVE=prod
# 设置工作目录
WORKDIR /app
# 复制本地项目中的 JAR 文件到容器中
COPY target/ocr-demo-1.0.0.jar /app/ocr-demo.jar
# 容器启动时运行的命令,启动 Spring Boot 应用
CMD ["java", "-jar", "ocr-demo.jar"]
# 暴露应用运行的端口
EXPOSE 8080

8. 总结与优化建议
我们完成了一个基于腾讯云OCR车牌识别的应用,涵盖了图片上传、车牌识别、识别结果返回和前端展示等关键步骤。当然我们还有很多可以优化的功能点,例如:
- 错误处理:当前实现中,上传图片或调用API时,错误信息只是简单地打印。可以进一步优化错误处理,提供更加友好的用户反馈。
- 性能优化:车牌识别服务调用可能会引起一定的延迟,可以考虑在上传和识别过程中加入加载动画,提高用户体验。
- 安全性:目前代码中的腾讯云API密钥是硬编码的,建议将其存储在更安全的位置,例如环境变量或配置文件中。
