【Android】AnimationDrawable帧动画的实现

目录
引言
一、AnimationDrawable常用方法
1.1 导包
1.2 addFrame
1.3 setOneShot
1.4 start
1.5 stop
1.6 isRunning
二、 从xml文件获取并播放帧动画
2.1 创建XML文件
2.2 在布局文件中使用帧动画资源
三、在代码中生成并播放帧动画
3.1 addFrame加入帧动画列表
3.2 设置图像视图的图形为帧动画
四、代码示例
4.1 帧动画xml文件
4.2 FrameAnimActivity.java文件
4.3 activity_frame_anim.xml文件
4.4 实现效果
结语
引言
Android中动画分为三大类:帧动画、补间动画和属性动画。其中,帧动画是实现原理最简单的一种,跟现实生活中的电影胶卷类似,都是短时间内连续播放多张图片,从而模拟动态画面的效果。
一、AnimationDrawable常用方法
AnimationDrawable是 Android 框架中的一个类,用于在视图(如ImageView)中播放帧动画。帧动画是通过一系列静态图像(帧)的连续显示来创建动画效果的。AnimationDrawable类提供了加载和播放这些帧动画的功能。
1.1 导包
在使用 AnimationDrawable 之前你需要先引入必要的包
import android.graphics.drawable.AnimationDrawable;1.2 addFrame
addFrame(Drawable frame, int duration):添加一幅图片帧,并指定该帧的持续时间(单位为毫秒)。
参数:
- frame:要添加的帧,类型为 Drawable 。
- duration:该帧显示的持续时间,单位为毫秒。
这个方法通常不是在运行时调用的,因为帧动画通常是在XML文件中定义的。但是,如果您想在代码中动态添加帧,可以使用此方法。
AnimationDrawable animation = new AnimationDrawable();
Drawable frame1 = getResources().getDrawable(R.drawable.frame1);
int duration1 = 100; // 持续时间,单位为毫秒
animation.addFrame(frame1, duration1);
// 继续添加其他帧...1.3 setOneShot
setOneShot(boolean oneShot):设置动画是否只播放一次。
参数:
- oneShot:如果为true,则动画只播放一次;如果为false,则动画循环播放。
animation.setOneShot(true); // 只播放一次
// 或者
animation.setOneShot(false); // 循环播放1.4 start
start():开始播放动画。
注意:在调用此方法之前,必须将 AnimationDrawable 设置为某个视图的背景或内容(例如ImageVIew 的 src)。
ImageView imageView = findViewById(R.id.imageView);
imageView.setImageResource(R.drawable.animation_list); // 假设animation_list是定义的帧动画XML文件
AnimationDrawable animation = (AnimationDrawable) imageView.getDrawable();
animation.start(); // 开始播放动画1.5 stop
stop():停止播放动画。
animation.stop(); // 停止动画1.6 isRunning
isRunning() :判断动画是否正在播放。
boolean isAnimating = animation.isRunning(); // 判断动画是否正在播放
if (isAnimating) {
// 动画正在播放
} else {
// 动画已停止
}二、 从xml文件获取并播放帧动画
2.1 创建XML文件
在 res/drawable 目录下创建一个 XML 文件来定义帧动画。例如,创建一个名为 animation_list.xml的文件:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false"> <!-- true 表示动画播放一次后停止,false 表示循环播放 -->
<item android:drawable="@drawable/frame1" android:duration="100" />
<item android:drawable="@drawable/frame2" android:duration="100" />
<item android:drawable="@drawable/frame3" android:duration="100" />
<!-- 继续添加更多的帧 -->
</animation-list>
在这个 XML 文件中,animation-list 是根元素,android:oneshot表示动画是否播放一次就停止,item 元素表示动画中的每一帧。android:drawable 属性指定帧的图像资源,android:duration 属性指定显示该帧的持续时间(以毫秒为单位)。
2.2 在布局文件中使用帧动画资源
在你的布局 XML 文件中,将 ImageView 的 src 属性设置为帧动画资源:
<ImageView
android:id="@+id/animated_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/animation_list" />三、在代码中生成并播放帧动画
3.1 addFrame加入帧动画列表
其中第一个参数要添加的帧图片需要替换成你自己的图片,第二个参数为该帧持续时间,单位为毫秒。
AnimationDrawable ad_frame = new AnimationDrawable(); // 创建一个帧动画图形
// 下面把每帧图片加入到帧动画的列表中
ad_frame.addFrame(getDrawable(R.drawable.flow_p1), 50);
ad_frame.addFrame(getDrawable(R.drawable.flow_p2), 50);
ad_frame.addFrame(getDrawable(R.drawable.flow_p3), 50);
ad_frame.addFrame(getDrawable(R.drawable.flow_p4), 50);
ad_frame.addFrame(getDrawable(R.drawable.flow_p5), 50);
ad_frame.addFrame(getDrawable(R.drawable.flow_p6), 50);
ad_frame.addFrame(getDrawable(R.drawable.flow_p7), 50);
ad_frame.addFrame(getDrawable(R.drawable.flow_p8), 50);3.2 设置图像视图的图形为帧动画
// 设置帧动画是否只播放一次。为true表示只播放一次,为false表示循环播放
ad_frame.setOneShot(false);
// 设置图像视图的图形为帧动画
ImageView iv_frame_anim = findViewById(R.id.iv_frame_anim);
iv_frame_anim.setImageDrawable(ad_frame);
ad_frame.start(); // 开始播放帧动画四、代码示例
以下是一个完整的示例,展示了如何在 Activity 中使用 AnimationDrawable :
4.1 帧动画xml文件
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item
android:drawable="@drawable/flow_p1"
android:duration="50" />
<item
android:drawable="@drawable/flow_p2"
android:duration="50" />
<item
android:drawable="@drawable/flow_p3"
android:duration="50" />
<item
android:drawable="@drawable/flow_p4"
android:duration="50" />
<item
android:drawable="@drawable/flow_p5"
android:duration="50" />
<item
android:drawable="@drawable/flow_p6"
android:duration="50" />
<item
android:drawable="@drawable/flow_p7"
android:duration="50" />
<item
android:drawable="@drawable/flow_p8"
android:duration="50" />
</animation-list>
4.2 FrameAnimActivity.java文件
package your.package.name;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.widget.ImageView;
public class FrameAnimActivity extends AppCompatActivity {
private ImageView iv_frame_anim; // 声明一个图像视图对象
private AnimationDrawable ad_frame; // 声明一个帧动画对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_frame_anim);
iv_frame_anim = findViewById(R.id.iv_frame_anim);
iv_frame_anim.setOnClickListener(v -> {
if (ad_frame.isRunning()) { // 判断帧动画是否正在播放
ad_frame.stop(); // 停止播放帧动画
} else {
ad_frame.start(); // 开始播放帧动画
}
});
showFrameAnimByCode(); // 在代码中生成并播放帧动画
//showFrameAnimByXml(); // 从xml文件获取并播放帧动画
}
// 在代码中生成并播放帧动画
private void showFrameAnimByCode() {
ad_frame = new AnimationDrawable(); // 创建一个帧动画图形
// 下面把每帧图片加入到帧动画的列表中
ad_frame.addFrame(getDrawable(R.drawable.flow_p1), 50);
ad_frame.addFrame(getDrawable(R.drawable.flow_p2), 50);
ad_frame.addFrame(getDrawable(R.drawable.flow_p3), 50);
ad_frame.addFrame(getDrawable(R.drawable.flow_p4), 50);
ad_frame.addFrame(getDrawable(R.drawable.flow_p5), 50);
ad_frame.addFrame(getDrawable(R.drawable.flow_p6), 50);
ad_frame.addFrame(getDrawable(R.drawable.flow_p7), 50);
ad_frame.addFrame(getDrawable(R.drawable.flow_p8), 50);
// 设置帧动画是否只播放一次。为true表示只播放一次,为false表示循环播放
ad_frame.setOneShot(false);
// 设置图像视图的图形为帧动画
iv_frame_anim.setImageDrawable(ad_frame);
ad_frame.start(); // 开始播放帧动画
}
// 从xml文件获取并播放帧动画
private void showFrameAnimByXml() {
// 设置图像视图的图像来源为帧动画的XML定义文件
iv_frame_anim.setImageResource(R.drawable.frame_anim);
// 从图像视图对象中获取帧动画
ad_frame = (AnimationDrawable) iv_frame_anim.getDrawable();
ad_frame.start(); // 开始播放帧动画
}
}
4.3 activity_frame_anim.xml文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_frame_anim"
android:layout_width="match_parent"
android:layout_height="400dp"
android:scaleType="fitStart" />
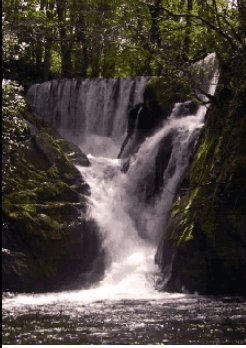
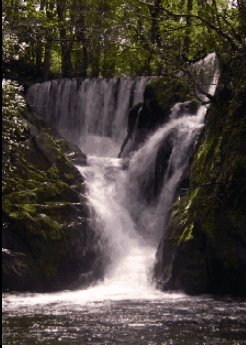
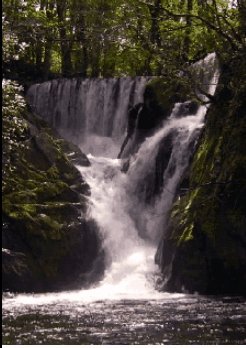
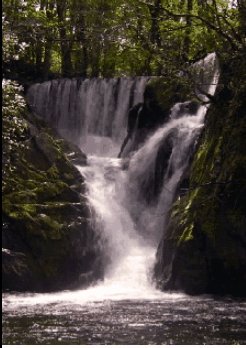
</LinearLayout>4.4 实现效果

结语
在深入探讨了AnimationDrawable类的各个方面后,我们可以清晰地看到它在Android动画创建中的重要作用。AnimationDrawable通过帧动画的方式,让开发者能够轻松地为应用添加生动有趣的视觉效果。然而,我们也必须认识到,在使用AnimationDrawable时,需要仔细考虑性能优化和生命周期管理,以确保动画的流畅播放和应用的稳定运行。总的来说,AnimationDrawable是一个功能强大且灵活的动画工具,值得开发者在合适的场景下加以利用。通过不断学习和实践,我们可以更好地掌握这一工具,为应用创造更加出色的动画效果。

