如何在 IIS 上部署 .NET Core 应用程序 ?

在 Internet 信息服务 (IIS) 上部署 .NET Core 应用程序起初可能看起来令人生畏,但只要步骤正确,它就是一个简单的过程。本指南将引导您在 IIS 上部署 .NET Core 应用程序。
Step 1: 安装 .NET Core Hosting Bundle
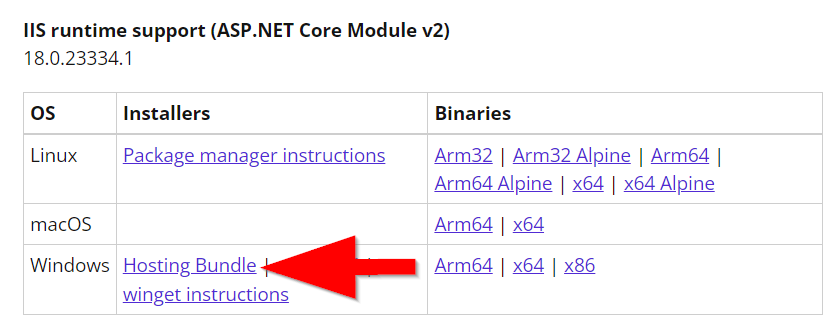
(1) 前往官方下载页面 .NET download page,
选择需要的版本并下载 .NET Core Hosting Bundle

(2) 在服务器上运行安装程序,这将安装 .NET Core Runtime , .NET Core Library,ASP.NET Core 模块。ASP.NET Core 模块是在 IIS 上托管 .NET Core 应用程序的必要组件。
(3) 在命令中运行 iisreset,重新启动 IIS 以加载新安装的模块。
Step 2: 发布 .NET Core 应用
Using Visual Studio
- 在 Visual Studio 中打开您的应用
- 在项目上右键单击,Solution Explorer -> Publish
- 选择 Folder 作为发布目标,并指定一个文件夹来发布应用程序文件。
- 点击 Publish, Visual Studio 将编译您的应用程序并将必要的文件复制到指定的文件夹中。
Using Command Prompt
在命令行中切换到项目目录,然后,执行如下命令
dotnet publish -c Release
此命令以发布模式编译应用程序,然后输出到 bin/Release/netcoreapp{version}/publish 目录。
Step 3: 创建 IIS 应用池
Using IIS Manager
(1) 打开 the IIS Manager
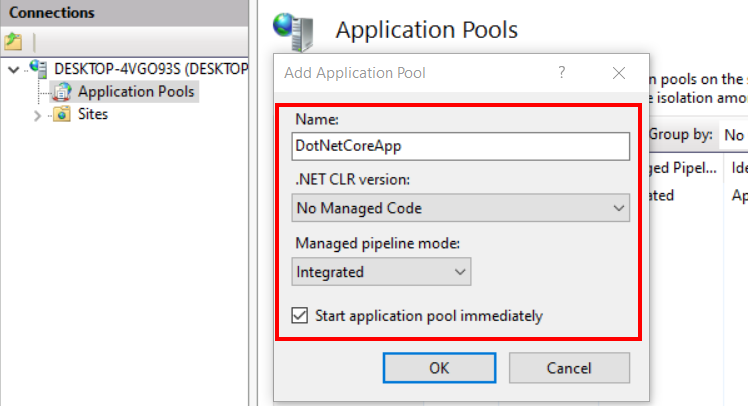
(2) Connections 面板中,Application Pools 右键单击,选择 Add Application Pool .
(3) 命名你的应用程序池,.NET CLR version 设置为 No Managed Code, Managed Pipeline Mode 设置为 Integrated。

Using Command Prompt
(1) 以管理员身份打开命令提示符。
(2) 执行以下命令:
cd %windir%\system32\inetsrv
appcmd add apppool /name:"DotNetCorePool" /managedRuntimeVersion:"" /managedPipelineMode:"Integrated"
(3) 将 DotNetCorePool 替换为您应用程序池的名称
Step 4: 在 IIS 上部署应用程序
Using IIS Manager
(1) 打开 IIS Manager, 在 Sites 上右键单击, 在 Connections 面板上选择 Add Website
(2) 为您的网站输入一个名称,并选择您之前创建的应用程序池。
(3) 对于物理路径,浏览并选择发布 .NET Core 应用程序的文件夹。
(4) 指定绑定信息(如 IP 地址、端口和主机名)。
(5) 单击 OK 添加网站。
Using Command Prompt
您也可以使用命令提示符在 IIS 中创建网站。
cd %windir%\system32\inetsrv
appcmd add site /name:MyWebsite /physicalPath:C:\inetpub\wwwroot\MyApp /bindings:http/*:80:example.com /apppool:DotNetCorePool
将 MyWebsite替换为您的网站名称,C:\inetpub\wwwroot\MyApp 替换为应用程序路径,example.com 替换为您的域名,DotNetCorePool 替换为上一步中创建的应用程序池。
Step 5: 配置 ASP.NET Core 模块
确保你的 web.config 文件已正确设置为 ASP. NET Core 模块转发 HTTP 请求到您的应用程序。该文件应该包含在发布的输出中,并包含如下设置:
<configuration>
<system.webServer>
<handlers>
<add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" resourceType="Unspecified" />
</handlers>
<aspNetCore processPath="dotnet" arguments=".\YourApplication.dll" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" hostingModel="InProcess" />
</system.webServer>
</configuration>
将 YourApplication.dll 替换为您的应用程序 dll 名称。
Step 6: 测试应用
打开浏览器并访问站点配置的 URL,测试是否运行正常。
常见问题
HTTP Error 502.5 – Process Failure
这通常表明应用程序的启动过程有问题。检查事件日志和标准输出日志(如果启用了)以查找特定的错误。
500 Internal Server Error
这可能有多种原因,包括网络问题,web.config文件或应用程序依赖项。同样,日志对于诊断这些问题非常宝贵。
404 File or Directory Not Found
如果应用程序的物理路径不正确或应用程序池配置错误,可能会发生这种情况。
我的开源项目

- course-tencent-cloud(酷瓜云课堂 - gitee仓库)
- course-tencent-cloud(酷瓜云课堂 - github仓库)
