Qml-TabBar类使用
TabBar的概述
- TabBar继承于Container 由TabButton进行填充,可以与提供currentIndex属性的任何容器或布局控件一起使用,如StackLayout 或 SwipeView;
- contentHeight : real:TabBar的内容高度,用于计算标签栏的隐式高度
- contentWidth : real:TabBar的内容宽度,用于计算标签栏的隐式宽度
- position : enumeration:如果TabBar用于Application或Page 组件,TabBar的位置
SplitView的实例代码
import QtQuick
import QtQuick.Controls
import QtQuick.Layouts
Item {
id: idTabBarRoot
Rectangle{
anchors.fill: parent
TabBar{
id:idTabBar
contentHeight: 40
contentWidth: parent.width
TabButton{
text: ("Tab1")
implicitWidth: 100
onClicked: {
console.log("tabButton index = ",TabBar.index);
}
}
TabButton{
implicitWidth: 100
text: ("Tab2")
}
TabButton{
implicitWidth: 100
text: ("Tab3")
}
onCurrentIndexChanged: {
console.log("cur index = ",idTabBar.currentIndex,"contentWidth = ",idTabBar.contentWidth);
console.log("conttentHeight = ",idTabBar.contentHeight)
var child = idTabBar.contentChildren;
console.log("child size = ",child.length);
}
background:Rectangle{
anchors.fill: parent;
color:"yellow"
border.width:1
border.color: "red";
}
}
StackLayout{
anchors.top: idTabBar.bottom
anchors.bottom: parent.bottom
width: parent.width
currentIndex: idTabBar.currentIndex
Text{
text: "I am Tab1 "
verticalAlignment: Text.AlignVCenter
horizontalAlignment: Text.AlignHCenter;
}
Text{
text: "I am Tab2 "
verticalAlignment: Text.AlignVCenter
horizontalAlignment: Text.AlignHCenter;
}
Text{
text: "I am Tab3 "
verticalAlignment: Text.AlignVCenter
horizontalAlignment: Text.AlignHCenter;
}
}
}
}
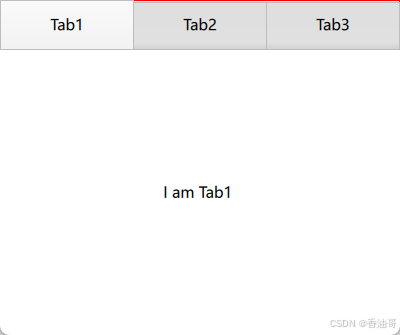
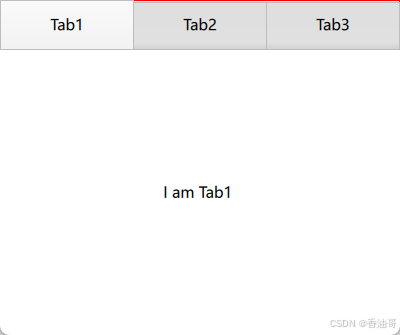
TabBar实例代码运行结果如下: