Figma入门-约束与对齐
Figma入门-约束与对齐
前言
在之前的工作中,大家的原型图都是使用 Axure 制作的,印象中 Figma 一直是个专业设计软件。
最近,很多产品朋友告诉我,很多原型图都开始用Figma制作了,并且很多组件都是内置的,对各种原型图的制作及其友好,只需熟悉一下基本的操作即可上手。
所以我打算一探究竟,听说的终究是听说,自己上上手才是真的。
所以接下来的文章我打算记录从0开始上手 Figma 的过程。
本系列直接从实操开始,有所错漏或者操作错误,还请大家指正。
如果有更高效的使用方式,也欢迎交流。
本篇我们来讨论约束与对齐。
约束
有时我们希望子元素能够根据父元素的大小变化而进行拉伸,约束功能可以实现,非常实用
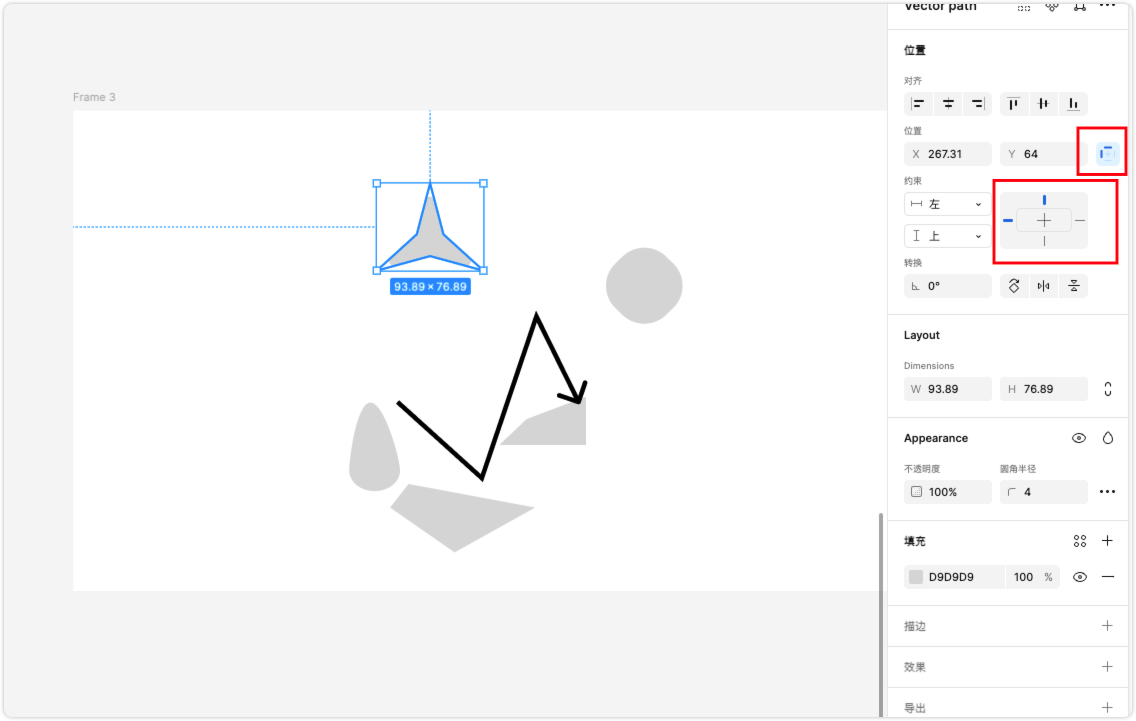
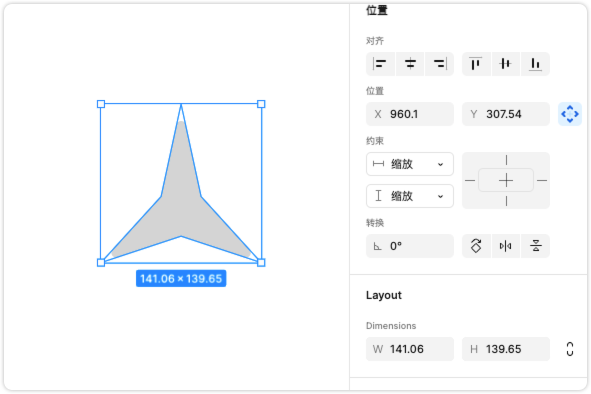
选中这个元素,点击右边位置属性的最右边,就可以看到约束设置

我们设置了左和上的约束,可以看到左边和顶部有虚线,那么当父元素的大小变化的时候左边和顶部的间距是不会动的

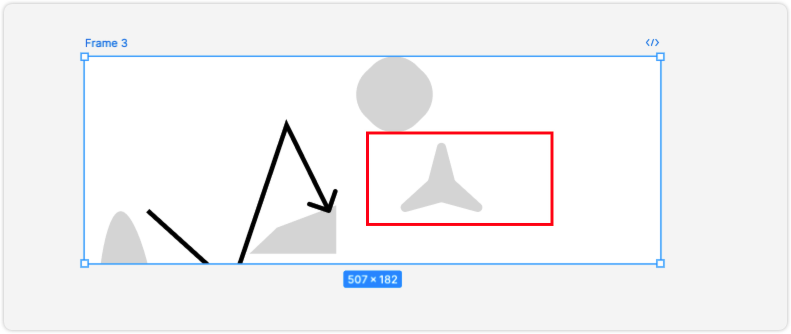
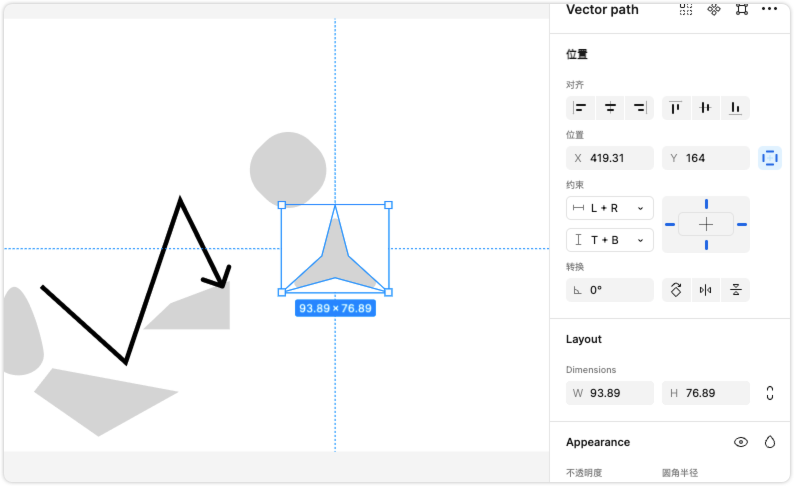
如果我们设置为全部外框约束

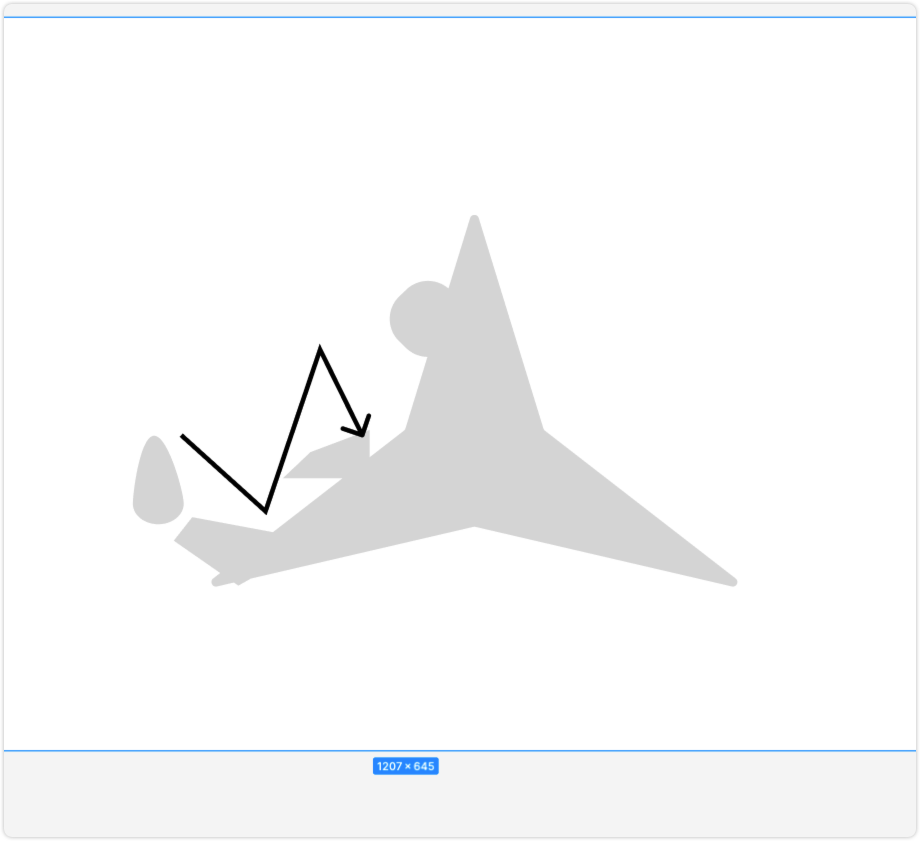
那么这个形状将会跟着父元素一起缩放

当然也可以直接设置为缩放

缩放在做一些响应式布局的时候是很有用的。
对齐
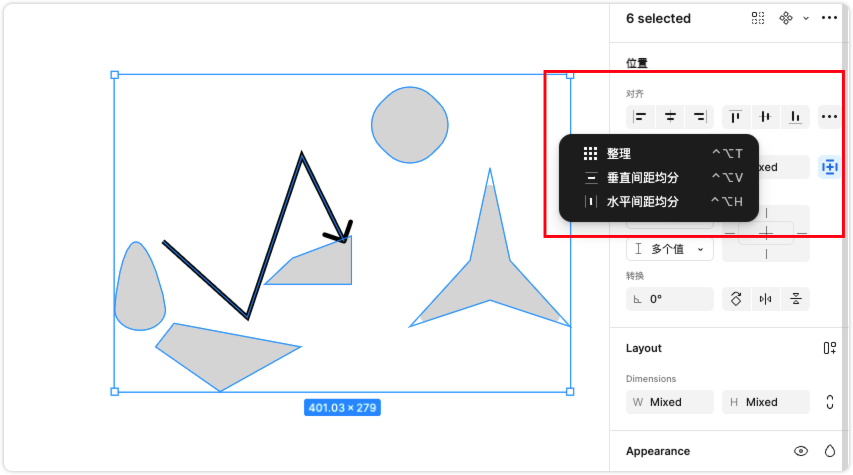
当我们有很多的元素需要排列的时候,一个个地去拖拽对齐无疑是非常麻烦的,我们可以使用对齐功能。

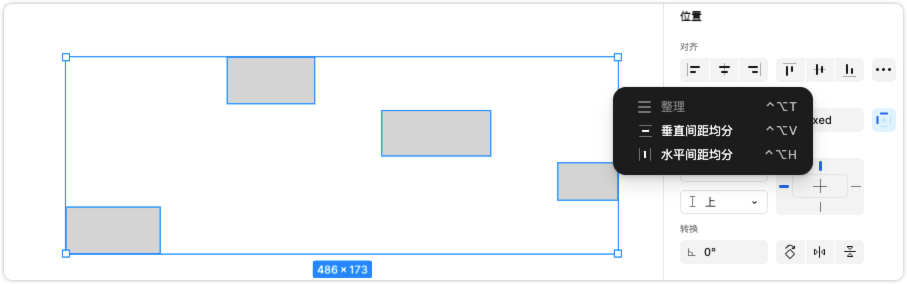
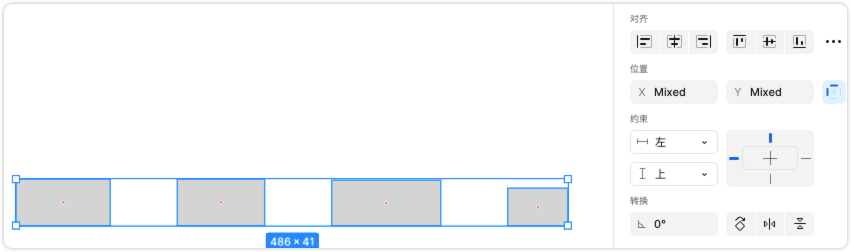
例如:当有如下几个杂乱无章的矩形时,我们可以先底部对齐,再水平间距均分

就可以得到如下的规则的排列了

总结
约束工具在一些需要自适应尺寸的场景是非常好用的,例如表单项,轮播图的左右箭头、列表的底部分页条等等。
对齐功能也是一个非常高效的工具,可以将很多繁琐的对接操作一键完成,还避免的各种拖拽结果的不确定性。
– 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。
